서론
중간에 작동이 되지 않는 부분을 발견했습니다. 바닐라 자바스크립트 공부를 좀더하고 답변을 달아야 할 것 같습니다.
문제의 발생
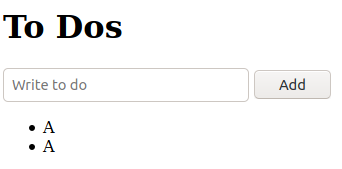
- 비정상

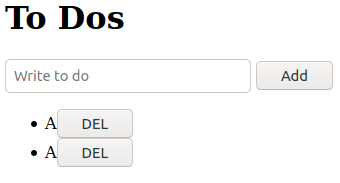
- 정상

toDos.forEach(toDo => {
const li = document.createElement("li");
const btn = document.createElement("button");
btn.innerText = "DEL"
li.id = toDo.id;
li.innerText = toDo.text;
li.appendChild(btn);
li.innerText = "A";
ul.appendChild(li);
})- todo 리스트를 만드는 과정에서
ul > li > btn로 구조화 되어있다. - 이때,
li에appendChild로btn을 달아주고,li의id나innerText를 수정한다. - 짠,
btn이 사라진다!
임시처방
- 제일마지막에 appendChild를 해주자. 왜 이런 현상이 발생할까?
- vanila js 를 공부하러가자...