🦋 React 데이터 흐름
- react의 개발방식의 가장 큰 특징은 페이지 아닌 컴포넌트단위로 시작한다는 것
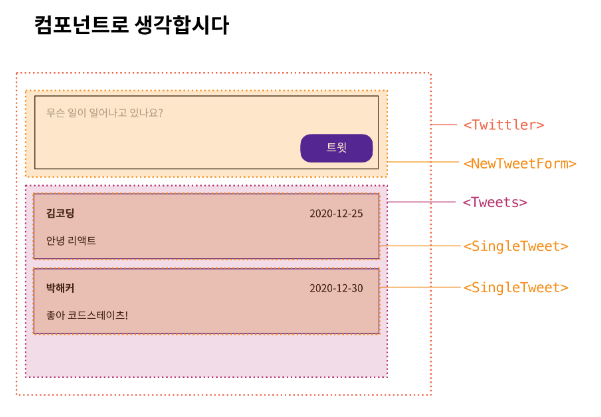
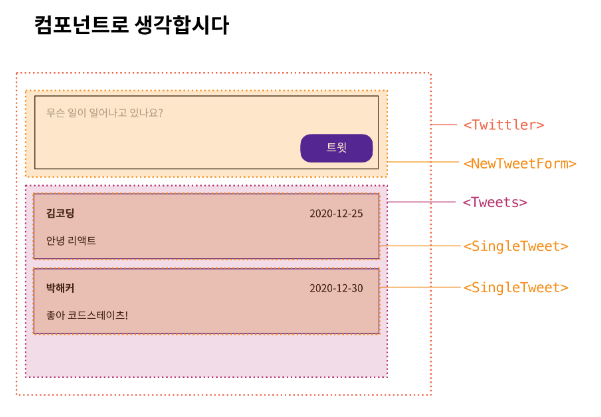
- 페이지 프로토타입 그림을 받았으면 먼저 컴포넌트를 찾아보자
- 찾아낸 컴포넌트들을 만들고 다시 페이지를 조립해나가자
- 이게 상향식(bottom up), 테스트가 쉽고 확장성이 좋음
- 디자이너에게 앱의 디자인을 전달받으면 컴포넌트 계층구조로 나누는게 가장먼저할일

- 하나의 컴포넌트는 한가지 일만 한다.

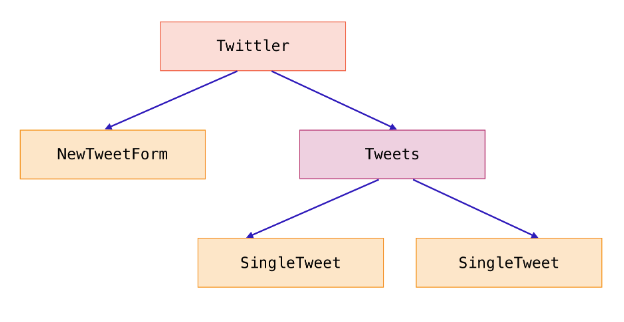
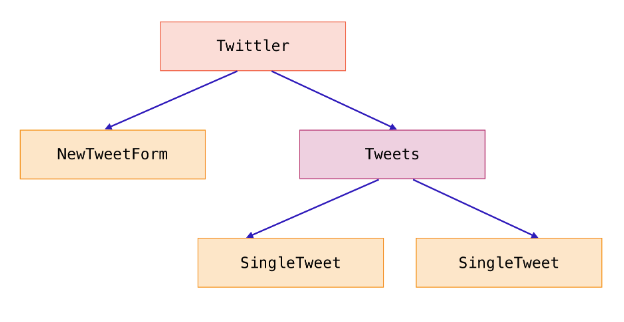
- 이를 트리로 정리하면 다음과 같다. 이제 데이터를 어디에 둘지 정하자
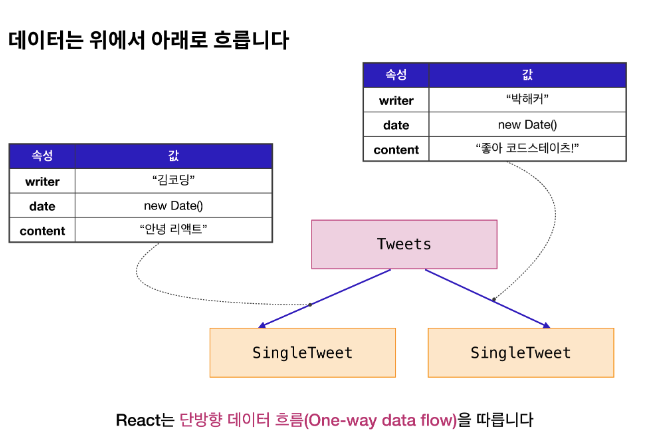
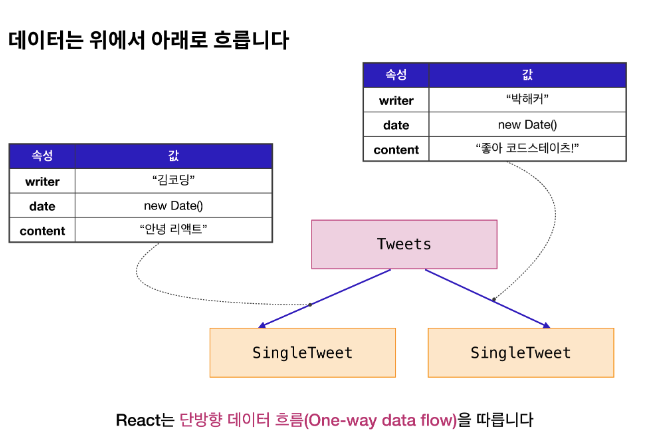
- 컴포넌트는 바깥에서 props를 이용해 데이터를 마치 전달인자처럼 받을수 있다.

- 즉 데이터전달주체는 부모 컴포넌트이다. 이는 데이터흐름이 하향식임을 의미한다.
- 매우 중요한개념. 단방향데이터흐름
- 변하는 값인 상태를 구분해야함
- props로 전달되지 않고, 변하는값이면 state다
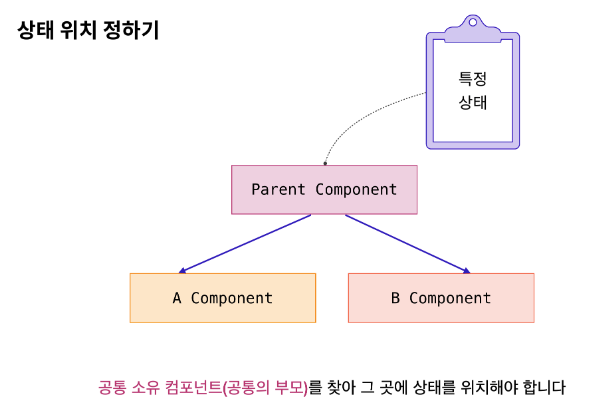
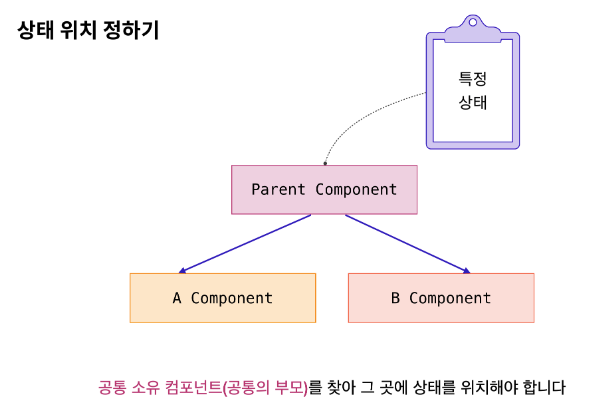
- 상태는 어디에 위치시켜야 하는가? 만약 하나의 상태가 두 컴포넌트에 영향받는다면?

- 그럴땐 두 자식의 공동 부모 컴포넌트에 상태를 위치해야함
- 다른 컴포넌트와 공유할 필요없는 상태는 한 컴포넌트에 두는것이 좋다.
- 상태위치를 정하고 나니, 부모컴포넌트의 상태가 하위컴포넌트에 의해 변하는걸 볼수있음
- 하위 컴포넌트가 부모의 상태를 바꾸는 상황, 어떻게 해결? => State 끌어올리기
- 이는 상태를 변경시키는 함수를 하위컴포넌트에 props로 전달해서 해결할 수 있음
- 즉 상위 컴포넌트의 "상태를 변경하는 함수"를 하위 컴포넌트로 전달하여, 하위 컴포넌트에서 해당 함수를 실행하는 방법이다.
🦋 Side Effect
- Side Effect : 함수내에서 어떤구현이 외부함수에 영향을 미치는 경우
- React에서는 컴포넌트 내에서 fetch를 사용해 API정보를 가져오거나, 이벤트를 활용해 DOM 직접 조작할 때
let foo = 'hello';
function bar() {
foo = 'world';
}
bar();
🦋 Pure Function
- 순수함수 : 오직 매개변수로 전달된 입력만이 함수의 결과에 영향을 주는 함수를 의미
function upper(str) {
return str.toUpperCase();
}
upper('hello')
🦋 React의 함수 컴포넌트
- 리액트 함수 컴포넌트는 props가 입력, JSX Element가 출력임. 순수함수다.
- 하지만 AJAX요청이나 타이머와 같은 React와 상관없는 API를 사용할때가 있다.
- 이는 react입장에서 Side Effect인데, 이를 다루는 Hook인 Effect Hook을 제공한다.
🦋 useEffect
- useEffect(함수)
- 첫번째 인자는 함수이다. 이 함수안에서 side effect를 실행하면 된다.
- 이 함수는
- 컴포넌트 생성 후 처음화면에 렌더링
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태가 바뀌면 렌더링
- 이처럼 새롭게 컴포넌트가 렌더링될때 Effect Hook이 실행된다.
- Hook을 쓸 때 주의할점
- 최상위에서만 Hook을 호출합니다.
- React 함수 내에서 Hook을 호출합니다.
💡 조건부 effect 발생
- useEffect 두번째 인자는 배열이다.
- 배열은 조건을 담고있는데, 이 조건은 boolean이 아닌, 어떤 값의 변경이 일어날때를 의미함
- 따라서 해당배열엔 어떤 값의 목록이 들어간다.
- 이 배열을 특별히 종속성 배열이라고 부른다.
- 세가지 상태가 있다치자
- filter가 변할때만 effect함수가 실행된다.
- 한편, 카운트 올리는 버튼은 컴포넌트 상태가 바뀌고 업데이트되지만, 아무리 버튼을 눌러도 effect함수는 실행이 안됨
- 왜냐하면, 종속성배열에는 filter만 존재하고, count는 존재하지 않기 때문
useEffect(함수, [종속성1,종속성2,...])- 두번째 인자는 종속성배열임. 배열내의 종속성1혹은2의 값이 변할 때, 첫번째 인자인 함수가 실행됨
- 즉 두번째인자 배열내 값이 변할때만 첫번째인자 함수가 실행됨
🦋 단 한번만 실행되는 Effect 함수
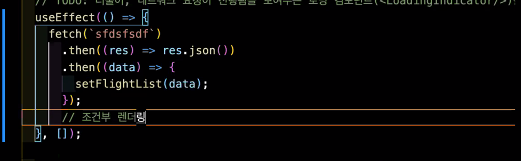
- 만일 종속성 목록에 아무 종속성도 없는, 즉 useEffect(함수,빈배열)과 같다면 컴포넌트가 처음 생성될때만 effect함수가 실행됨.
- 이건 처음 단한번 API를 통해 리소스를 받아오고 더이상 API 호출이 필요없을때 사용할수 있다.
- useEffect(함수) 형태는 컴포넌트가 처음 생성되거나, props가 업데이트되거나, 상태가 업데이트될때 effect함수가 실행된다.
🦋 Data Fetching
- 필터링 예제 다시보기
- 목록 내 필터링을 구현하기 위해서는 두가지 접근이 있을 수 있다.
- 컴포넌트 내 필터링: 전체 목록 데이터를 불러오고, 목록을 검색어로 filter하는 방법
- 컴포넌트 외부에서 필터링 : 컴포넌트 외부로 api요청을 할 때, 필터링한 결과를 받아오는 방법(보통, 서버에 매번 검색어와 함께 요청하는 경우)
- ajax요청이 느릴경우 => 로딩화면을 구현해야함(상태처리 필요)
- React에서 Ajax요청을 처리할 때 SideEffect를 최소화하기 위해 EffectHook을 사용함.
🦋 실시간 요약
- 구조분해할당
- props > props.onSearch 로 쓰지않고 구조분해할당으로 {onSearch}로 전달할수도 있음. 이걸 권장함
promise fetch로 하는법