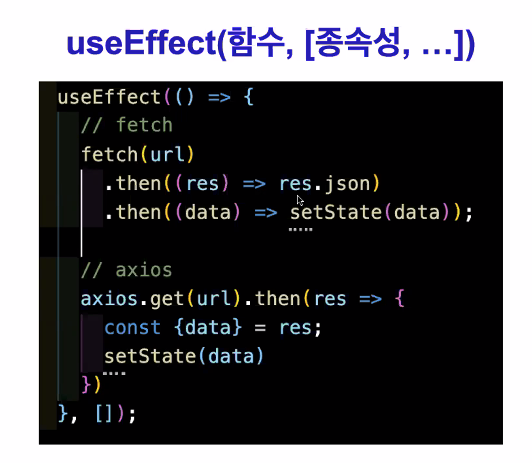
🦋 useEffect
- side Effect를 실행할 수 있게하는 Hook
const [condition, setCondition] = useState({
departure: 'ICN',
});
const [flightList, setFlightList] = useState([]); useEffect(async() =>{
const data = await getFlight(condition);
setFlightList(data);
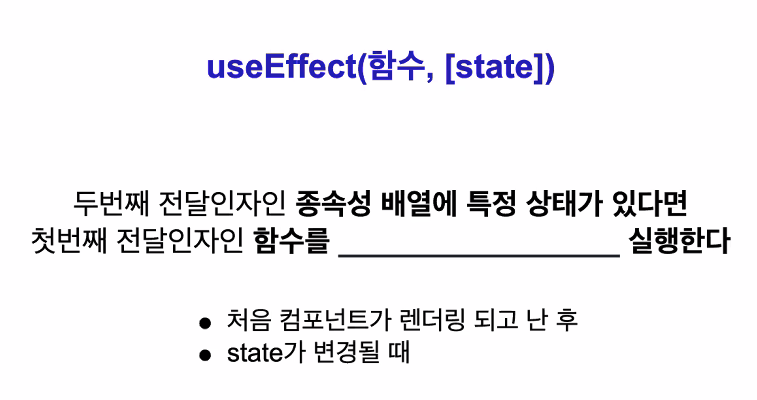
},[condition]);
<FlightList list={flightList} />- react는 다 순수함수인데
- fetch, localstorage등

데이터 받아오는 꼴

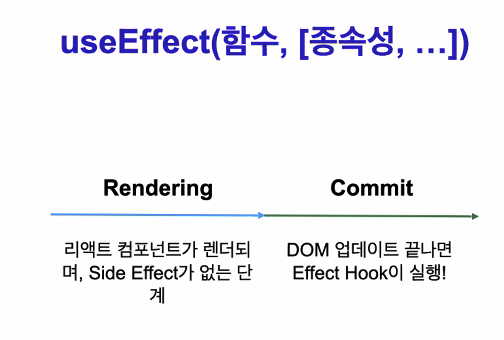
엘리먼트가 렌더링되고나서 유즈이펙트가 실행이 된다.

useEffect(함수) 면 계속 발동됨. 자제할것
