.학습한 내용.
리뷰 4,5 (복습)
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border-bottom: 10px solid black;
}
</style>
</head>
<body>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = '#white';
">
<h1><a href="index.html">web</a></h1>
<ol>
<li><a href="1.html">html</a></li>
<li><a href="2.html">css</a></li>
<li><a href="3.html">js</a></li>
</ol>
<h2>Welcome</h2>
Hello, WEB
</body>
</html>====버튼 누르기 (console)
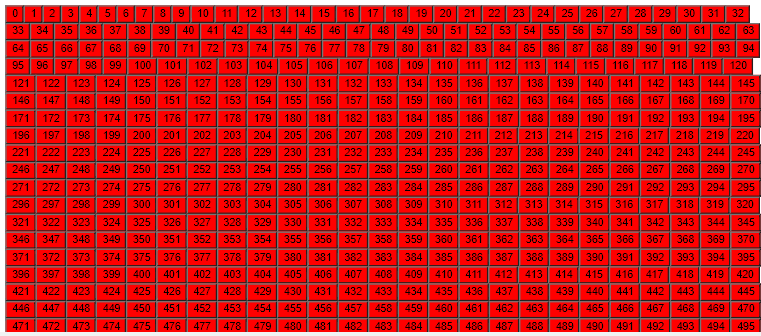
https://egoingsb.github.io/daegu-ai-school-web-src/javascript/buttons.html
버튼 모두 누르기

let inputs = document.querySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
inputs[i].click()
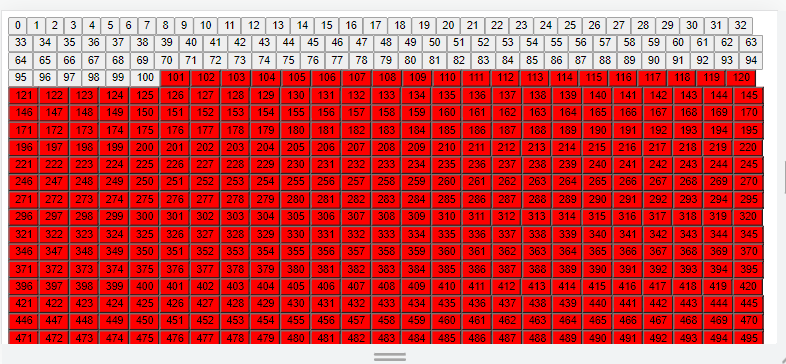
} 100보다 큰 버튼만 누르기 (리로딩(새로고침)해줘야 반영)

let inputs = document.querySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
if(inputs[i].value>100){
inputs[i].click();
}
}
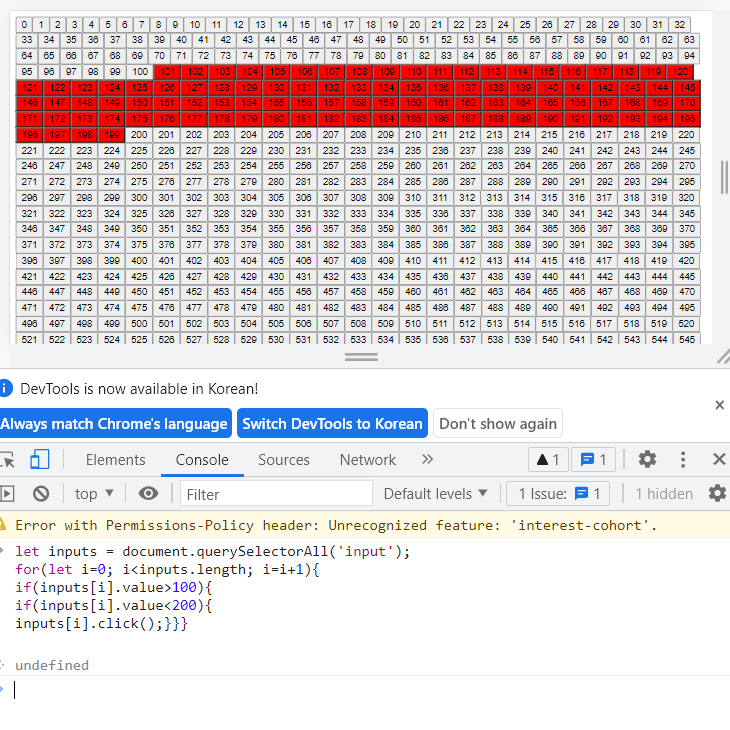
100보다 크고 200보다 작은 버튼만 누르기 (if안에 if를 한번 더 넣어줌)

let inputs = document.querySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
if(inputs[i].value>100){
if(inputs[i].value<200){
inputs[i].click();
}
}
}
function (함수)
<html>
<body>
<h1>VAT</h1>
<script>
function 부가세계산(가격, 부가세율){ //매개변수, parameter
let 부가세 = 가격* 부가세율;
return 부가세;
}
console.log(부가세계산(2000, 0.1)); //인자, argument, 입력값
</script>
<h1> sum</h1>
<script>
function sum(val1, val2){
return val1+val2;
}
alert(sum(100,200)*10)
</script>
</body>
</html>return은 함수의 종료 조건. 그 뒤로 어떤 다른 alert(); 들을 넣어도 실행이 안됨
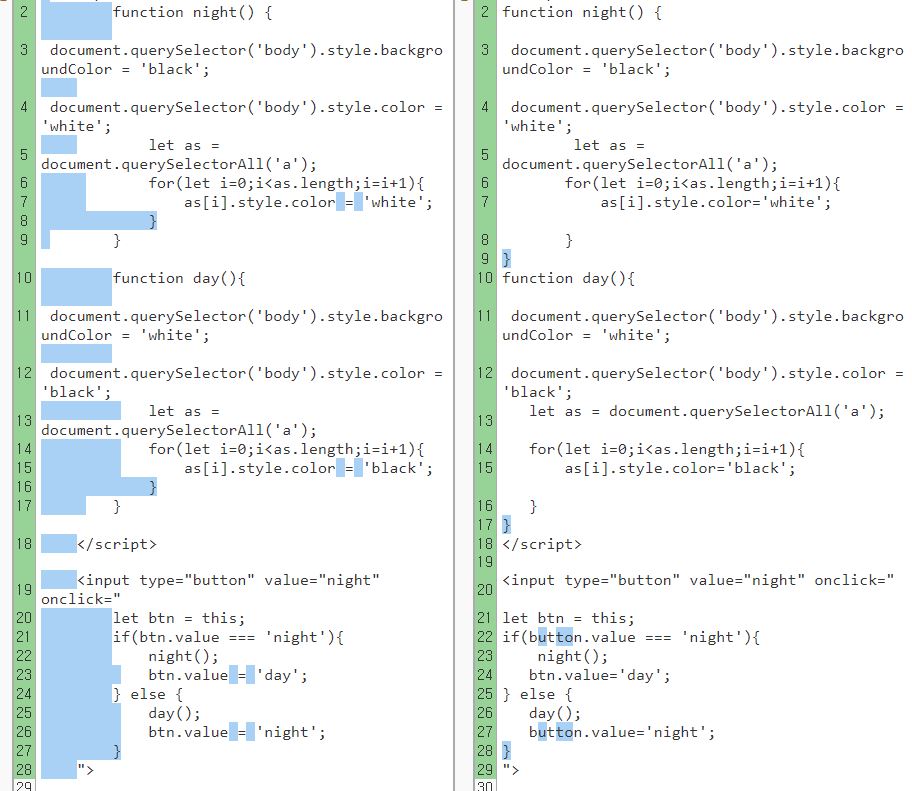
function (함수) 을 index.html 버튼 코드에 활용
<script>
function night() {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
let as = document.querySelectorAll('a');
for(let i=0;i<as.length;i=i+1){
as[i].style.color = 'white';
}
}
function day(){
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
let as = document.querySelectorAll('a');
for(let i=0;i<as.length;i=i+1){
as[i].style.color = 'black';
}
}
</script>
<input type="button" value="night" onclick="
let btn = this;
if(btn.value === 'night'){
night();
btn.value = 'day';
} else {
day();
btn.value = 'night';
}
">객체(object)지향
자바에서 배열과 객체는 남매,자매,형제?
배열은 각각을 인덱스로 식별 (순서가 있는 데이터, 평등한 데이터)
객체는 각각을 이름으로 식별 (각각의 role이 다른 경우)
<객체지향은 서로 연관된 변수와 함수를 그룹핑해서 이름을 붙인 것.>
<html>
<body>
<h1>Object</h1>
<script>
let student = ['egoing', 'duru']
console.log(student[0], student[1]);
let memeber = {developer:'egoing', designer:'duru'};
console.log(memeber.developer, memeber.designer);
let person = {name:'egoing', city:'seoul', job:'developer'};
console.log(person.name, person.city, person.job);
let MyMath = {}
MyMath.PI = 3.14;
MyMath.sum = function(val1, val2){
return val1+val2;
}
console.log(MyMath.PI);
console.log(MyMath.sum(10,20));
</script>
</body>
</html>shift 누르고 있는 상태로 enter 눌러야 실행 아닌 줄바꿈 가능
.학습한 내용 중 어려웠던 점.
코드를 작성하는 것이 익숙하지 않아서 속도가 느리다.
강사님이 "여기에~ 이렇게 해보세요"라고 말했을 때, 시작부터 저 위치가 어디쯤인지 찾아보는 데에 시간이 걸리고, 나중에 오타가 생겼을 때 그 오타를 찾아내는 것이 더 고생스럽기 때문에 애초에 오타를 안 내려고 아주 조심조심 타이핑을 하다보니 또 속도가 느려지고, 그럼에도 결과적으로 실행에 문제가 생기면 또 강사님 코드랑 비교해 보면서 찾아내야 하고;;휴..
오타 하나, 기호 하나, 띄어쓰기 하나 틀리면 안 나타나고 문제가 생길 수 있으니 살얼음판을 걷는 기분...
이해하기에도 시간이 걸리는 어려운 내용인데, 직접 해보면서 또 따라가려니 좀 벅찰 때가 있다. 확실히 HTML 까지만 재밌었고.. 자바스크립트부터는 대혼란이다;
조건문과 반복문을 잘 쓰면 실력자라고 하셨는데, 현재까지는 그 두 가지가 젤 어렵다.😅
.해결방법 작성.
다양한 사이트 활용, 연습 & 복습
https://text-compare.com/ 유용한 코드 비교 사이트
https://seomal.com/map/1/181
Javascript execute context (생활코딩) 변수와 함수에 관한 보충 자료
https://www.speedcoder.net/lessons/js/1/
coding typing prctice 코딩 타자 빠르게 하는 법
https://htmlcheatsheet.com/js/ 자바스크립트 cheetsheet사이트
.학습 소감.
어렵고 방대한 내용을 일주일만에 하려니 머리가 약간 아프다;
자바스크립트도 아직 확실히 모르겠는데,
다음주에 파이썬이라니... 벌써부터 후덜덜..
주말동안 강의영상 다시 보고 복습해야겠다.