webpack 설치
- 기본적으로 npm 즉 패키지 매니저는 당연히 사용할 수 밖에 없다 !! 이것은 다들 알고 있겠지!!(모른다면 댓글에 남겨주시와요)
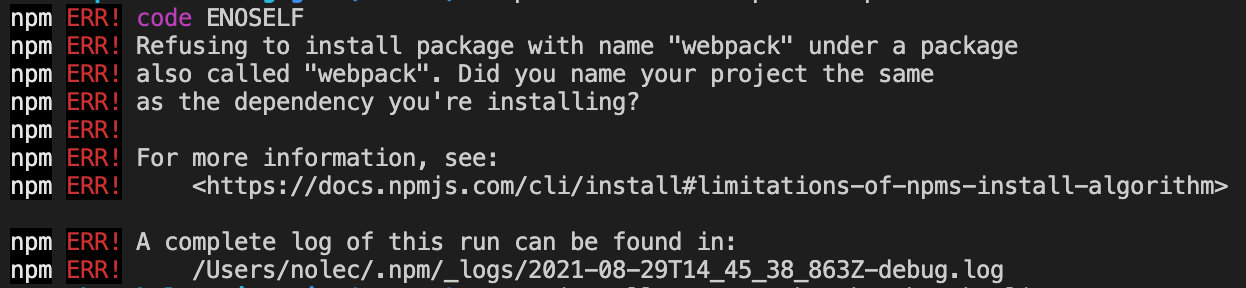
npm install -D webpack webpack-cli (cli는 웹팩을 커맨드라인으로 실행 시키기 위한 툴이다)- 중간에 Refusing to install package with name "webpack" under a package 라는 오류가 발생 되었는데 이건 내 패키지네임이 webpack이어서 중복된다는....걍 바꿔줬다.

- 그럼 설치는 이제 끝!!!!
webpack 맛보기
다시 한 번 짚고 넘어가기
여기서 하고자하는 목표는 여러 js파일을 하나로 합치는 것!!!!

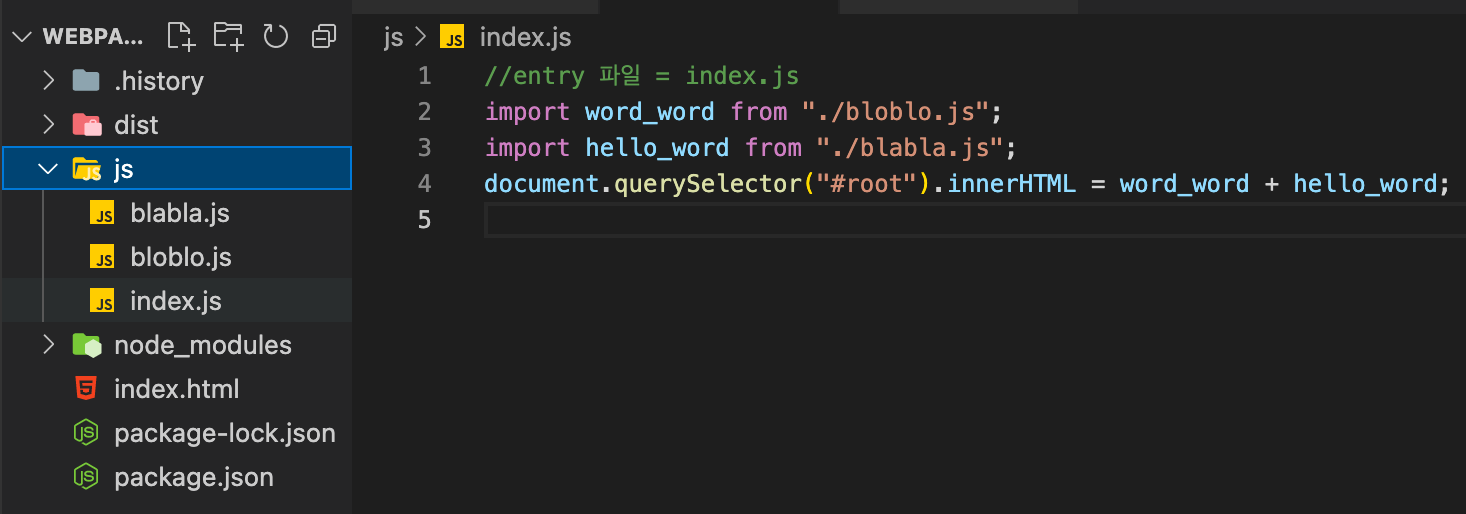
- 현재 blabla.js, bloblo.js 를 가져다 사용하고 있는 index.js 를 합칠 것이다.
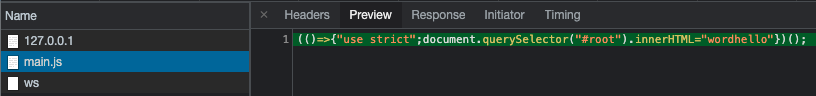
- 즉 Network 상에서 결국 다운받아지는 것은 1개의 js 파일이 될 것!
여기서 npx를 사용하여 webpack을 실행시킬건데
npx webpack --entry ./js/index.js -o ./dist
--entry = 들어가야할 파일 => index.js
--output or -o = 출력물 => ./dist/ 폴더에 출력을 원한다.
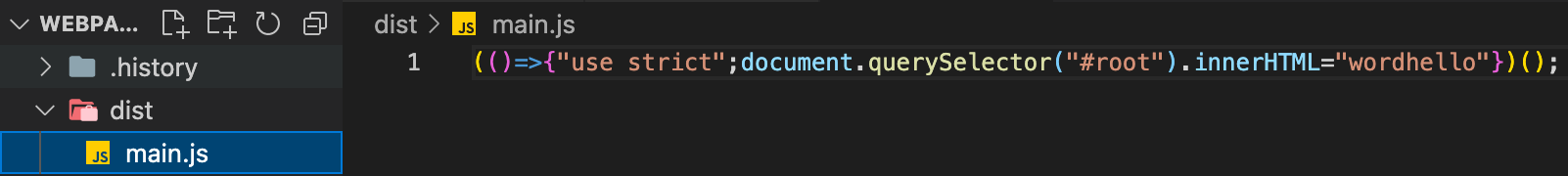
- 실행 결과
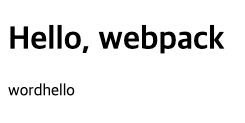
- 파일 1개만 가져와서 정상적으로 실행이 된다!!! 오오오오오
참고 : 생활코딩 webpack편