0615
학습내용

num.join() 하면 하나로 합쳐져서 나열이 됨
num.join('-') 하이픈으로 연결됨
num.splice 원하는 위치의 요소를 삭제/추가
num.push 는 뒷쪽에 넣는 것.
num.unshift 는 앞쪽에 넣는 것
pop 과 shift 도 뒤에서 꺼내냐 앞에서 꺼내냐 차이
slice() 원하는 위치의 요소들을 추출. (끝 인덱스 직전까지 추출하는 부분 체크)

var numbers = [2, 4, 6, 8, 10];
var sum=0; //합계를 저장할 변수 선언
for(var i =0; i< numbers.length; i++){
sum = sum + numbers[i]; // sum += numbers[i]
}
numbers.push(sum);
showArray(numbers);
function showArray(arr) {
var str = "<table><tr>";
for (var i=0; i<arr.length; i++) {
str += "<td>" + arr[i] + "</td>";
}
str += "</tr></table>";
document.write(str);
}
// 배열에 추가할 글귀 목록
// 배열이름: quotes
// 랜덤표시: Math.floor, Math.random() 활용
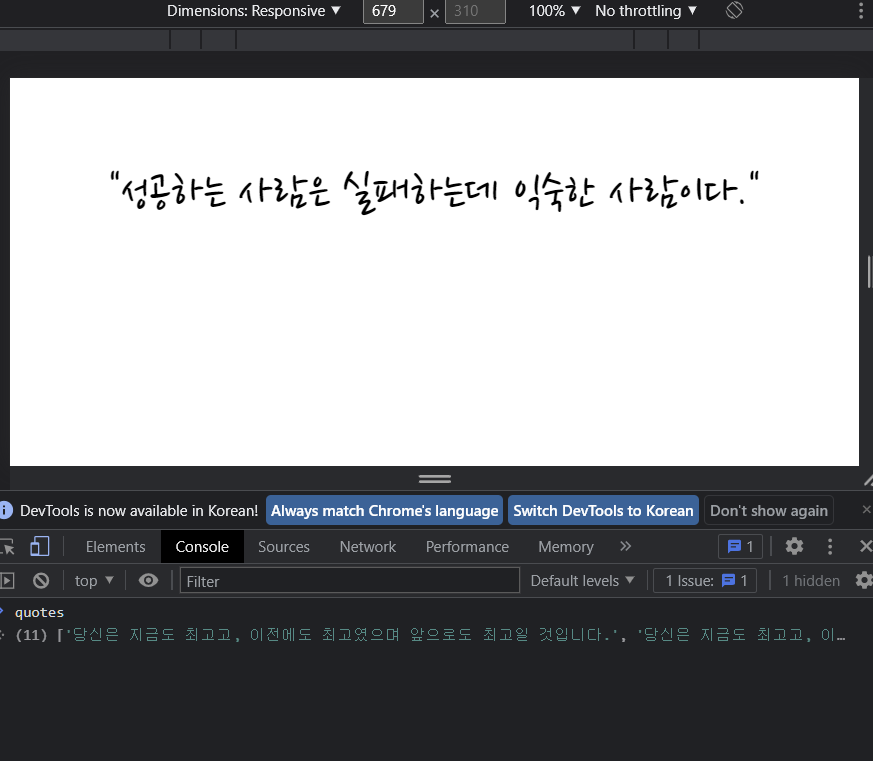
var quotes =["당신은 지금도 최고고, 이전에도 최고였으며 앞으로도 최고일 것입니다.",
"당신은 지금도 최고고, 이전에도 최고였으며 앞으로도 최고일 것입니다.",
"성공하는 사람은 실패하는데 익숙한 사람이다.",
"후회를 최대한 이용하라. 깊이 후회한다는 것은 새로운 삶은 산다는 것이다.",
"가짜 친구는 소문을 믿고 진짜 친구는 나를 믿는다.",
"성공이라는 못을 박으려면 끈질김이라는 망치가 필요하다.",
"인생이란 결코 공평하지 않다. 이 사실에 익숙해져라.",
"'언젠가'라는 날은 영원히 오지 않는다.",
"문제점을 찾지 말고 해결책을 찾으라.",
"착한 일은 작다 해서 아니하지 말고, 악한 일은 작다 해도 하지 말라.",
"자존심은 어리석은 자의 소유물이다"];
var index = Math.floor(Math.random() * quotes.length);
document.write("<p>"" + quotes[index] + ""</p>")
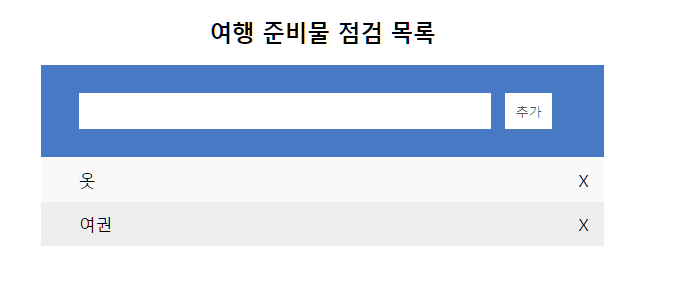
var itemList = [];
var addBtn = document.querySelector("#add");
addBtn.addEventListener("click", addList); //addBtn.onclick = addList
function addList(){
// 텍스트 필드 내용을 가져오기
var item = document.querySelector("#item").value;
if (item != null){
itemList.push(item); //itemList 끝에 item 내용 추가
document.querySelector("#item").value = "";
document.querySelector("#item").focus();
}
showList();
}
function showList(){
var list = "<ul>";
for (var i =0; i < itemList.length ; i++){
list +="<li>"+ itemList[i] +"<span class='close' id=" + i + ">X</span></li>";
}
list += "</ul>";
document.querySelector('#itemList').innerHTML = list; //list 내용 표시
// 삭제버튼을 변수로 저장
var remove = document.querySelectorAll(".close");
for (var i =0; i < remove.length; i++){
remove[i].addEventListener("click", removeList); //요소를 클릭하면 removeList() 실행
}
}
function removeList(){
var id = this.getAttribute("id"); //클릭한 삭제 버튼의 id값을 가져온다.
itemList.splice(id, 1);
showList();
}







var bigPic = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small"); //작은 이미지들을 노드리스트로 가져옴
for (var i = 0 ; i < smallPics.length ; i++){
smallPics[i].addEventListener("click", changePic);
}
function changePic(){
var newPic = this.src; //click이벤트가 발생한 대상의 src 속성
bigPic.setAttribute("src", newPic);
}
var isOpen = false;
var bigPic = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small");
for (i = 0 ; i < smallPics.length ; i++){
smallPics[i].addEventListener("click", function(){
newPic = this.src;
bigPic.setAttribute("src", newPic);
});
}
var view = document.querySelector("#view");
view.addEventListener("click", function(){
if(isOpen == false){ //상세정보가 안보이면 보이게
document.querySelector("#detail").style.display ="block";
view.innerHTML = "상세 설명 닫기";
isOpen = true;
}
else{ //상세정보가 보이면 안보이게
document.querySelector("#detail").style.display ="none";
view.innerHTML = "상세 설명 보기";
isOpen = false;
}
});어려운점
전체적으로 다 .. 어렵..
효과가 적용되었을 때 기쁘고 재밌지만, 강사님의 코드를 따라치는 수준이라..
해결방안
study.
학습소감
이걸 혼자 할 수 있을까?..의문이 자주 든다.
