🦋 해싱
- 가장 많이 쓰이는 암호화 방식
- 해시함수로 암호화만 가능, 복호화는 안됨
- 특징
- 항상 같은 길이의 문자열을 리턴한다.
- 서로 다른 문자열에 동일한 해시 함수를 사용하면 반드시 다른 결과값이 나온다.
- 동일한 문자열에 동일한 해시함수를 사용하면 항상 같은 결과값이 나온다.
- 레인보우 테이블 : 해쉬함수 거치면 항상 같은 결과값이 나옴을 이용해 해시함수 거치기 전 값을 기록한 테이블
- Salt : 레인보우테이블을 방지하기 위한 것, 해싱 이전값에 임의의 값을 더해 이전값을 알아내기 어렵게 만드는 방법
- 사이트관리자는 사용자의 비밀번호를 모른다. 비밀번호를 해싱하여 저장하고 사용자가 해싱한 값끼리 비교해서 일치한지 따진다. 이처럼 민감한 데이터를 다룬다.
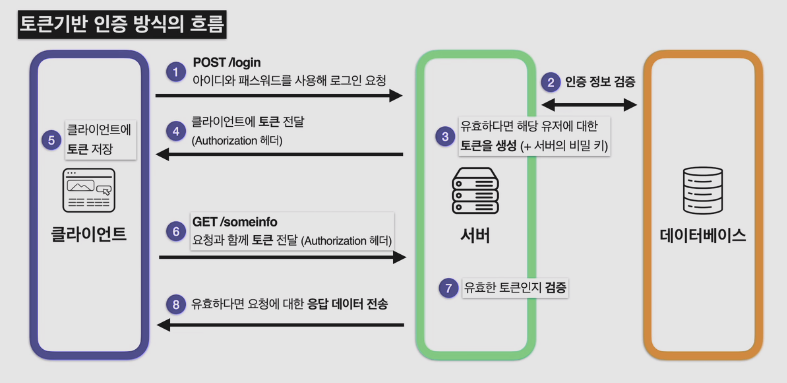
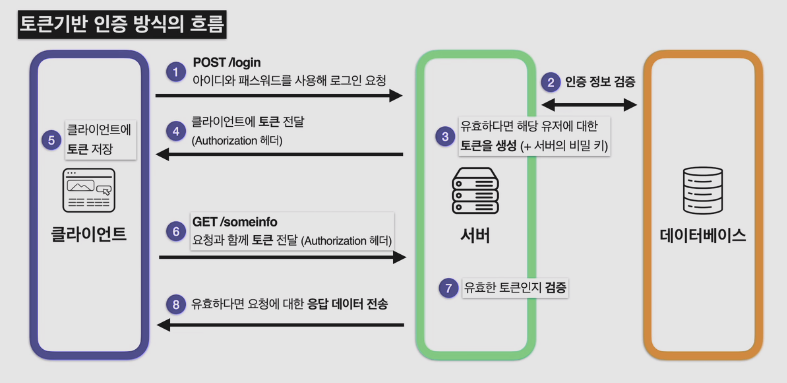
🦋 토큰

- 교통승차권처럼 서비스 사용에 대한 권한정보를 포함한 암호화된 문자열
- 세션기반 인증방식의 한계를 극복하기위해 등장
- 서버의 부담을 줄일 수 있는 인증방법
- 유저정보를 암호화하여 클라이언트에 저장
- 무상태성, 확장성, 권한부여에 용이
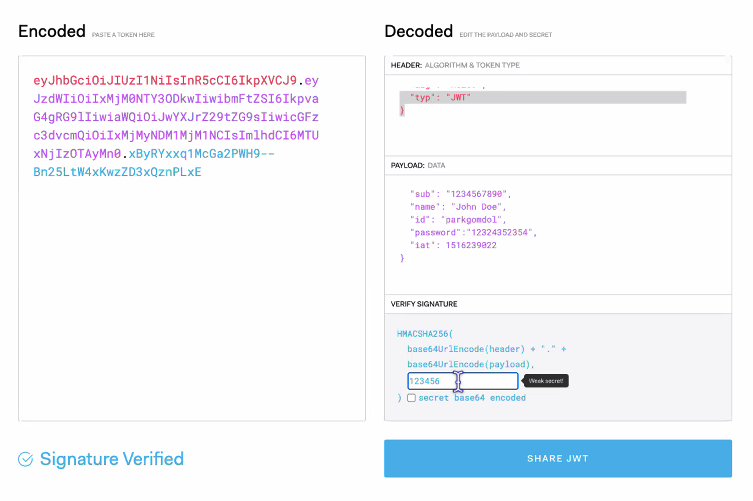
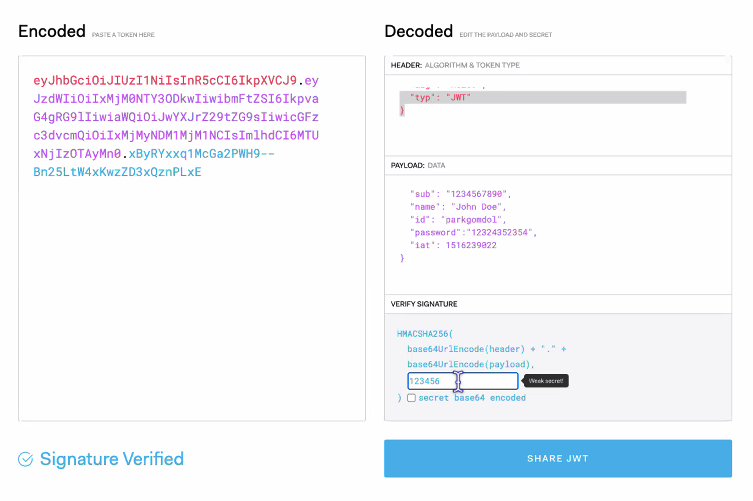
- JWT : 대표적인 토큰기반 인증기술
- 토큰은 점을 기준으로 Header, Payload, Signature로 나뉜다.


- header, payload에는 주요정보가 담기면 안된다. decode가 그대로 되기때문. 시그니처에 secret값(salt)가 더해져야만 토큰해석 불가가 된다.
- 단점
- 무상태성 : 인증관리주체가 서버가 아니므로 토큰이 탈취되어도 토큰을 만료시킬 수 없음
- 유효기간 : 토큰탈취를 대비해서 유효기간을 짧게 설정하면, 사용자는 토큰만료때마다 다시 로그인해야함
- 단점 극복을 위해 액세스토큰과 리프레시 토큰을 함께 사용하곤 한다.
🦋 또romise 정리
- 비동기 : js의 특징, 코드가 위에서 아래로 순차적으로 실행되지 않는다.
- 콜백함수 : 함수의 인자로 들어가는 함수, 동기적으로 작동시키기 위해 자주 사용된다.
- 프로미스 : 비동기 처리를 위한 객체
function getData() {
return new Promise(function(resolve, reject) {
$.get('url 주소/products/1', function(response) {
if (response) {
resolve(response);
}
reject(new Error("Request is failed"));
});
});
}
getData().then(function(data) {
console.log(data);
}).catch(function(err) {
console.error(err);
});
- fetch : url에서 정보 따오는 함수, 프로미스 객체를 반환
function fetchItems() {
return new Promise(function(resolve, reject) {
var items = [1,2,3];
resolve(items)
});
}
async function logItems() {
var resultItems = await fetchItems();
console.log(resultItems);
}
- async,await : 콜백함수대신 동기적으로 작동을 편하게 해주는 문법, 프로미스객체를 객체로 바꿔줌, fetch랑 쓰기도 함
function fetchUser() {
var url = 'https://jsonplaceholder.typicode.com/users/1'
return fetch(url).then(function(response) {
return response.json();
});
}
function fetchTodo() {
var url = 'https://jsonplaceholder.typicode.com/todos/1';
return fetch(url).then(function(response) {
return response.json();
});
}
🦋 기타 복습
- res.어쩌고 는 express에서 제공하는 함수
- module.exports로 객체를 내보내고 require로 변수에 넣는다.
module.exports = {
USER_DATA: [
{
id: '0',
userId: 'kimcoding',
password: '1234',
email: 'kimcoding@authstates.com',
name: '김코딩',
position: 'Frontend Developer',
location: 'Seoul, South Korea',
bio: '경제적, 사회적 배경에 상관없이 누구나 잠재력을 발휘할 수 있도록 현장에 필요한 교육을 제공합니다.',
},
],
};
const { USER_DATA } = require('../../db/data');
- 응답전송
return res.status(401).send("Not Authorized")