0614 김희연 강사님
학습내용

function showDetail(){
document.querySelector('#desc').style.display = "block";
document.querySelector('#open').style.display = "none";
}
function hideDetail(){
document.querySelector('#desc').style.display = "none";
document.querySelector('#open').style.display = "block";
}
var coverImage = document.querySelector("#cover");
coverImage.onclick = function(){alert('눌렀습니다.')}
coverImage.onmouseover = function(){coverImage.style.border = "5px solid black";}
coverImage.onmouseout = function(){coverImage.style.border = "";}

<body>
<div id="display"></div>
<div id="display2"></div>
<script>
var toyRobot = {
productId : "123-12",
name : "Robot",
price : "25,000",
quantity: 10,
showStock: function(){
document.querySelector('#display').innerHTML= this.name + "제품은 " + this.quantity + "개 남았습니다.";
},
showPrice: function(){
document.querySelector('#display2').innerHTML= this.name + "제품의 가격은 " + this.price + "원 입니다.";
}
};
toyRobot.showStock();
toyRobot.showPrice();
</script>
</body> #display {
width:500px;
margin:20px auto;
padding:10px;
border:1px solid #ccc;
text-align:center;
font-size:20px;
line-height:30px;
}






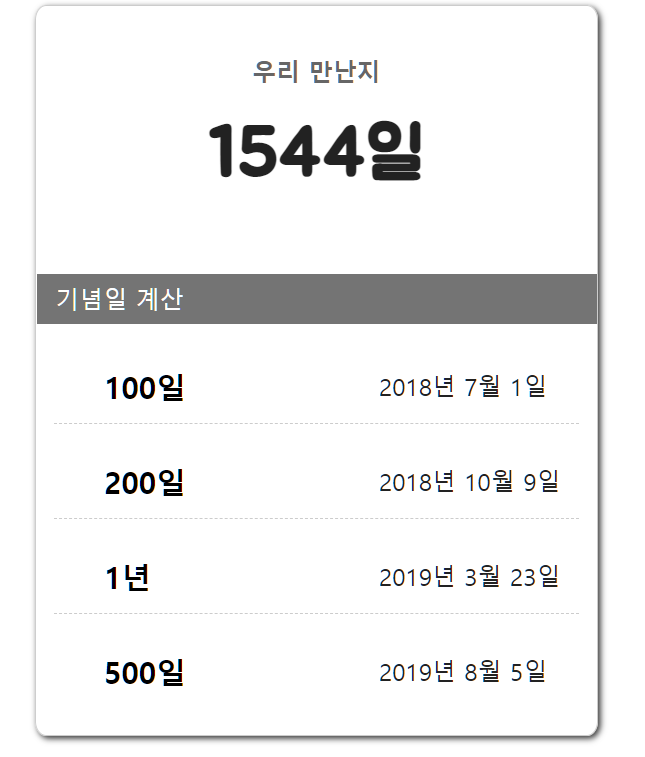
var now = new Date(); // 오늘 날짜 정보를 Date 객체의 인스턴스 now 객체로 만듭니다.
var firstDay = new Date("2018-03-23"); // 처음 만난 날의 날짜 정보를 firstDay 객체로 만듭니다.
var toNow = now.getTime(); // 오늘 날짜를 밀리초로 바꿉니다.
var toFirst = firstDay.getTime(); // 처음 만난 날을 밀리초로 바꿉니다.
var passedTime = toNow - toFirst; // 처음 만난 날과 오늘 사이의 차이 (밀리초)
var passedDay = Math.round(passedTime/(24*60*60*1000)); // 밀리초를 일로 변환 후 반올림합니다.
document.querySelector('#accent').innerText = passedDay + "일"; // #accent 영역에 표시합니다.
calcDate(100); // 100일 기념일을 계산해서 표시합니다.
calcDate(200); // 200일 기념일을 계산해서 표시합니다.
calcDate(365); // 1년 기념일을 계산해서 표시합니다.
calcDate(500); // 500일 기념일을 계산해서 표시합니다.
function calcDate(days) {
var future = toFirst + days*(1000*60*60*24); // 처음 만난 날에 밀리초로 바꾼 100일을 더합니다.
var someday = new Date(future); // future 값을 사용해 Date 객체의 인스턴스를 만듭니다.
var year = someday.getFullYear( ); // ‘연도’를 가져와 year 변수에 저장합니다.
var month = someday.getMonth( ) + 1; // ‘월’을 가져와 month 변수에 저장합니다.
var date = someday.getDate( ); // ‘일’을 가져와 date 변수에 저장합니다.
document.querySelector("#date"+days).innerText = year + "년 " + month + "월 " + date + "일";
}어려운점
다...어려웠다 ... 마지막에 기념일 계산은 눈이 아플 정도로 헷갈림.
해결방안
수업 열심히 들으면서 공부하는 수 밖에..
학습소감
어렵다..잘 따라갈 수 있을지 걱정이 된다.
