[UI/UX] Figma
와이어프레임 & 프로토타입
- 제품개발이전에 화면구조 설계를 위해 작성하는 것
와이어프레임
- 선으로 틀을 잡는다
- 기획단계
- 정적
- 제품 기획 단계에서 페이지를 어떻게 구성할지 구조를 잡기 위한 목적으로 만든다.
- 와이어프레임 표현 품질 수준을 전문용어로 피델리티로 표현, 3가지 레벨로 나뉨

- Low Fidelity Wireframe (lofi wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임, 작성에 시간이 많이 들지않아 수정, 반영이 쉽다
- Middle Fidelity Wireframe (midfi wireframe)
- lofi 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기좋게 다듬어주면 midfi 와이어프레임이 된다.
- High Fidelity Wireframe (Hi-Fi wireframe)
- 와이어프레임을 완성본에 가깝게 작성한것, 작성에 시간도 들고 수정도 어려우므로 와이어프레임을 작성하는 목적과는 안맞아 거의 안만듬
프로토타입
- 개발전단계
- 동적
- 실제제품과 흡사하게 구현한것, 페이지이동과 상호작용이 가능하다.
- 개발전단계에 작성하며, UI 상호작용을 시뮬레이션 하는게 목적

- lofi
- 구체적내용x 간단한 상호작용, 페이지 이동정도, user flow 확인용
- midfi
- 사용성테스트를 할정도의 프로토타입
- hifi
- 최종결과물과 거의 유사한수준, 개발비용 들어가기전에 UI/UX문제 발견해서 비용절감
Figma
- 가장 인기있는 UI디자인/프로토타이핑 툴
- 아이디어,다이어그램,디자인등 다양하게 사용
- 특징
- 실시간 협업 가능 : 한화면에서 여러사람 동시작업
- 다양한 환경 지원 : 맥,윈도우,리눅스
- 자동저장및 버전관리
- 다양한 폰트지원
- 오토 레이아웃 기능 : 오토 레이아웃 사용하면 요소들사이의 간격, 정렬에 규칙부여
- 프로토타이핑 : lofi부터 hifi수준의 프로토타입까지 제작가능
- 전체적인 사용법

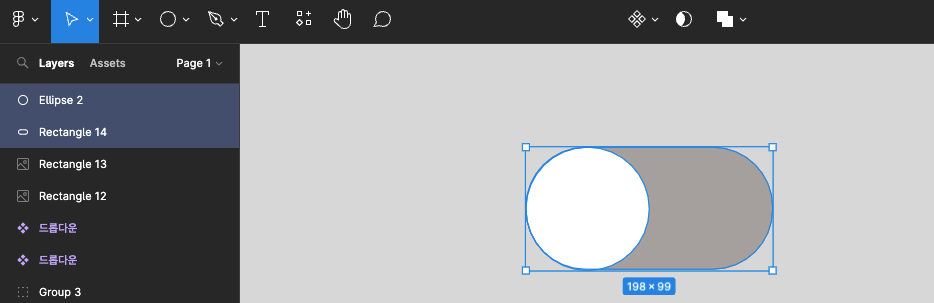
- 도형이나 텍스트로 모양을 먼저 만든다

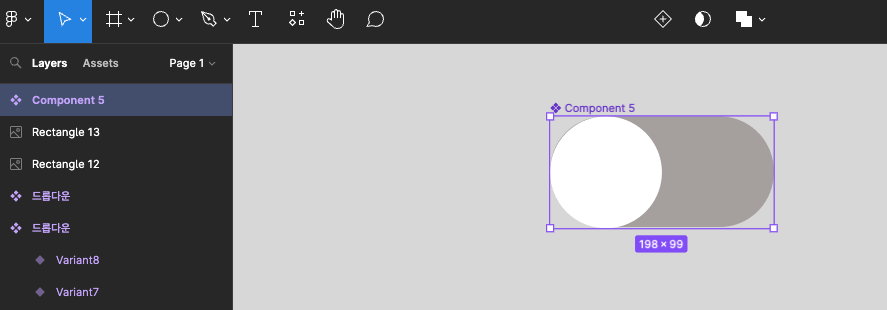
2. 드래그해서 상단의 버튼을 눌러 컴포넌트화 한다.


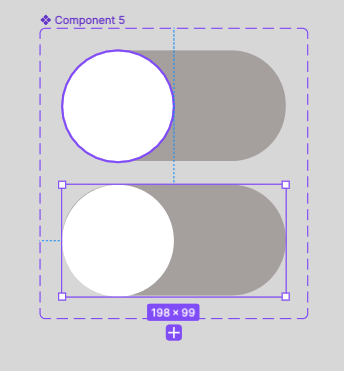
- 상단 +버튼을 눌러서 varient를 추가한다.(이후에는 아래 +버튼으로 추가한다)

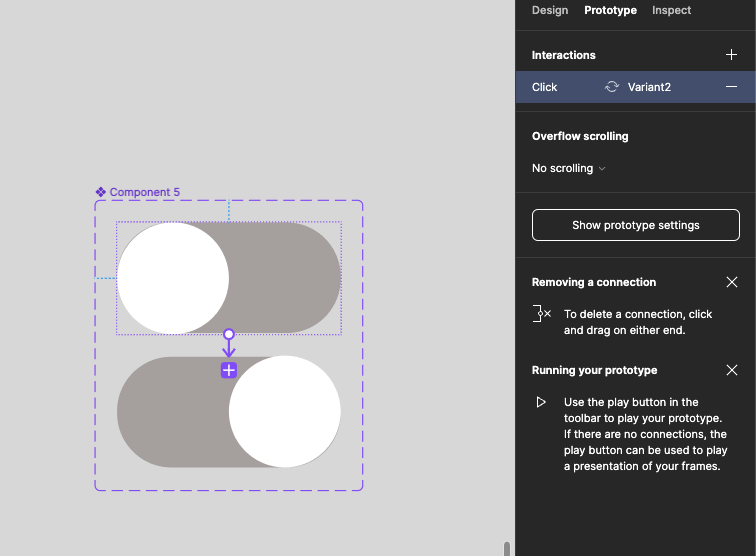
4. 프로토타입에서 interaction을 지정해준다.

5. 프레임 만든뒤 opt+드래그해서 시연해본다.
+팁
- 스크롤을 주고싶으면 프레임을 선택하고 효과를 준다
- 헤더 스크롤하기 싫다면 요소를 선택하고 디자인-픽스포지션when스크롤링
- 넘치는 가로부분을 스크롤하고싶다면 이미지들을 선택해서 우클릭-프레임셀렉션후
- 프로토타입 오버레이는 여러 페이지에서 돌아갈때 유용
- 배경 프레임안에 작업프레임을 두면 안된다. 따로두되 배경프레임은 고정시키자.
- 기능을 하는건 먼저 컴포넌트로 만들고 상태가 변한다 싶으면 varient를 추가해주자
캐러샐 이미지
- 이미지들을 딱붙여서 우클-프레임셀렉션
- 보일만큼 크기로 프레임크기를 맞춰준다.
- 이미지 선택해서 고정
- clip content디자인탭속성으로 보이는것만 보이게 할 수 있다.
- 01/02 <> 이걸 컴포넌트화해서 옵션키
- 프레임 복붙해서 세가지
- 크리에이트 컴포넌트 셋
- 프로토타입 인터렉션을 애프터딜레이로
- 딜레이시간 늘려주고 스마트 애니메이트
- 일시정지는 정지버튼있는 사진을 1개씩 더 만든다.
