0621
학습내용
jQuery 함수
- jQuery에서 가장 중요한 함수
- javaScript는 생성된 객체 맴버를 추가하는 것이 자유롭다. 이것을 이용해 만들어진 라이
브러리가 jQuery 라이브러리- JavaScript에서 객체를 jQuery 함수에 매개변수로 넣어주면 객체에 jQuery에서 만든 여러
함수를 추가하여 반환- jQuery 함수는 jQuery(객체) 형태로 작성하지만 jQuery 6글자 대신에 $(객체)로 작성할
수도 있다
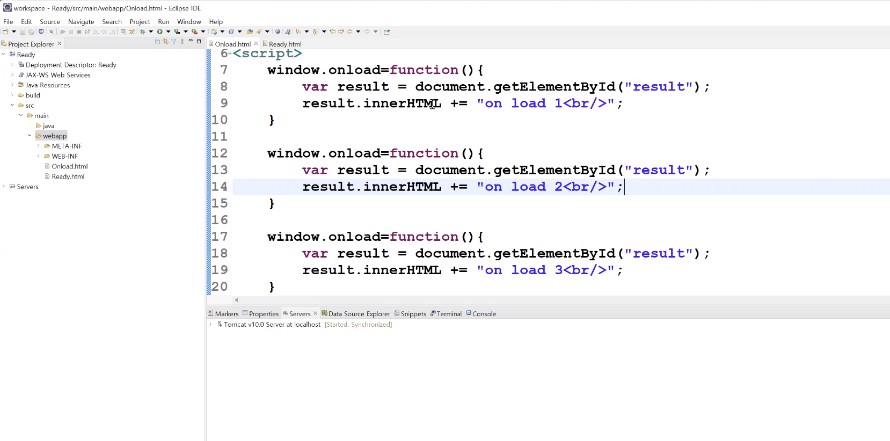
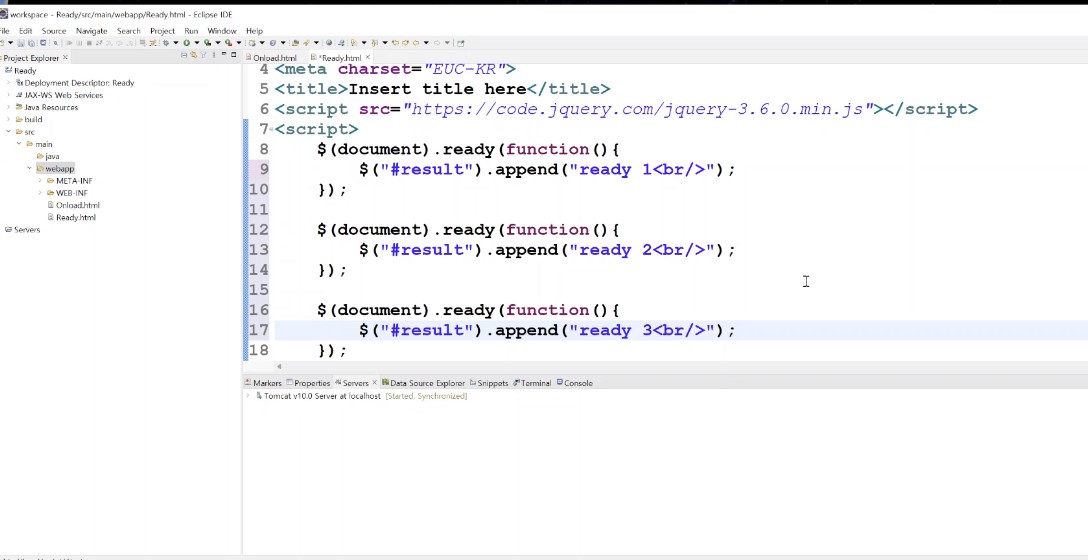
Ready 함수
- JavaScript의 window.onload와 흡사
- Window.onload는 태그 객체가 모두 생성되면 발생되는 이벤트로 웹 화면이
처음 나타날 때 필요한 작업이 있다면 여기서 구현- Ready도 동일한 시점에 동작
- 차이점은 window.onload는 여러 개 있을 경우 제일 마지막 것만 동작,
Ready는 모든 부분이 동작


• jQuery 함수는 JavaScript 객체에 jQuery에서 정의한 멤버를 추
가하여 반환하는 함수
• jQuery(객체) 형태로 사용하지만 $(객체)로 사용할 수 있다
• Ready는 window.onload와 다르게 모든 부분이 실행
jQuery 선택자


• 선택자는 HTML 문서에 있는 태그 객체를 가져올 수 있는 방법
• 기본 선택자는 전체 선택자, 아이디 선택자, 태그이름 선택자,
클래스 선택자로 구성
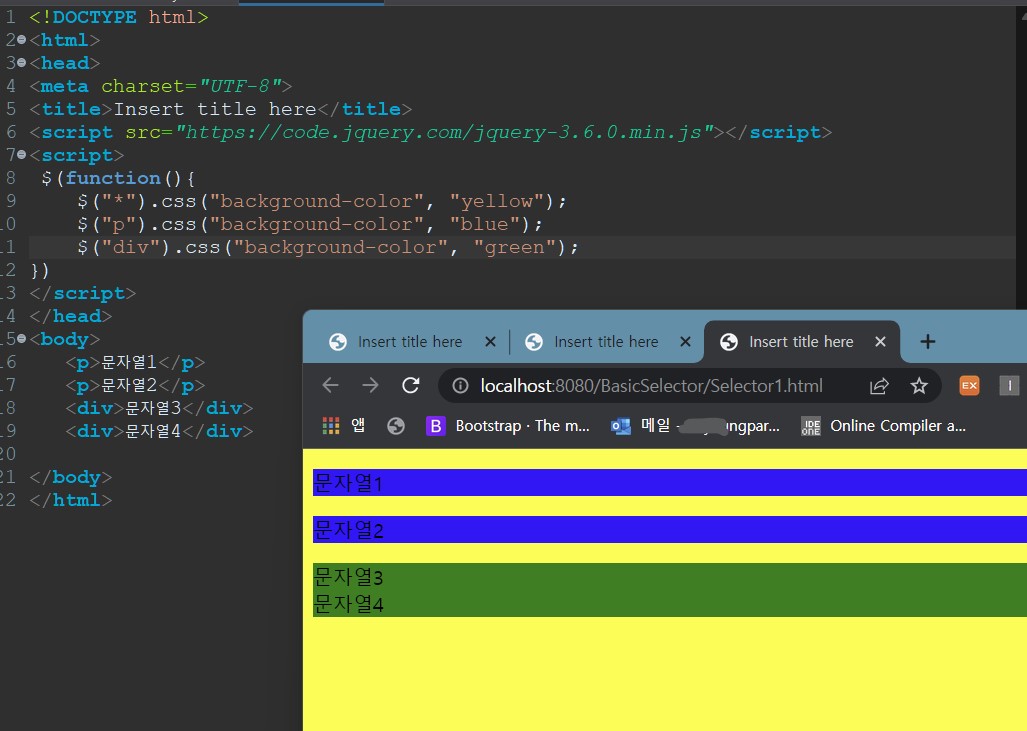
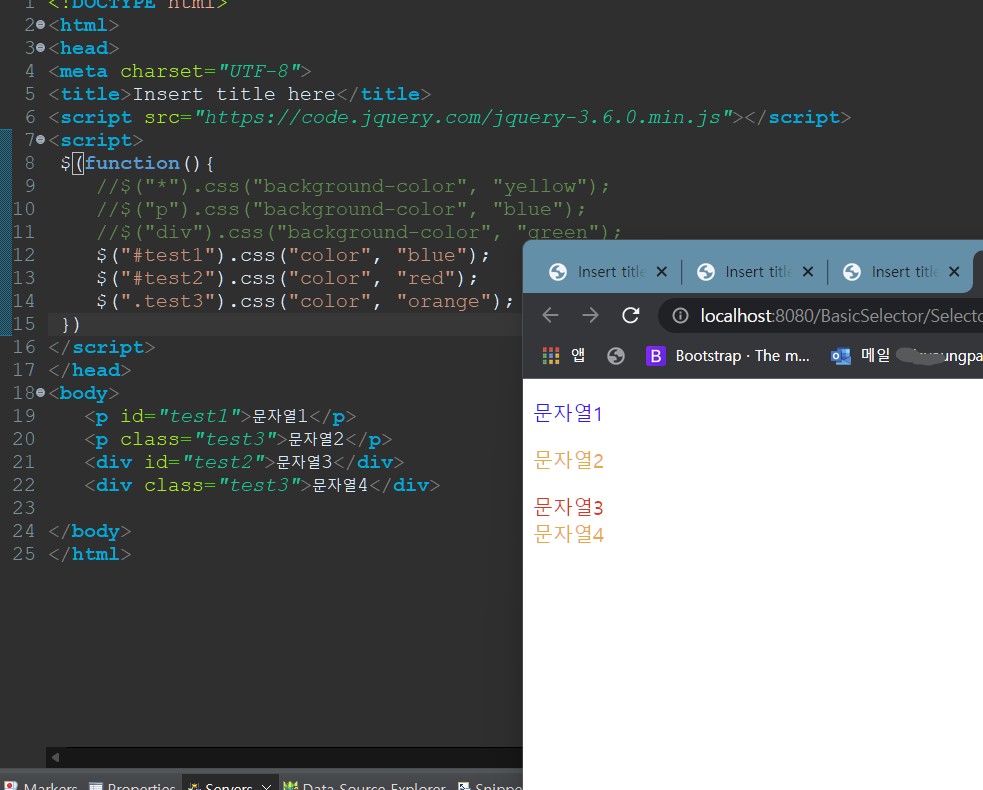
기본 선택자
• 가장 기본이 되는 선택자, 다른 선택자는 기본 선택자를 조합하여 만
듬
• 전체 선택자(*) : HTML 문서 내의 모든 태그를 선택
• 태그이름 선택자(태그이름) : 지정한 태그이름에 해당하는 태그 객체
를 가져 온다
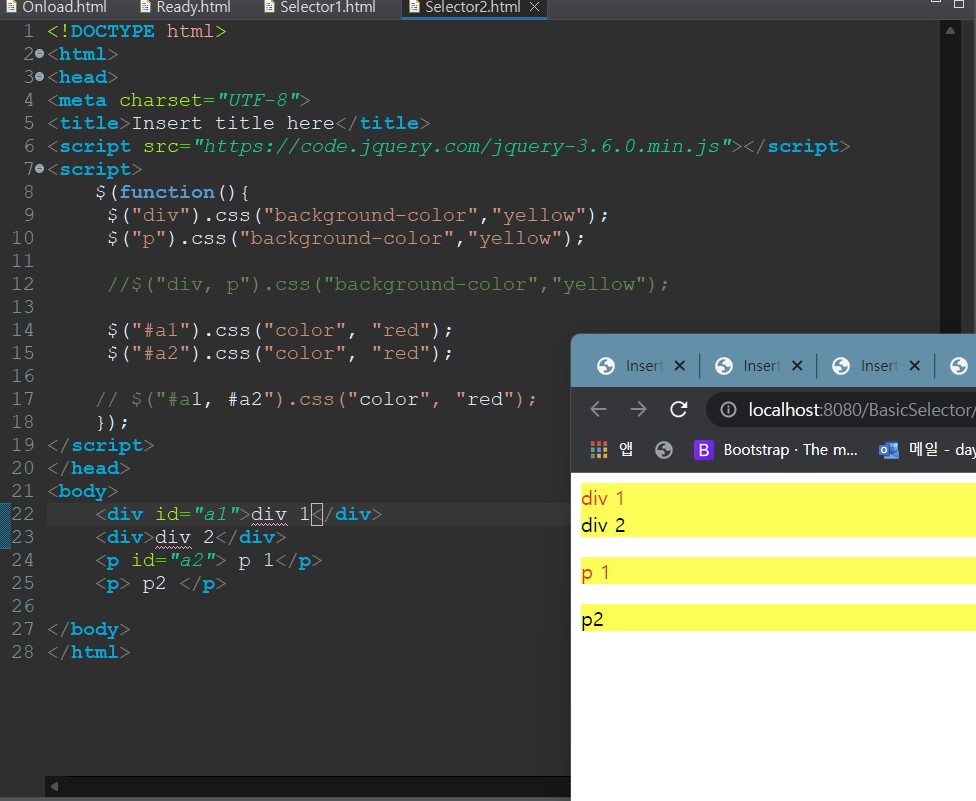
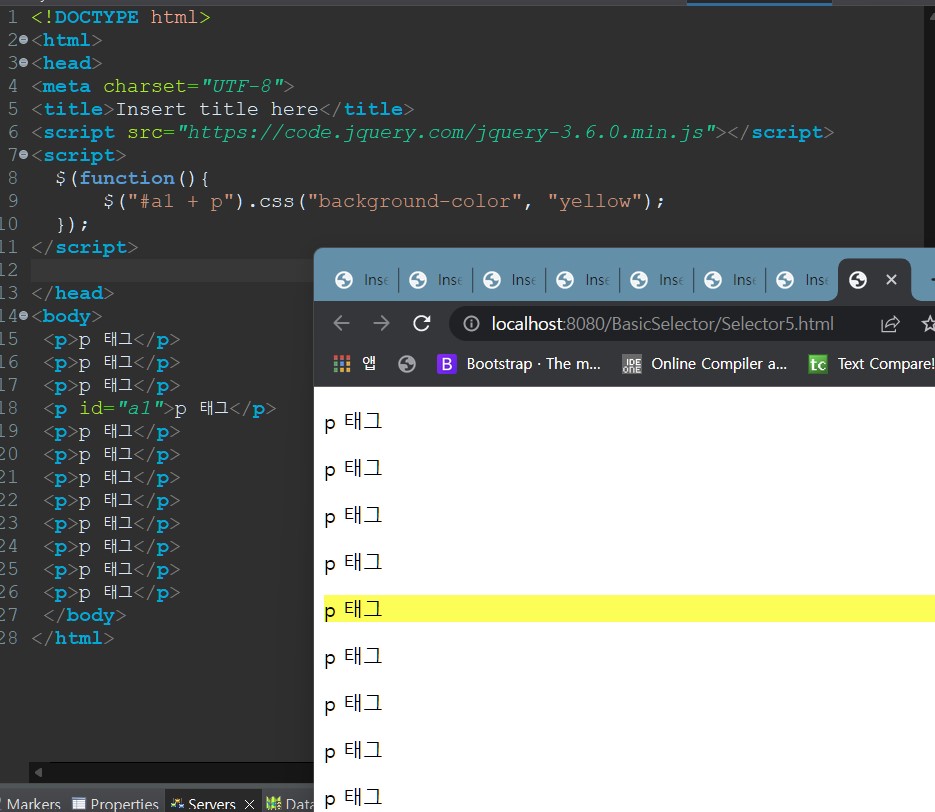
• 아이디 선택자(#아이디) : id 속성을 통해 태그 객체를 가져온다
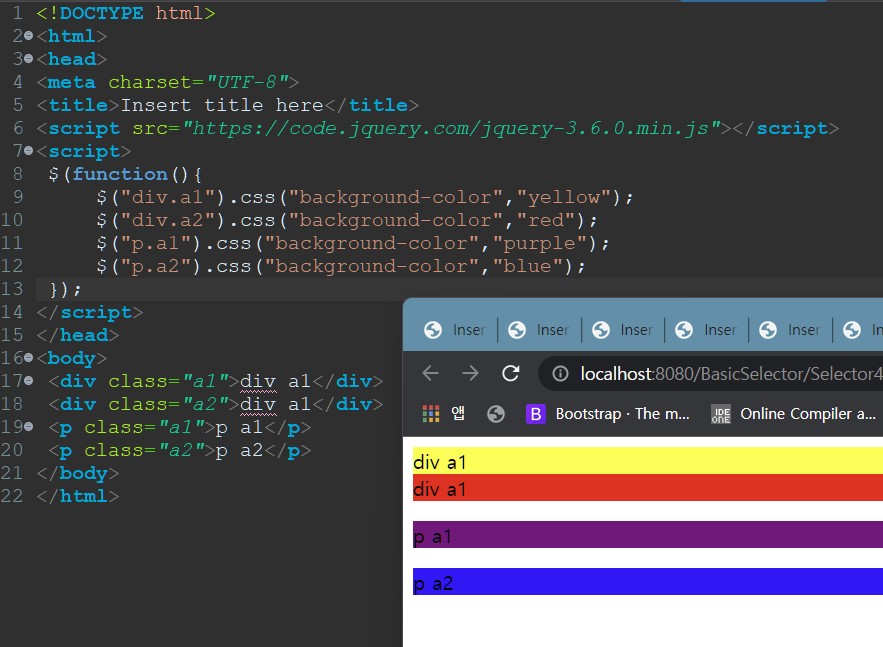
• 클래스 선택자(.클래스) : class 속성을 통해 태그 객체를 가져온다
• 선택자1, 선택자2 : 동시에 여러 태그를 선택할 때 사용
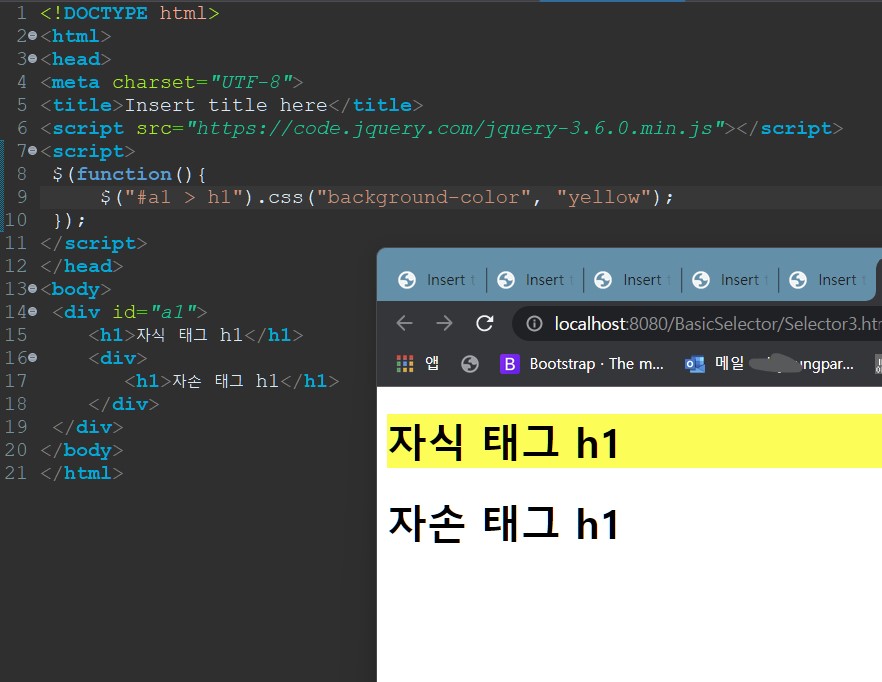
• 선택자1 > 선택자2 : 태그의 바로 하위의 태그들을 선택할 때 사용
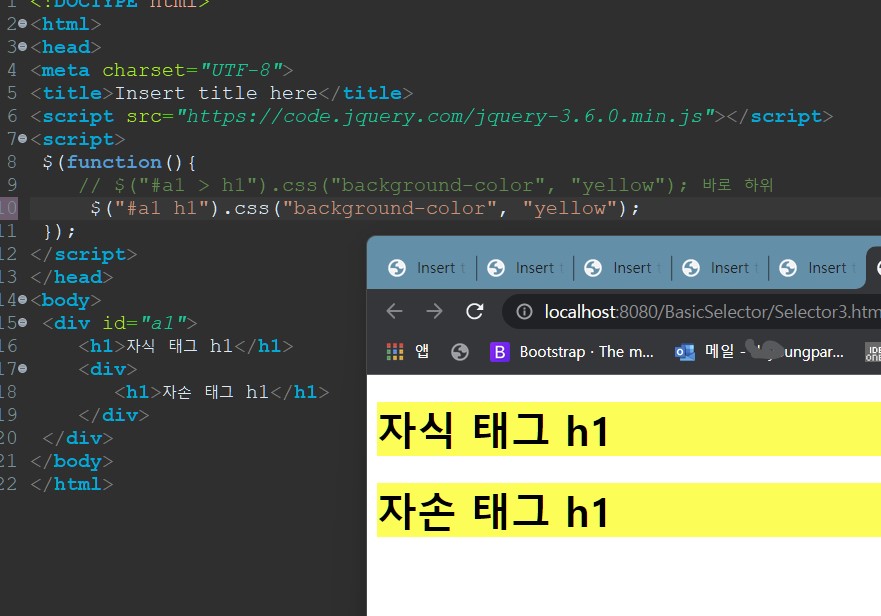
• 선택자1 선택자2 : 태그 내부의 모든 태그들을 선택할 때 사용
• 선택자1.선택자2 : 모든 선택자를 만족하는 태그를 선택
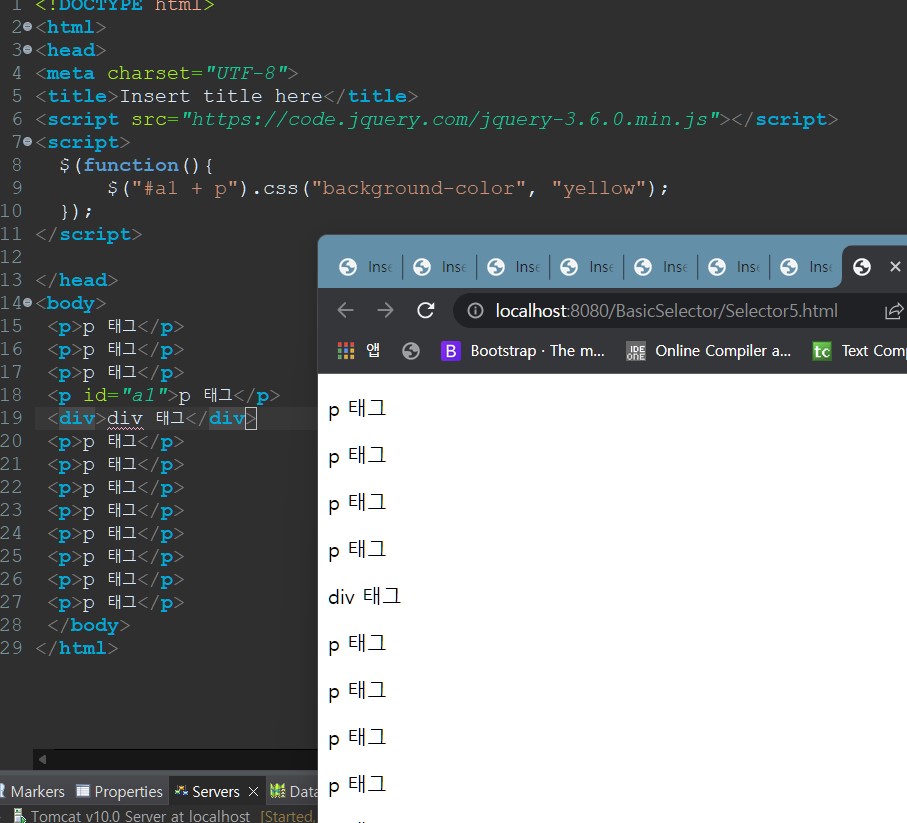
• 선택자1 + 선택자2 : 선택자1 태그 바로 다음에 있는 선택자2 태그를 선택
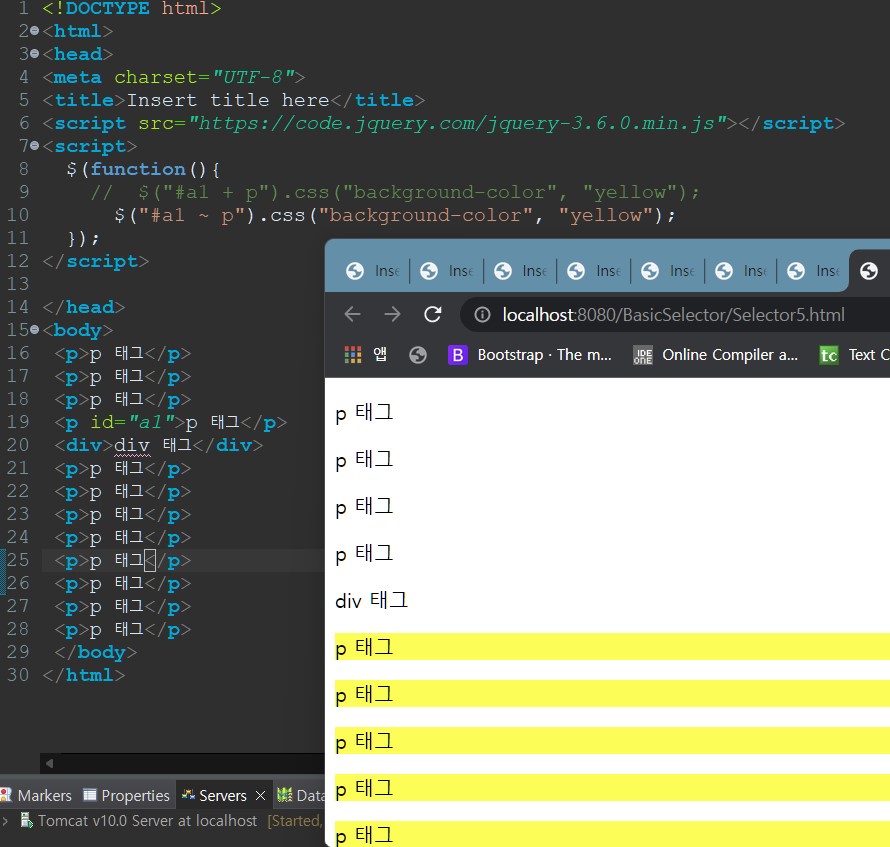
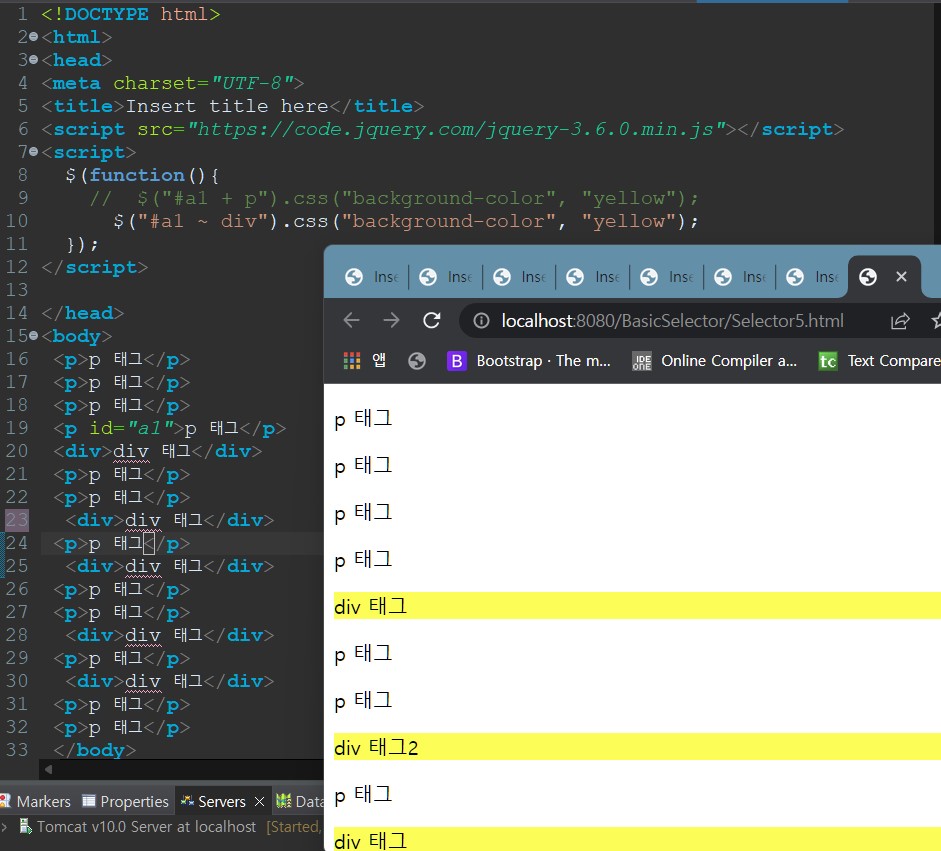
• 선택자1 ~ 선택자2 : 선택자1 태그 다음에 있는 모든 선택자2 태그를 선택























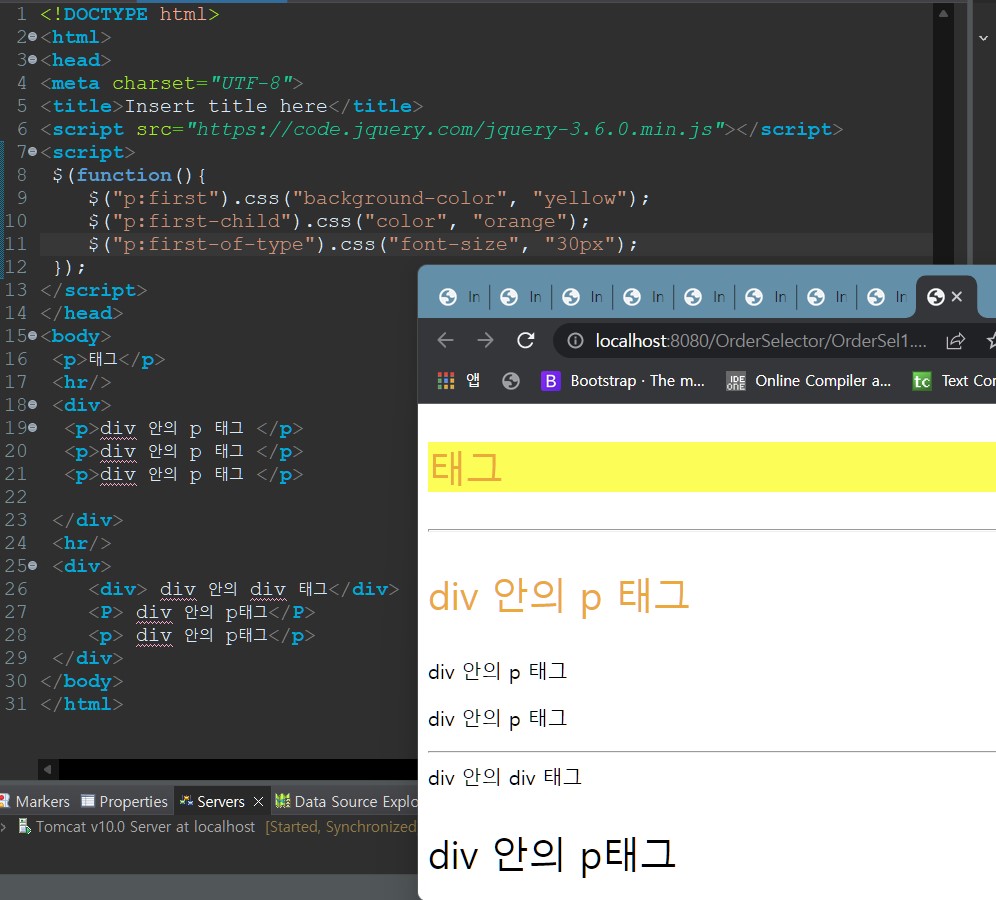
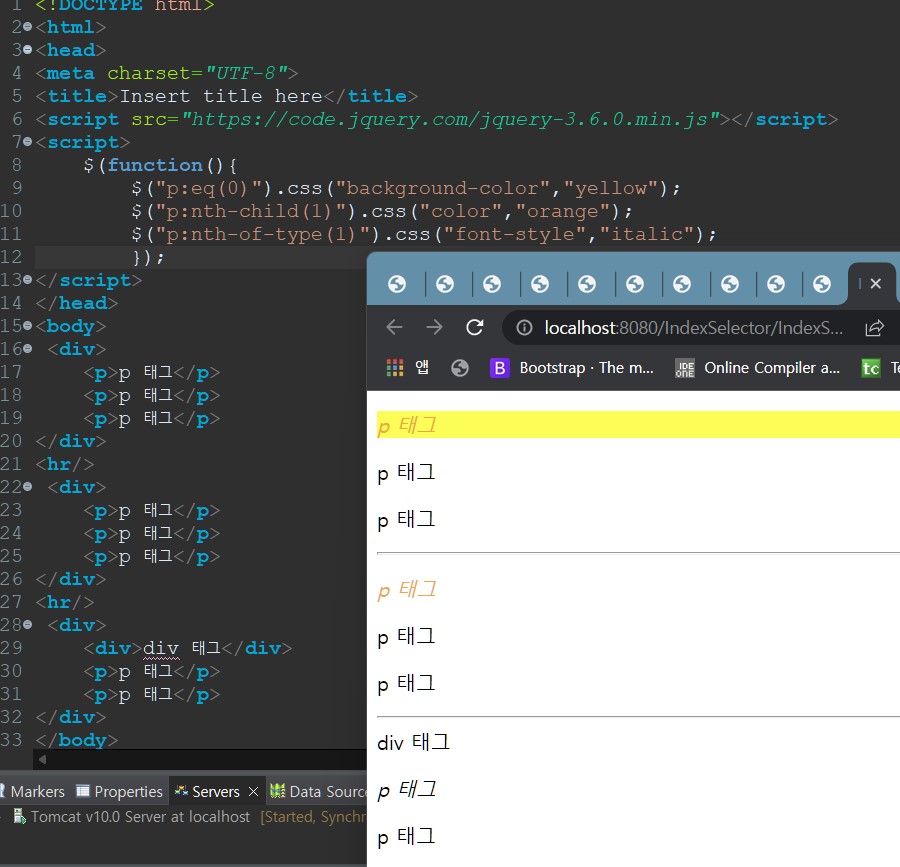
• :first : 선택자에 해당하는 태그 중 가장 처음 태그
• :first-child : 선택자에 해당하는 태그 중 각 영역별 첫 번째 태그
가 선택. 처음 태그가 선택자에 해당하지 않으면 선택되지 않음
• :first-of-type : 선택자에 해당하는 태그 중 각 영역별 처음 태그
가 선택
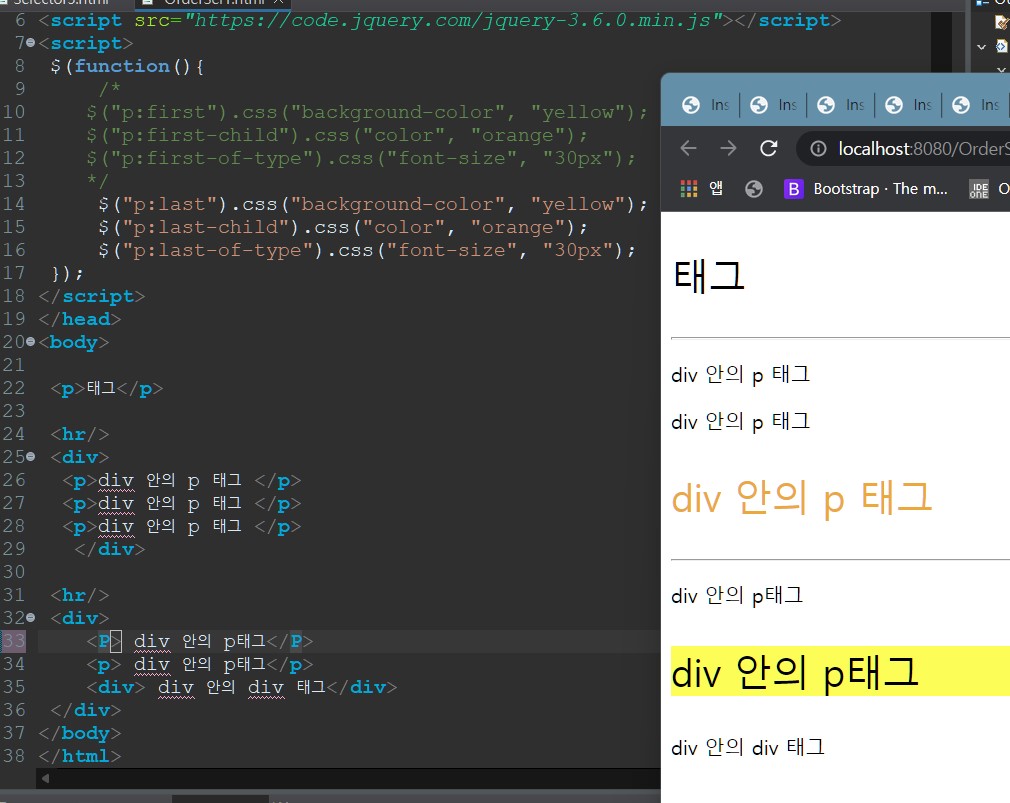
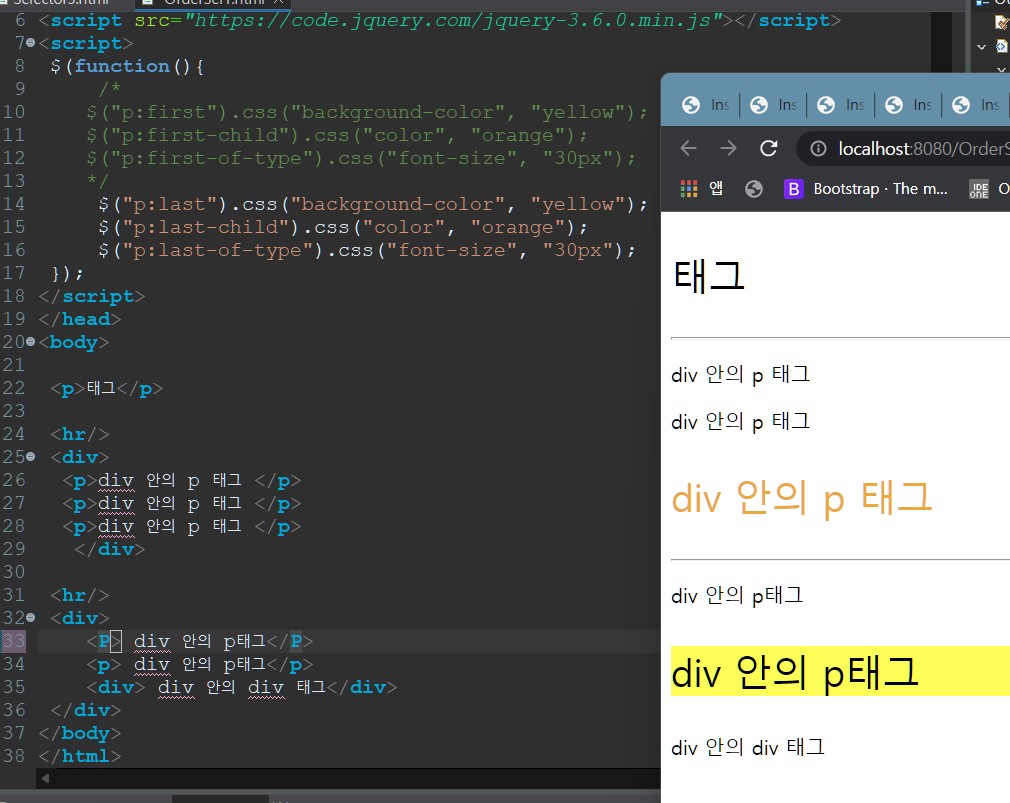
• :last : 선택자에 해당하는 태그 중 가장 마지막 태그가 선택
• :last-child : 선택자에 해당하는 태그 중 각 영역별 마지막 태그
가 선택. 마지막 태그가 선택자에 해당하지 않으면 선택되지 않
음
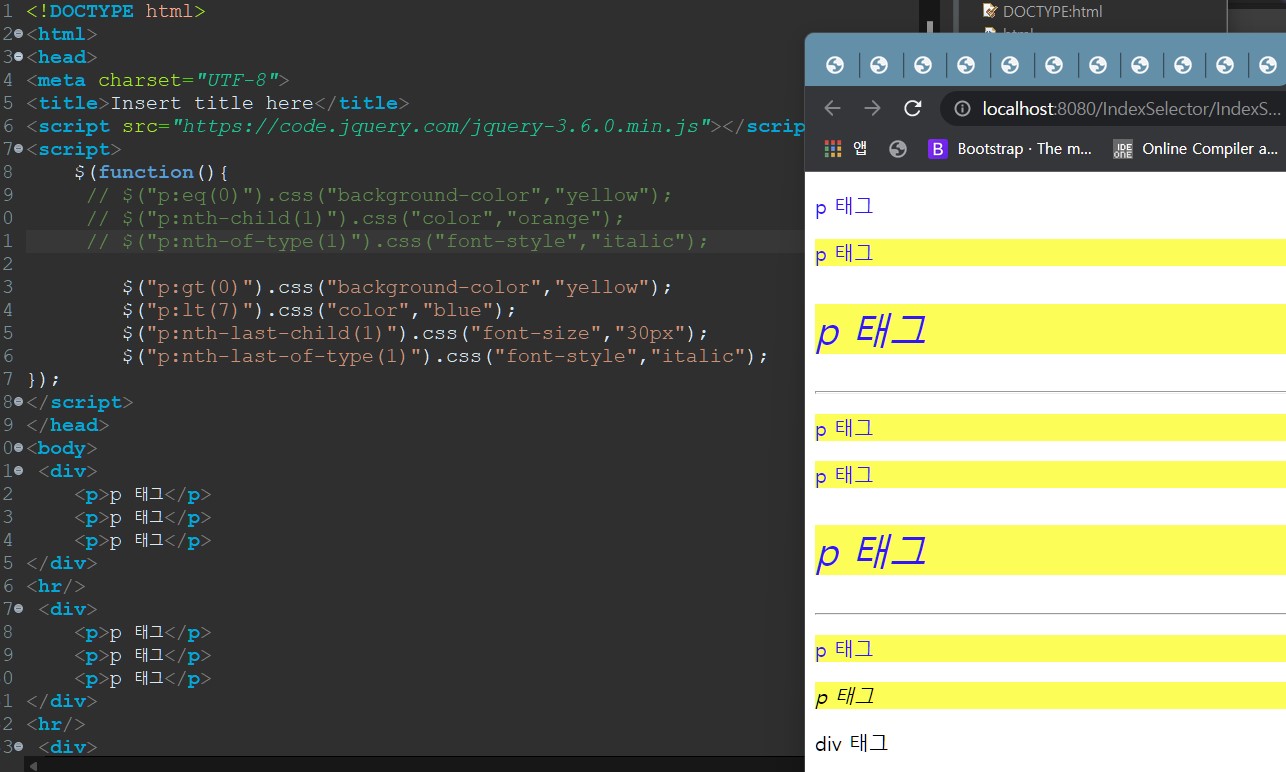
• :last-of-type : 선택자에 해당하는 태그 중 각 영역별 마지막 태
그가 선택
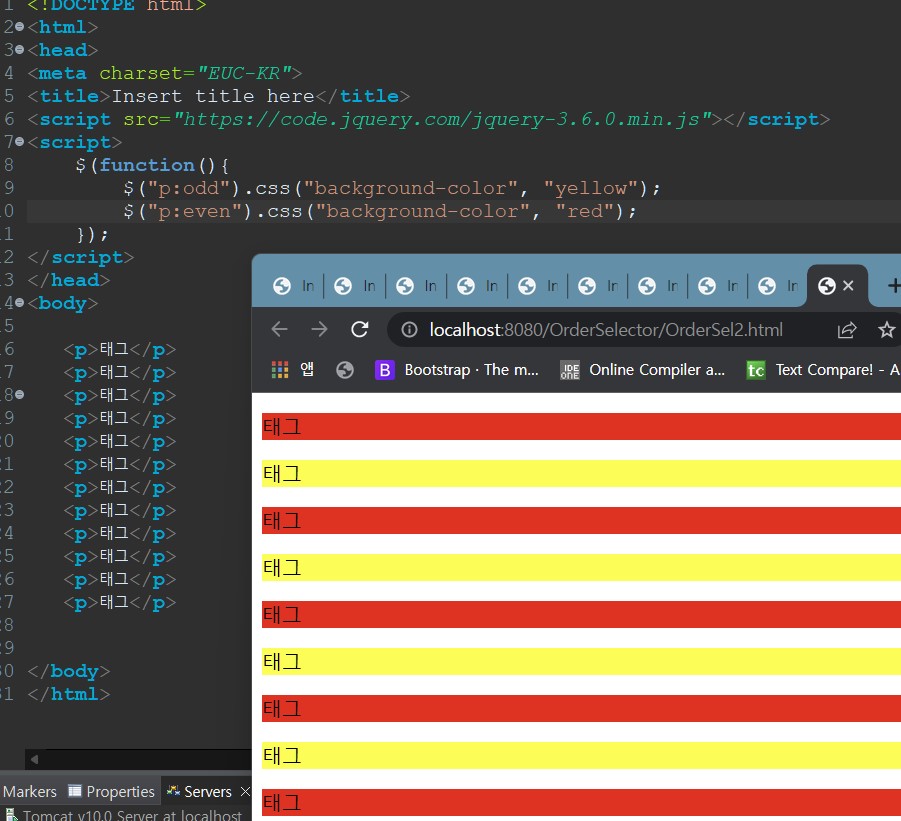
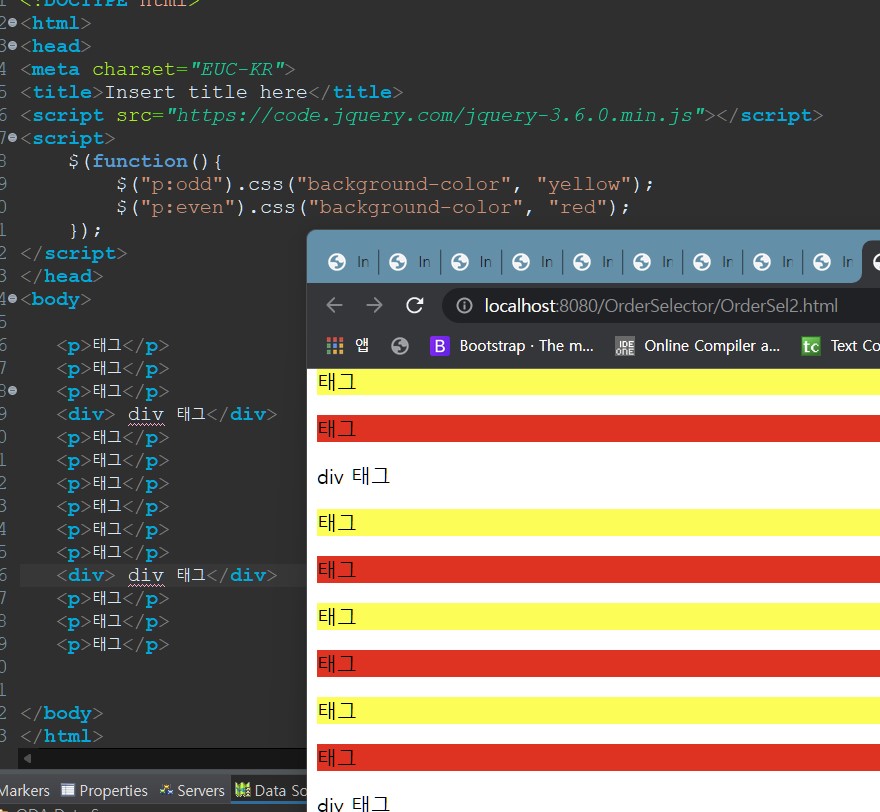
• :odd : 인덱스 번호(0부터 시작)가 홀수인 태그 선택
• :even : 인덱스 번호(1부터 시작)가 짝수인 태그 선택
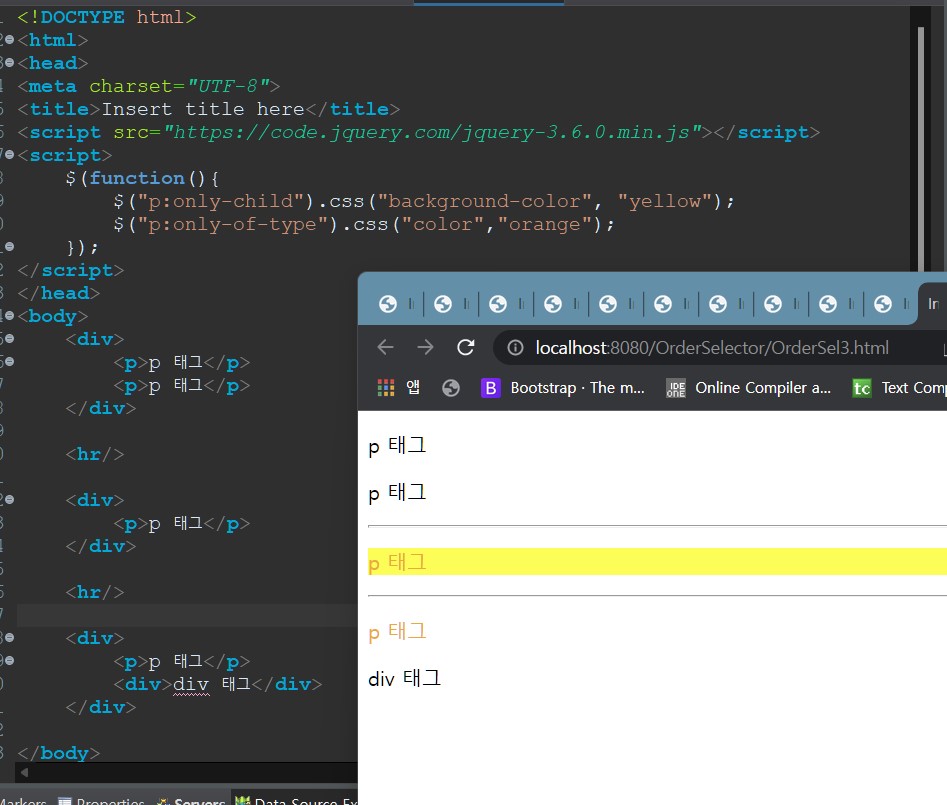
• :only-child : 영역내에서 선택자에 해당하는 태그가 하나일 경우
선택. 다른 태그가 있으면 선택되지 않음
• :only-of-type : 영역내에 선택자에 해당하는 태그가 하나일 경
우 선택
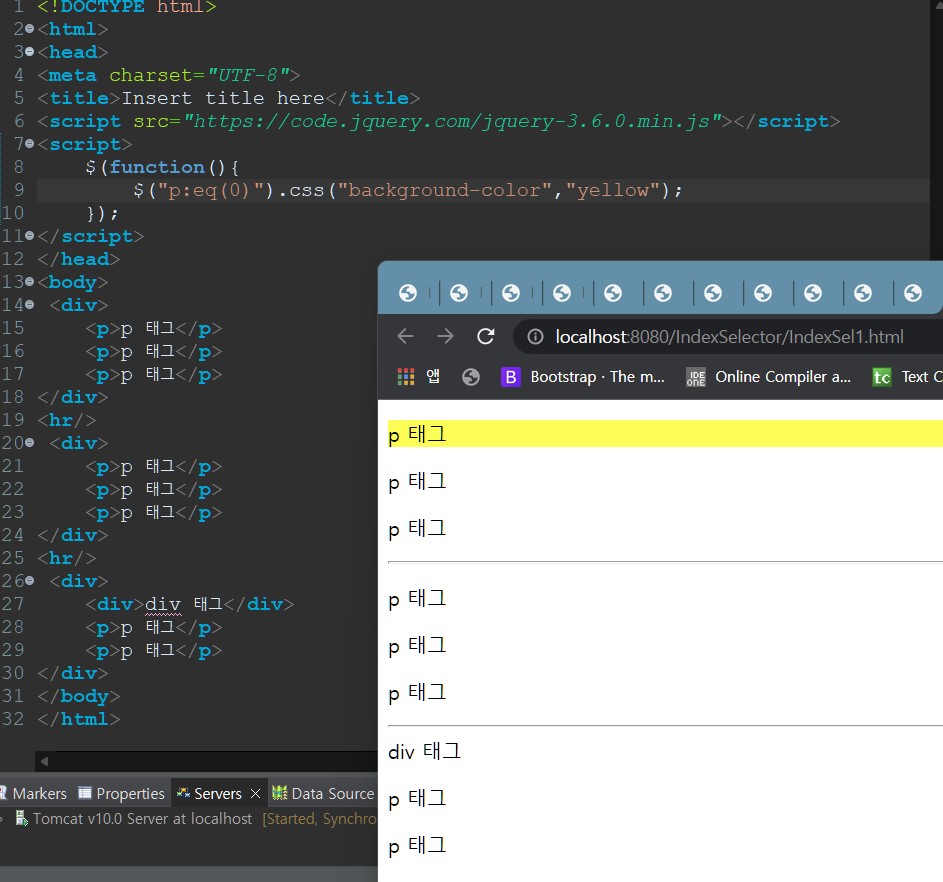
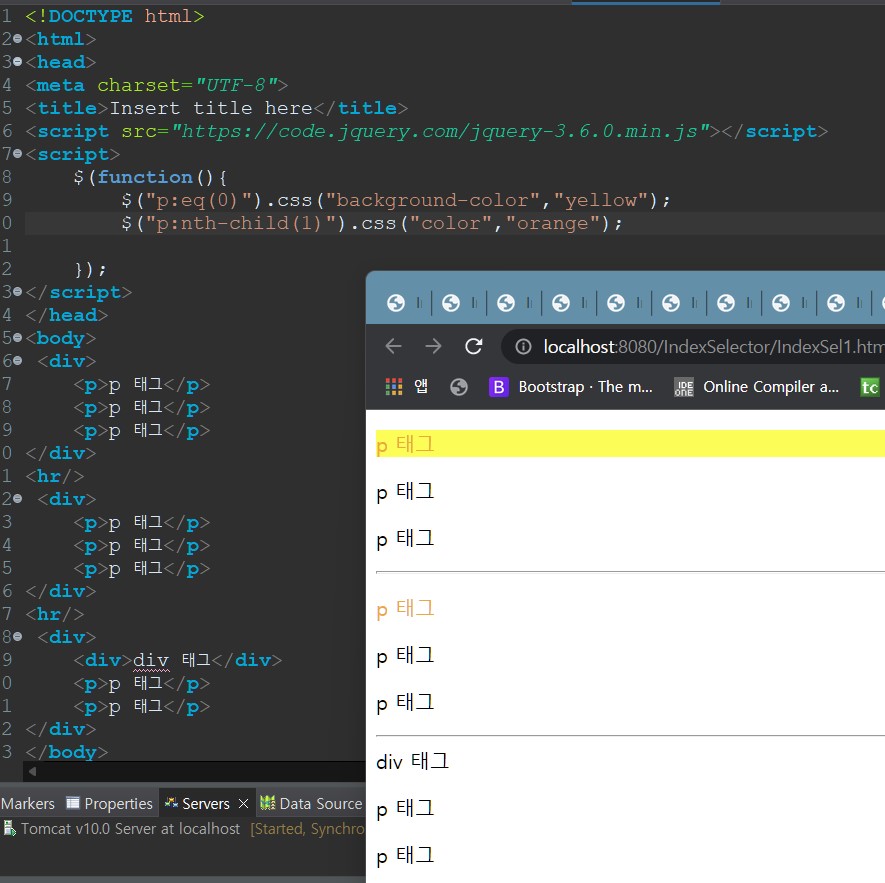
• :ep(인덱스) : 인덱스(0부터 시작)번때 해당하는 태그를 선택
• :nth-child(인덱스) : 각 영역의 인덱스(1부터 시작)번째 해당하는
태그를 선택. 인덱스번째 태그가 선택자에 해당하지 않으면 선
택되지 않음
• :nth-of-type(인덱스) : 각 영역의 인덱스(1부터 시작)번째 해당
하는 태그를 선택
• :gt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번
째 태그 이후의 태그들이 선택
• :lt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번
째 태그 이전의 태그들이 선택
• :nth-last-child(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그가
선택. 인덱스번째 태그가 선택자와 다르면 선택되지 않음
• :nth-last-of-type(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그
가 선택
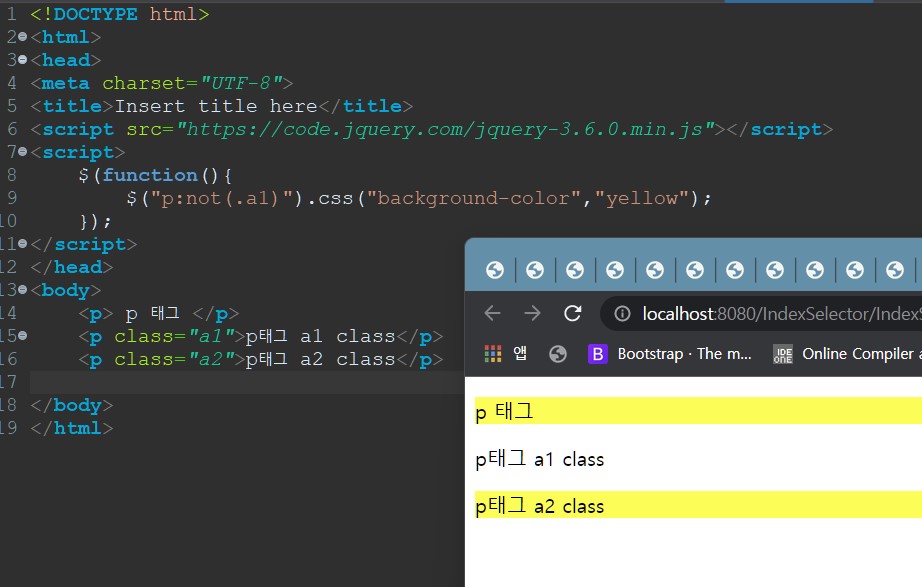
• :not : 선택자에 해당하지 않는 태그들이 선택
• 태그에 설정되어 있는 속성을 통해 선택하는 선택자
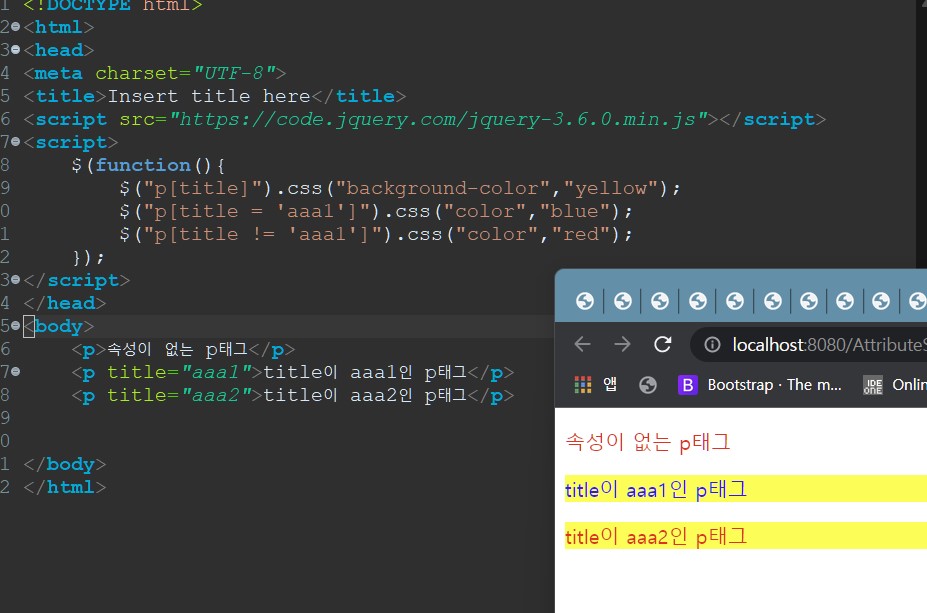
• [속성] : 속성을 가지고 있는 태그를 선택
• [속성 = 값] : 속성의 값이 지정된 값과 일치하는 태그를 선택
• [속성 != 값] : 속성의 값이 지정된 값과 일치하지 않는 태그를
선택
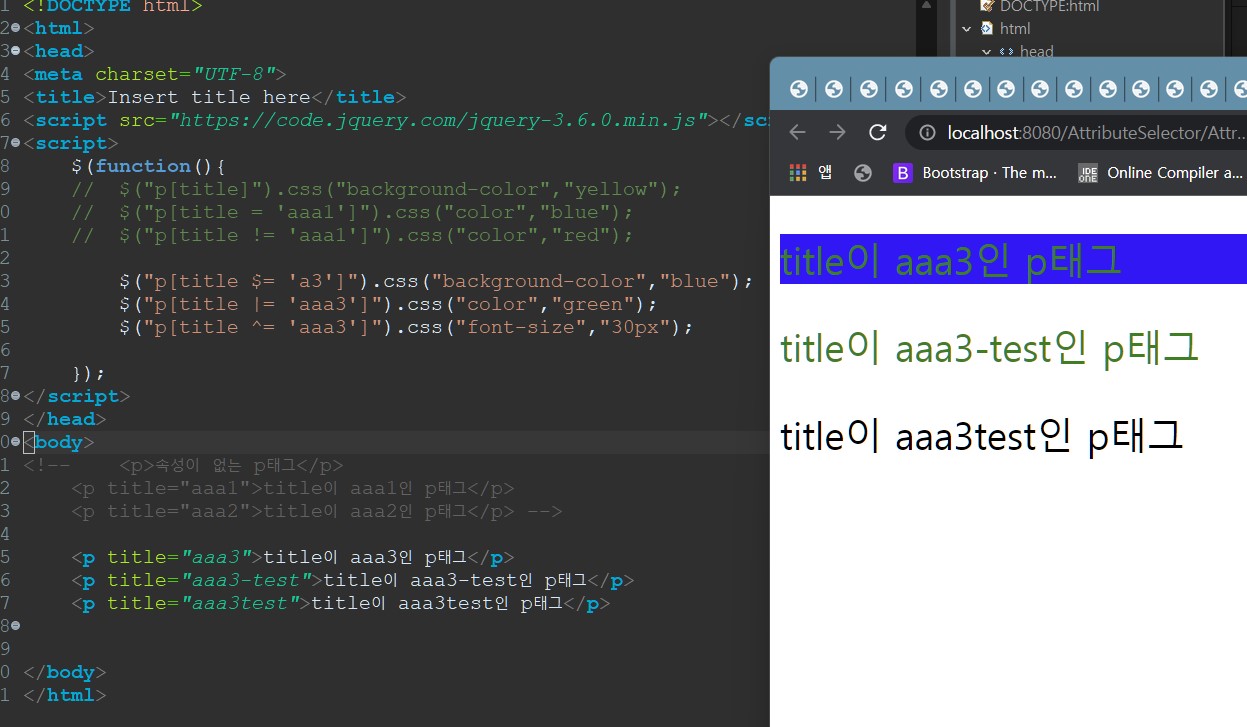
• [속성 $= 값] : 속성의 값이 지정된 값으로 끝나는 태그를 선택
• [속성 |= 값] : 속성의 값이 지정된 속성의 값과 일치하거나 지정
된 속성으로 시작하고 하이픈으로 연결된 태그를 선택
• [속성 ^= 값] : 속성의 값이 지정된 값으로 시작하는 태그를 선
택
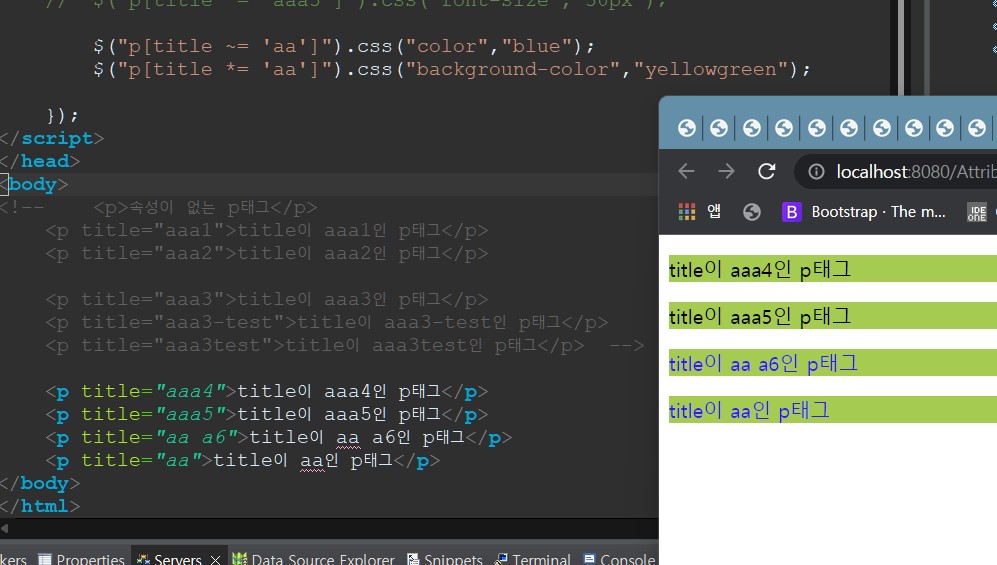
• [속성 ~= 값] : 속성의 값이 지정된 값을 단어로 가지고 있는 태
그를 선택
• [속성 *= 값] : 속성의 값이 지정된 값을 포함하는 태그를 선택
• 태그의 상태에 따라 선택하는 선택자
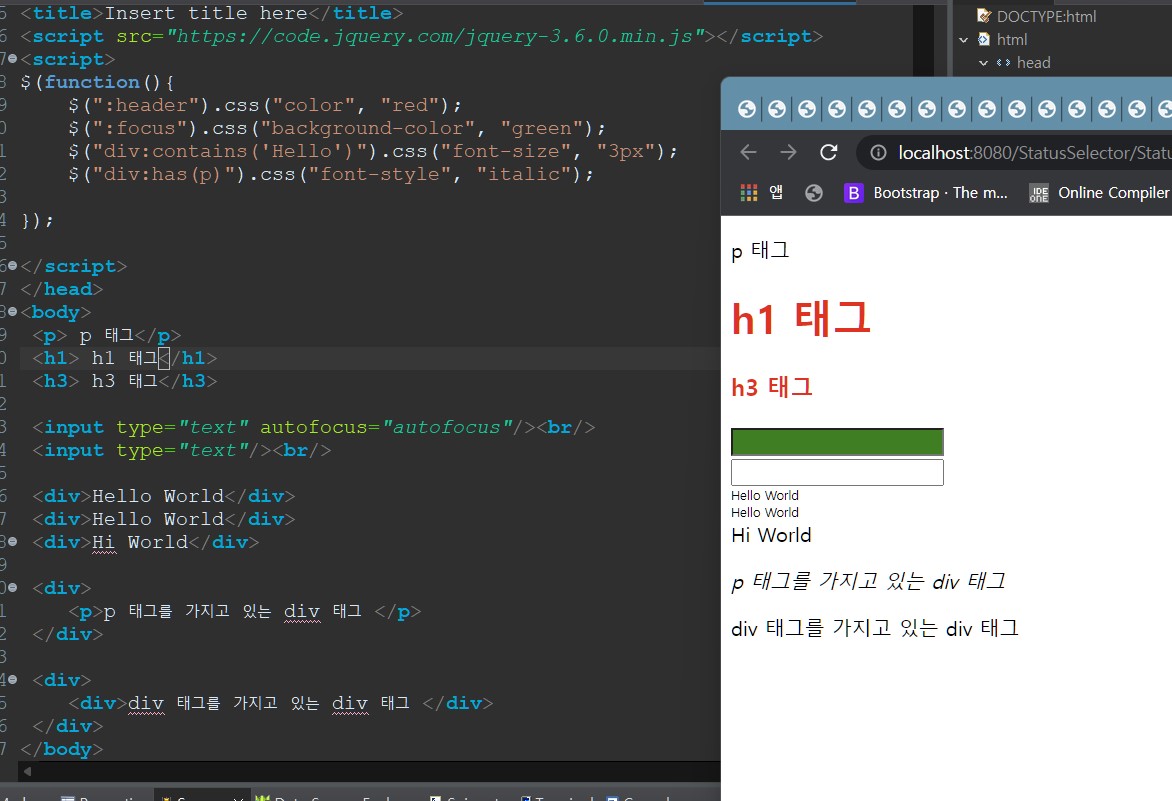
• :header : h1 ~ h6 태그를 선택
• :focus : 현재 포커스가 주어진 태그를 선택
• :contains(‘문자열‘) : 지정된 문자열이 포함되어 있는 태그를 선
택
• :has(선택자) : 지정된 선택자를 포함하고 태그를 선택
어려운점
JQuery 새 파일 생성, 실행, 코드 작성 등 익숙하지 않음.
해결방안
반복적으로 진행하니 익숙해짐.
학습소감
반복해서 새 파일을 생성하며 진행해서 파일 생성과 코드 작성 루트에 익숙해지는 것은 좋았지만, 강사님이 빠르게 치는 코드를 따라치고 오타를 확인하며 직접 실행해보느라 강사님의 설명에 집중을 못하게 되는 경우가 생기는 점은 약간 아쉬웠다.
