0524
김 희연_강사20220524 일반과정 과제
미디어쿼리 사용해서
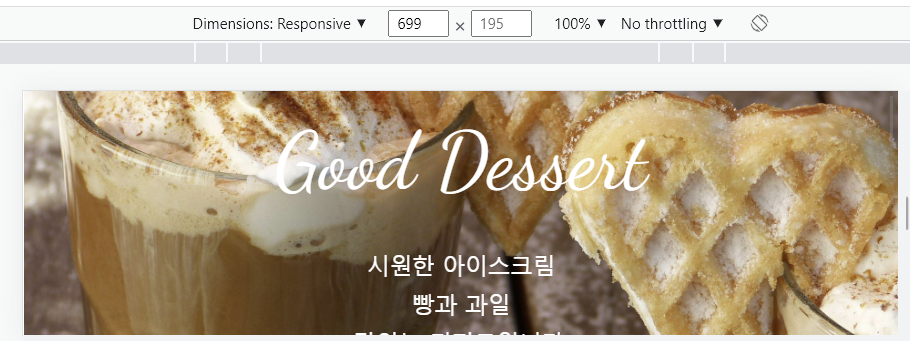
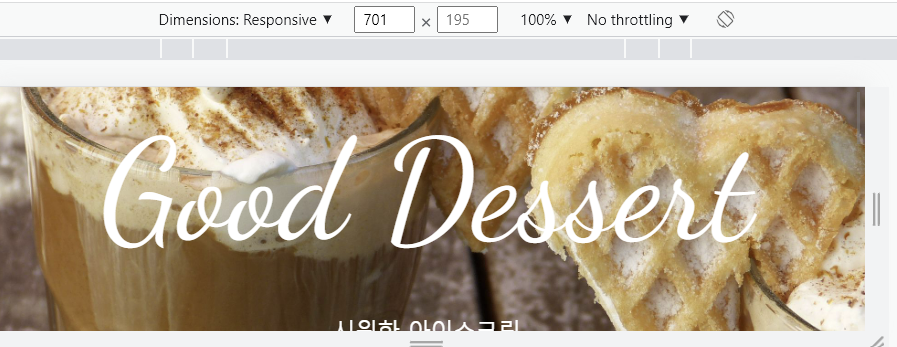
- 화면 크기가 700px보다 작을 때
- 폰트 사이즈를 64px로 줄여주세요



과제 링크첨부
https://github.com/nomadgogo/daegu-ai-school-web/tree/main/one-page
학습내용
responsive
_menu-exam2
-one-page
_grid-column
_grid-css표준

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style10.css">
<title>Document</title>
</head>
<body>
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<section class="main">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui suscipit maiores voluptate quis! Saepe, accusamus. Distinctio sapiente, error accusantium provident iusto, hic nihil beatae dolor aperiam fuga excepturi, magnam at.</p>
</section>
</body>
</html>
@charset "utf-8";
body, h1, p{
margin: 0;
padding: 0;
}
p{font-size: 45px;}
/* position: static fixed */
.intro{
width:100%;
height: 80px;
display: flex;
position: fixed;
/* border:1px solid red; */
}
.intro h1{
width:50%;
height: 100%;
background-color: cadetblue;
}
.intro nav{
width: 50%;
height: 100%;
/* background-color: yellowgreen; */
}
.intro nav ul{
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.intro nav ul li{
width: 33.3333%;
height: 80px;
/* border:1px solid red; */
}
.intro nav ul li:nth-child(1){
background-color: blueviolet;
}
.intro nav ul li:nth-child(2){
background-color: aquamarine;
}
.intro nav ul li:nth-child(3){
background-color: royalblue;
}
.main{
width: 100%;
height: 500px;
background-color: tomato;
padding-top: 100px;
}
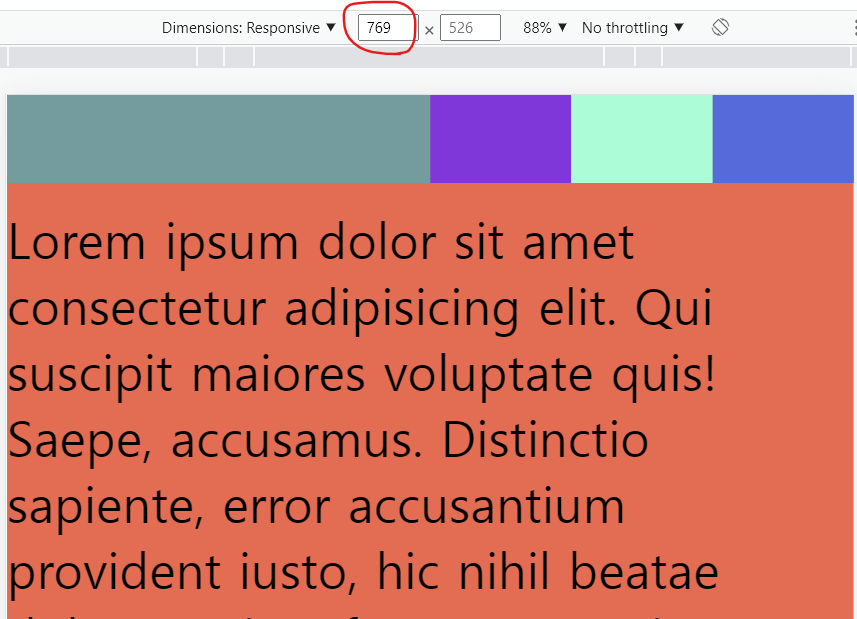
/* 768px 보다 작을 때 header가 2단으로 바뀌도록 처리 */
@media (max-width: 768px){
.intro{
height: 160px;
flex-direction: column;
position:static;
}
.intro h1,
.intro nav{
width: 100%;
}
.main{
padding-top: 0;
background-color: wheat;
}
p {font-size:24px;}
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./grid1style.css">
</head>
<body>
<!-- 다단 컬럼 -->
<h1>Yummy Yummy</h1>
<div id="wrapper">
<div id="columns">
<div class="card">
<img src="./images/img1.jpg">
<p>Icecream1</p>
</div>
<div class="card">
<img src="./images/img2.jpg">
<p>Icecream2</p>
</div>
<div class="card">
<img src="./images/img3.jpg">
<p>Icecream3</p>
</div>
<div class="card">
<img src="./images/img4.jpg">
<p>Icecream4</p>
</div>
<div class="card">
<img src="./images/img1.jpg">
<p>Icecream1</p>
</div>
<div class="card">
<img src="./images/img2.jpg">
<p>Icecream2</p>
</div>
<div class="card">
<img src="./images/img3.jpg">
<p>Icecream3</p>
</div>
<div class="card">
<img src="./images/img4.jpg">
<p>Icecream4</p>
</div>
<div class="card">
<img src="./images/img1.jpg">
<p>Icecream1</p>
</div>
<div class="card">
<img src="./images/img2.jpg">
<p>Icecream2</p>
</div>
<div class="card">
<img src="./images/img3.jpg">
<p>Icecream3</p>
</div>
<div class="card">
<img src="./images/img4.jpg">
<p>Icecream4</p>
</div>
</div>
</div>
</body>
</html>@charset "urf-8";
*{
margin: 0;
padding: 0;
}
h1{
width: 100%;
height: 150px;
line-height: 150px; /*h1 텍스트 y축 가운데 정렬*/
padding-left: 50px;
background: url("./images/img6.jpg") no-repeat left top;
background-size: cover;
color: #fff;
}
#wrapper{
width: 90%;
max-width: 1100px;
min-width: 760px;
margin: 50px auto; /*높이 50px 띄우고 가운데 정렬*/
}
/* 칼럼 수 지정, 칼럼 사이 간격 지정 */
#columns{
column-count:2;
column-gap:10px;
}
.card{
display:inline-block;
width:200px;
background-color: #fff;
box-shadow: 0 1px 1px #ccc;
padding:15px;
padding-bottom: 15px;
margin-bottom:5px;
}
.card img{
width: 100%;
height: 160px;
border-bottom: 1px solid #ccc;
padding-bottom: 15px;
margin-bottom:5px;
}
.card p{
padding: 10px;
}
/* 900px 이상 */
@media(min-width:900px){
#columns{
column-count: 3;
}
}
/* 1100px 이상 */
@media (min-width:1100px) {
#columns{
column-count: 4;
}
}--** grid 사용 **--
#wrapper{ justify-content: center;} /* 900px 이상 */ @media(min-width:900px){ #wrapper{ justify-content: center; grid-template-columns: repeat(3, 200px); } } /* 1100px 이상 */ @media (min-width:1100px) { #wrapper{ justify-content: center; grid-template-columns: repeat(4, 200px); } }
@charset "urf-8";
*{
margin: 0;
padding: 0;
}
h1{
width: 100%;
height: 150px;
line-height: 150px; /*h1 텍스트 y축 가운데 정렬*/
padding-left: 50px;
background: url("./images/img6.jpg") no-repeat left top;
background-size: cover;
color: #fff;
}
/* grid 사용. 차이 */
#wrapper{
display: grid; /*grid, grid-inline*/
grid-template-columns: reapeat(2, 200px);
grid-template-rows: minmax(220px auto);
grid-gap: 10px 10px;
justify-content: center;
}
.card{
display:inline-block;
width:200px;
background-color: #fff;
box-shadow: 0 1px 1px #ccc;
padding:15px;
padding-bottom: 15px;
margin-bottom:5px;
}
.card img{
width: 100%;
height: 160px;
border-bottom: 1px solid #ccc;
padding-bottom: 15px;
margin-bottom:5px;
}
.card p{
padding: 10px;
}
/* 900px 이상 */
@media(min-width:900px){
#wrapper{
justify-content: center;
grid-template-columns: repeat(3, 200px);
}
}
/* 1100px 이상 */
@media (min-width:1100px) {
#wrapper{
justify-content: center;
grid-template-columns: repeat(4, 200px);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./onpage.css">
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet">
<!-- FontAwesome -->
<script src="https://kit.fontawesome.com/b8a7fea4d4.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<section class="top">
<h1 class="title">Good Dessert</h1>
<p>시원한 아이스크림<br>
빵과 과일 <br>
맛있는 디저트입니다. </p>
</section>
<section class="menu">
<h2 class="title">Menu</h2>
</section>
<section class="contact">
<h2 class="title">Contact</h2>
<p>서울시 서초구 서운로 00-00</p>
<p> 영업시간 : 8:00 ~20:00</p>
<a class="btn" href="#">문의사항</a>
<ul class="contact-sns">
<li><a href="#"><i class="fab fa-instagram"></i></a></li>
<li><a href="#"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</body>
</html>@charset "utf-8";
*{
box-sizing: border-box;
padding:0;
}
html{
font-size: 100%; /*기본이 16px*/
line-height: 1.15;
}
body{
font-family: sans-serif;
margin: 0;
color: white; /*여기로 전체 흰색 글자색*/
}
a{
background-color: transparent;
text-decoration: none;
}
img{
border-style: none;
vertical-align: bottom;
}
h1,h2{
font-weight: lighter;
margin:0;
/* color: white; */
}
/* title section */
.title{
font-family: 'Dancing script', cursive;
font-size: 7rem; /* 7rem = 16x7 , 112px;*/
margin-bottom: 2rem; /*32px;*/
padding-top:10vh;
/* text-align: center; */
}
p{
line-height: 1.7;
font-size:18px;
/* color: white; */
/* text-align: center; */
}
.container{
height: 100vh; /*뷰포트 헤이트, 내가 띄운 창에 꽉 채워서 띄운다*/
scroll-snap-type: y mandatory;
overflow: auto;
}
.top{
background-image: url("./images/img1.jpg");
/* padding-top:10vh;
text-align: center; */
}
section{
height: 100vh;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
text-align: center; /*여기로 전체 가운데 정렬*/
scroll-snap-align: start;
}
.menu{
background-image: url("./images/img2.jpg");
}
.contact{
background-image: url("./images/img3.jpg");
}
.btn{
background-color: #555;
font-size: 24px;
color: #fff;
padding: 16px 56px;
border-radius: 6px;
display: inline-block;
margin: 32px 0 36px;
}
.btn:hover{
background-color: #777;
}
/* 정렬먼저 */
.contact-sns{
display: flex;
justify-content: center;
}
.contact-sns a {
display: inline-block;
background-color: #fff;
color:#555;
width: 60px;
height: 60px;
margin: 0 8px;
border-radius: 50%;
font-size: 32px;
padding: 12px 0 0 2px;
/* line-height: 60px */
}
.contact-sns a:hover{
background-color: rgba(255,255,255, .5);
}
/* 창 크기 700px보다 작으면 폰트 64px로 바뀌도록 */
@media (max-width:700px) {
.title{
font-size: 64px}
}https://fontawesome.com/
사이트 가입 후 사용 (이미지 모양(페이스북,트위터 등) 폰트 사용)
어려웠던 점
어려웠다기 보다는 아직 css작성할 때 위치나 의미, 부모태그, 자식태그와의 연결성 등이 헷갈리는 부분이 있다. 그리고 전체적으로 큰 틀을 잡고 작은 부분을 세밀하게 작업해 나가는 부분이 어려운 것 같다.
해결방법
5월16일 수업 position, absolute, float 등 복습 필요
학습소감
따라할 수는 있지만, 아직 혼자서 페이지를 완성해내기엔 부족함이 많은 것 같다.
