
네번째 케이스 스터디는 런데이다.
피트니스 앱을 자주 사용하지는 않지만 런데이는 처음 러닝을 시작하는 사람에게도 부담스럽지 않은 인터벌 방식으로 가장 자주 사용하는 피트니스 앱 이다.
목표가 명확하고 기능이 많지 않기 때문에 컴포넌트들이 눈에 잘 들어오기 때문에 컴포넌트들의 패턴을 파악하기 어렵지 않았다.
이번 분석은 피트니스 앱 시장과 런데이만의 강점을 분석해보고 앱의
컴포넌트들을 따라 만들어보면서 패턴을 익혀보는 식으로 진행했다.
1. UI 분석
피그마를 사용했고, 아이폰 기준인 375 x 812로 진행했다.
1) 오프셋 / 마진
오프셋
메인과 서브페이지의 오프셋들을 다 15px로 모든 페이지에 고정적으로 적용되어 있다.
컨텐츠가 들어가는 넓이는가로 345px로 고정되어 있다.
컴포넌트 마진

컴포넌트 사이의 가로 마진은 메인페이지는 15px을 기준으로 맞춰져있다.
서브페이지의 경우 5-10px 사이에서 조금씩 변화를 주는 모습을볼 수 있었다.
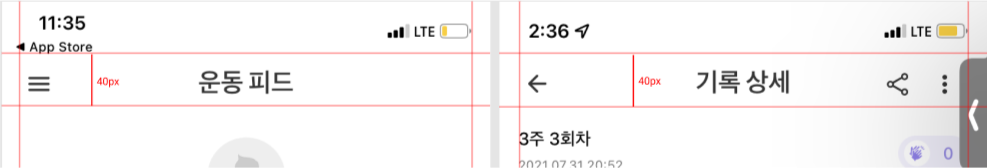
2)툴바
툴바
세로 45-40px 사이로 구성되어 있다.
타이틀이 들어간 툴바의 경우 40px 로 고정되어있다.
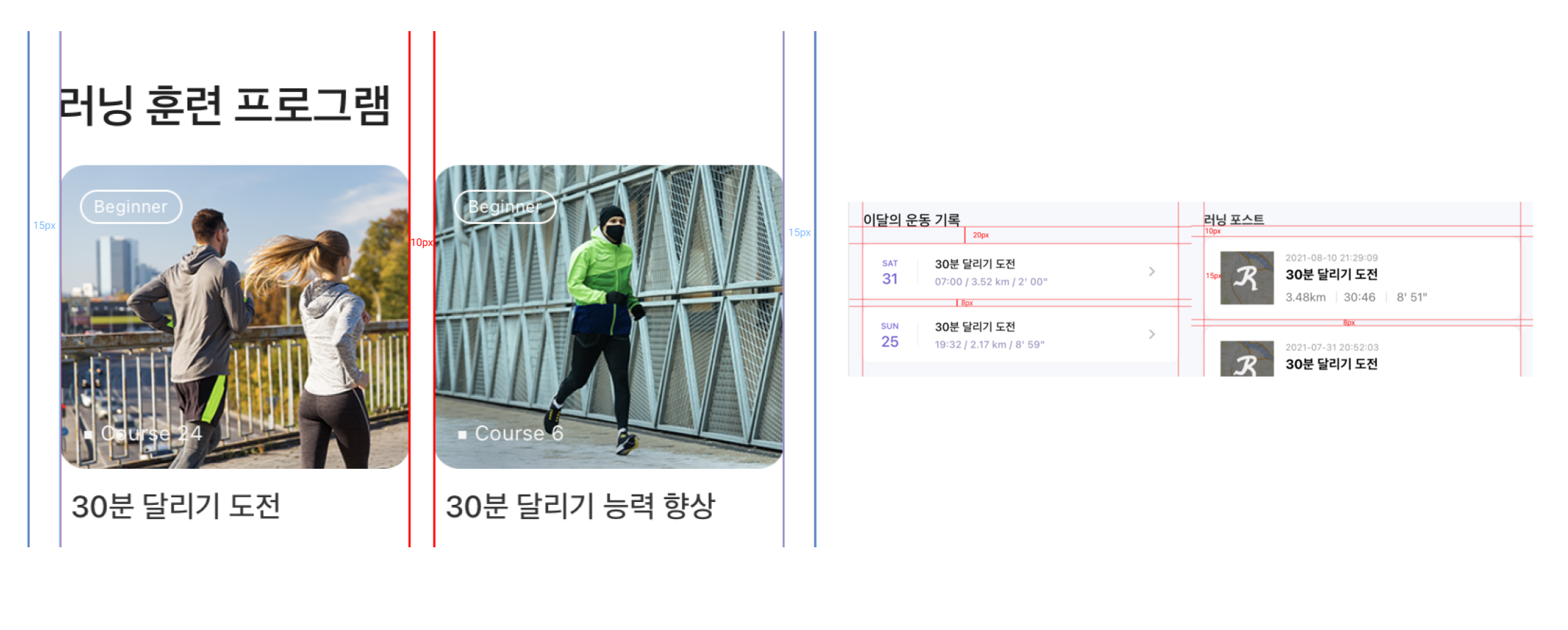
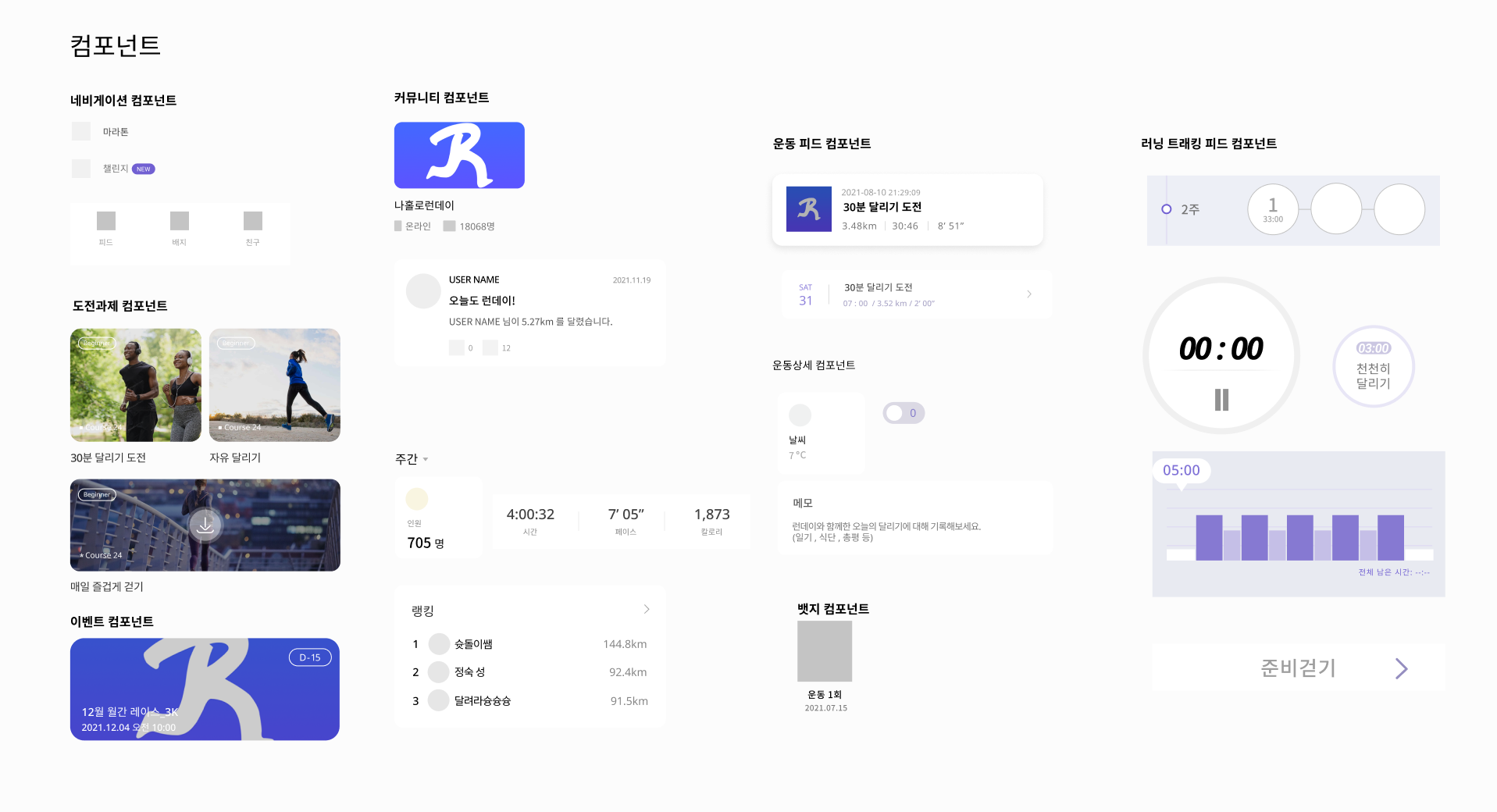
3) 컴포넌트
컴포넌트들이 다양해 보이지만 하나의 컴포넌트를 다른곳에 재사용한것들이 많이 보인다.
크기는 정사각형의 컴포넌트의 경우 168 x 145 px , 112 x 105px
사이즈가 번갈아가면서 사용된다.
직사각형의 가로가 긴 형태의 컴포넌트의 경우 가로길이는 345px 에서 오프셋 없이 가로사이즈를 풀로 사용하는 가로 사이즈를 사용한다.
역시 이미지를 주로 사용하기 때문에 컬러를 제한적으로 사용한것으로 보인다.
5) 타이포 하이라키

역시 12px - 24px 사이의 구간을 벗어나지 않는 사이즈를 가장 많이 볼 수 있다.
특이했던것은 30px 나 24px 같이 상대적으로 사이즈가 매우 크게 사용된 부분이 있는데 그건 바로

이렇게 기록, 상세 시간 등을 보여주는 컴포넌트에 제한적으로 사용되었는데 가장 중요한 정보를 효과적으로 강조하고 있다는 느낌을 받았다.
6)컬러
메인과 타이포 컬러
컬러가 매우 제한적으로 사용되어 있다.
메인 컬러는 3가지로, 퍼플컬러인 #705FCF 를 기본으로 채도를 낮춘 2가지 바리에이션이 사용된다.
버튼과 그래프, 메뉴의 아이콘 등을 제외하면 실질적으로 컬러가 사용되는
부분이 별로 없다.
텍스트 컬러또한 바리에이션이 많지 않은데, 블랙에 가까운 #212121 에서 역시 채도를 낮춘 2가지 색이 사용되며 채도가 높은 순에서 낮은 순으로 타이틀 텍스트 - 서브텍스트 - 캡션 에 많이 사용된다.
2. 서비스 분석
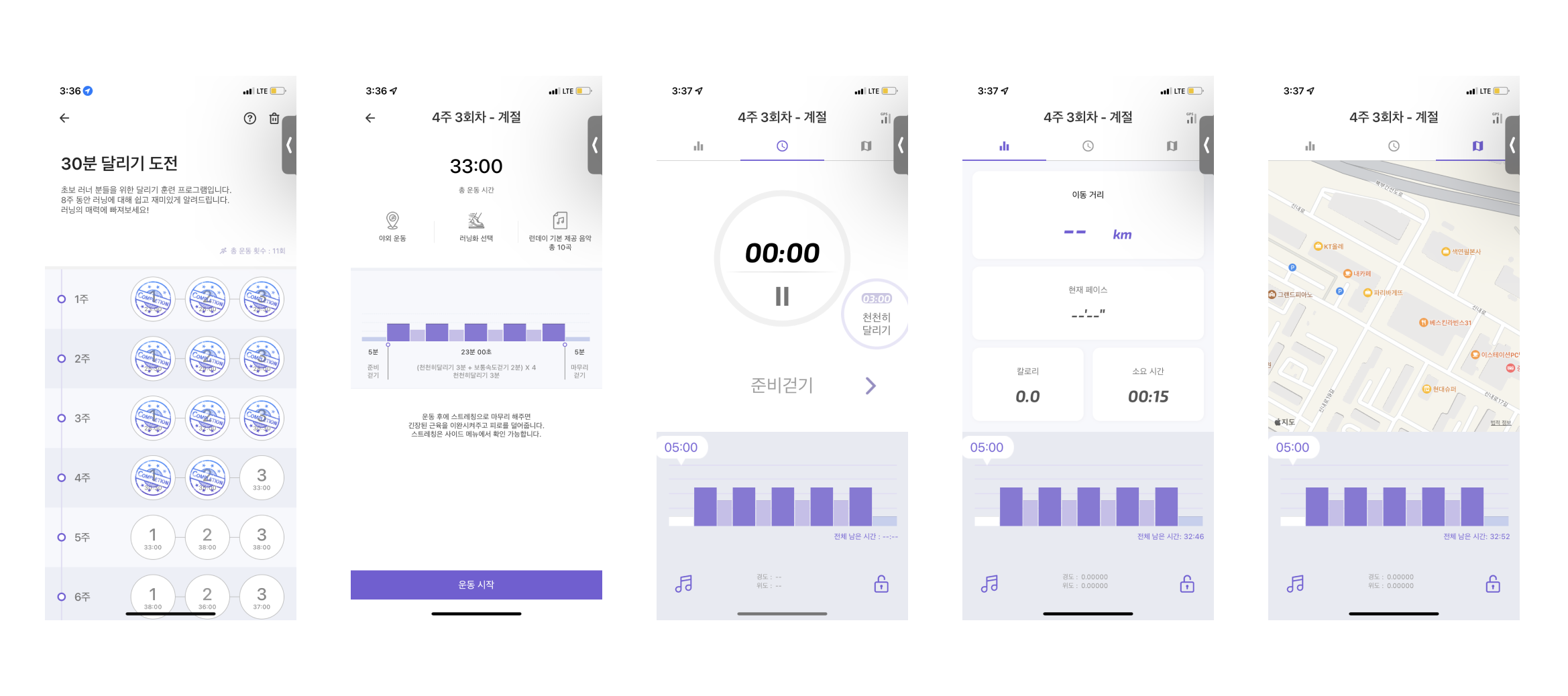
런데이의 가장 큰 특징은 30분 인터벌 러닝과(8주 프로그램) 오디오 코치 시스템 이다.
2분씩 인터벌로 30분을 달리며 8주동안 이어가는 챌린지로
러닝을 이미 꾸준하게 하던 사용자보다 러닝을 이제 막 시작하는 입문자들을 위한 시스템에 포커스를 맞춘것을 볼 수 있다.
이를 더 잘 보여주는것이 오디오 코칭 시스템이다.
30분의 러닝동안 매일 다른 주제로 러닝에 관련된 지식들을 알려주고 각 인터벌의 남은 시간, 워밍업 쿨다운 시간등을 보이스로 알려준다.
기초 가이드 지식이라 역시 러닝을 막 시작하는 사람이 아니면 별로 유용하다고 느끼지 못할 수도 있지만, 8주 트레이닝을 시작한 러닝 입문자 들에게는 유용한 정보들이다.
러닝 트래킹 프로세스
러닝 트래킹을 해주는 프로세스를 실행 하면, 먼저 인터벌의순서와 시간을 확인 할 수 있는 그래프를 보여주고 현재 인터벌의 남은 시간과 다음 인터벌의 시간을 번갈아가며 보여준다.
실제로 러닝을 해 보면 숨이 차서 힘들어도 2-1분 30초 정도 되는 시간이 남은것을 보면 오기가 생겨서 더 뛰게 된다.
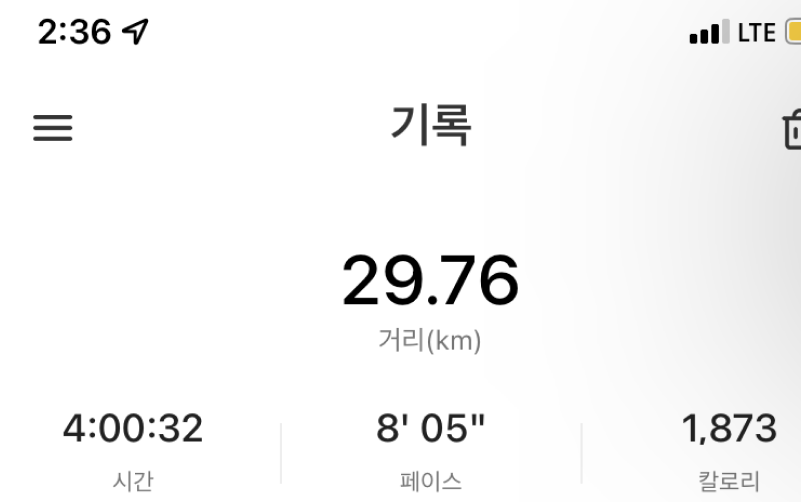
지도와 시간, 통계를 탭으로 나눠 한번에 보여준다.
얼핏 보면 러닝을 하면서 보기에 복잡하지 않나 라고 생각하기 쉽지만 사실 러닝을 하다보면 핸드폰을 볼 틈이 없어 이 기능은 타이머를 제외 하고 러닝을 끝낸 뒤 기록을 체크하기 위한 용으로 사용된다고 봐도 무방하다.
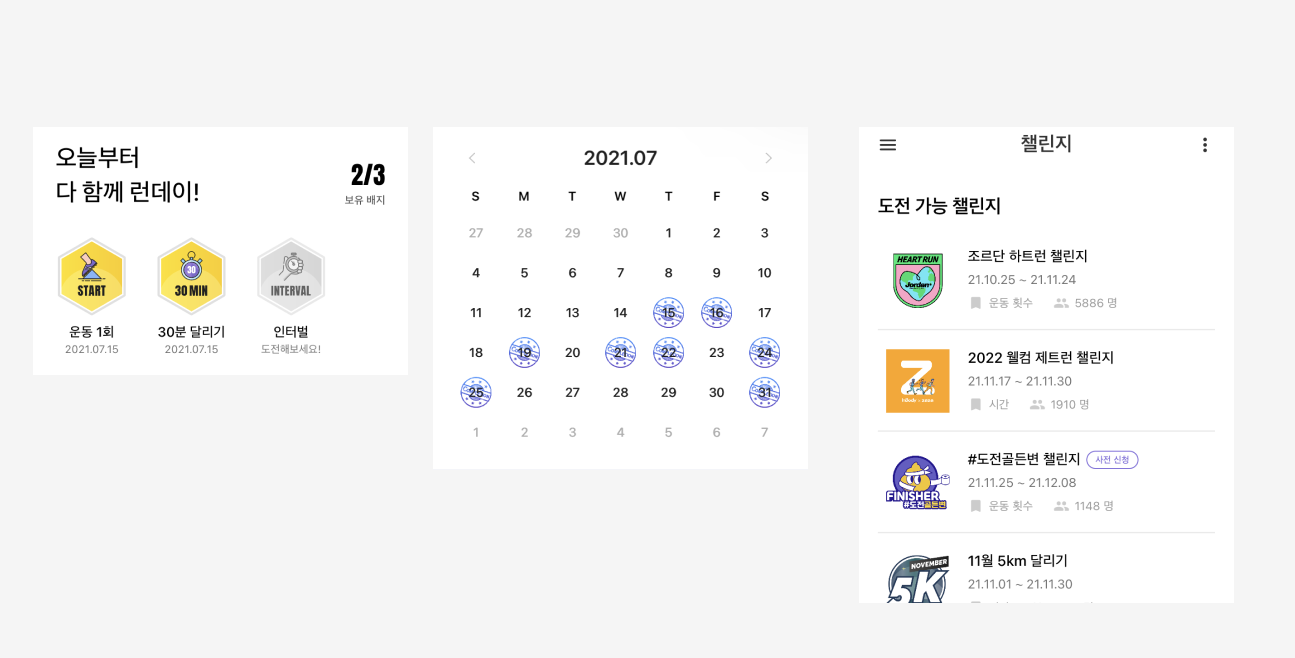
러닝을 포기하지 않게 도와주는 챌린지와 스탬프
역시 러닝 입문자들에게 어필 할 수 있는보상 시스템이 잘 마련되어 있다.
대부분의 피트니스 앱이 사용하는 시스템으로 운동을 마치거나 일정 기간 이상 꾸준하게 운동을 하면 주어지는 뱃지 시스템을 역시 사용하고 있다.
8주 챌린지를 하루 하루 완수할때마다 스탬프를 찍어주고 챌린지에 도전해 성공하면 뱃지를 주는 등 성취감을 느낄 수 있게 만들어주는데 성취감은 운동을 지속하는데 가장 중요한 요소라는것을 생각해보면 지속적인 운동을 독려하고 앱의 사용 빈도를 높이는데 큰 역할을 하고 있다.
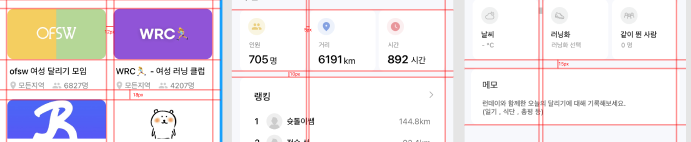
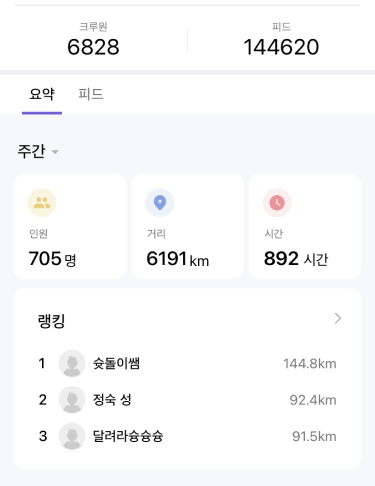
커뮤니티를 가입하면 커뮤니티원들의 순위와 달린 거리를 볼 수 있다.
커뮤니티 기능을 만들어 커뮤니티원들끼리의 경쟁이나 커뮤니티 끼리의 경쟁을 유도한다.
역시 지속적인 러닝을 독려하고 앱의 사용 빈도를 높이는 주요한 기능 중 하나라고 볼 수 있다.

또한 런데이를 개발한 한빛소프트에서 개발한 다른 피트니스 앱과 연개해 러닝전에 스트레칭을 하거나 홈트레이닝을 도와주는 핏데이를 바로 메인 메뉴에서 접근할수 있게 한것도 좋은 부분이라는 생각이 든다.
3)마치며
런데이의 인터벌 러닝을 정말 좋아해서 항상 런데이를 사용하다가 웨어러블 기기를 사용하기 시작하면서 스마트 워치용 앱이 없는 런데이 대신 워치의 기본 기능 사용하면서 불편함을 많이 느꼈다.
요즘 러닝을 꾸준히 하는 사람들은 대부분 웨어러블 기기를 사용한다고 해도 과언이 아닌데 런칭된지 2년이 넘은 앱이 워치용 앱이 없다는 점은 많이 아쉽다.
나도 조금 불편하더라도 휴대폰을 쥐고 뛰는대신 워치로 사용 가능한 앱을 쓰게 되었기 때문이다.
사용자 이탈을 막기 위해서라도 워치용 앱을 개발하는게 시급해보인다.
그리고 위에서 계속 말했던것 처럼 런데이는 러닝 중-상급자보다 입문자들에게 특화된 코스에 중점을 둔다는 것을 느꼈다.
중상급자들을 위한 코스나 시스템도 개발해 추가한다면 사용자 풀을 효과적으로 높힐 수 있지 않을까 라는 생각을 해본다.










💎