
리덕스를 보다 정확하게 이해하고 사용하기 위해선 리덕스의 근원이되는 Flux 아키텍쳐에 대한 이해가 필수라 생각되어 정리용으로 글을 써봤다. Flux 아키텍쳐란 facebook에서 기존의 Model-View-Controller 방식의 MVC 패턴을 포함한 비슷한 패턴들이 가지는 프로그래밍 페러다임의 문제점을 발견하고 이를 보완하기 위해 개발한 아키텍쳐이다.
MVC 패턴의 한계
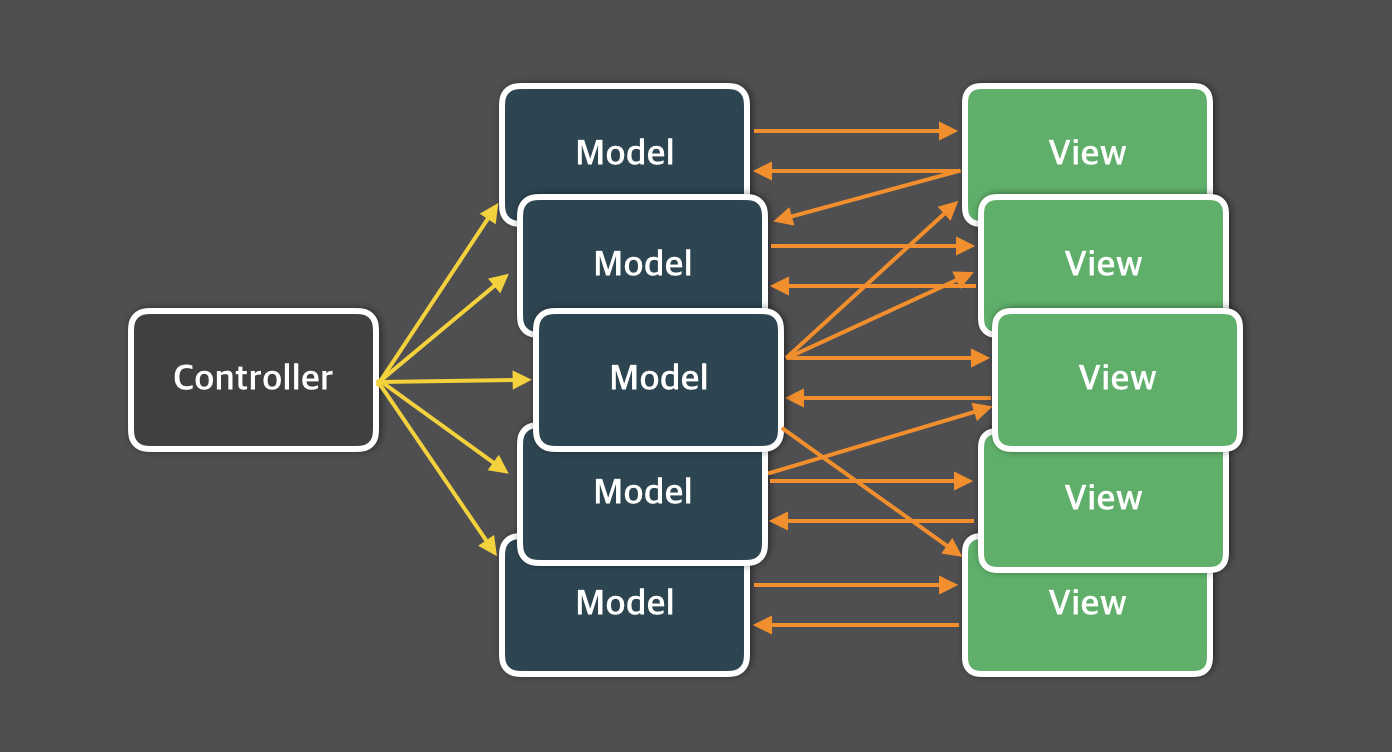
.png)
Flux 패턴이 등장하기전, 대부분의 애플리케이션이 MVC(Model-View-Controller)패턴을 채택 하였을 정도로 MVC 패턴은 매우 널리 사용되던 디자인 패턴이었다. MVC 패턴의 컨트롤러(Controller)는 모델(Model)의 데이터를 조회하거나 업데이트하는 역할을 하며, 모델(Model)의 변화는 뷰(View)에 반영된다. 그리고 사용자가 뷰를 통해 데이터를 입력하면, 모델에 영향을 주면서 데이터를 관리하게 된다.

그러나 페이스북과 같은 대규모 어플리케이션들의 등장하게 되면서, 사용자와의 상호작용이 뷰(view)를 통해서 일어나고, 이따금 사용자의 입력에 따라 뷰가 모델을 업데이트해야하고, 의존성때문에 하나의 모델이 또 다른 모델을 업데이트해야하는 특성을 가진 MVC패턴은 자칫하면 어플리케이션의 내부 구조를 복잡하게 만들었고, 이는 페이스북 개발팀들의 큰 골칫거리로 이어저 이를 해결하고자 페이스북 개발팀은 Flux 아키텍처를 개발하여 적용하기로 하였다.
Facebook의 알림(notification) 버그

이 버그는 facebook 로그인 시 우측 상단에 새로운 메세지 알림이 있지만 확인해봐도 새로운 메시지가 없는 버그이다. 확인을 위해 메세지 리스트에 들어가면 알림은 사라지만, 몇 분 뒤 알림이 다시 나타나고 여전히 아무런 메시지도 나타나지 않는다. 그리고 이 사이클(cycle)은 계속 반복 되었다고한다. 그래서 Facebook은 이 문제점을 단순히 단기적인 해결책이 아니라, 시스템을 더욱 예측 가능하게 만들어서 문제점을 완전히 없애길 원했다.

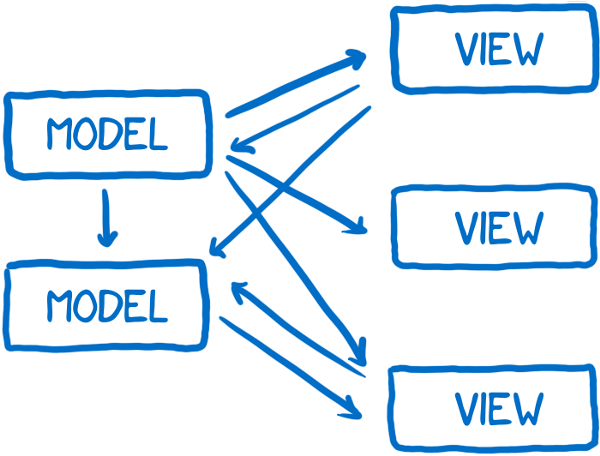
Facebook이 찾은 이 버그의 근본적인 문제점은 어플리케이션 내부 데이터의 흐름 방식에 있었다.
위에서 말했듯이 사용자와의 상호작용이 뷰(view)를 통해서 일어나고, 이따금 사용자의 입력에 따라 뷰가 모델을 업데이트해야하고, 의존성때문에 하나의 모델이 또 다른 모델을 업데이트하고... 등등 이러한 특징들 때문에 자칫하면 하나의 작은 변화가 아주 많은 다른 변경을 초래하기도 했다.
단방향 데이터 흐름(unidirectional data flow)

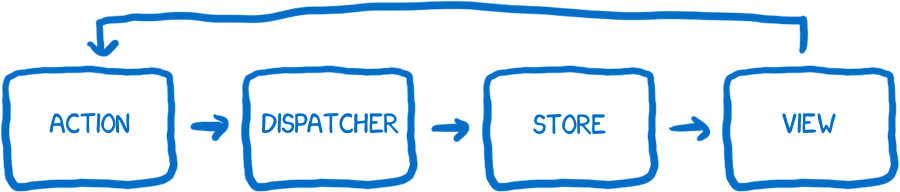
그리하여 Facebook은 Flux 아키텍처를 개발하여 페이스북에 이를 적용하기로 하였고, Flux의 데이터 흐름은 언제나 디스패처(Dispatcher)에서 스토어(Store)로, 스토어에서 뷰(View)로, 뷰에서 액션(Action)으로 다시 액션에서 디스패처로 흐르는 단방향 흐름이며, 새로운 데이터를 넣으면 처음부터 흐름이 다시 시작된다.
Dispatcher
Dispatcher는 Flux의 모든 데이터 흐름을 관리하는 역활을 하며, 액션으로 부터 액션이 넘어오면 여러 스토어에 액션을 보낸다. 만일 스토어(Store)들 사이에 의존성(dependency)이 있어서 특정 작업을 다른 작업보다 먼저 처리 해야한다면, waitFor()를 사용하여 동기적으로 처리 할 수있다.
Store
스토어는 어플리케이션 내의 모든 상태와 로직을 담고있다. Dispatcher로 부터 액션을 받기 위해서는
Dispatcher에 콜백 함수를 등록해야하며, Store가 변경되면 View 측 에 변경되었다는 사실을 알려주게 된다. 보통 액션을 전달 받은 스토어는 상태변경을 위해 switch 구문을 통하여 액션을 구분하게 되고, 구분되어진 내용 중 상태 변경에 대한 내용이 있다면, 액션에서 전달받은 상태 변경을 진행한다.
View
Flux에서의 View는 MVC의 뷰와는 달리 화면을 보여주는것 외에도 컨트롤러의 성격또한 가지고 있다.
특히 최상위 View는 스토어에서 데이터를 가져와 이를 자식 View 로 내려보내주는 역할을 하고 있기에 컨트롤러-뷰(controller-view)라고도 부른다.
Action
Store 업데이트는 Dispatcher에서 데이터가 담겨져 있는 객체를 인자로 하는 콜백 함수를 통해 이뤄지는데, 이 객체를 Action이라고 한다. Action은 대채로 액션 생성자(Action creator)에서 만들어진다.
참고 자료 : https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207
