0628
React 실습 - 리액트 고급기술(컨텍스트)
학습내용
*컨텍스트
- 어떤 컴포넌트 트리 내에서 최상위 컴포넌트부터 최말단 컴포넌트에 걸쳐 전역(global)으로 관리해야 할 데이터가 필요
- React Context는 전역 데이터를 좀 더 단순하지만 체계적인 방식으로 접근할 수 있도록 도와줌


버튼.js
import React from "react";
function Button({lang, toggleLang}){
return <button onClick={toggleLang}>{lang}</button>;
}
export default Button;타이틀.js
import React from "react";
function Title({lang}){
const text = lang === "en"? "Context" : "컨텍스트";
return <h1>{text}</h1>;
}
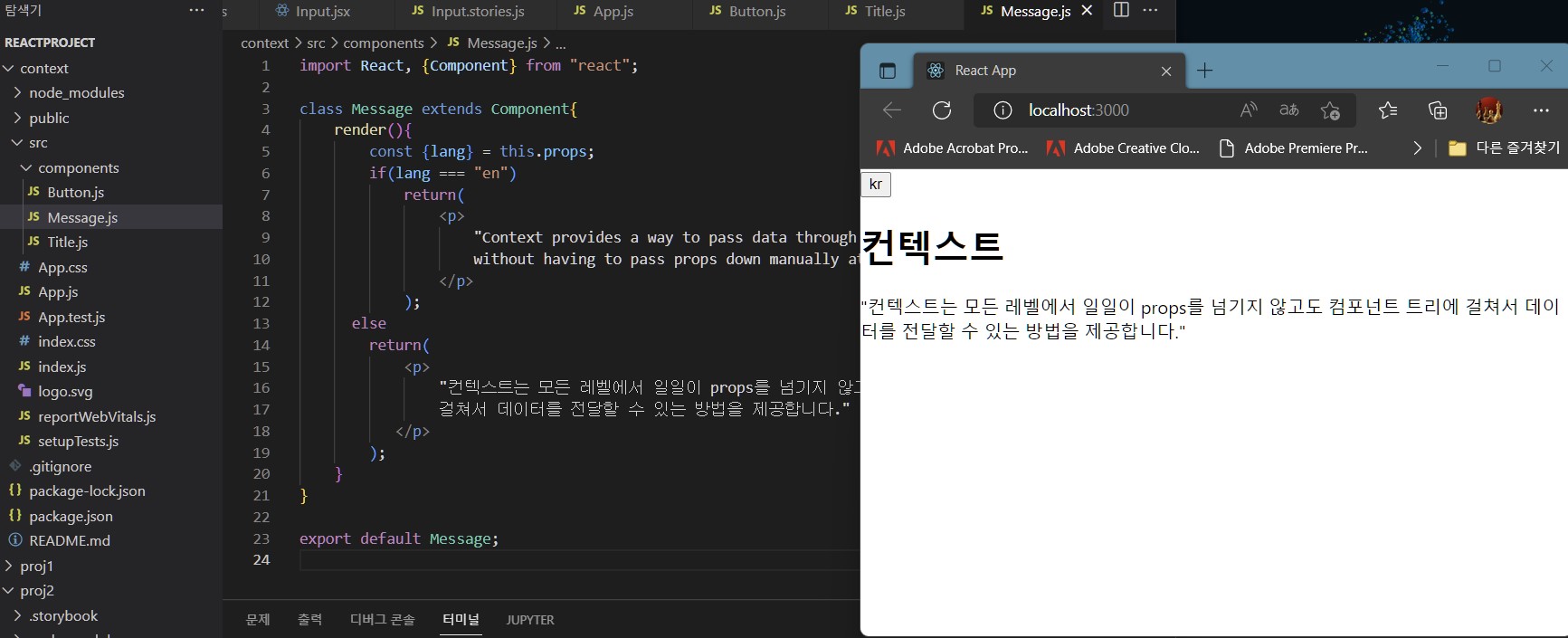
export default Title;메시지.js
import React, {Component} from "react";
class Message extends Component{
render(){
const {lang} = this.props;
if(lang === "en")
return(
<p>
"Context provides a way to pass data through the component tree
without having to pass props down manually at every level"
</p>
);
else
return(
<p>
"컨텍스트는 모든 레벨에서 일일이 props를 넘기지 않고도 컴포넌트 트리에
걸쳐서 데이터를 전달할 수 있는 방법을 제공합니다."
</p>
);
}
}
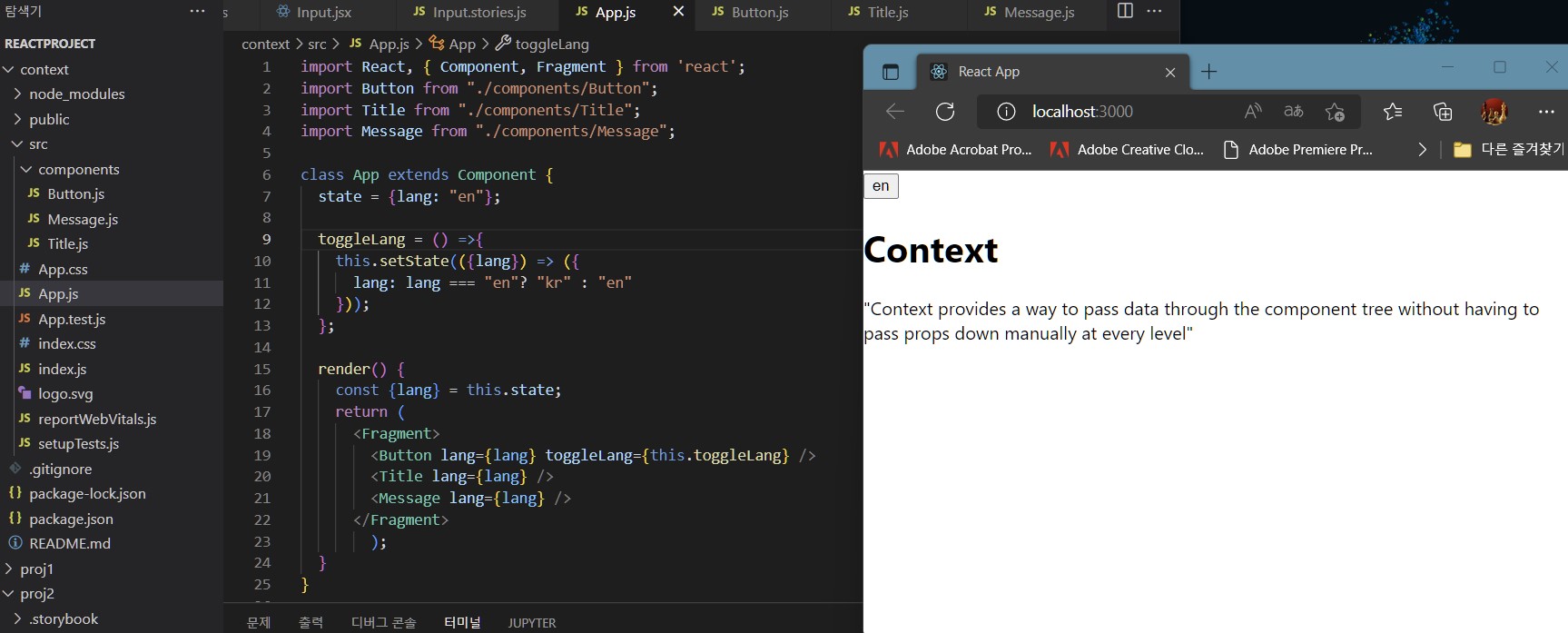
export default Message;App.js
import React, { Component, Fragment } from 'react';
import Button from "./components/Button";
import Title from "./components/Title";
import Message from "./components/Message";
class App extends Component {
state = {lang: "en"};
toggleLang = () =>{
this.setState(({lang}) => ({
lang: lang === "en"? "kr" : "en"
}));
};
render() {
const {lang} = this.state;
return (
<Fragment>
<Button lang={lang} toggleLang={this.toggleLang} />
<Title lang={lang} />
<Message lang={lang} />
</Fragment>
);
}
}
export default App;
=========== 3가지 방법 사용
- consumer로 Context 접근
- useContext로 Context 접근
- contextType 으로 Context 접근
LangContext.js
import { createContext } from "react";
const LangContext = createContext("en");
export default LangContext;버튼.js
import React, {useContext} from "react";
import LangContext from "../LangContext";
function Button({toggleLang}){
const lang = useContext(LangContext);
return <button onClick={toggleLang}>{lang}</button>;
}
export default Button;
타이틀.js
import React from "react";
import LangContext from "../LangContext";
function Title({lang}){
return (
<LangContext.Consumer>
{lang => {
const text = lang === "en"? "Context" : "컨텍스트";
return <h1>{text}</h1>;
}}
</LangContext.Consumer>
);
}
export default Title;메시지.js
import React, {Component} from "react";
import LangContext from "../LangContext";
class Message extends Component{
static contextType = LangContext;
render(){
const lang = this.context;
if(lang === "en")
return(
<p>
"Context provides a way to pass data through the component tree
without having to pass props down manually at every level"
</p>
);
else
return(
<p>
"컨텍스트는 모든 레벨에서 일일이 props를 넘기지 않고도 컴포넌트 트리에
걸쳐서 데이터를 전달할 수 있는 방법을 제공합니다."
</p>
);
}
}
export default Message;앱.js
import React, {Component} from 'react';
import Button from "./components/Button";
import Title from "./components/Title";
import Message from "./components/Message";
import LangContext from './LangContext';
class App extends Component {
state = {lang: "en"};
toggleLang = () =>{
this.setState(({lang}) => ({
lang: lang === "en"? "kr" : "en"
}));
};
render() {
const {lang} = this.state;
return (
<LangContext.Provider value={lang}>
<Button toggleLang={this.toggleLang} />
<Title />
<Message />
</LangContext.Provider>
);
}
}
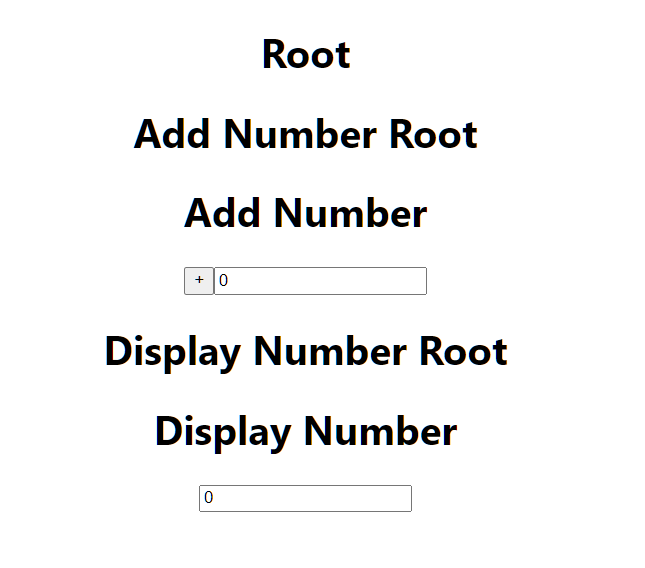
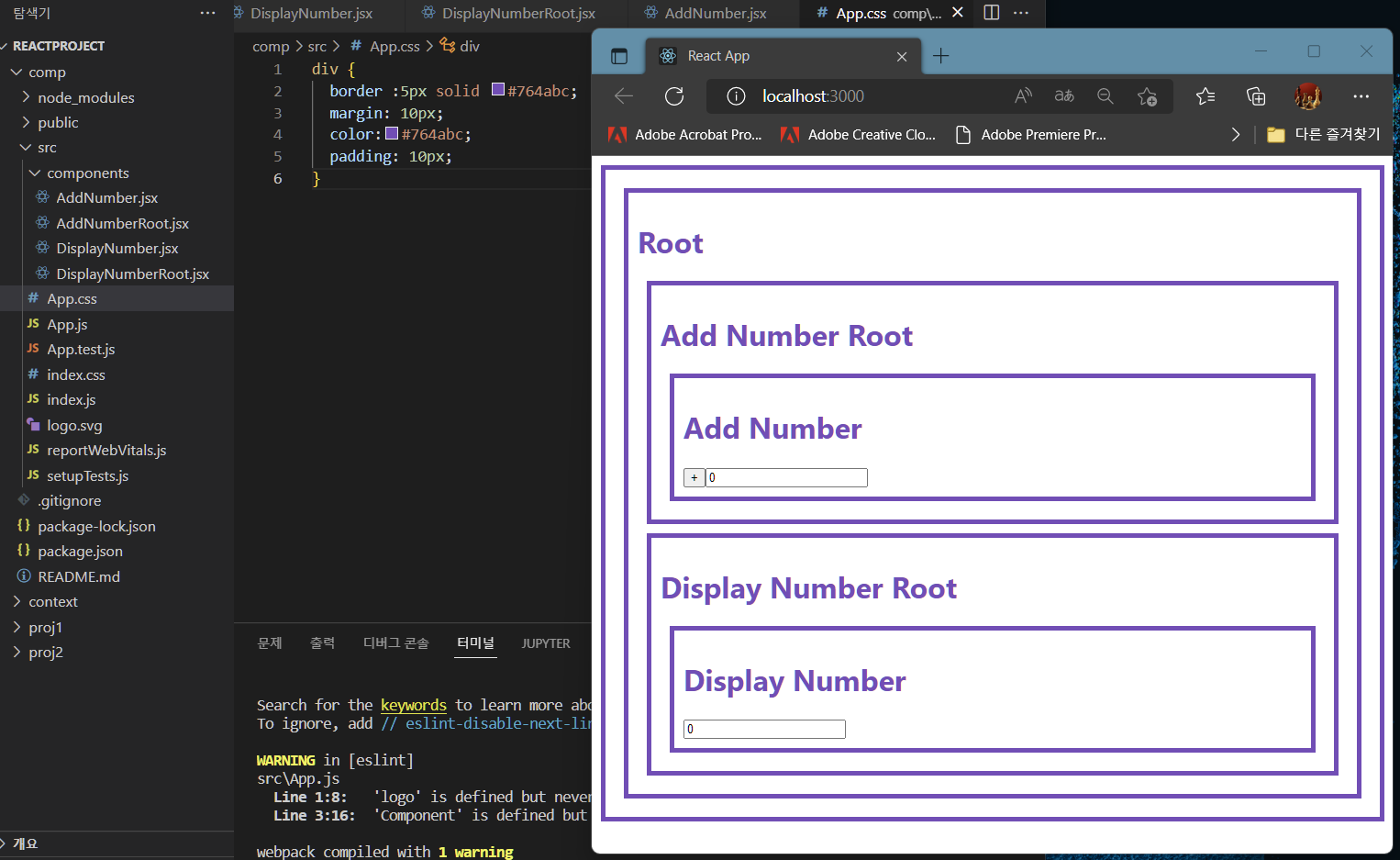
export default App;컴포넌트 분리하기

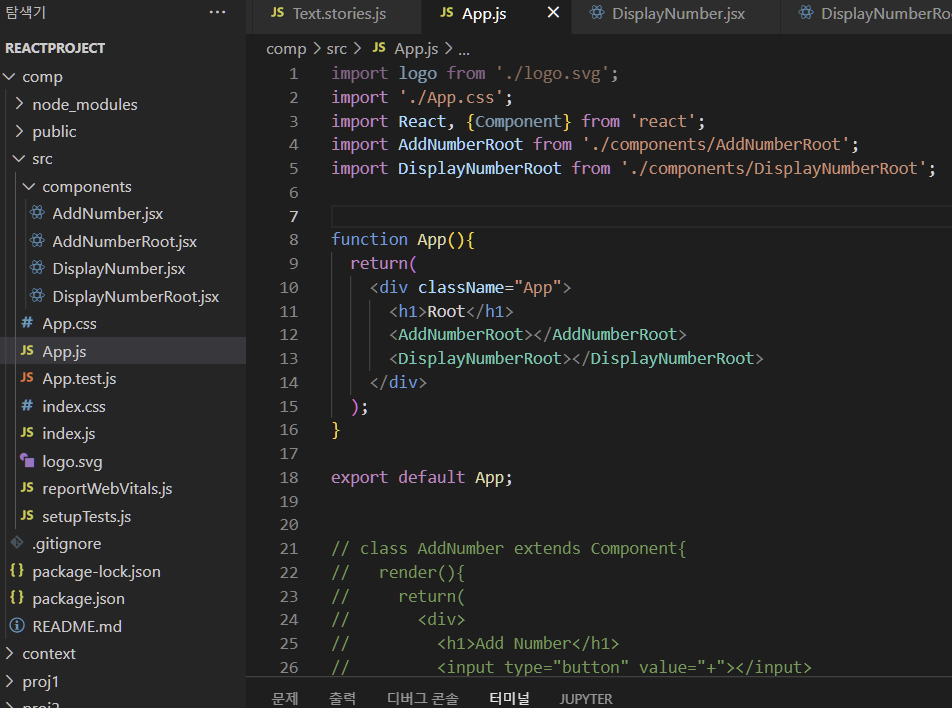
App.js

AddNumbere.jsx
import React, {Component} from "react";
class AddNumber extends Component{
render(){
return(
<div>
<h1>Add Number</h1>
<input type="button" value="+"></input>
<input type="text" value="0"></input>
</div>
);
}
}
export default AddNumber;AddNumberRoot.jsx
import React, {Component} from "react";
import AddNumber from "./AddNumber";
class AddNumberRoot extends Component {
render(){
return(
<div>
<h1>Add Number Root</h1>
<AddNumber></AddNumber>
</div>
);
}
}
export default AddNumberRoot;DisplayNumber.jsx
import React, {Component} from "react";
class DisplayNumber extends Component {
render(){
return(
<div>
<h1>Display Number</h1>
<input type="text" value="0" readOnly></input>
</div>
);
}
}
export default DisplayNumber;DisplayNumberRoot.jsx
import React, {Component} from "react";
import DisplayNumber from "./DisplayNumber";
class DisplayNumberRoot extends Component {
render(){
return(
<div>
<h1>Display Number Root</h1>
<DisplayNumber></DisplayNumber>
</div>
);
}
}
export default DisplayNumberRoot;App.css 수정

어려운점
none
해결방안
none
학습소감
오류없이 그러저럭 수월하게 진행된 수업이었다.
