
SPA, Router
현대의 웹에서는 제공되는 정보가 많을뿐 아니라, 과거와는 달리 사용자와의 인터랙션이 많기 때문에 어플리케이션 형태에 가까운데 이를 페이지가 1개인 어플리케이션, 즉 SPA(Single-page-aplication)라고 한다.
.png)
물론 페이지가 1개 뿐이라고 해서 보여주는 화면이 한개 뿐인것은 아니며, 만일 단일 화면이 아닌 여러 화면으로 구성된 웹 어플리케이션을 구성하고싶다면 우린 라우터를 이용하여, 페이지를 이동할때 서버에 요청하여 새로 갱신하는 것이 아니라 미리 해당 페이지를 받아 놓고 주소에 따라 다른 화면을 보여주는 라우팅 처리를 해줘야한다.
설치
참고 : React Router Quick-Start-Guide
리액트 라우터엔 용도에 따라 여러 패키지가 존재한다.
react-router // 웹 + 앱
react-router-dom // 웹
react-router-native // 앱
웹에서 사용할것이므로 react-router-dom을 설치해주자.
npm i react-router-dom --save
시작하기
//App.js
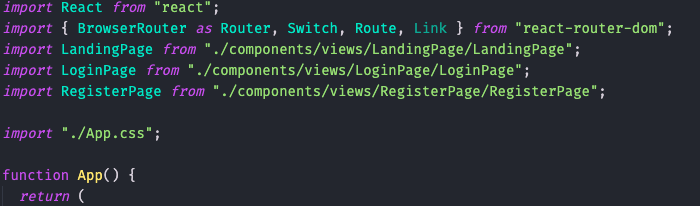
import React from "react";
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";CRA(create-react-app)기준 최상단 컴포넌트인 App.js에 import 구문을 통해
react-router-dom의 모듈들을 삽입시켜준다.
BrowserRouter : URL과 UI를 동기화하는 라우터이다.
Switch - 자식 컴포넌트 Route또는 Redirect중 매치되는 첫 번째 요소를 렌더링합니다. Switch를 사용하면 BrowserRouter만 사용할 때와 다르게 하나의 매칭되는 요소만 렌더링한다는 점을 보장해줍니다.
사용하지 않을 경우 매칭되는 모두를 렌더링합니다.
Route - 컴포넌트의 속성에 설정된 URL과 현재 경로가 일치하면 해당하는 컴포넌트, 함수를 렌더링한다.
Link - 'a'태그와 비슷합니다. to속성에 설정된 링크로 이동합니다. 기록이 history스택에 저장됩니다.

Route로 이동할 페이지들의 컴포넌트를 import 해주었다. (참고로 현재 App.js는 함수형 컴포넌트로 되어있다.)
import React from "react";
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
import "./App.css";
function App() {
return (
<Router>
<div>
<Switch>
<Route path="/register" component={RegisterPage} />
<Route path="/login" component={LoginPage} />
<Route path="/" component={LandingPage} />
</Switch>
</div>
</Router>
);
}
export default App;<Switch>
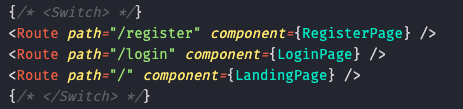
<Switch>
<Route path="/register" component={RegisterPage} />
<Route path="/login" component={LoginPage} />
<Route path="/" component={LandingPage} />
</Switch>라우팅 처리할 부분을
<Router>컴포넌트 내부의<Switch>컴포넌트로 감싸주었다.
<Switch>의 역활은, React-router 특성 상path에exact처리를 해주지 않으면 중복되는 링크의 컴포넌트를 모두 보여주게되는데,<Switch>로 감싸진 요소들은 링크와 매칭되는 첫번째 라우트만 보여주고 나머지는 보여주지 않기 때문에 이를 방지해준다.
즉,<Route path="/register" component={RegisterPage} />그리고 아래에
<Route path="/" component={LandingPage} />가 있다면, 링크와 매치되는 첫 번째 라우트는"/register"이므로 register 컴포넌트만을 보여주게된다.

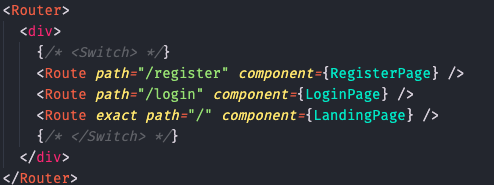
비교를 위해
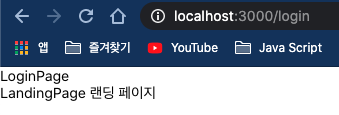
<Switch>를 주석 처리해 주었다.

Landing page의('/')와 login페이지의 ('/login') 링크 중 ('/')라는 중복요소가 생겼기 때문에 login페이지에서 Landingpage까지 나타나는것을 알 수 있다.


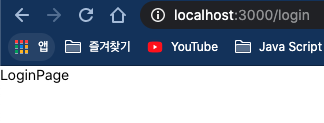
exact는 주어진 경로와 정확히 맞아 떨어져야만 설정한 컴포넌트를 보여주기때문에 다른 라우팅 링크와 중복될 수 밖에 없는 Landing page의('/')에exact처리를 해주었고,exact처리 후엔 정상적으로 해당 페이지만 보여주는 것을 알 수 있다.
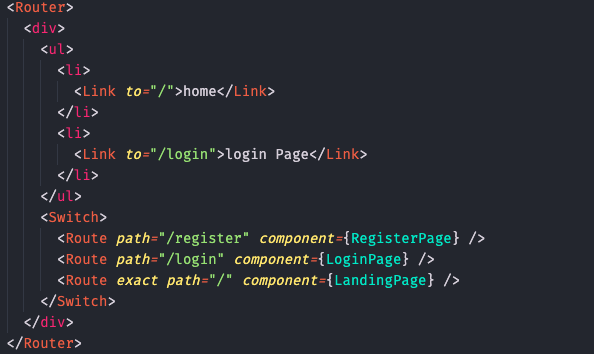
<Link />
Link 태그는 리액트에서 렌더링 시 html의
<a>태그로 변환 되며<Link to="경로"> 경로 </Link>같은 방법으로 이동 할 수 있다. 바로 a태그를 사용하지않는 이유는 html의 a태그는 이동시 페이지를 새로고침 하기때문이다.


<li>로 생성된 login Page 링크를 클릭 시 해당 라우터로 이동하게 된다!
