0616
학습내용

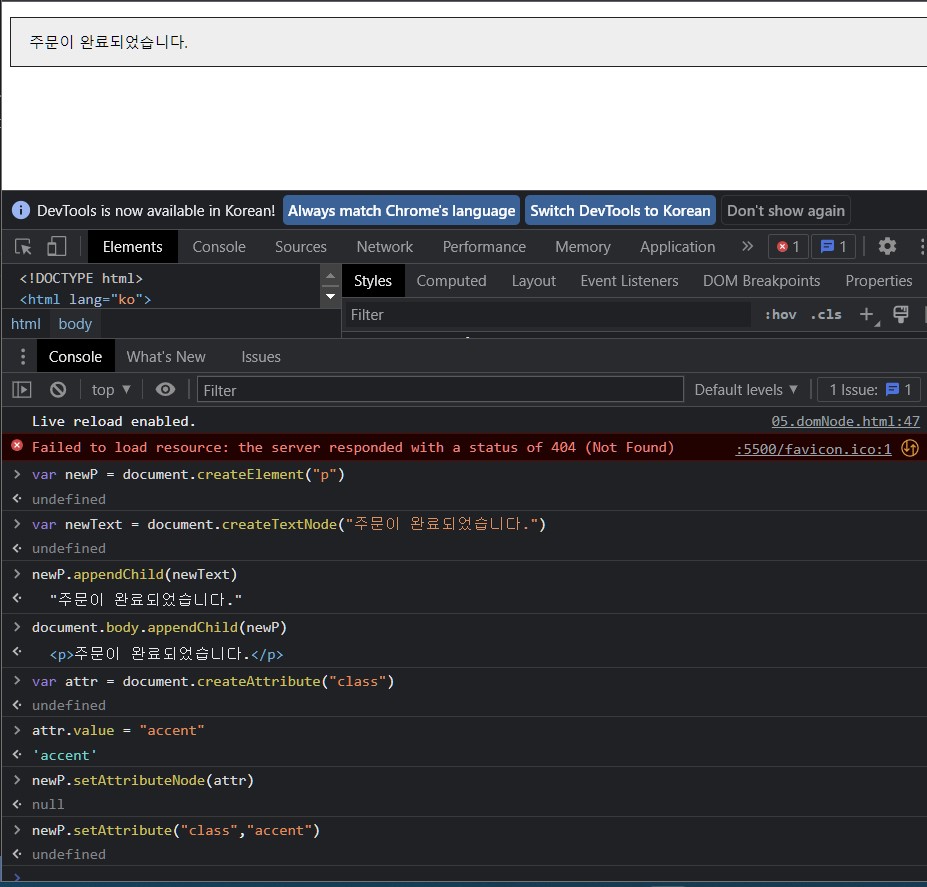
<p class="accent">주문이 완료되었습니다.</p>
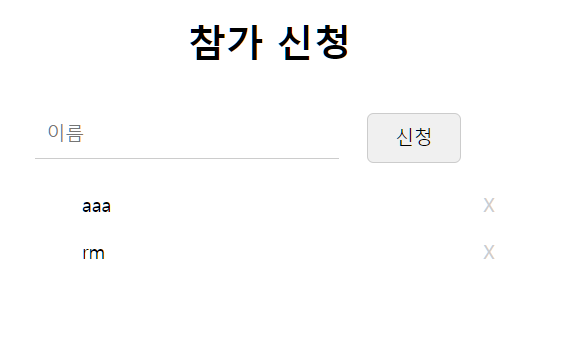
function newRegister(){
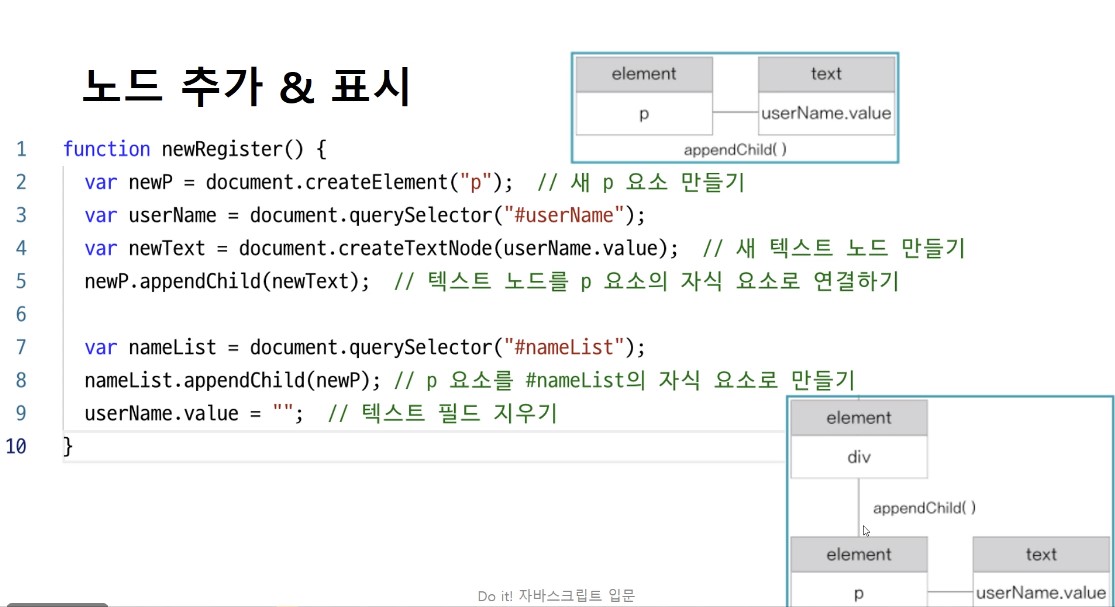
// 1. 새로운P요소 만들기
var newP = document.createElement("P");
// 2. 텍스트 노드 만들기
var userName = document.querySelector("#userName");
var newText = document.createTextNode(userName.value);
// 3. 텍스트 노드를 P요소에 append
newP.appendChild(newText);
// 4. nameList에 자식요소로 P요소를 append
var nameList = document.querySelector("#nameList");
// nameList.appendChild(newP);
nameList.insertBefore(newP, nameList.childNodes[0]); //최근 이름이 위로 오도록 (14라인 대신)
userName.value ="";
// 5. 삭제를 위해서 X 를 만든다.
var delBttn = document.createElement("span");
var delText = document.createTextNode("X");
delBttn.setAttribute("class", "del");
delBttn.appendChild(delText);
newP.appendChild(delBttn);
// 6. 실제로 삭제를 한다.
var removeBttns = document.querySelectorAll(".del");
for (var i =0; i <removeBttns.length; i++){
removeBttns[i].addEventListener("click", function(){
if(this.parentNode.parentNode){//현재 노드(this)의 부모노드의 부모노드가 있을 경우 실행
this.parentNode.parentNode.removeChild(this.parentNode);
// 현재노드(this)의 부모 노드의 부모 노드를 찾아서 '현재 노드(this)'의 부모 노드(p)를 삭제
}
});
}
}

<body>
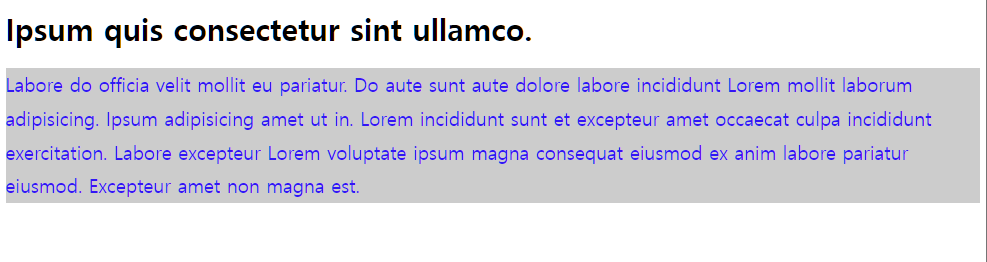
<h1>Ipsum quis consectetur sint ullamco.</h1>
<p id="myText">Labore do officia velit mollit eu pariatur. Do aute sunt aute dolore labore incididunt Lorem mollit laborum adipisicing. Ipsum adipisicing amet ut in. Lorem incididunt sunt et excepteur amet occaecat culpa incididunt exercitation. Labore excepteur Lorem voluptate ipsum magna consequat eiusmod ex anim labore pariatur eiusmod. Excepteur amet non magna est.</p>
<script>
var myText = document.querySelector("#myText");
myText.addEventListener(("click"), function(){
myText.style.fontSize= "20px";
myText.style.color = "blue";
myText.style.backgroundColor ="#ccc"
});
</script>
</body>
<body>
<h1>할 일 목록</h1>
<ul>
<li><span class="check">✓</span>할 일 1 </li>
<li><span class="check">✓</span>할 일 2 </li>
<li><span class="check">✓</span>할 일 3 </li>
<li><span class="check">✓</span>할 일 4 </li>
<li><span class="check">✓</span>할 일 5 </li>
</ul>
<script>
var buttons = document.querySelectorAll(".check")
for(var i = 0 ; i < buttons.length ; i++){
buttons[i].addEventListener("click", function(){
this.parentNode.style.color="#ccc";
});
}
</script>
</body>

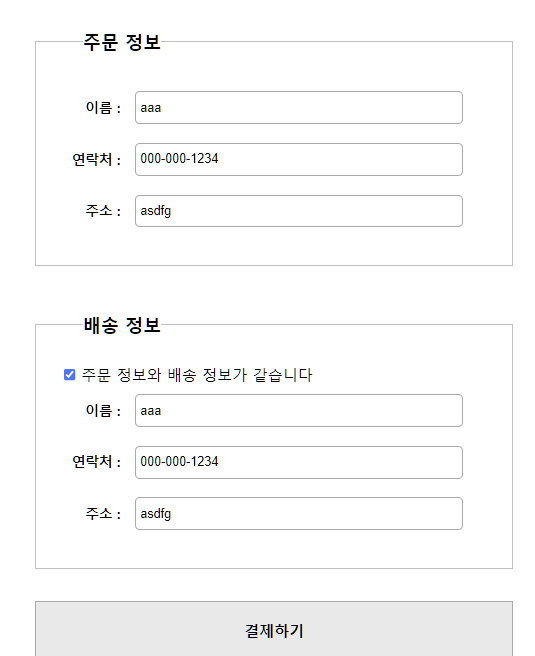
var check = document.querySelector("#shippingInfo"); //체크 상자의 id
check.addEventListener("click", function(){ //체크가 클릭되었다면 실행
if(check.checked == true){ //체크 표시가 나온다면
document.querySelector("#shippingName").value = document.querySelector("#billingName").value;
document.querySelector("#shippingTel").value = document.querySelector("#billingTel").value;
document.querySelector("#shippingAddr").value = document.querySelector("#billingAddr").value;
}else{
document.querySelector("#shippingName").value ="";
document.querySelector("#shippingTel").value ="";
document.querySelector("#shippingAddr").value ="";
}
});

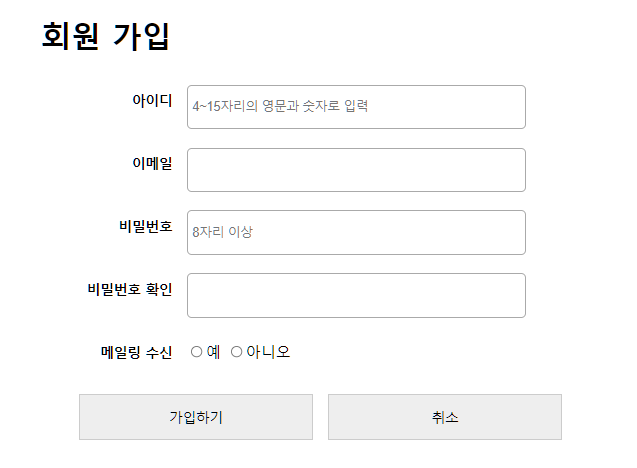
var userId = document.querySelector("#user-id"); //아이디 필드 가져오기
var pw1 = document.querySelector("#user-pw1"); //비밀번호 필드
var pw2 = document.querySelector("#user-pw2"); //비밀번호 확인 필드
// 아래 : change 이벤트 발생 시 각각의 함수를 실행하도록 설정
userId.onchange = checkId;
pw1.onchange = checkPw;
pw2.onchange = comparePw;
function checkId(){ //정규식
if(userId.value.length < 4 || userId.value.length > 15 ){
alert("4~15자리의 영문과 숫자를 사용하세요.");
userId.select();
}
}
function checkPw(){
if(pw1.value.length < 8){
alert("비밀번호는 8자리 이상이어야 합니다.");
pw1.value="";
pw1.focus();
}
}
function comparePw(){
if(pw1.value != pw2.value){
alert("암호가 다릅니다. 다시 입력하세요.");
pw2.value="";
pw2.focus();
}
}

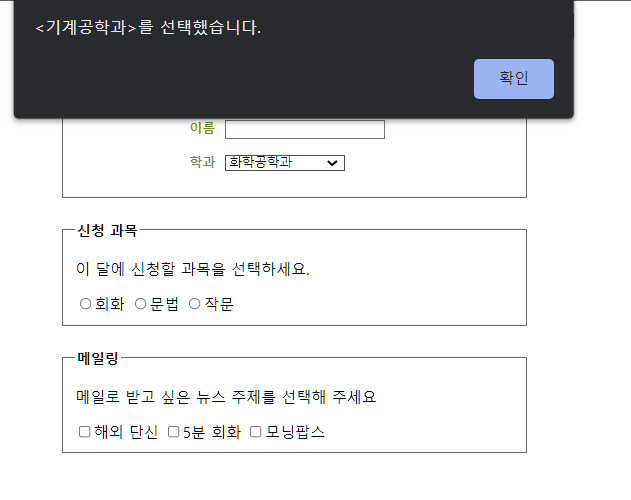
// 학과 선택 시 알림창 띄워 알려주기
var selectMenu = document.testForm.major; //셀렉트 메뉴 가져오기
function displaySelect(){
var selectedText = selectMenu.options[selectMenu.selectedIndex].innerText;
alert("<" + selectedText+ ">를 선택했습니다.");
}

var price = 24000;
var sideMenu = document.querySelectorAll(".checkbx");
var total = document.querySelector("#total");
total.value = price + "원";
for(var i=0; i < sideMenu.length; i++){
sideMenu[i].onclick = function(){
if (this.checked == true){
price += parseInt(this.value);
}else{
price -=parseInt(this.value);
}
total.value = price + "원";
}
}어려운점
오타가 발생해도 표시가 없으니 오류 원인을 찾기가 너무 힘들다.
해결방안
강사님 코드와 텍스트 비교.
학습소감
오늘 짧은 시간동안 굉장히 많은 파일을 다뤄본 것 같다. 다운 받은 파일의 양도 많고 코드도 많이 쳐서 약간 눈이 아플 정도; 여전히 너무 어렵다...
