
🔎 media query 사용하는 법
@media screen and (max-width : 1200px) {
.box {
font-size : 40px;
}
}
@media screen and (max-width : 768px) {
.box {
font-size : 30px;
}
}css파일 최하단에 사용한다.
권장 Breakpoint
breakpoint란 media query 문법 max-width 안에 넣는 브라우저 폭을 말한다.
1200px / 992px / 768px / 576px
예) 1200px 이하 - 태블릿 적용 디자인, 768px 이하 - 모바일 적용 디자인
🐣 코드
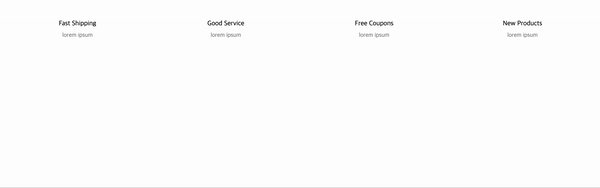
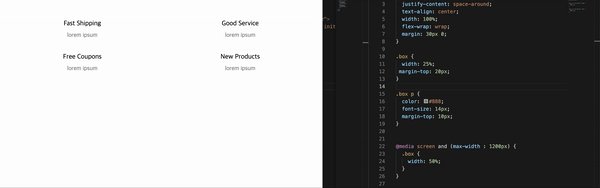
레이아웃은 flex를 사용하여 가로정렬을 해주었다.
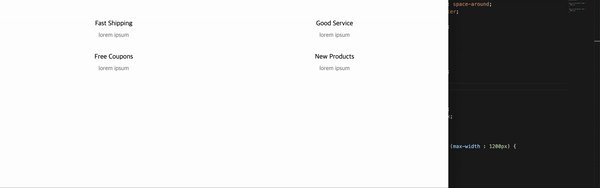
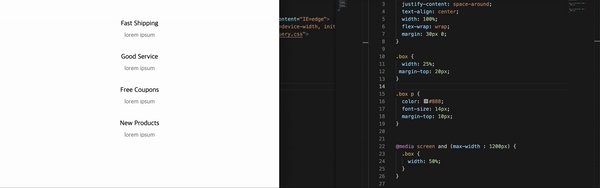
1200px과 768px를 breakpoint로 잡고
1200px 이하일때 각 div box의 width를 50%로,
768px 이하일때 div box의 width를 100%가 되도록 작성하였다.
