

요즘 리액트, Express, MongoDB로 'Color Palette'사이트를 만들어보는 중이다.
사실 처음부터 각잡고 "제대로 만들어보자" 라는 느낌보단 Express를 이용한 REST API를 만들어보며 이것저것 실험해보자는 취지에서 시작했다보니, 코드 꼬라지가 말이아니었다.

이 사태는 결국 수 시간동안의 삽질 후에 수습되었으며, 컴포넌트 설계의 중요성을 뼈저리게 겪어보니 느낀것이 참 많았기에, 자아성찰겸 글을 써본다.

컴포넌트 세분화
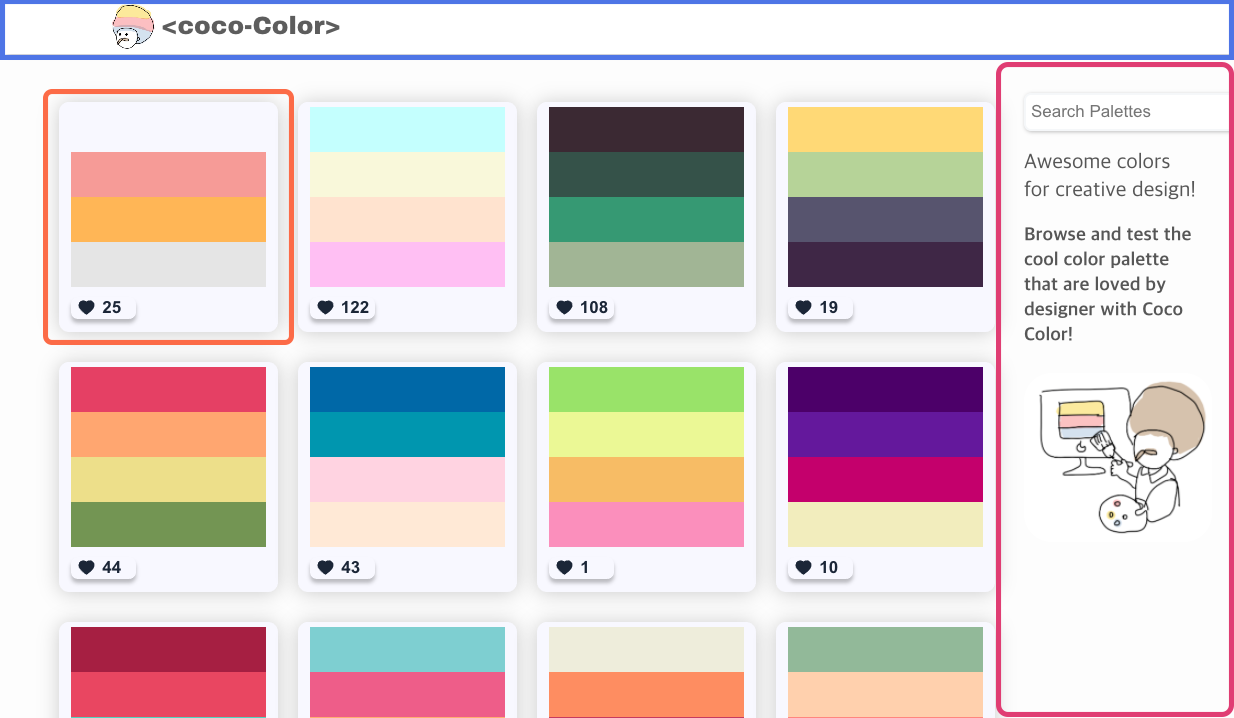
(삽질)전의 컴포넌트 영역이다. 헤더 영역의<Header/>, 페이지 소개글이 적혀있는 구역의<Introduce/>그리고 색상 팔레트들이 모여있는<Palette/>컴포넌트.

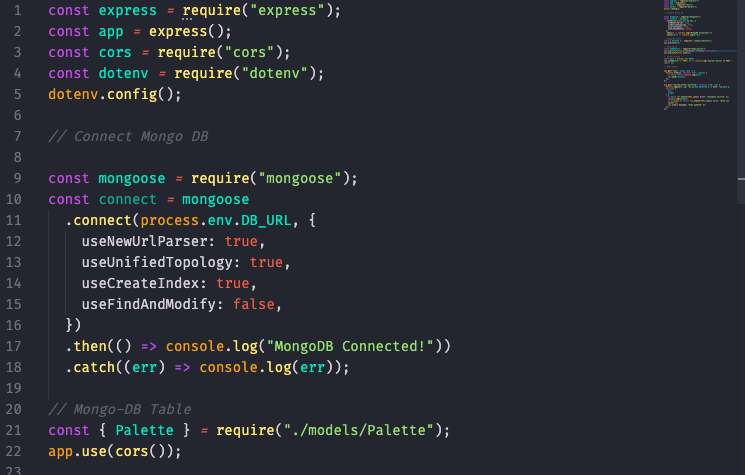
NodeJS에서 mongoose를 통해 mongodb와 연결해줬고, MongoDB에서 운영하는 클라우드 서비스인 Altas와 연동하여 사용중이다.
-NodeJs-

-React-

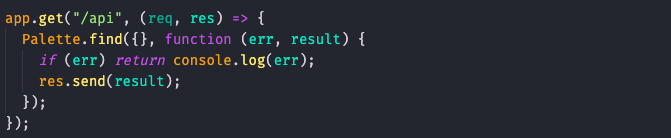
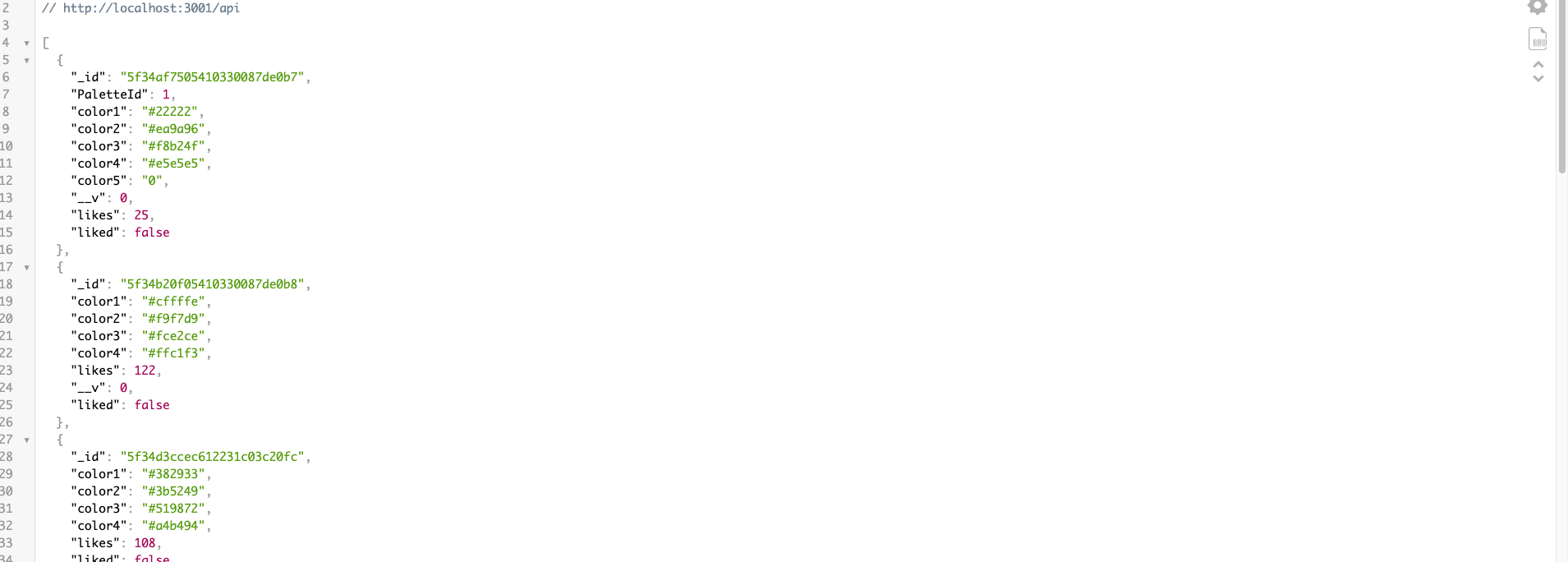
'Palette'라는 MongoDB 모델을 만들어준뒤, 리액트 측에서 '~3001/api'로 get 요청을 보내면 db에 저장되어있는 색상 팔레트 정보를 JSON 형태로 보내주도록 해주었다.


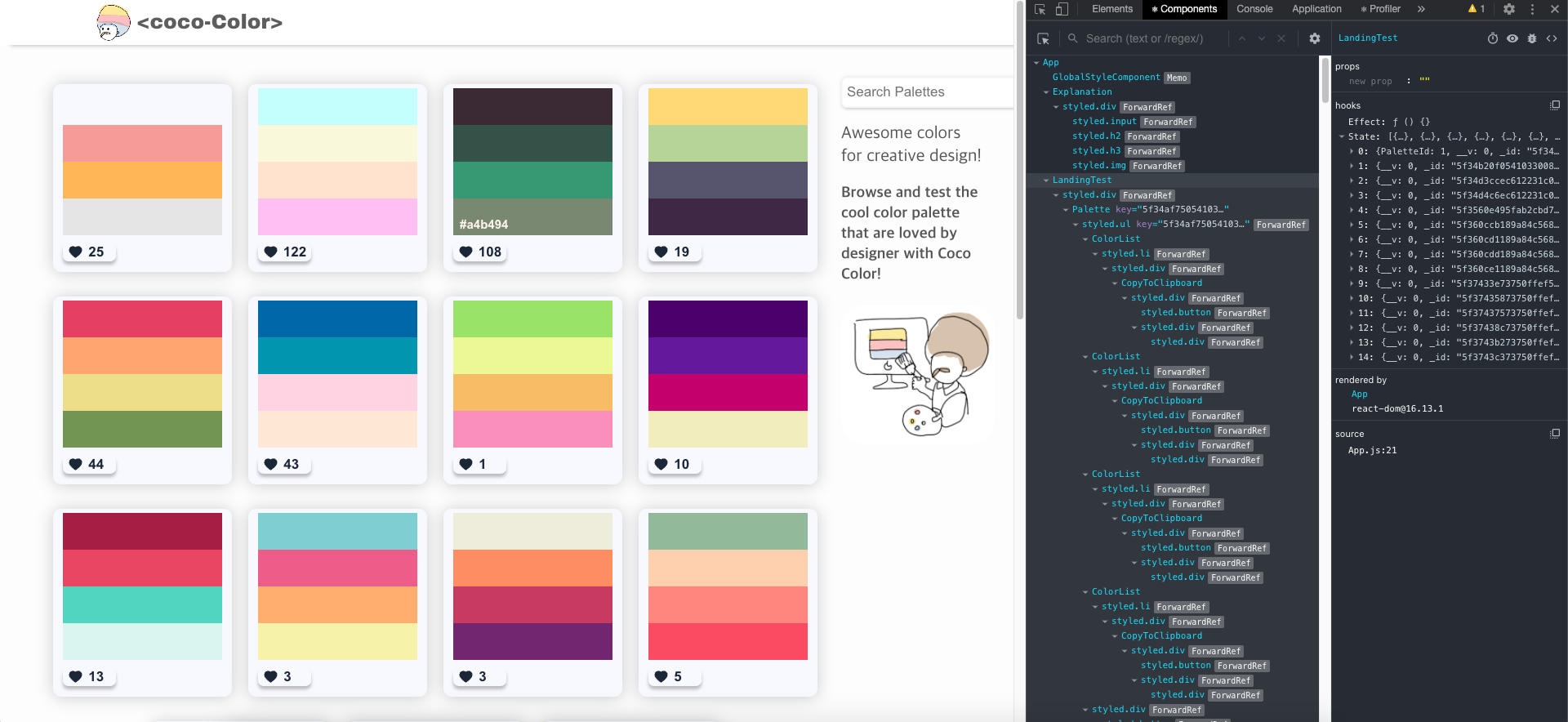
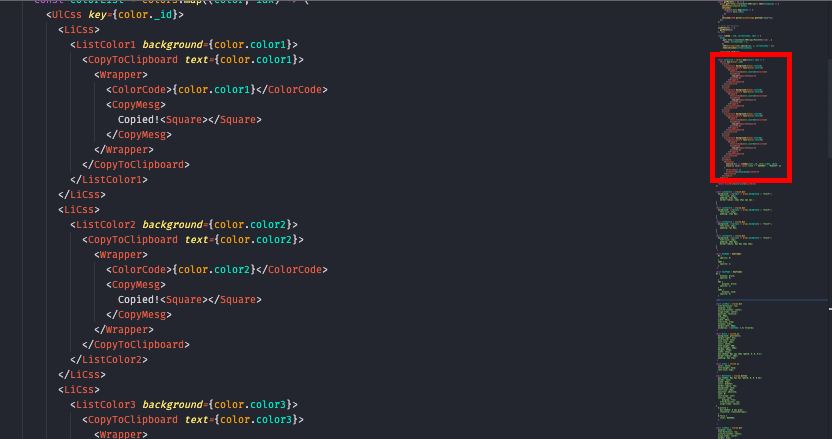
그리고 이것 저것 다 때려박은 푸-짐한 <Palette/> 컴포넌트✨

마치 파도를 보는것 같다
심지어 여러 요소의 css들(Styled-component)까지 한 컴포넌트안에 전부 몰빵되어 가독성과 깔끔함은 더더욱 개나 줘버린 상태.

그리하여 시작된 컴포넌트 세분화 작업🕺

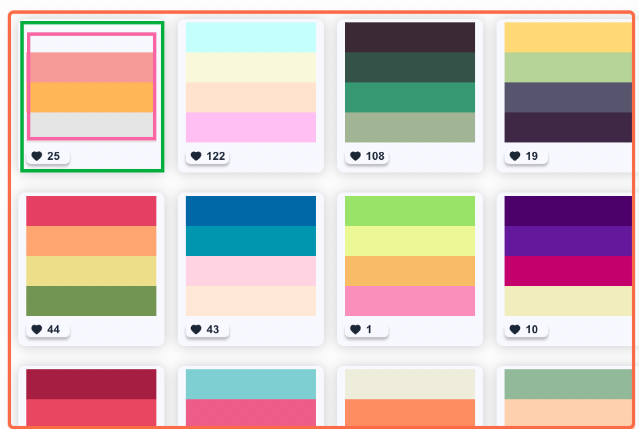
컬러 팔레트 전체를 나타내는
<PalettesArea/>, 그리고 그 안의<Palette/>컴포넌트와 에 4개의 색상을 담고있는<ColorList/>로 나누어주었다.
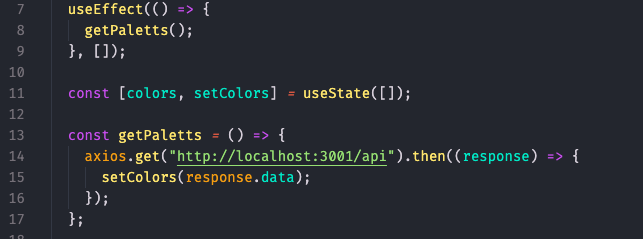
PalettesArea.js

우선 Axios로 받아온 json데이터를 useState Hook을 이용하여 colors에 담고, map()으로 리스트를 만들어주기위해 프로퍼티로 color를 넘겨주는 <Palette/>컴포넌트를 만들어 주었다.
Palette.js

props로 color를 받은뒤 깔끔함을 위해 구조분해 할당으로 각 요소들을 추출하여 변수에 담아주었다.
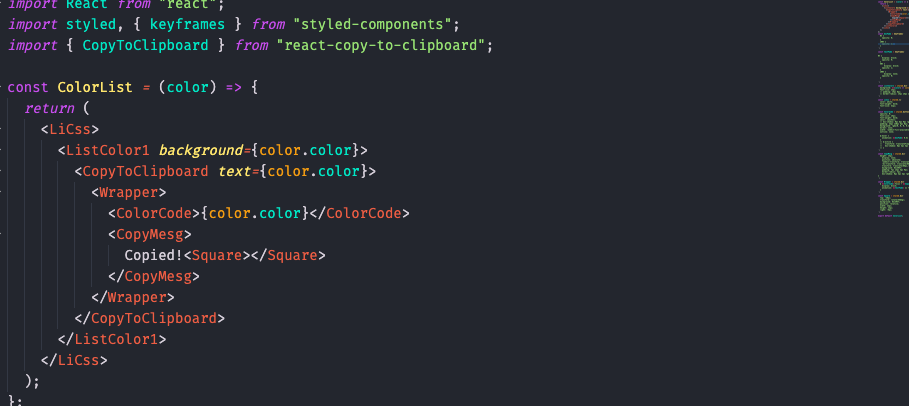
ColorList.js

위에서 보았던 파도 같은 코드의 주 원인은 한 팔레트안에 4개의 색상을 담고 있었기 때문인데, 결국 반복되는 리스트 요소이기에, 4개의 <ColorList/>에 각 색상의 대한 정보만 props로 넘겨주었다.
자기 반성 및 후기

정말 많은 에러들과 쓸때 없이 거슬리는
never used경고를 헤쳐나가며 여러가지를 느낄 수 있었던거같다. 아직 리액트를 시작한지 얼마 되지않아서 컴포넌트의 세분화, 재사용 등등 머리로만 알고있었지, 직접 와닿지는 않았었는데, 이렇게 직접 불편함을 겪어보고, 해결해보니 리액트나 뷰 같은 ui 라이브러리의 특징과 중요성을 조금 더 알게된거같다.
.jpeg)
