0620
j-Query (이예봉 강사님)
Query 익히기 - 제이쿼리 기초, 제이쿼리 선택자, 이벤트
학습내용
-개발환경 구성
JDK 설치 java.sun.com
https://www.oracle.com/java/technologies/downloads/#jdk18-windows
이클립스 (vs코드 대신)
https://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/2022-06/R/eclipse-jee-2022-06-R-win32-x86_64.zip
Apache tomcat (다양한 서버 구축)
https://tomcat.apache.org/download-10.cgi
웹 브라우저


Window -> Preferences -> General -> Appearance -> Colors and Fonts -basic- Text font
Window -> Preferences -> General -> Content Types -Text-
밑에 UTF-8 적고 어플라이
Window -> Preferences -> General -> Web Browser -크롬
Window -> Preferences -> Server -> Runtime Environment
아파치10선택하고 폴더 선택하고 어플라이
file - new - Dynamic web project
워크스페이스 변경
file - switch workspace - other
https://jquery.com/download/
linkUsing jQuery with a CDN
https://releases.jquery.com/
jQuery 3.x 의 'minified' 다운로드
코드 복사 후 붙여넣기 (jQuery로 간단히 구현 가능)
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>


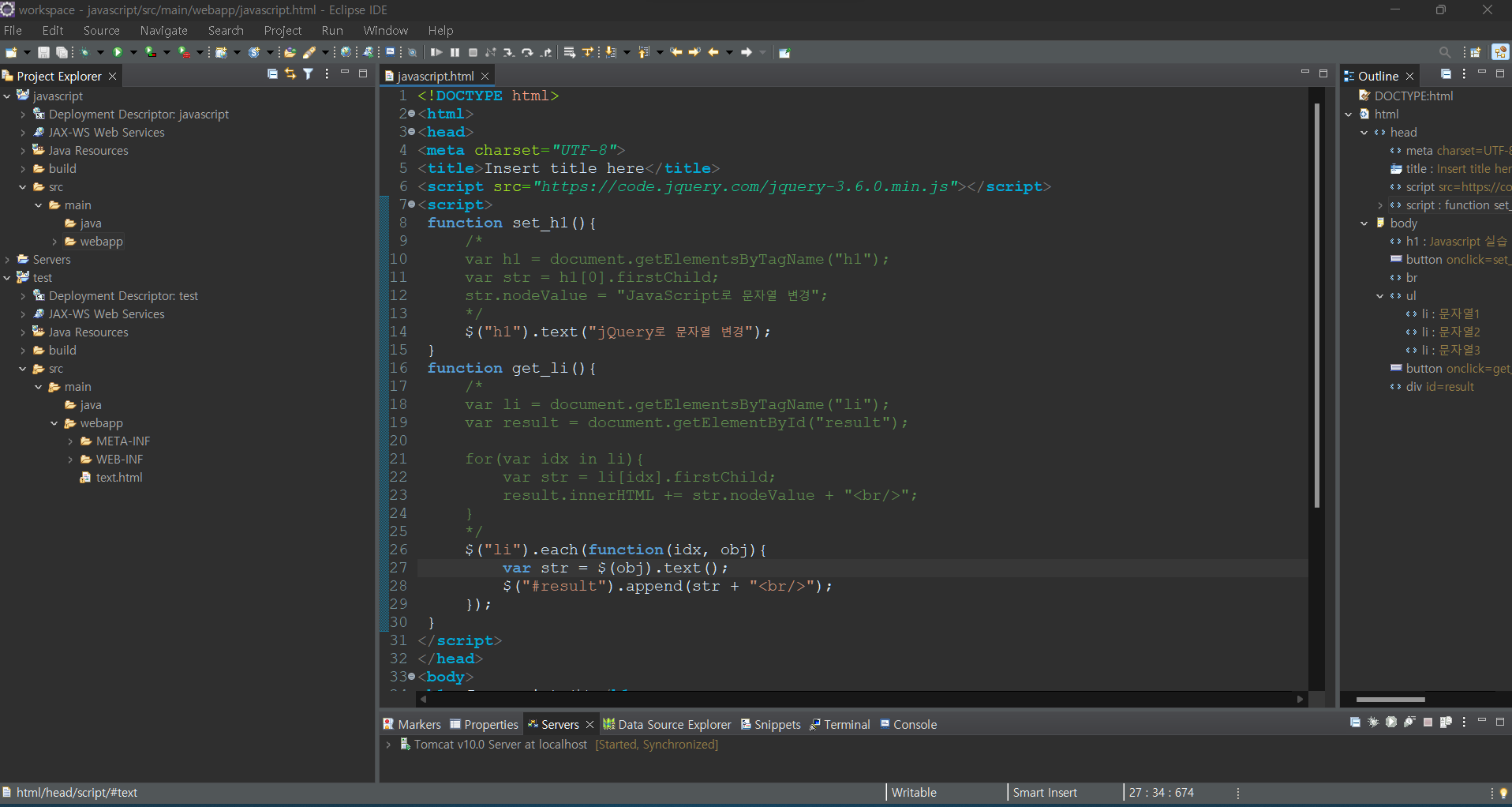
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function set_h1(){
/*
var h1 = document.getElementsByTagName("h1");
var str = h1[0].firstChild;
str.nodeValue = "JavaScript로 문자열 변경";
*/
$("h1").text("jQuery로 문자열 변경");
}
function get_li(){
/*
var li = document.getElementsByTagName("li");
var result = document.getElementById("result");
for(var idx in li){
var str = li[idx].firstChild;
result.innerHTML += str.nodeValue + "<br/>";
}
*/
$("li").each(function(idx, obj){
var str = $(obj).text();
$("#result").append(str + "<br/>");
});
}
</script>
</head>
<body>
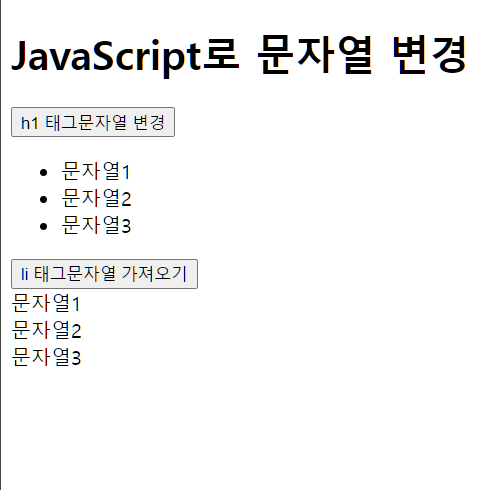
<h1> Javascript 실습</h1>
<button onclick="set_h1()">h1 태그문자열 변경 </button>
<br/>
<ul>
<li> 문자열1 </li>
<li> 문자열2 </li>
<li> 문자열3 </li>
</ul>
<button onclick="get_li()"> li 태그문자열 가져오기 </button>
<div id="result"></div>
</body>
</html>어려운점
다운 받고 압축풀고 폴더 생성해서 경로 설정하고, 이클립스 프로그램 내부 설정하는 과정이 약간 복잡...(?)
해결방안
강사님 설명대로 다시 설정
학습소감
Teams 수업 환경 또 오류 .. 강사님 마이크 3시간 내내 끊김현상.... 너무 듣기 힘들었다.