
Hello Tindux 🕺

토이 프로젝트로 개발중인 블라인드 데이팅 서비스 Tindux의 회원가입 컴포넌트 작업이 어느정도 마무리되었다. 지금까지 만들어봤던 일반적인 회원가입 관련 컴포넌트에 비해 받아야할 항목들도 많고, 입력받은 항목들을 기반으로 컴포넌트 내에서 실시간으로 변화를 줘야 했다보니, 하나의 구역을 컨테이너와 컴포넌트들로 나누어서 작업하는 연습에 도움이 됬었던것같다.
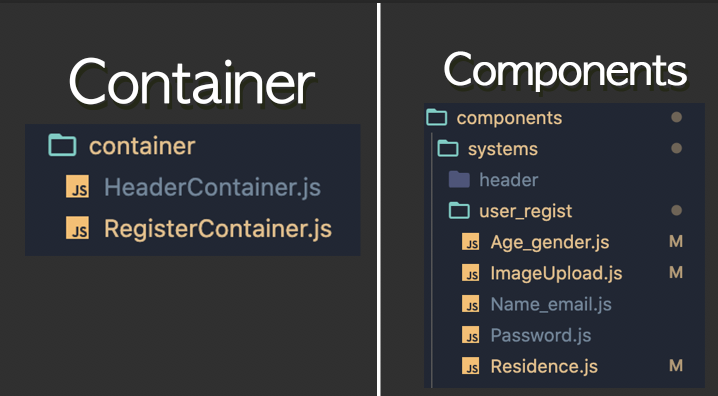
디렉토리 구조 🗂

container 폴더엔 입력 및 업로드된 항목들을 종합적으로 관리하는 RegisterContainer가 있으며, user_regist 폴더엔 회원가입 시 입력, 업로드 해야하는 항목들을 세분화하여 각각의 컴포넌트들로 만들어준 파일들이 들어있다.
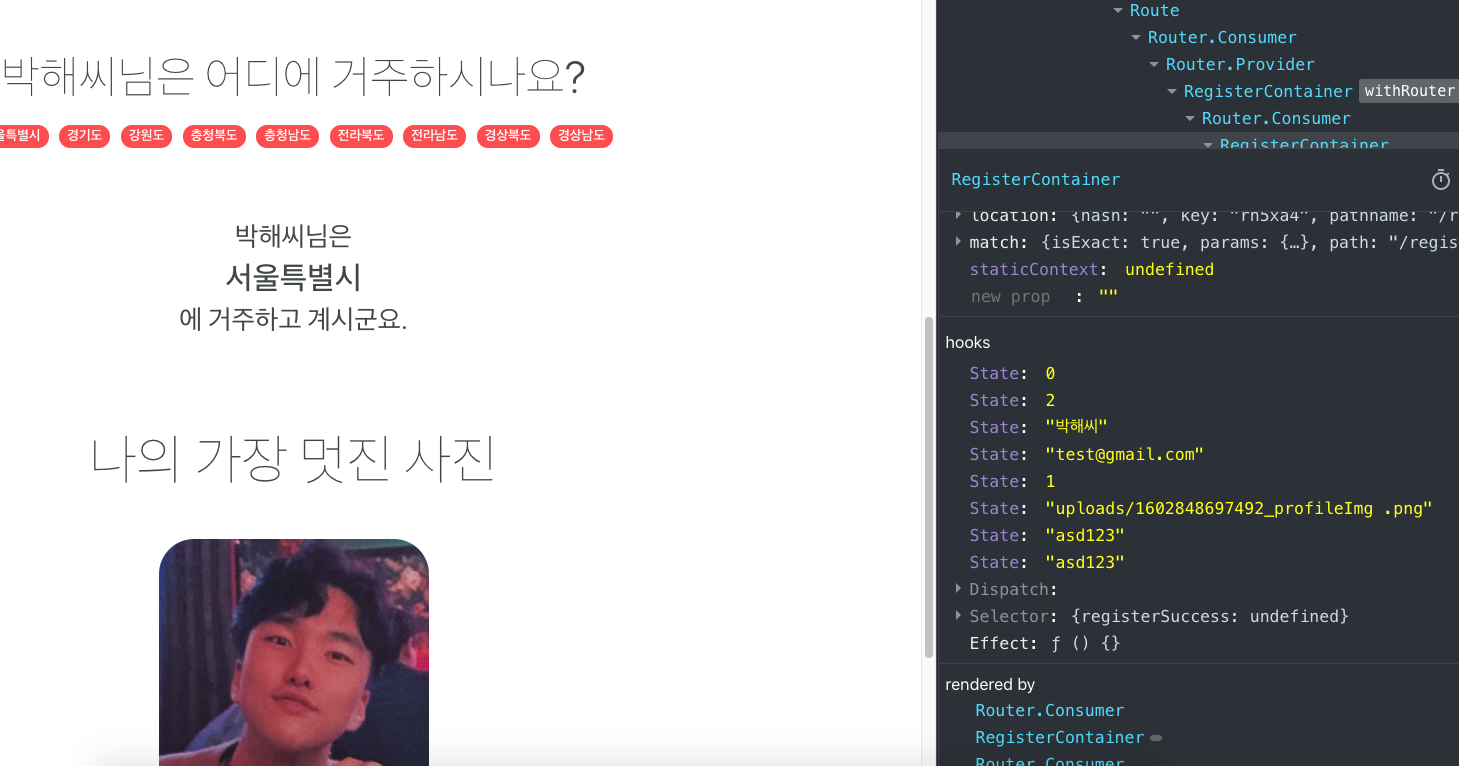
setState 💾
아직 리액트 경험이 부족하다보니 회원가입 페이지를 작업하면서 상태관리를 각 항목마다 리덕스를 사용할지 리액트 Hooks의 setState를 사용할지 고민이 됬었다..jpeg)
어쩌면 각 항목마다 리덕스를 사용해서 관리하는것이 좀더 체계적일 순 있겠지만, 역시 각 항목들의 컴포넌트는 RegisterContainer의 직계 자식 컴포넌트들 이었고, 입력한 각 데이터들을 머나먼 타 컴포넌트에서 사용할일도 없기때문에, 리덕스는RegisterContainer에서 모든 정보들을 종합해서 Saga를 통해 dispatch 해주는 방식으로 사용했다.

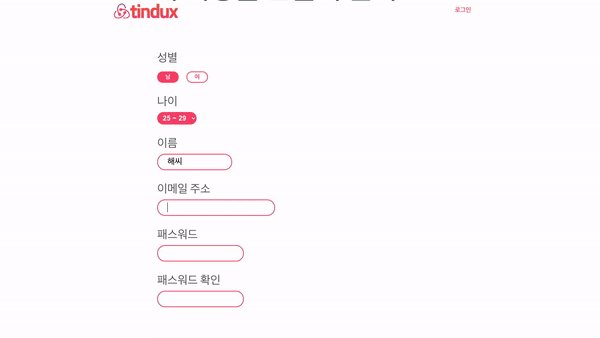
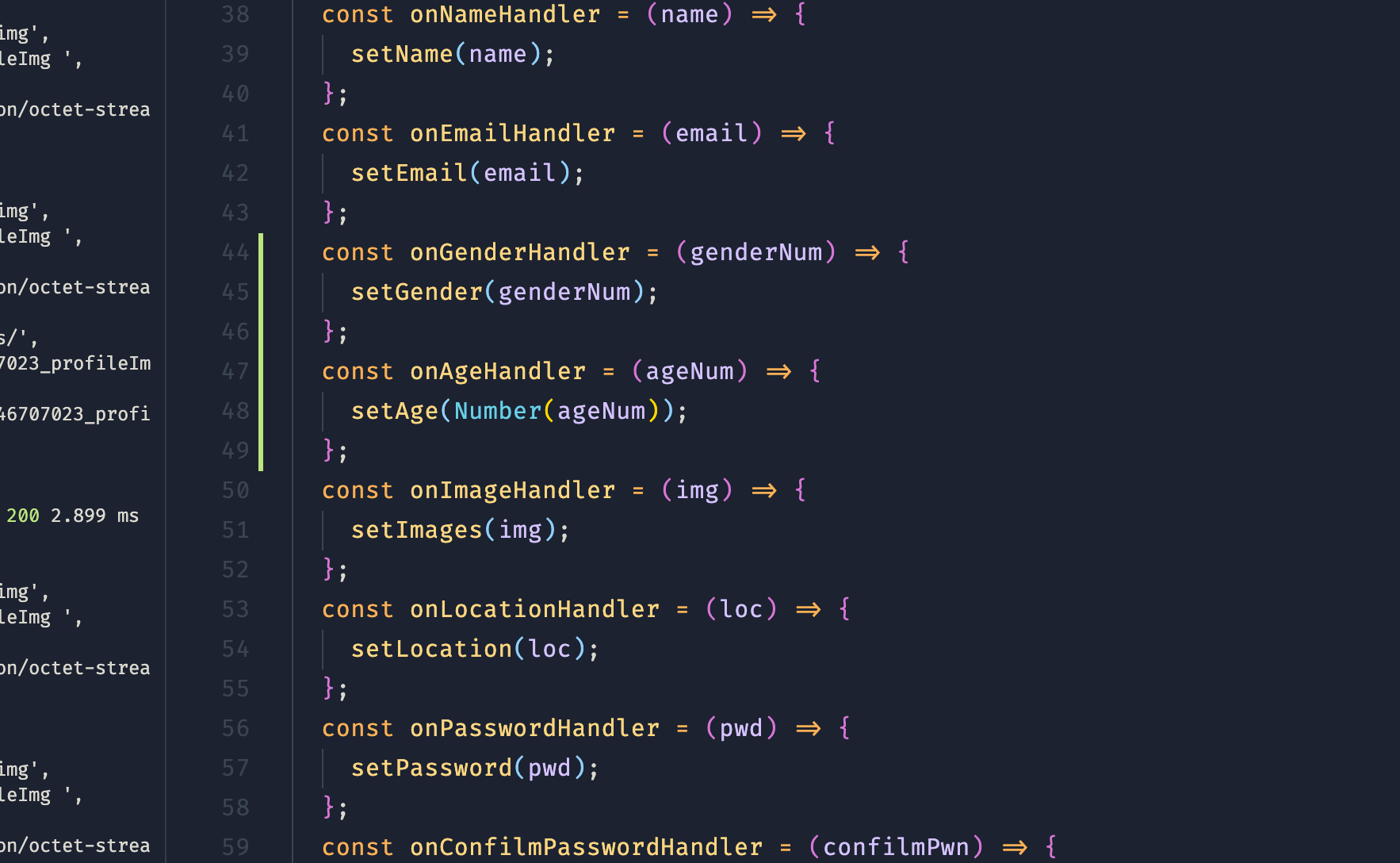
(_지역이나, 나이, 성별 데이터는 입력시 state상에 고유한 숫자로 업데이트 되게끔 해놓았다.)

(RegisterContainer의 'on ~~ Handler' 함수들은 각 컴포넌트들의 props요소로 전달되게된다.)
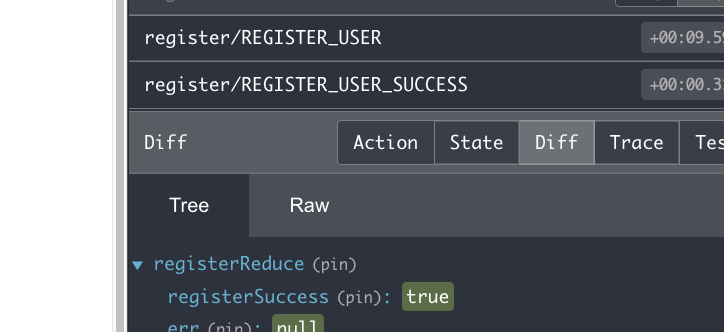
Redux_Saga 🗄

위에서 말했던것처럼 각 RegisterContainer는 하위 컴포넌트들에서 올려준 각 state들을 모아서 리덕스 사가로 전달되며, 해당 사가 함수가 express서버와 통신 후 성공 실패 여부를 판단한다.
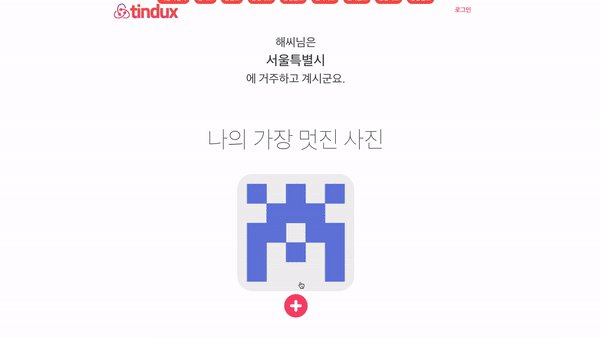
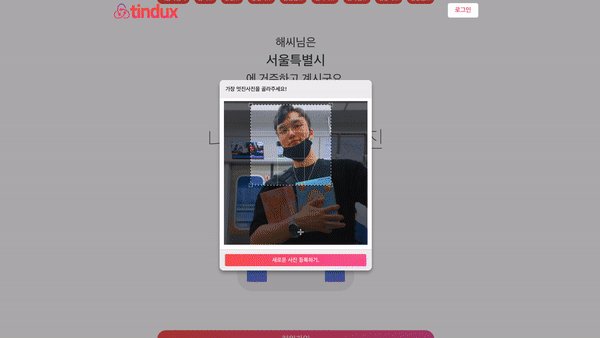
Upload image Handling 🏞
유저가 임의로 사진을 자른 후 업로드하는 기능은 지난 글에서 다뤘던 image-crop-component 를 수정해서 사용했다. 다만 express의 multer모듈을 통해 파일업로드까지 고려해야하다보니, 생각보다 수정해야할 부분이 많았었고, 구글링을 해도 정보가 거의 없어서 애를 좀 먹었다.
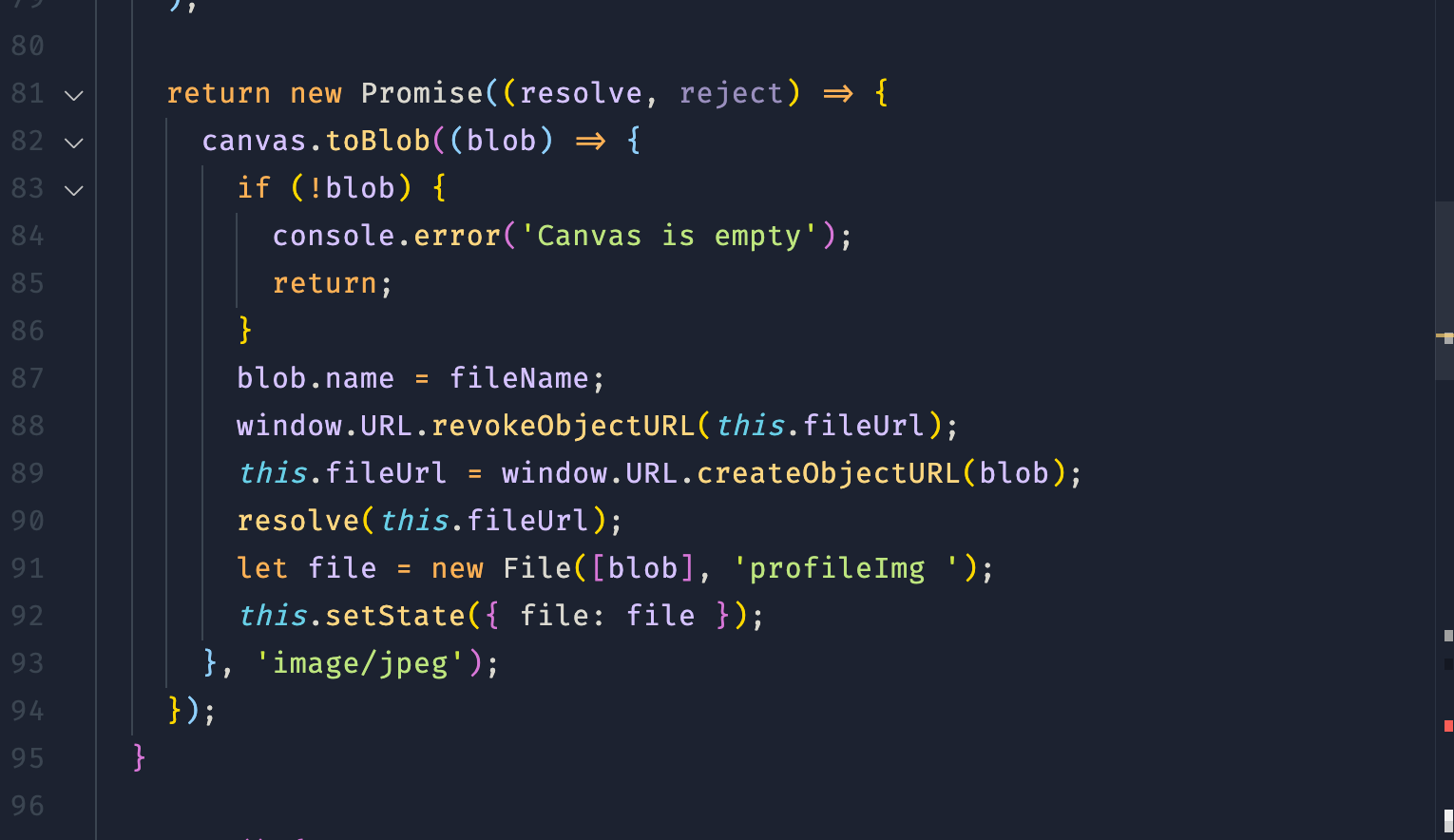
ImageCrop.js (하위)

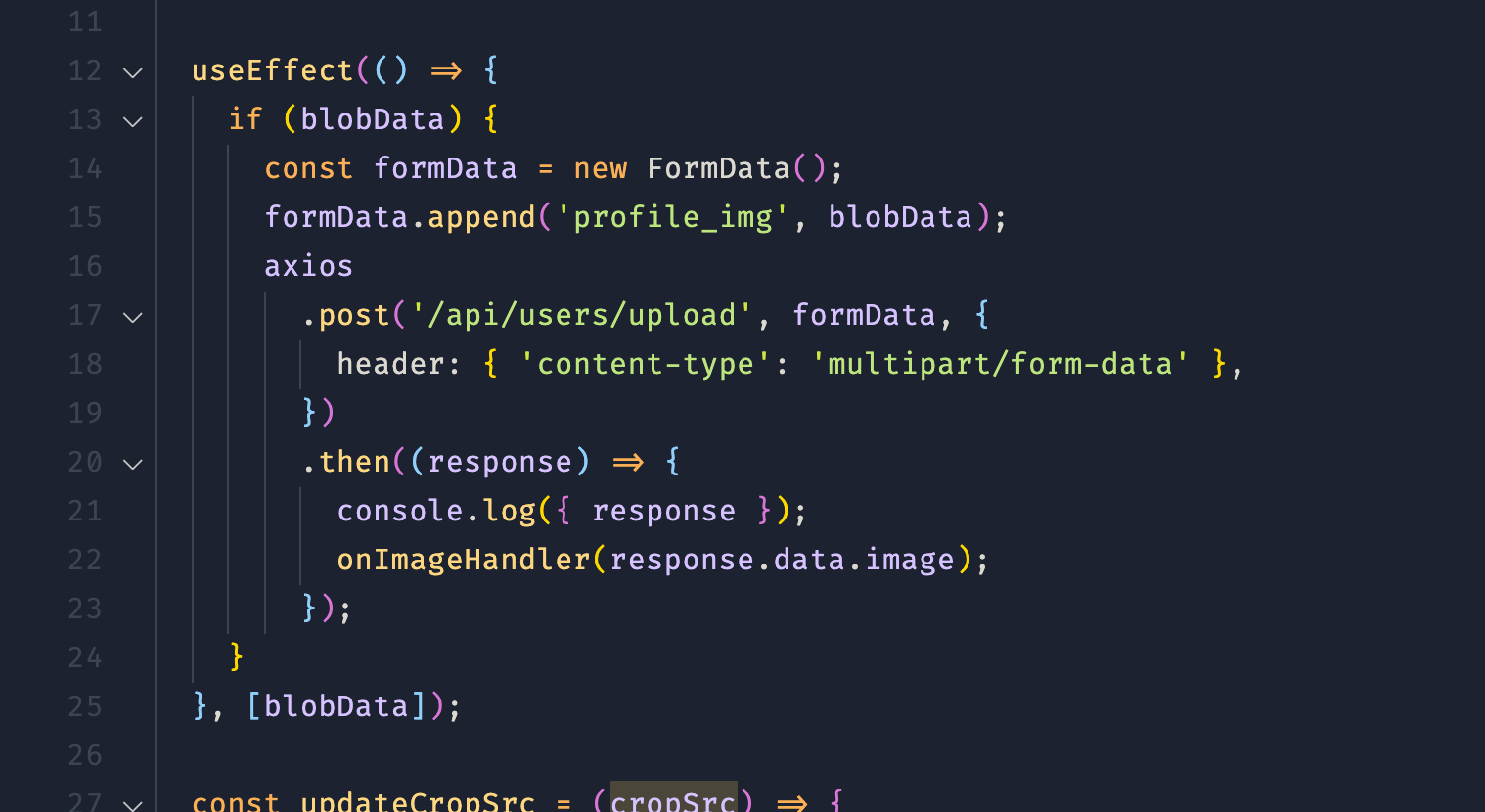
ImageCrop.js (상위)

원래 해당 라이브러리는 이미지를 자른 후 이를 blob Url로 변환 후 이를 반환해주는데, 서버 단을 통해 이미지 파일을 업로드하려면 multer에 File객체를 전달해야한다. 그래서 해당 promise함수 내에서 blob인자를 File 객체로 만들어주고, 이를 상위 컴포넌트인 ImageCrop에 전달한 후 FormData에 실어서 axios를 통해 서버의 해당 api로 전송해준다.
