0520 cafe 과제 (파일첨부 방법이 없어서 github 업로드 후 링크 연결)
링크텍스트
0523 html, css
.학습한 내용.
static_layout

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#jb-container {
width: 940px;
margin: 0px auto;
padding: 20px;
border: 1px solid #bcbcbc;
}
#jb-header {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-sidebar-left {
width: 160px;
padding: 20px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
border: 1px solid #bcbcbc;
}
#jb-content {
width: 450px;
padding: 20px;
margin-bottom: 20px;
float: left;
border: 1px solid #bcbcbc;
}
#jb-sidebar-right {
width: 160px;
padding: 20px;
margin-bottom: 20px;
float: right;
border: 1px solid #bcbcbc;
}
#jb-footer {
clear: both;
padding: 20px;
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<div id="jb-container">
<header id="jb-header">
<h1>3-Column Layout</h1>
</header>
<aside id="jb-sidebar-left">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</aside>
<article id="jb-content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</article>
<aside id="jb-sidebar-right">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</aside>
<footer id="jb-footer">
<p>Copyright</p>
</footer>
</div>
</body>
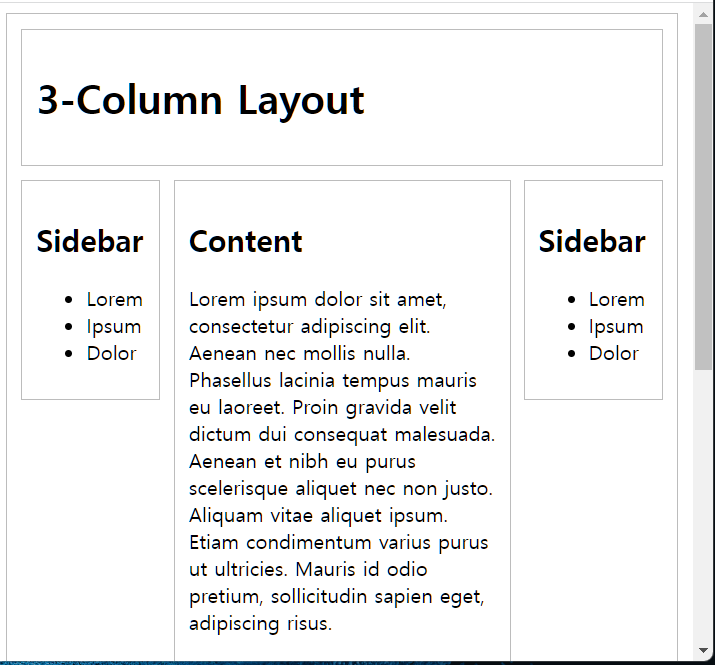
</html>fluid_layout

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
/* 940px이 100%로 하면 (요소의 너비/콘텐츠 전체를 감싸는 요소의 너비)* 100
소수점 이하 3~4자리 표시함
가능하면 마진, 패딩도 백분율로 하면 자연스러움 */
#jb-container {
/* width: 940px; */
width:94%; /* 전체 940px을 백분율로 변환 */
margin: 0 auto;
/* padding: 20px; */
padding: 2.1276%;
border: 1px solid #bcbcbc;
}
#jb-header {
/* padding: 20px;
margin-bottom: 20px; */
padding: 2.1276%;
margin-bottom:2.1276%;
border: 1px solid #bcbcbc;
}
#jb-sidebar-left {
/* width: 160px; */
width: 17.0212%;
/* padding: 20px;
margin-right: 20px;
margin-bottom: 20px; */
padding: 2.1276%;
margin-right: 2.1276%;
margin-bottom: 2.1276%;
float: left;
border: 1px solid #bcbcbc;
}
#jb-content {
/* width: 450px;
padding: 20px;
margin-bottom: 20px;*/
width: 47.8723%;
padding: 2.1276%;
margin-bottom: 2.1276%;
float: left;
border: 1px solid #bcbcbc;
}
#jb-sidebar-right {
/* width: 160px;
padding: 20px;
margin-bottom: 20px; */
width: 17.0212%;
padding: 2.1276%;
margin-bottom: 2.1276%;
float: right;
border: 1px solid #bcbcbc;
}
#jb-footer {
clear: both;
/* padding: 20px; */
padding: 2.1276%;
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<div id="jb-container">
<header id="jb-header">
<h1>3-Column Layout</h1>
</header>
<aside id="jb-sidebar-left">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</aside>
<article id="jb-content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</article>
<aside id="jb-sidebar-right">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</aside>
<footer id="jb-footer">
<p>Copyright</p>
</footer>
</div>
</body>
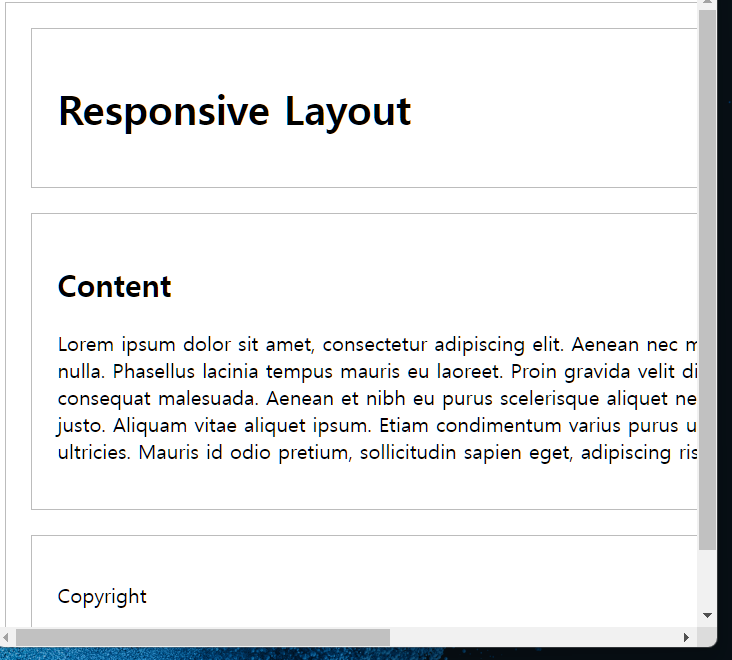
</html>responsive

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#jb-container {
margin: 10px auto;
padding: 20px;
border: 1px solid #bcbcbc;
}
#jb-header {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-content {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-sidebar {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-footer {
padding: 20px;
border: 1px solid #bcbcbc;
}
@media ( min-width: 481px ) {
#jb-container {
width: 940px;
}
#jb-content {
width: 580px;
float: left;
}
#jb-sidebar {
width: 260px;
float: right;
}
#jb-footer {
clear: both;
}
}
</style>
</head>
<body>
<div id="jb-container">
<div id="jb-header">
<h1>Responsive Layout</h1>
</div>
<div id="jb-content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</div>
<div id="jb-sidebar">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</div>
<div id="jb-footer">
<p>Copyright</p>
</div>
</div>
</body>
</html>

@charset "utf-8";
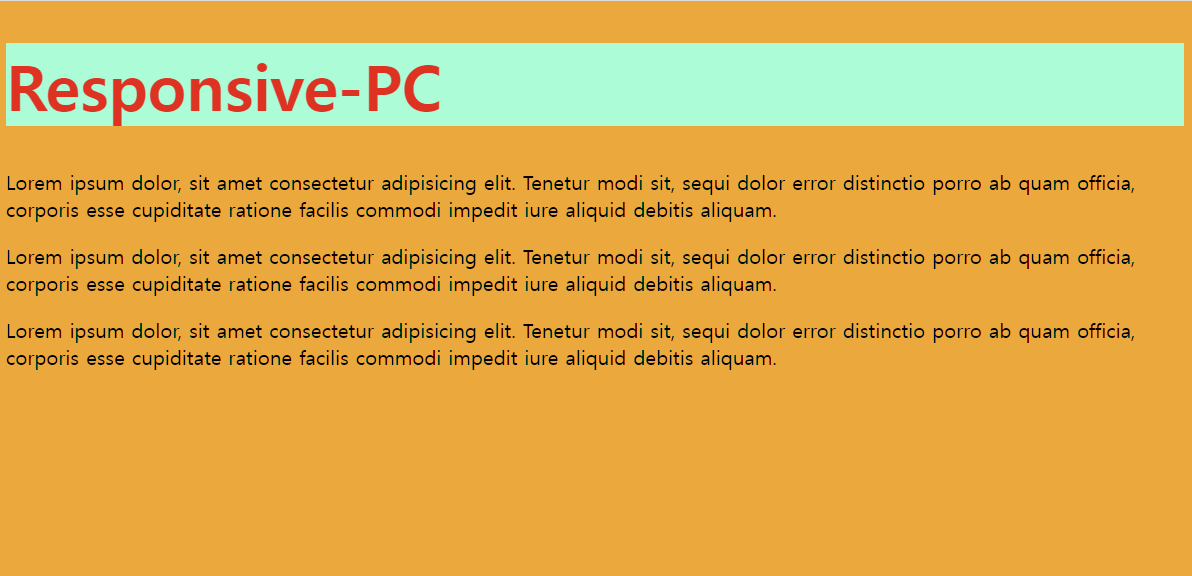
.pc{
color:red;
font-size: 50px;
background-color: aquamarine;
/* display: none; 화면에서 안 보이고 공간도 차지하지 않음 */
}
.mobile{
display: none; /*화면에서 안 보이고 공간도 차지하지 않음 */
}
/* 미디어쿼리 장단점: 모바일/ 태블릿/ 데스크탑
모바일기기 레이아웃을 기본으로 CSS를 만들고 이 후 데스크탑 쪽으로 맞추는 방식: 모바일 퍼스트
-> 모바일 기기 제약을 고려해 처리속도, 화면크기 최적화를 먼저 진행
320px ~ 768px 미만 : 모바일 기기
768px ~ 1024px 미만: 태블릿
1024px ~: PC
*/
@media (max-width:99px){
.pc{display: none;}
.mobile{display: block;}
}
@media (min-width:600px) and (max-width:767px){
.pc{
color:blue;
font-size: 20px;
background-color: green;
}
}
@media (min-width:100px) and (max-width:599px){
.pc{
color:white;
font-size: 20px;
/* background-color: green; */
}
}
/* landscape: 단말기 가로 방향
portrait: 단말기 세로 방향 */
@media screen and (orientation: landscape){
body{
background-color: orange;
}
}
@media screen and (orientation: portrait){
body{
background-color: pink;
}
} 


@charset "utf-8";
/* 모바일 코드 768 이하일 때 보이는 설정*/
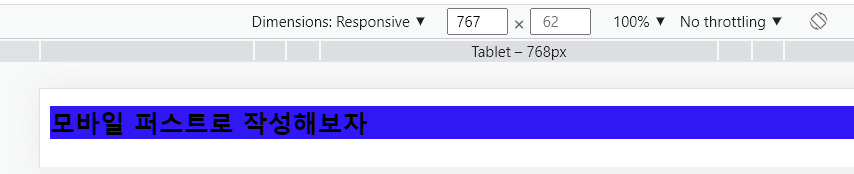
h1{
font-size:20px;
background-color: blue;
}
/* 모바일 퍼스트로 작성해보자 - 미디어쿼리 작성시
작은 화면 -> 큰 화면 ==> min-width를 사용
*/
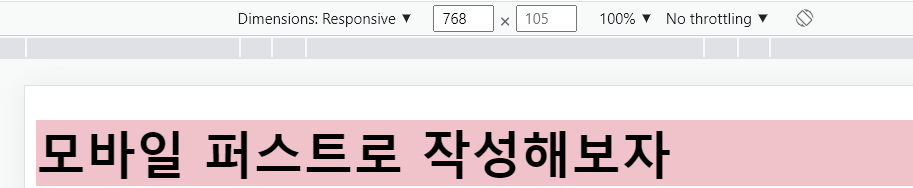
/* 최소 768px 이상일 때 적용: 태블릿 버전 */
/* 미지어쿼리 연속 사용시 max-width:1023px 설정이 있는 것과 마찬가지이므로 생략 가능 */
@media (min-width:768px) /*and (max-width:1023px)*/{
h1{
font-size: 40px;
background-color: pink;
}
}
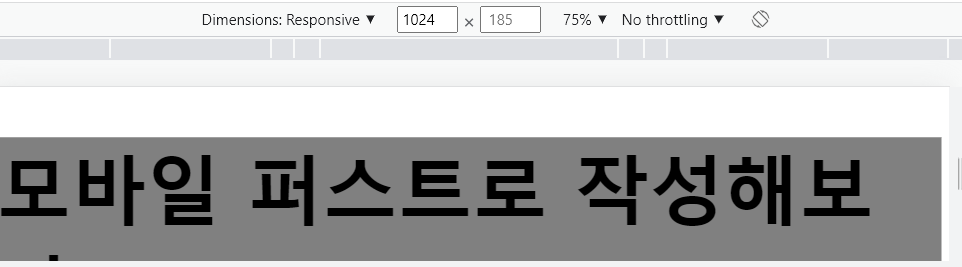
/* 최소 1024px 이상일 때 적용: PC 버전 */
@media (min-width:1024px){
h1{
font-size: 80px;
background-color: gray;
}
} 

@charset "utf-8";
/* 기본 설정 */
html, body{
margin: 0 ;
padding: 0;
}
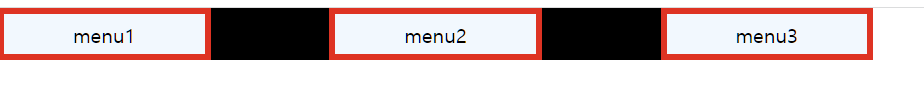
/* 메뉴 가로 설정: flex 방식 */
.media-menu{
list-style: none;
margin: 0;
padding: 0;
width:700px; /*메뉴 폭*/
background-color: black;
display: flex;
justify-content: space-between;
align-items: center;
}
/* a링크 초기값 지정 */
.media-menu a{
color: black;
text-decoration: none;
}
/* 메뉴 항목에 대한 설정 */
.media-menu li{
width: 150px;
background-color: aliceblue;
border: 5px solid red;
padding: 5px;
text-align: center;
}
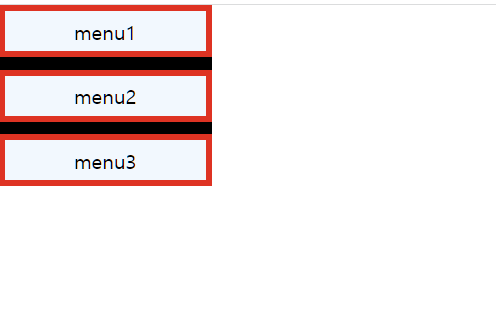
/* 폭이 768이하일 때 아래 적용 */
@media (max-width:768px){
.media-menu{
flex-direction: column;
align-items: flex-start;
width: 170px; /*content(150) + border(10) + padding (10) */
}
.media-menu li{
margin-bottom: 10px;
}
.media-menu li:last-child{
margin-bottom: 0px;
}
}.학습한 내용 중 어려웠던 점.
강사님 코드를 보고 따라 적는데도 적용이 안되는 경우가 있다.
아무리 봐도 문제될 것이 없었는데, 다시 강사님 코드와 비교해보면 내가 오타가 있었다.
오타를 발견하는 것이 쉽지 않다.
.해결방법 작성.
강사님이 작성한 코드와 내가 적은 코드를 대조해서 수시로 비교분석 해야한다.
.학습 소감.
코드작성 속도를 따라가기가 살짝 버겁다. 오타 하나만 생겨도 뒷부분이 다 실행이 제대로 안되기 때문에 빠른속도로 작성하시는 강사님의 속도를 따라잡기가 부담스러운 면이 있는 것 같다. 그리고 막상 직접 해보려고 하면 막막해진다.
