클래스와 인스턴스

클래스, 인스턴스, new 키워드, 생성자 함수, ES5 클래스 작성 문법, ES6 클래스 작성 문법에 대해 알아보고, 이를 이용한 간단한 예제를 만들어보자.

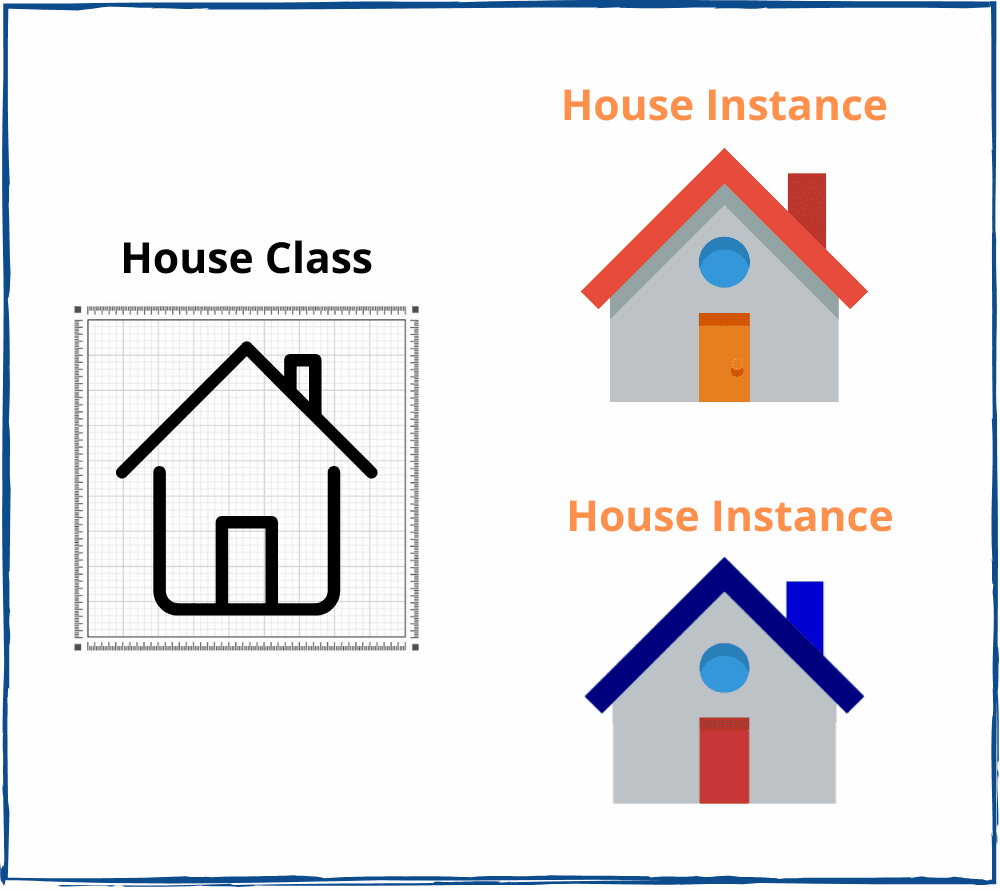
클래스는 물건을 만들기 위해 필요한 설계도이다. 예를 들면, 집을 짓기 위한 설계도를 생각해보자. 설계도에는 집의 크기, 🌈색깔, 🚪문과 🪟창문의 위치 등이 정해져 있다. 이러한 설계도가 클래스라고 해 볼수 있다.
그러면 설계도를 바탕으로 집을 실제로 지을 수 있는데, 이것이 객체를 생성하는 과정이다. 설계도에서 집의 크기와 색깔 등을 정한 후에 실제로 지을 때는 집을 지을 위치를 정하고, 벽돌을 쌓고, 문과 창문을 만드는 것과 같이 필요한 작업을 하게 된다.
그리고 클래스 내부에는 함수들도 정의할 수 있다. 이러한 함수들을 메서드라고 한다. 이렇게 정의된 메서드는 객체를 만들 때 사용될 수 있고, 만들어진 객체에서 메서드를 호출할 수도 있다.
그리고 클래스를 이용해서 만들어진 객체를 인스턴스라고 한다. 예를 들면, 우리가 클래스로 만든 집을 인스턴스라고 할 수 있다. 이렇게 만들어진 인스턴스는 객체를 조작하거나, 객체의 상태를 변경할 때 사용할 수 있다.
🍳 클래스와 인스턴스
클래스(Class)는 객체를 생성하기 위한 일종의 설계도이다. 클래스 내부에는 객체의 속성(프로퍼티)과 메서드가 정의된다. 이렇게 클래스에서 정의된 속성과 메서드는 인스턴스(Instance)를 생성할 때 사용됩니다. 인스턴스는 클래스를 통해 생성된 객체를 의미한다.
🆕 new 키워드와 생성자 함수
new 키워드는 클래스를 통해 인스턴스를 생성할 때 사용된다. new 키워드 뒤에는 생성자 함수가 위치하며, 이 함수는 클래스 내부에서 객체를 초기화하는 역할을 한다. 생성자 함수는 클래스의 이름과 동일하게 작성된다.
⑤ ES5 클래스 작성 문법
ES5에서는 클래스를 함수로 작성하는 방식을 사용한다. 아래는 ES5에서 클래스를 작성하는 예시
javascript
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.getName = function() {
return this.name;
}
Person.prototype.getAge = function() {
return this.age;
}
위의 코드에서 Person 함수가 클래스에 해당한다. 이 함수는 name과 age라는 두 개의 인자를 받아 객체를 초기화한다. Person.prototype 객체에는 getName과 getAge라는 두 개의 메서드가 정의되어 있다.
⑥ ES6 클래스 작성 문법
ES6에서는 클래스를 class 키워드를 이용하여 작성할 수 있습니다. 아래는 ES6에서 클래스를 작성하는 예시
javascript
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
getName() {
return this.name;
}
getAge() {
return this.age;
}위의 코드에서 class Person은 ES6에서 클래스를 작성하는 방법이다. constructor 메서드는 객체를 초기화하는 함수이며, getName과 getAge 메서드는 객체의 이름과 나이를 반환하는 함수이다.
👉예제
아래는 ES6 클래스를 이용하여 간단한 Person 객체를 만들어보는 예시
javascript
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
getName() {
return this.name;
}
getAge() {
return this.age;
}
}
const person1 = new Person("John", 30);
console.log(person1.getName()); // "John"
console.log(person1.getAge()); // 30
const person2 = new Person("Jane", 25);
console.log(person2.getName()); // "Jane"
console.log(person2.getAge()); // 25
위 예제에서는 Person 클래스를 이용하여 두 개의 객체(person1, person2)를 생성한다. 생성된 객체는 getName()과 getAge() 메서드를 이용하여 이름과 나이를 반환할 수 있다.
마무리
이상으로 클래스, 인스턴스, new 키워드, 생성자 함수, ES5 클래스 작성 문법, ES6 클래스 작성 문법에 대해 알아보았습니다. 클래스를 이용하면 객체 지향 프로그래밍에서 중요한 개념 중 하나인 추상화를 구현할 수 있습니다. 클래스를 이용하여 복잡한 문제를 간단하게 해결하는 것이 가능하다. 이를 통해 코드의 가독성을 높이고, 유지보수를 쉽게 할 수 있습니다.
