HTTP(HyperText Transfer Protocol)
컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속
HyperText: 문서와 문서가 링크로 연결되어 있음을 의미(HTML의 HyperText와 그 의미가 동일)
Transfer: HTML로 만든 웹페이지 전송
Protocol: 규약, 약속
HTTP의 특징
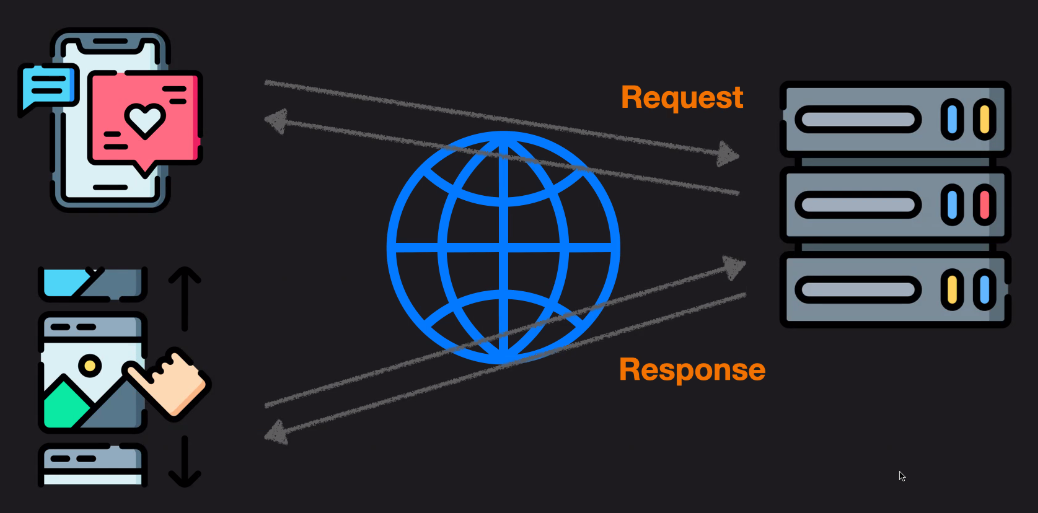
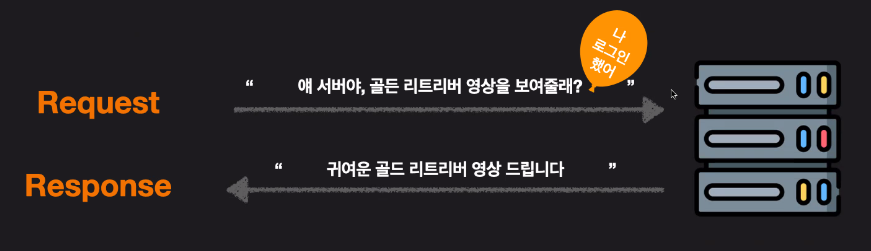
Request / Response (요청 / 응답)의 구조

클라이언트는 서버에게 요청을 보내고, 서버는 요청을 처리하여 클라이언트에게 응답을 보냄
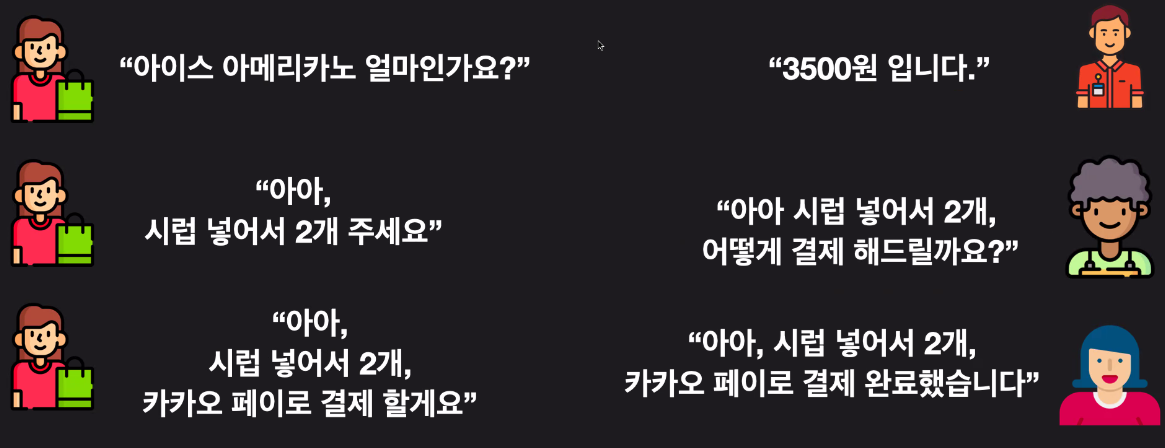
말이 아닌 메시지의 형식으로 요청하고 응답
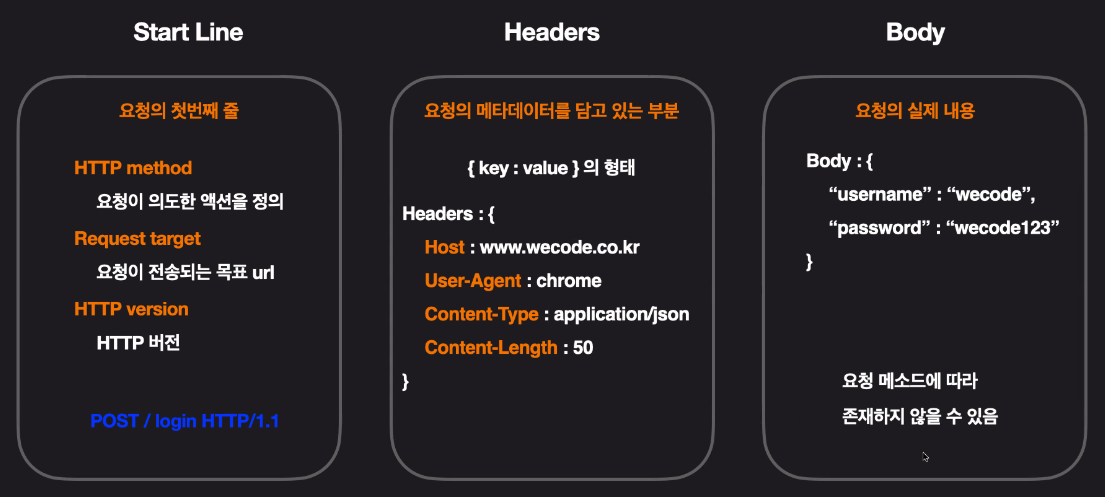
Request 메시지의 구조

-
Start Line: 요청(request)의 첫번째 줄에 해당. 이 시작 줄도 세 부분으로 구성
1) HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
2) Request target: 해당 요청이 전송되는 목표 url
3) HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임 -
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분
Key: Value 값으로 구성(JavaScript의 객체, Python의 딕셔너리 형태)
자주 사용되는 Headers 의 정보
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}- Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST
Response 메시지의 구조
-
Status Line: 응답의 상태 줄. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작. 응답의 Status Line 도 세 부분으로 구성
1) HTTP Version: 요청의 HTTP버전과 동일
2) Status Code: 응답 메세지의 상태 코드
3) Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트 -
Headers: 요청의 헤더와 동일. 응답의 추가 정보(메타 데이터)를 담고있는 부분.
Key: Value 값으로 구성.
다만, 응답에서만 사용되는 헤더의 정보들이 있음 -
Body: 응답해줄 데이터. 요청의 Body와 일반적으로 동일. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있음. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation)
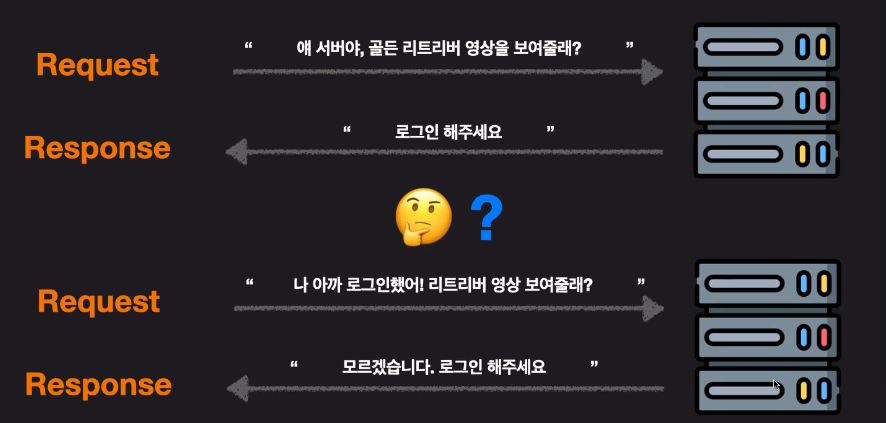
Stateless

= State(상태) + less(없음)
상태를 저장하지 않음. --> 저장공간 필요 없음, 요청이 엄청 많아져도 서버만 늘리면 됨


- 각각의 HTTP 통신(요청/응답)은 독립적이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못함(현재의 통신 내용만 기억)
--> 따라서 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 함 - 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우를 위해, 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 만들어짐
