이글은..

- 내가보는 모든 사이트는 다크모드여야 한다
- 다크모드를 위해 색감, 디자인을 포기해도 된다
- 라이트모드만 쓰면 눈이 아파온다
위와 같은 분들께 추천드립니다.
※ 문제될 시 바로 삭제하겠습니다 ※
서론

유어클래스에서 과제나 실습을 할 때, 보통 vscode와 유어클래스를 반씩 켜놓고 하게된다.
안구건조증이 있는 나는 다크모드가 없는 유어클래스를 볼때 모니터 밝기를 낮춰서 보는데... 아뿔싸, 모니터가 어두우니 vscode 글자가 잘 안보이는 것이었다.

이 문제에 대해 가장 쉬운 해결책은 vscode도 라이트모드테마를 씌우고 모니터 밝기를 낮추는 것이었지만, 익숙해진 vscode테마를 바꾸고 적응하는게 쉬운일은 아니었다. 그래서..
억지로 유어클래스에 다크모드를 적용해보자!
다행히 크롬 웹스토어에는 다양한 다크모드 확장이 있다.
우선 무작정 유명한 다크모드 확장들을 적용했더니

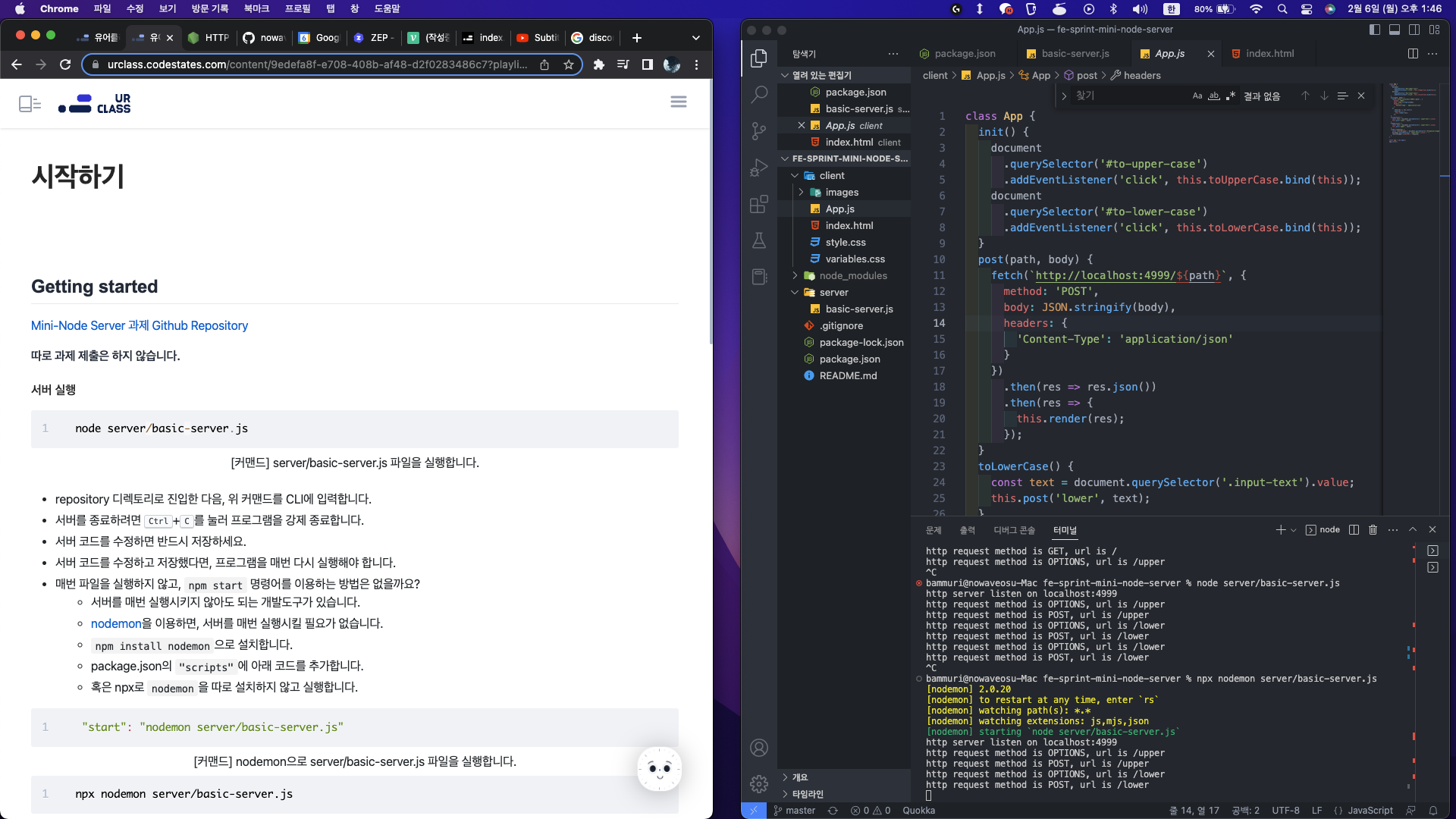
맙소사.. 대부분의 다크모드 확장이 syntax highlighting을 무시한채 흰색으로만 코드가 작성된다.
이상태로 코플릿을 풀면 한석봉 어머니처럼 불끄고 떡써는 듯한 불편함을 느낄것이다.
그래서 syntax highlighting도 살리고 유어클래스 강의도 잘 볼수있는 다크모드 확장을 이잡듯이 찾은결과, 괜찮은 확장 한가지를 발견했다!
본론
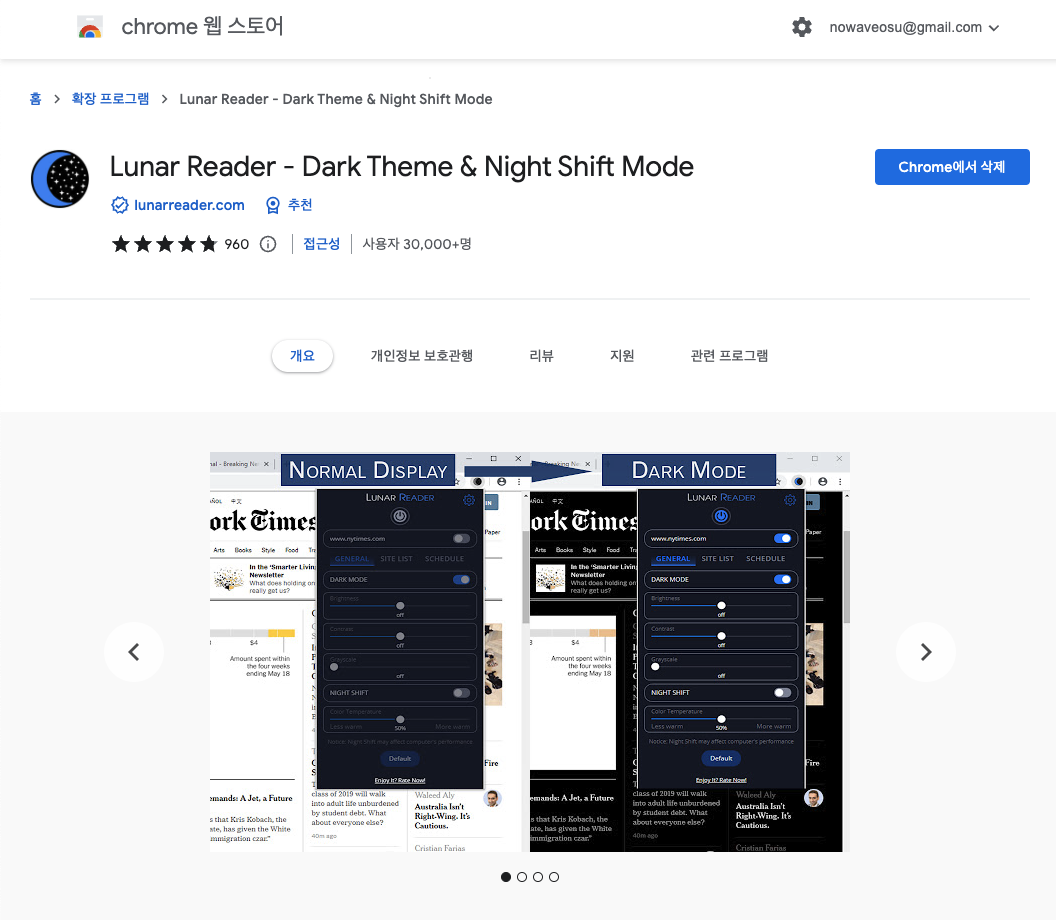
1. 크롬 웹스토어에서 Lunar Reader 확장 추가

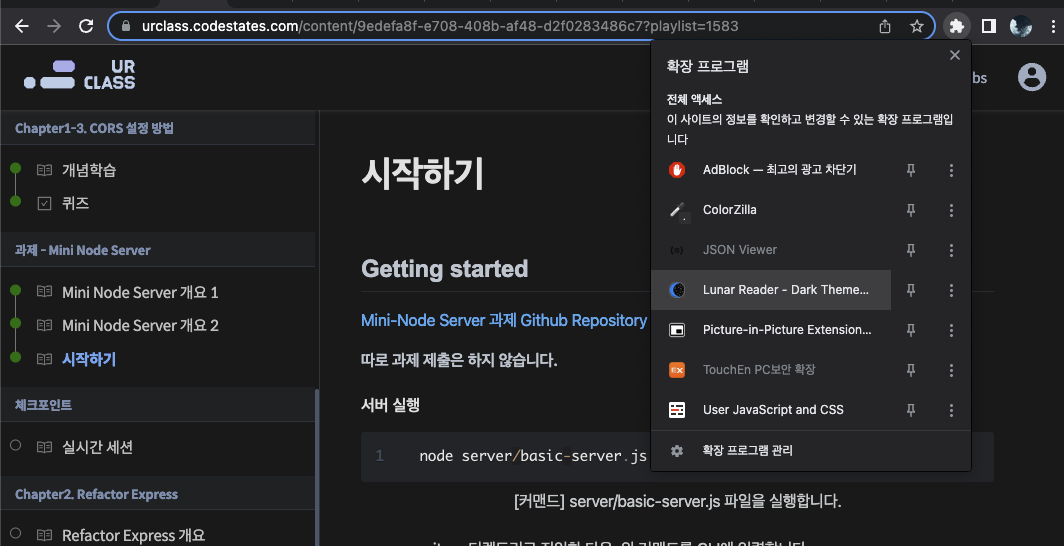
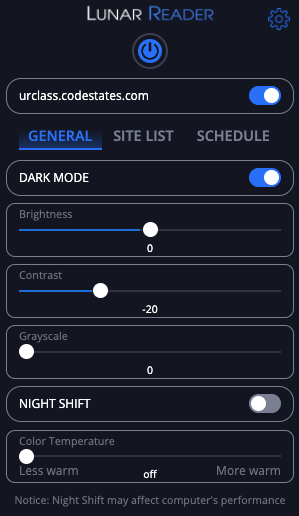
2. 유어클래스 들어가서 확장프로그램 버튼 누른뒤 Lunar Reader 선택

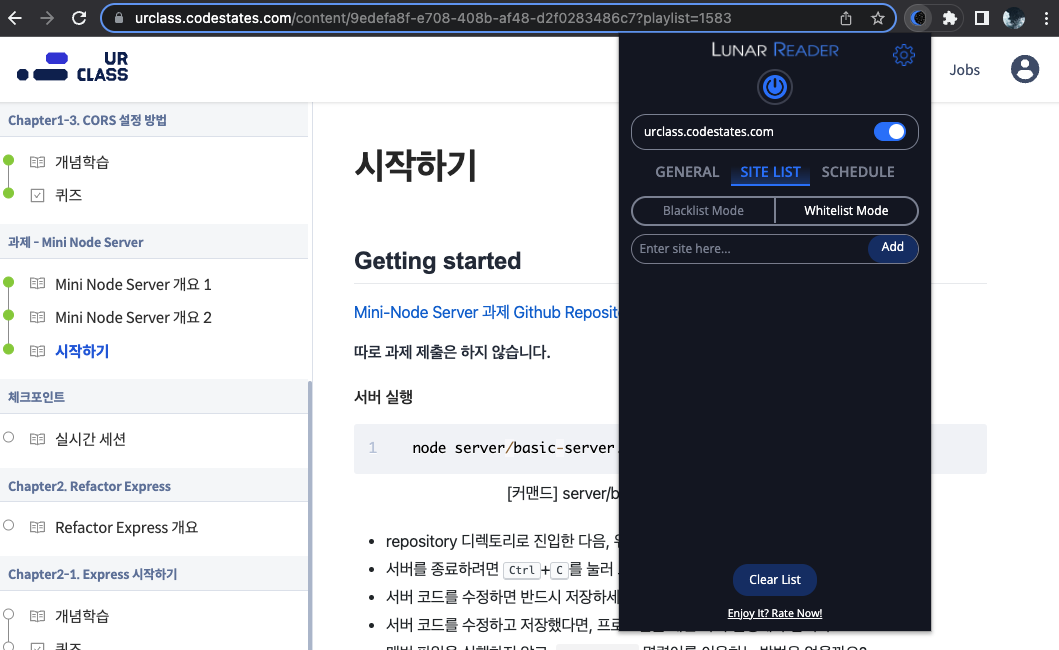
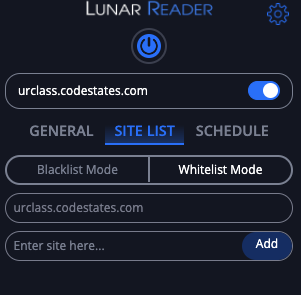
3. 메뉴의 SITE LIST로 들어가서 "whitelist mode" 선택

이 설정은 whitelist mode에 작성된 사이트만 강제 다크모드를 적용시킨다.
4. whitelist mode 밑 enter site here...에 urclass.codestates.com 추가

5. (선택) 메뉴의 GENERAL로 들어가서 contrast를 -20으로 수정


코드블록의 색상을 옅은회색으로 표현해주는 설정이다. 단, 첨부 이미지의 색상이 약간 바뀌므로 거슬린다면 안해도 된다.
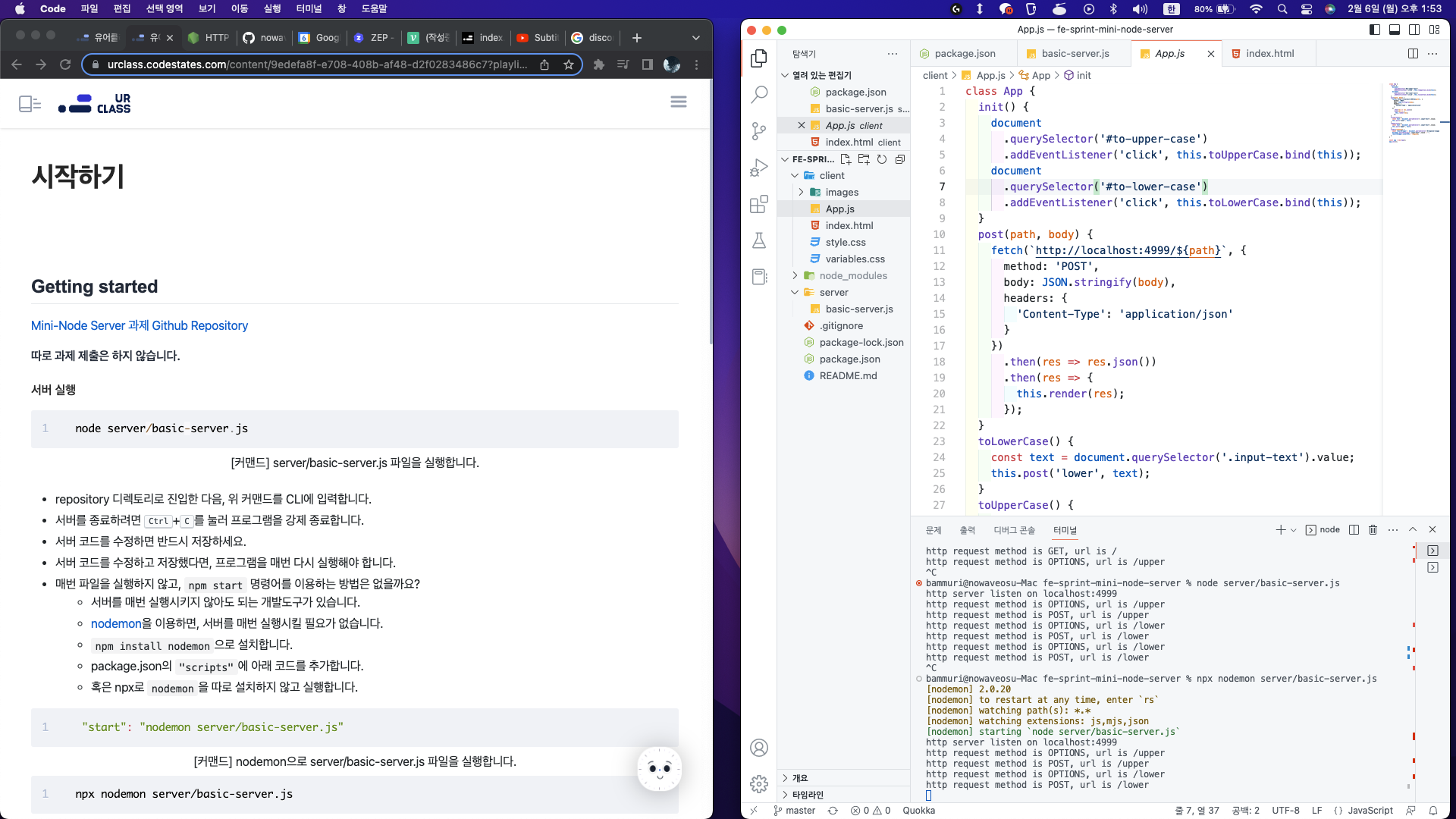
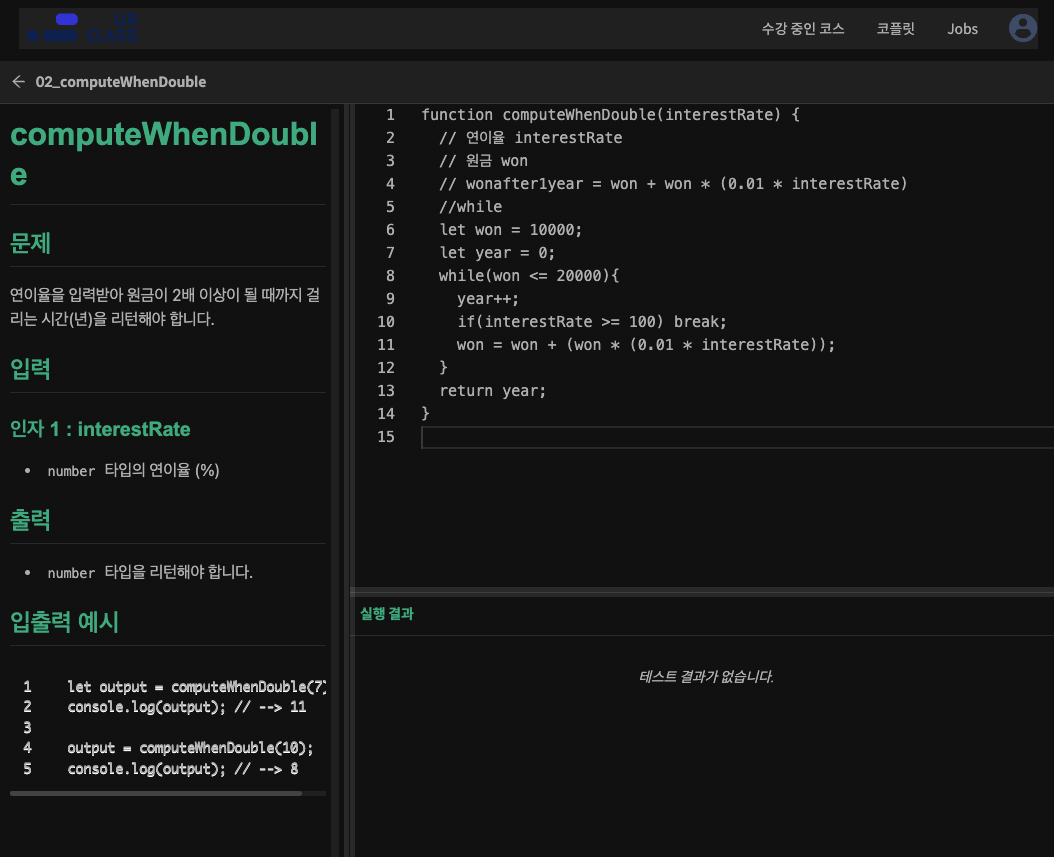
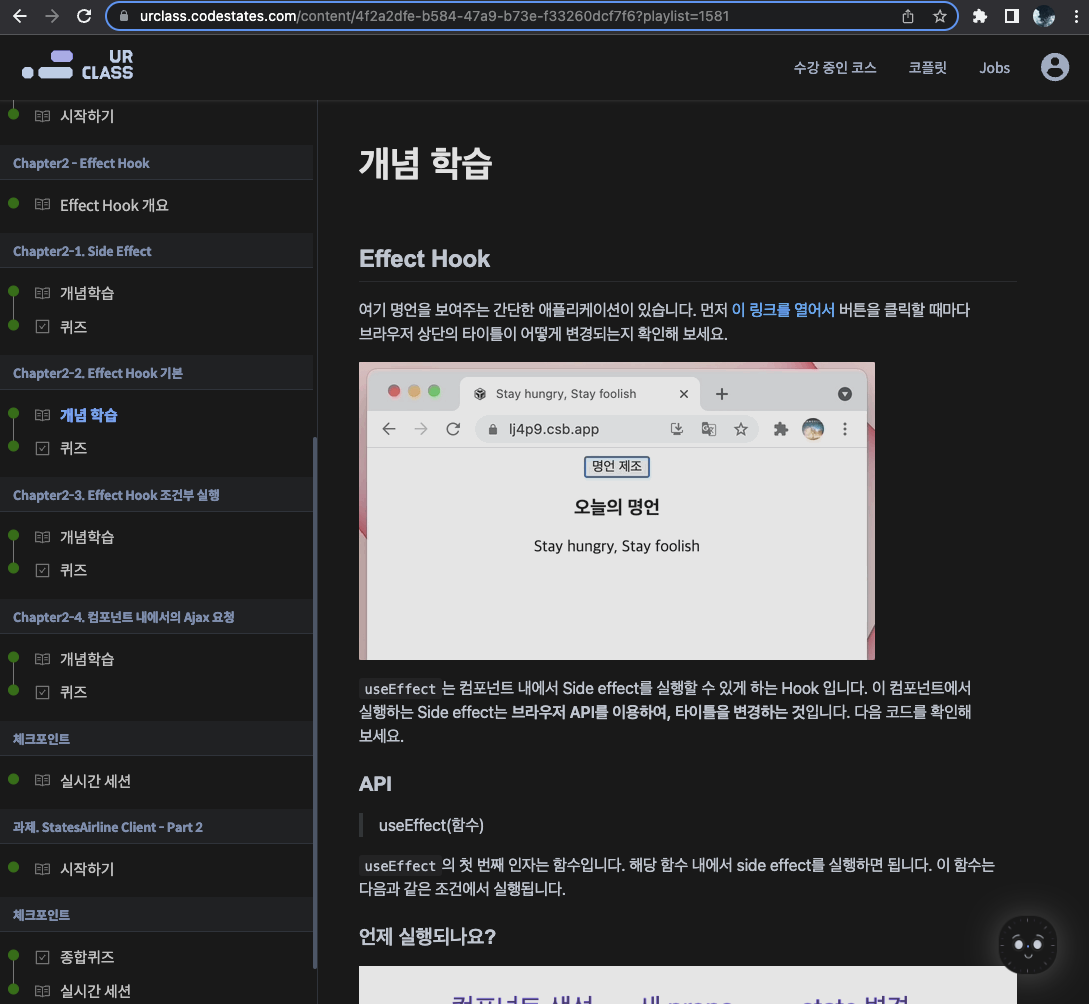
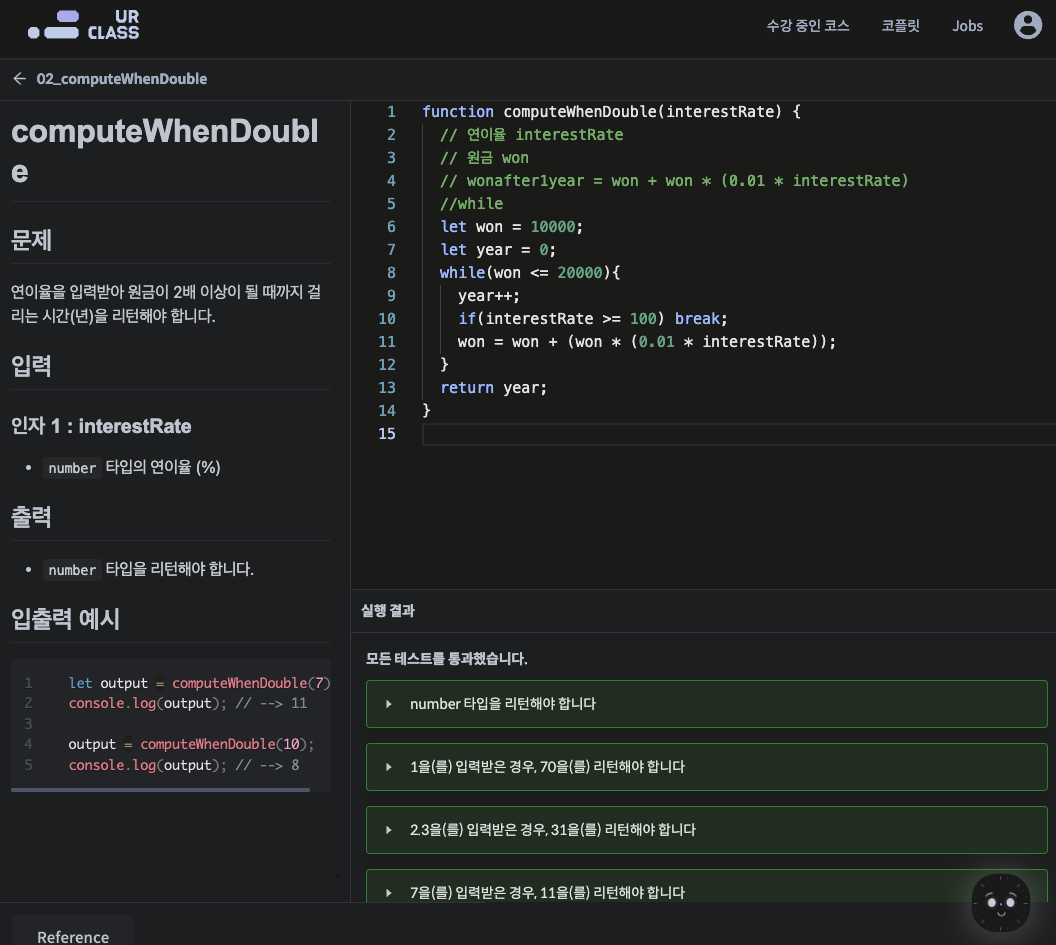
적용된 모습


유어클래스 학습화면, 코플릿 화면 모두 잘 적용되었다.
한계

강의에 들어가는 일반 이미지는 반전되지 않지만, Magazine이나 코플릿의 링크로 연결되는 이미지가 반전되어 보기 좋지않다.
하지만 야매로 바꾼 다크모드이고, 강의나 코플릿 진행에 문제는 없으니 본인은 여기서 만족하려고 한다.
