
🦋 Cookie

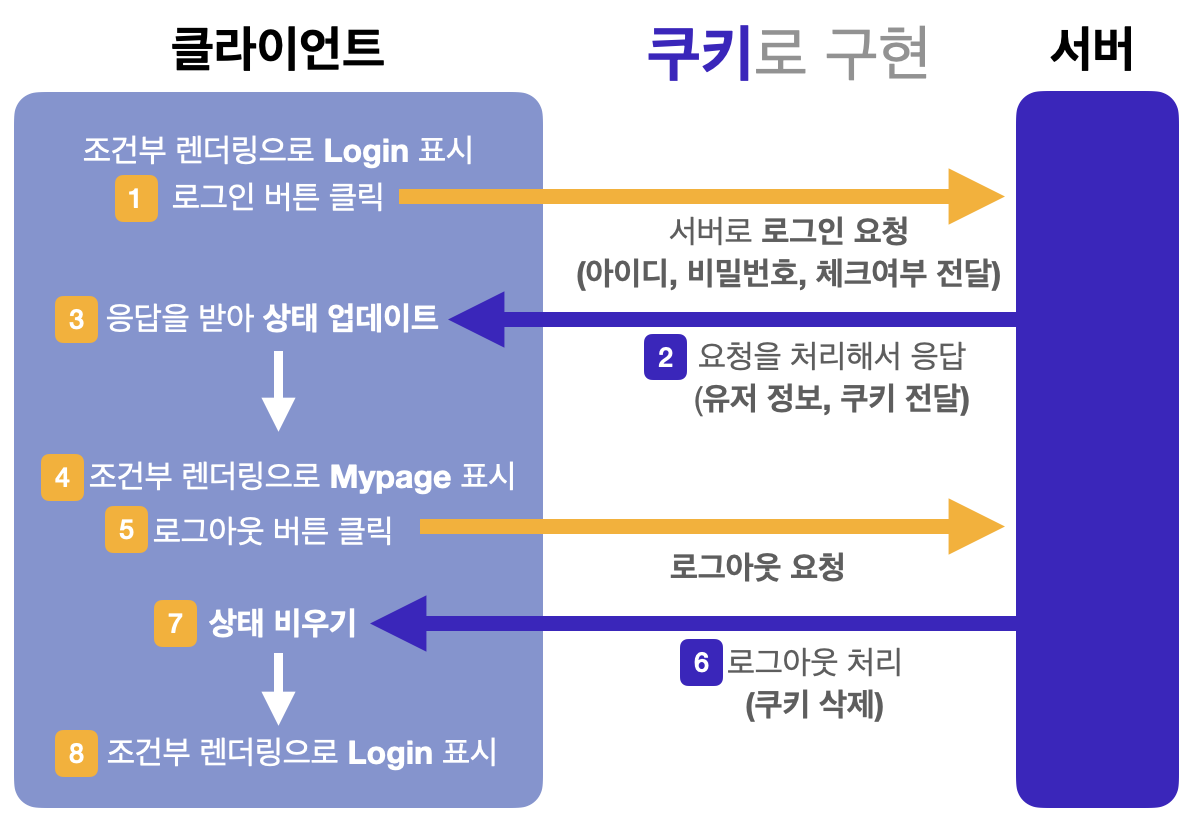
(프론트엔드 개발자 입장에선 클라이언트와 서버중 클라이언트쪽 리액트 코드만 잘 짤줄 알고 위의 flow만 잘 이해하면 된다.)
- https는 무상태성이라 했는데 어떻게 다른페이지를 돌아다녀도 장바구니가 유지되지..?
- 쿠키가 있기때문
- Cookie : 서버가 일방적으로 클라이언트에 전달하는 작은 데이터, 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단
- 서버에서 클라이언트에 특정한 데이터를 저장할 수 있다. 테마나 로그인 유지 등
- 보안에 약하므로 민감한 개인정보는 넣지않는게 좋다. SameSite옵션으로 막을 수 있음
- 오랜시간 유지될 수 있음
쿠키옵션종류
- Domain : naver.com 서버에 접속할수 있는 이름
- Path : 세부경로로서 서버가 라우팅할 때 사용하는 경로 http://www.localhost.com:3000/users/login중 Path는 /users/login에 해당
- MaxAge : 쿠키가 유효한 기간을 정하는 옵션
- Secure : 쿠키의 전송여부를 결정하는 옵션 true false
- HttpOnly : js로 브라우저의 쿠키에 접근가능한지 옵션 true면 접근불가
- SameSite : 요청에서 사용한 메소드와 해당옵션의 조합을 기준으로 쿠키전송여부 결정
- 서버에서 이러한 옵션을 정한다음 클라이언트로 쿠키를 전송하면 헤더에 set-Cookie 프로퍼티로 쿠키를 담아 전송함
🦋 Session
- 서버가 Client에 유일하고 암호화된 id를 부여
- 중요 데이터는 서버에서 관리
- 쿠키와 비교해서..
- 공통점 : 웹 통신간 유지하려는 정보를 저장하기 위해 사용
- 차이점
- 쿠키: 클라이언트 개인PC에 저장됨(서버자원안씀)
- 세션: 접속중인 웹 서버에 저장됨, 보안에 유리
- 단점: 완벽한 보안은 아님, 서버저장공간 사용됨,

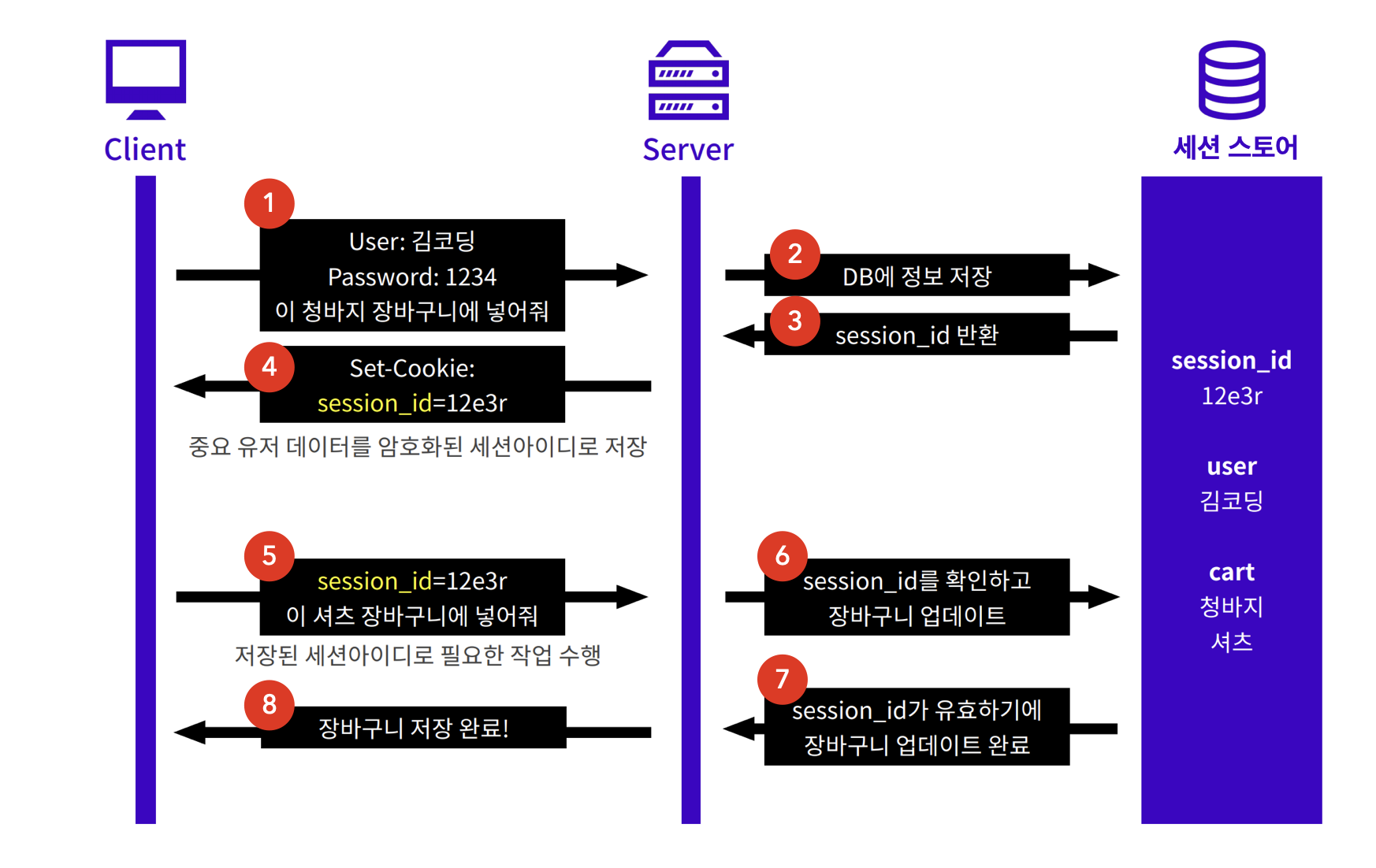
- 예) 사용자가 로그인했을 때
- 사용자가 인증에 성공한 상태를 세션이라고 부름
- 섹션이 만들어지면 섹션간 구분을 위한 섹션아이디도 만들어짐
- 쿠키에는 서버에서 발급한 섹션아이디를 저장
- 쿠키를 통해 섹션아이디가 서버에 전달(5번) 세션스토어에 해당 세션이 존재한다면(6번), 서버는 해당 요청에 접근이 가능하다고 판별함(7,8번)
- 로그아웃은 세션정보와 쿠키를 삭제하면 됨
- node.js에는 세션을 관리해주는 express-session이라는 모듈이 존재함
