0629
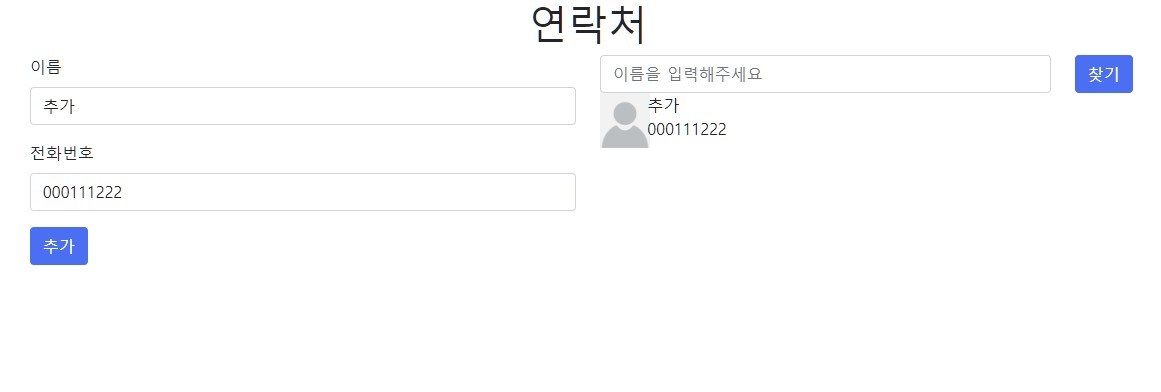
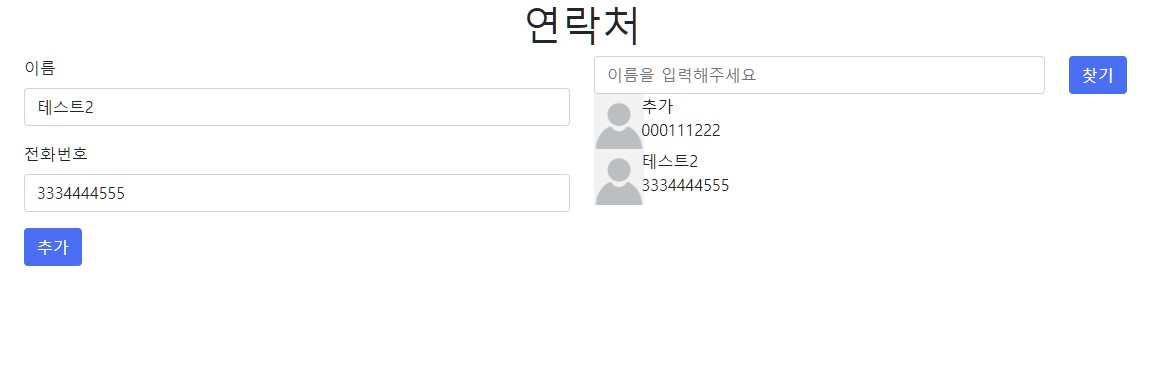
이름,전화번호 입력,추가 (리덕스)
학습내용



• Provider란?
Provider은 react-redux라이브러리 안에 있는 컴포넌트입니다.
리액트 앱에 스토어를 쉽게 연결하기 위한 컴포넌트 입니다.
• combineReducer란?
redux모듈이 제공하는 함수이다.
만든 모든 리듀서들을 통합하여 하나의 리듀서로 쓰기 위한 함수이다
• useSelector란?
redux의 state조회 (즉, 스토어에 있는 데이터들 조회)
• useDispatch란?
생성한 action 실행
리덕스 사용 위해
provider,
combineRducer,
useSelector,
useDispatch 가 필요


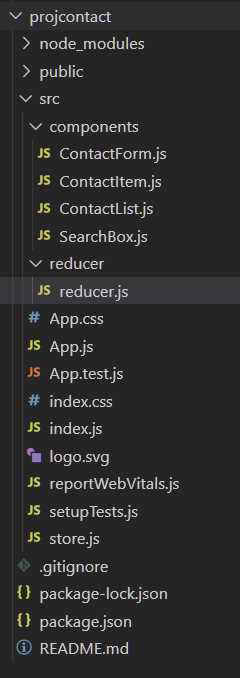
생성
npx create-react-app projcontact
터미널에 설치 명령
npm install redux react-redux (설치)
npm install react-bootstrap bootstrap (설치)
(https://react-bootstrap.github.io/getting-started/introduction 사이트)

App.js
import logo from './logo.svg';
import 'bootstrap/dist/css/bootstrap.min.css';
import './App.css';
import { Container, Row, Col } from 'react-bootstrap';
import ContactForm from './components/ContactForm';
import ContactList from './components/ContactList';
import ContactItem from './components/ContactItem';
function App() {
return (
<div className="App">
<h1 className="title">연락처</h1>
<Container>
<Row>
<Col>
<ContactForm></ContactForm>
</Col>
<Col>
<ContactList></ContactList>
</Col>
</Row>
</Container>
</div>
);
}
export default App;
App.css
.title{
text-align: center;
}ContactForm.js
import React, { useState } from 'react';
import {Form, Button} from 'react-bootstrap';
import { useDispatch } from 'react-redux';
const ContactForm = () => {
const[name, setName] = useState('');
const[phoneNumber, setphoneNumber] = useState(0);
const dispatch = useDispatch();
const addContact = (event) => {
event.preventDefault();
dispatch({
type: 'ADD_CONTACT',
payload: {name, phoneNumber},
});
};
return(
<Form onSubmit={addContact}>
<Form.Group className="mb-3" controlId="formName">
<Form.Label> 이름 </Form.Label>
<Form.Control type="text" placeholder="이름을 입력해주세요"
onChange={(event) => setName(event.target.value)} />
</Form.Group>
<Form.Group className="mb-3" controlId="formContact">
<Form.Label> 전화번호 </Form.Label>
<Form.Control type="number" placeholder="전화번호를 입력해주세요"
onChange={(event) => setphoneNumber(event.target.value)}/>
</Form.Group>
<Button variant="primary" type="submit">
추가
</Button>
</Form>
);
};
export default ContactForm;
ContactList.js
import React from 'react';
import SearchBox from './SearchBox';
import ContactItem from './ContactItem';
import { useSelector } from 'react-redux';
const ContactList =()=> {
const contactList = useSelector((state) => state.contactList);
return (
<div>
<SearchBox />
{contactList.map((item) => (
<ContactItem item={item}/>
))}
</div>
);
};
export default ContactList;SearchBox.js
import React from 'react';
import {Row, Col, Form, Button} from 'react-bootstrap';
const SearchBox = () => {
return(
<Row>
<Col lg={10}>
<Form.Control type="text" placeholder="이름을 입력해주세요"/>
</Col>
<Col lg={2}>
<Button>찾기</Button>
</Col>
</Row>
);
}
export default SearchBox;store.js
import {createStore} from 'redux';
import reducer from './reducer/reducer';
let store = createStore(reducer);
export default store;reducer.js
let initialState = {
contactList:[],
};
function reducer(state=initialState, action){
const {type, payload} = action;
switch(type){
case 'ADD_CONTACT':
return{
...state,
contactList:[
...state.contactList,
{
name: action.payload.name,
phoneNumber: action.payload.phoneNumber,
},
],
};
default :
return {...state};
}
}
export default reducer;
어려운점
다 어렵다.
해결방안
눈이 빠지도록 화면 보면서 코드 따라치는 수밖에.
학습소감
어렵다. 근데 설명을 너무 체계적으로 못해주는 것 같아서 더 어렵다.
