[UI/UX] 디자인
UI
- 사람들이 컴퓨터와 상호작용하는 시스템, 사용자인터페이스
- 물리적 ui인 마우스 키보드 볼륨버튼 등등보단 그래픽 ui가 더 중요해짐
- GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업환경
UX
- User Experience 는 사용자가 서비스를 이용하면서 느끼고 생각하는 총체적 경험
- 웹사이트 들어갔을때 광고창이 마구뜨거나 글씨가 너무작거나 하다면 사용자경험이 나빠질것
- UX는 UI를 포함함. UX가 좋지않은곳을 찾아냄으로써 UI개선점을 찾을수있다. 서로를 발전시킴
UI디자인패턴
- 자주 사용되는 UI컴포넌트 패턴. 익혀두면 UI디자인이 쉬워짐
모달 Modal

- 화면위에 오버레이되는 창
- 닫기버튼이나 범위밖을 누르면 닫히는것이 일반적
- 다른 브라우저 페이지를 여는 팝업창과는 다름
토글 Toggle

- on/off를 설정할때 사용하는 스위치버튼, 토글의 상태를 직관적으로 알수있게 만들어야함
탭 Tab

- 콘텐츠를 분리해서 보여주고싶을때 쓰는 패턴
- 탭의 구분이 명확해야하며, 어떤 탭을 보고있는지 표시해주어야 함
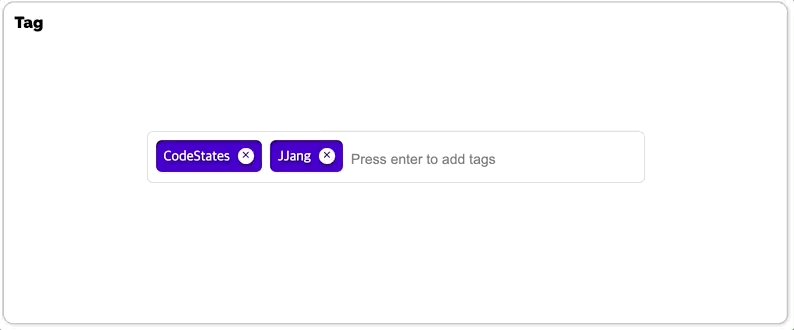
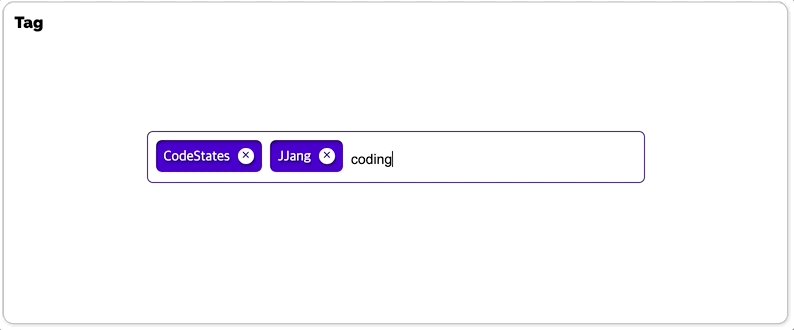
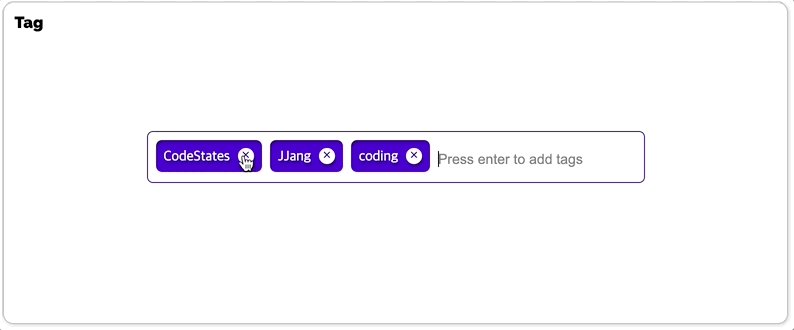
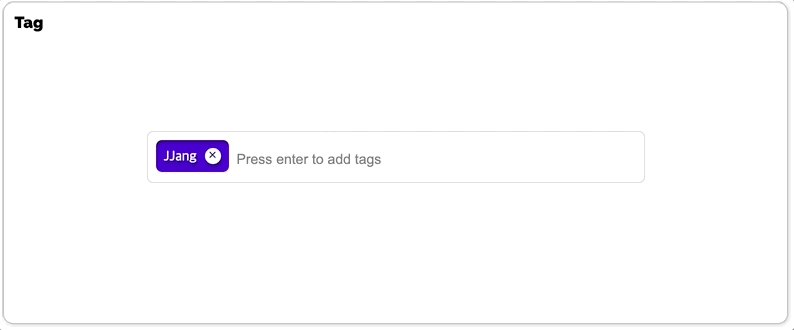
태그 Tag

- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 함
- 태그의 추가와 제거는 자유로워야 한다.
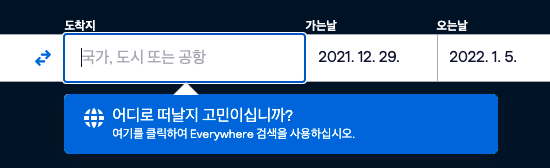
자동완성 Autocomplete

- 사용자가 입력하려는 내용과 일치할 가능성 높은 항목을 보여주는것, 정보검색할때 사용
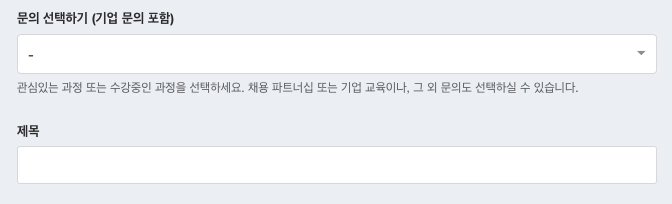
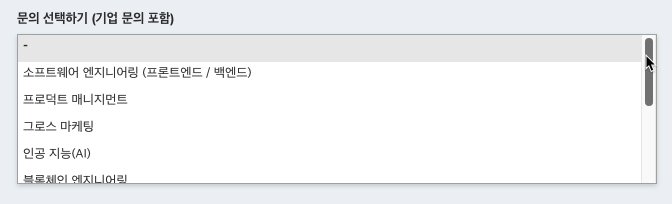
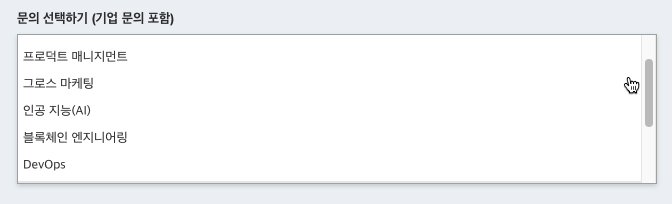
드롭다운 Dropdown

- 선택할수있는 항목 숨겨놨다가 선택할수있게 해주는 패턴
- 화살표버튼을 누르면 펼쳐지지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들수 있음.
- 중요한것은 사용자가 자신이 선택한 항목을 정확히 알수있게 만드는것
아코디언 Accordion

- 메뉴바로 사용할수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로 사용할수 있다.
- 기본적으로 화면을 깔끔하게 구성하기 위해 사용, 상하관계표현, 콘텐츠 담는용도로 씀
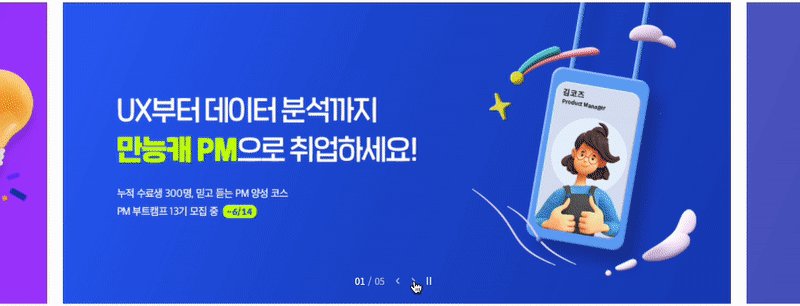
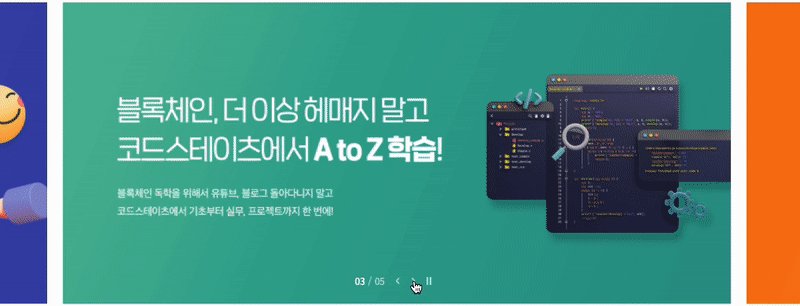
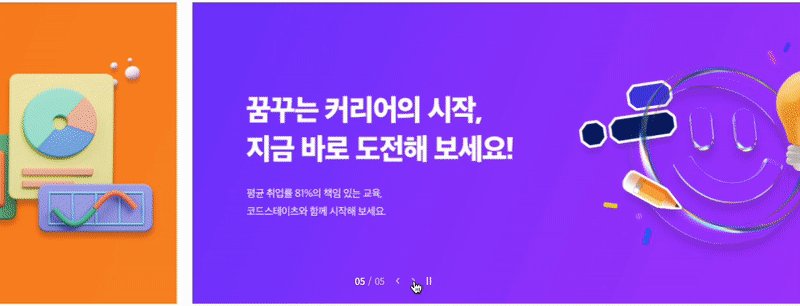
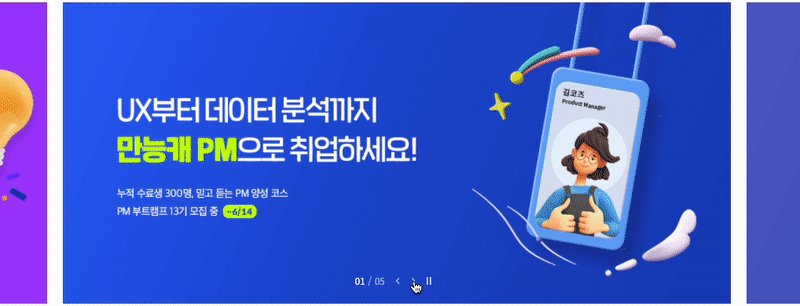
캐러셀 Carousel

- 캐러셀은 공항의 수하물 컨베이어벨트, 돌아가며 콘텐츠를 표시해줌
- 자동으로 돌아가거나, 사용자가 넘기거나
- 사용자가 넘기는경우, 그것을 직관적으로 알 수 있어야함
페이지네이션 Pagination

- 페이지네이션은 한 페이지에 띄우기에 정보가 많은경우 페이지를 구분해주는걸 말함
- 원하는 페이지로 접근할수 있지만, 잠시 멈춰야하기때문에 매끄러운 사용자경험과는 거리가 있음
무한스크롤 Infinite Scroll, Continuous Scroll

- 모든 콘텐츠까지 무한스크롤
- 한번에 띄우기에 정보가 너무많을 때 사용
- 매끄러운 사용자경험이지만, 끝을알수없고, 지나치면 찾기힘들다는 단점도 있음
- 보통 페이지 맨아래에 도달하면 추가콘텐츠를 로드해오는 방식으로 만듬
GNB(Global Navigation Bar), LNB(Local Navigation Bar)

- GNB 어느 페이지에 들어가든 사용할수있는 최상위메뉴, LNB는 GNB에 종속되는 서브메뉴 혹은 특정페이지에서만 볼수있는 메뉴를 뜻함
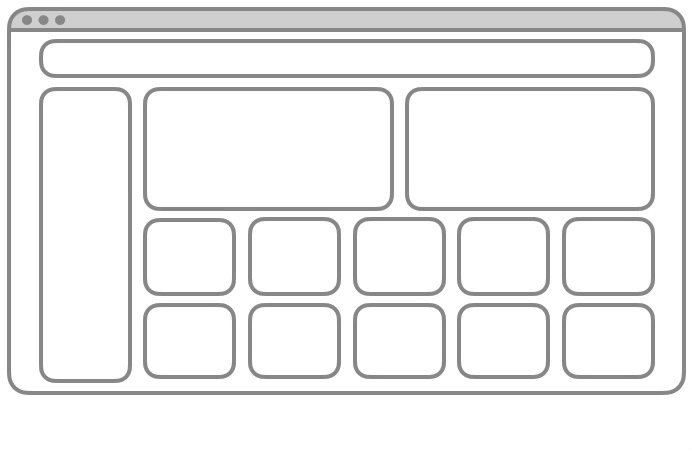
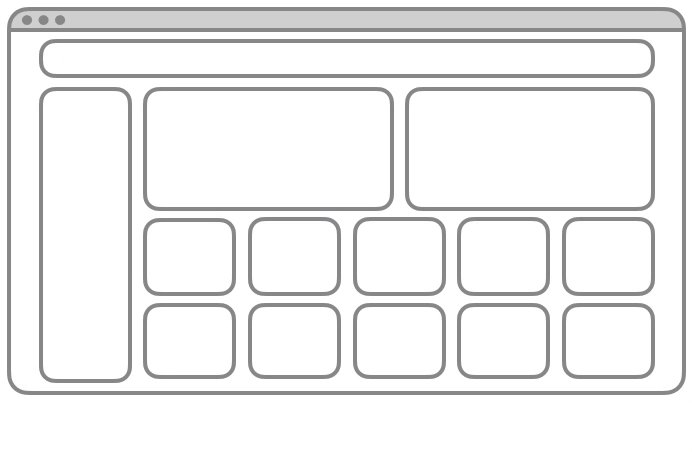
그리드시스템 Grid System

- grid는 수직, 수평으로 분할된 격자무늬
- Column Grid System : 웹디자인에서 화면을 세로로 몇개의 영역으로 나눌것인가
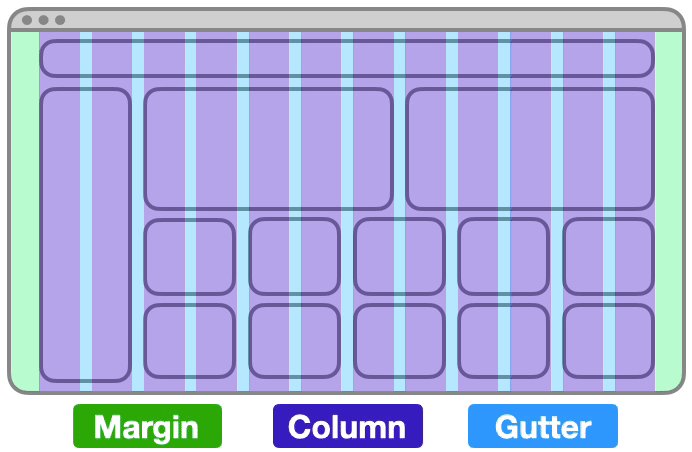
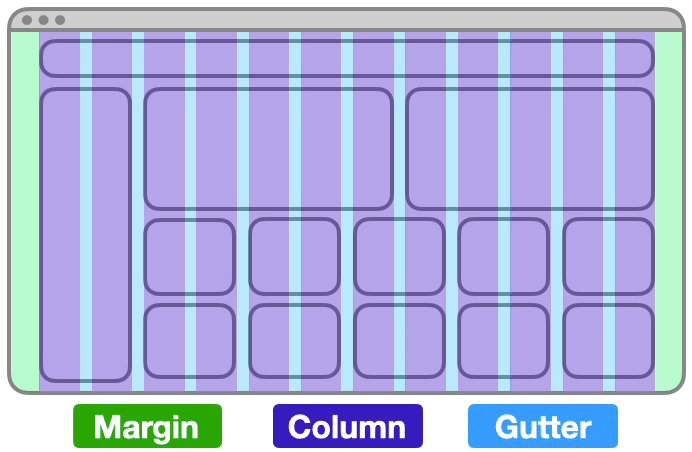
- 컬럼 그리드 시스템은 Margin, Column, Gutter 세가지 요소로 구성됨.
Margin
- 화면양쪽의 여백, 너비를 px로 고정해도 되고 vw, %로 유동값을 줘도됨
Column
- 콘텐츠가 위치하게 될 세로로 나눠진 영역
- 보통 폰에서 4개, 탭에서 8개, pc에서 12개 컬럼으로 나눔
- 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼개수 정하면됨
- 크롬창 크기에 따라서 나누기도 함
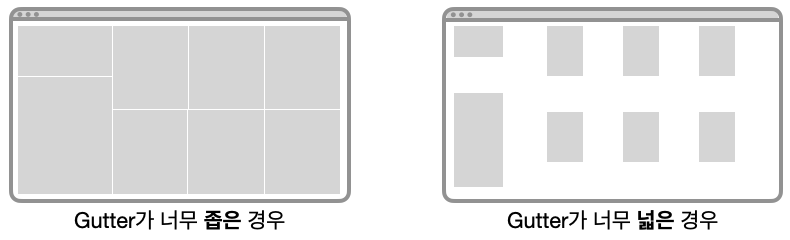
Gutter

- column사이 공간, 콘텐츠 구분에 도움을 줌
- gutter가 아무리 넓어도 컬럼너비보다는 작게 설정할것
UX 디자인
좋은 UX를 만드는 요소
- 좋은 UX의 고려해야할 7가지 요소

- 유용성 : 서비스가 목적에 맞는가, 사용가능한 기능을 제공하는가? 계산기 작동함?
- 사용성 : 기능을 넘어 사용하기 쉬운가? 단순하면서 직관적인 UI인가?
- 매력성 : 디자인이 매력있는가? 브랜딩, 이미지가 긍정적인 감정을 이끄는가? 애플
- 신뢰성 : 제품, 서비스를 믿고 사용할 수 있는가? 믿을수있는 브랜드 이미지
- 접근성 : 성별, 나이, 장애를 떠나 누구든 서비스에 접근할 수 있는가?
- 검색가능성 : 원하는 기능, 정보를 쉽게 찾을 수 있는가? 네비게이션바, 검색기능을 넣자.
- 가치성 : 위 모든요소 총합하여 고객에게 가치를 제공하고 있는가?
User Flow
-
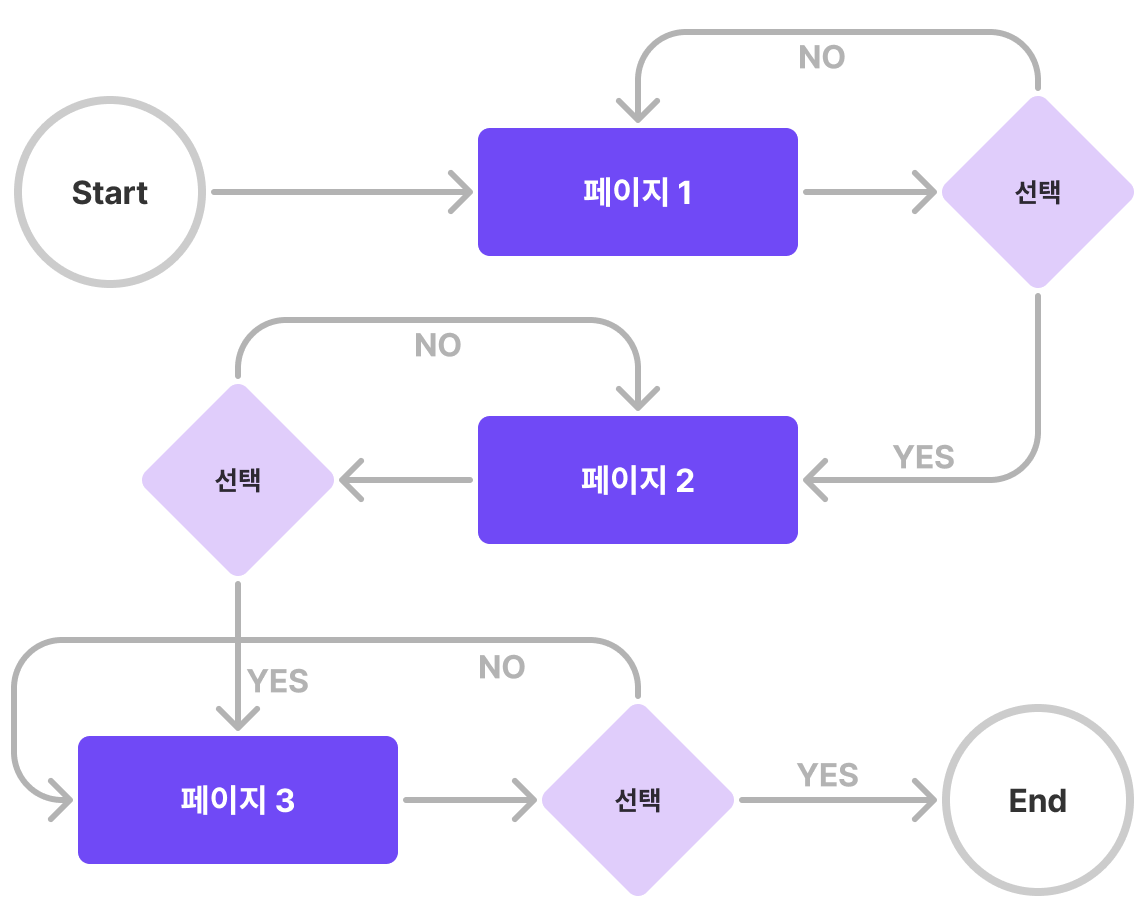
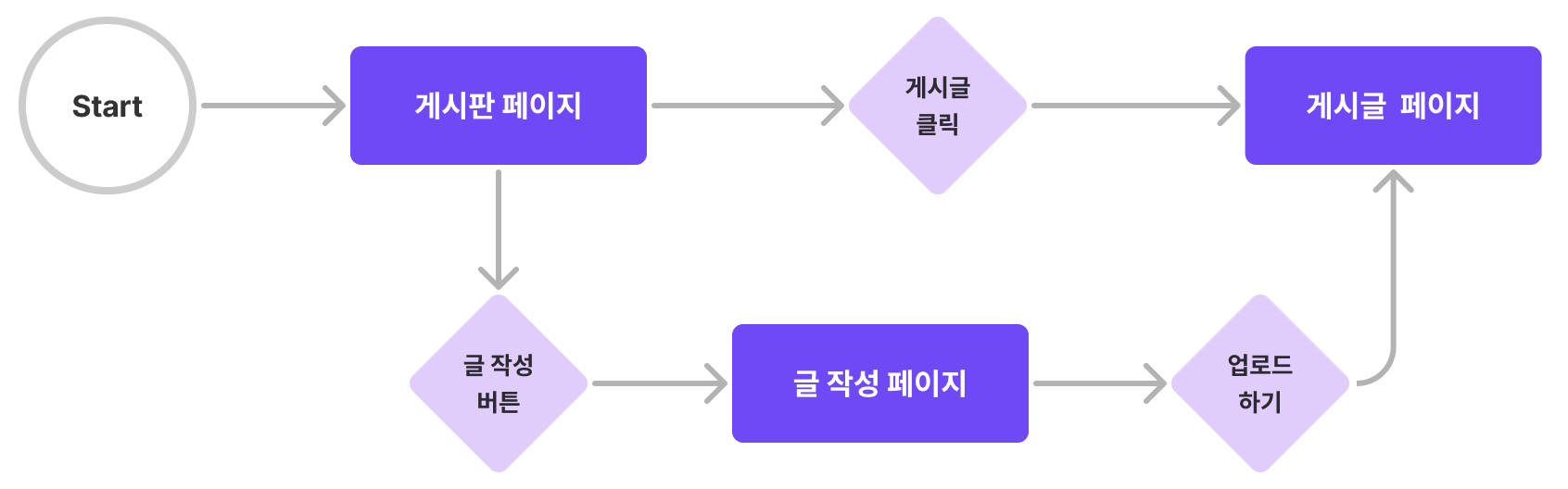
사용자 흐름은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래처럼 다이어그램을 그려서 정리한다.

-
작성법

- 직사각형 : 사용자가 보게될 화면( ex. 로그인 페이지 ..)
- 마름모 : 사용자가 취하게 될 행동(ex. 로그인, 버튼클릭, 업로드)
- 화살표 : 직사각형(화면)과 마름모(행동)을 연결시켜주는 화살표
- 그리면 좋은 이유
- 사용자 흐름상 어색하거나 매끄럽지 않은부분을 발견하여 수정할수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음

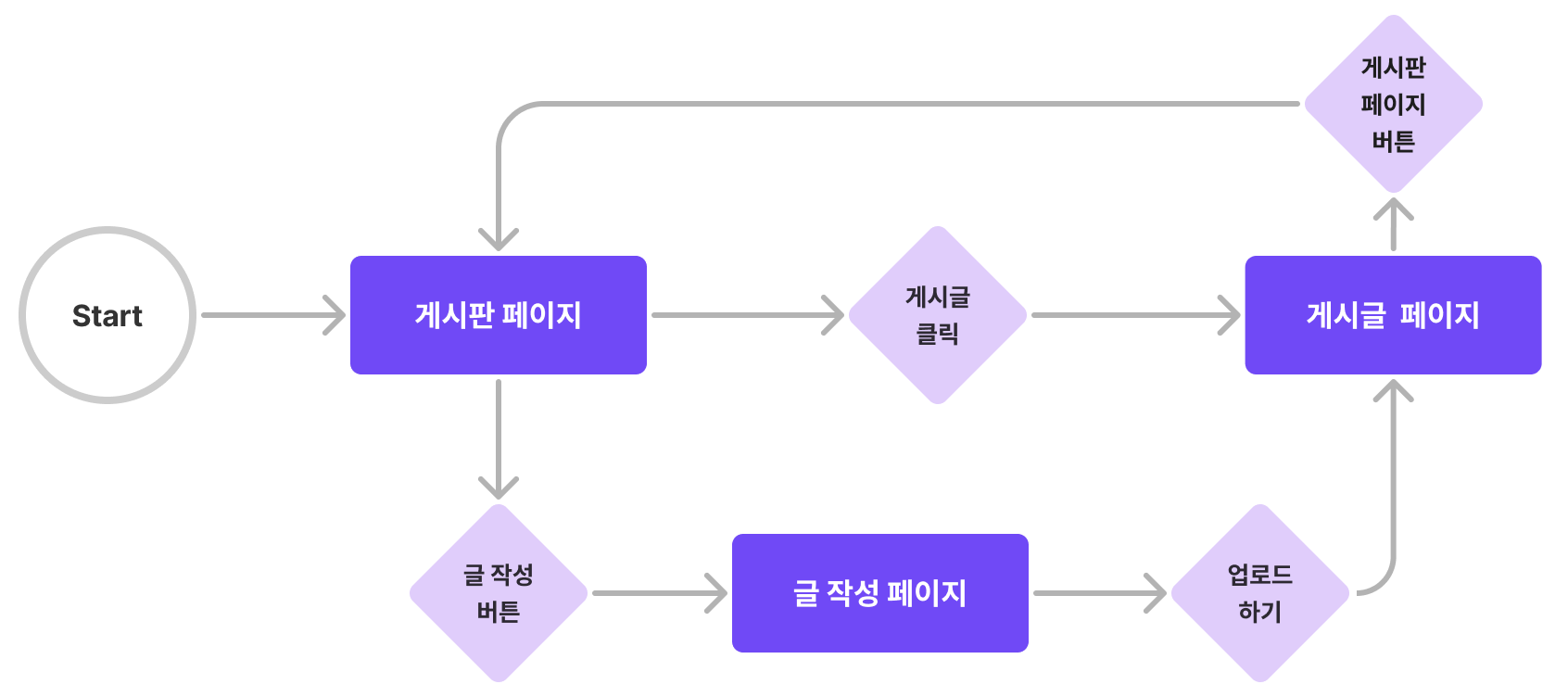
마지막 게시글 페이지에서 다른 페이지로 이동하는 흐름이 없다. 뒤로가기 하면 된다지만 두페이지 거쳤으면 두번눌러야한다. 이는 좋은경험이 아니다.

고로 게시판 페이지로 이동하는 버튼을 만들어준것
그리는 사이트
https://miro.com/
https://www.figma.com/figjam/
UI/UX 사용성 평가
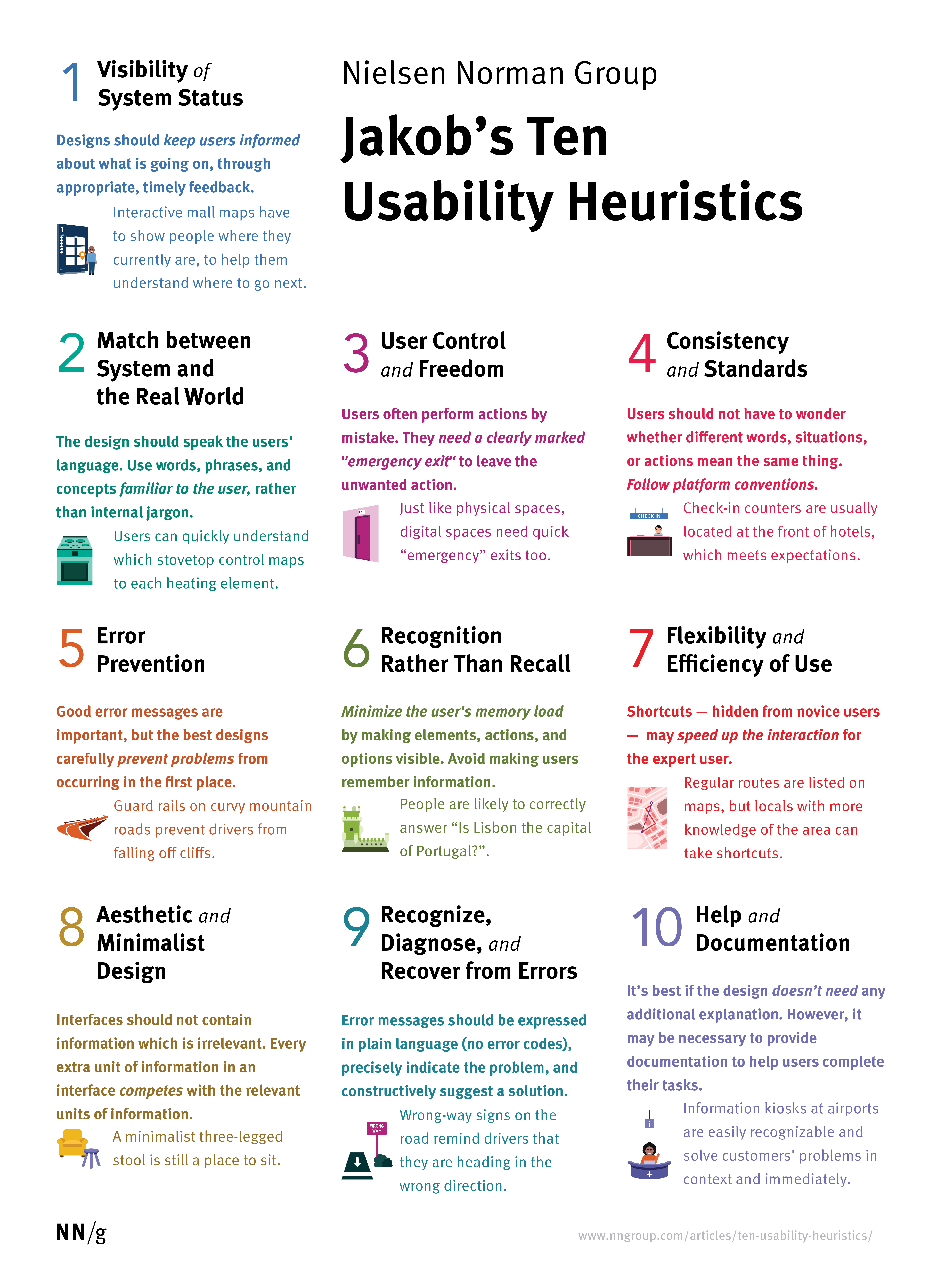
- 제이콥 닐슨의 10가지 사용성 평가 기준

- 여기서 휴리스틱이란? '체험적인'이란뜻, 지식대신 직관과 경험을 활용하는 방법론
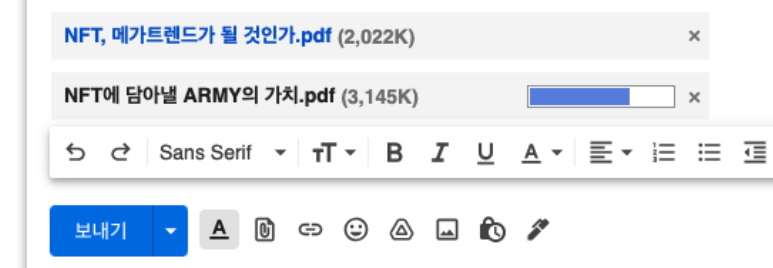
- 시스템 상태의 가시성
- 합리적인 시간내에 적절한 피드백을 통해 사용자에게 진행상황에 대한 정보를 항상 제공해야 함
예) 첨부파일 업로딩 상황

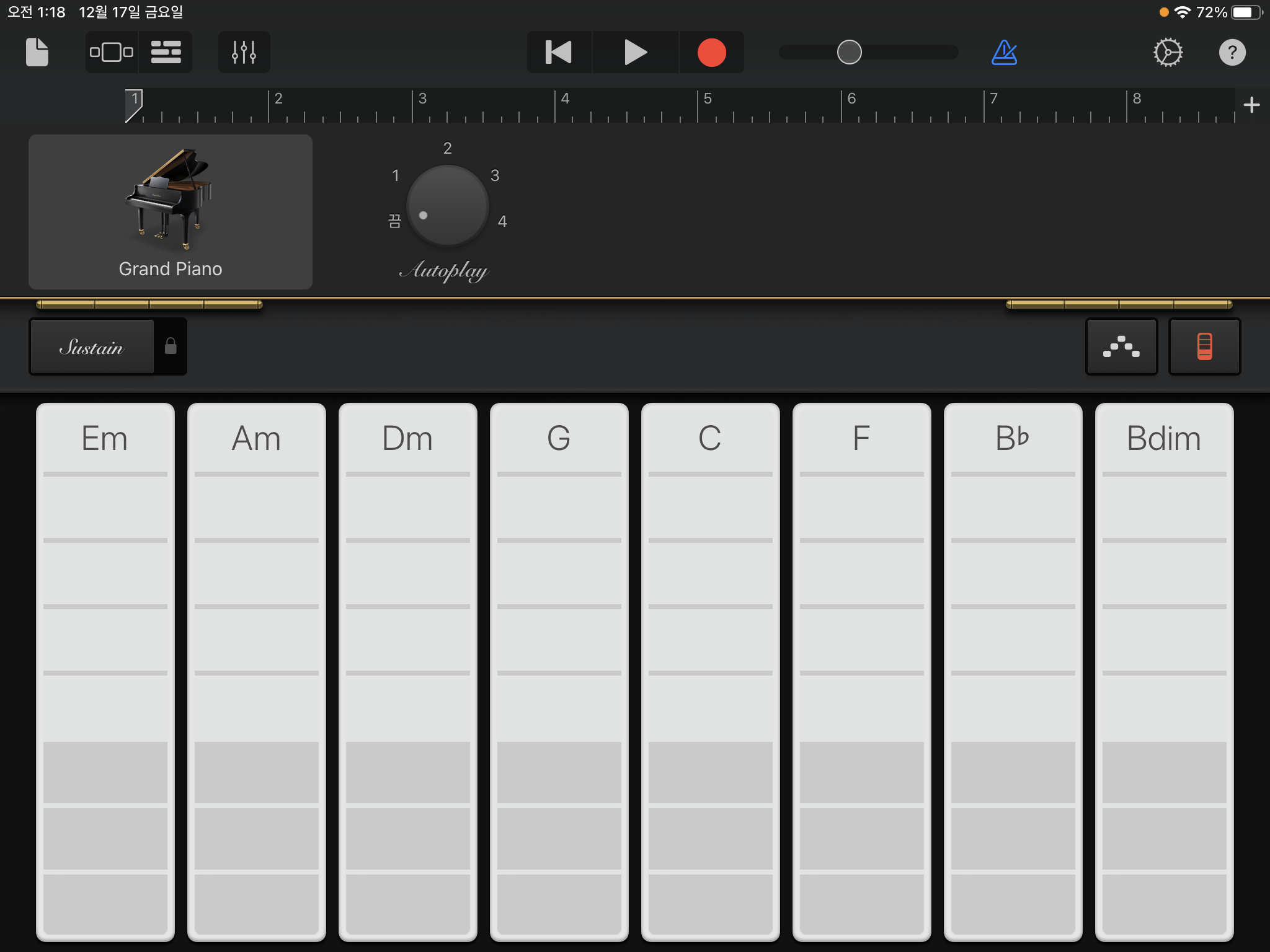
- 시스템과 현실세계의 일치
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.

예시) 연주 애플리케이션 모습이 실제 악기의 생김새와 유사합니다.
-
사용자 제어 및 자유
사용자는 종종 실수를 한다. 실수로 수행한 작업을 취소할 수 있는 방법인 탈출구를 명확히 제시해야 함

예시) 잠시 나타나는 취소버튼 -
일관성 및 표준
- 외부 일관성: 일관적인 사용자 경험 제공을 위해 플랫폼 및 업계의 관습을 따르세요
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 함
예시) 한 제품내에서 같은 인터페이스를 유지함
- 오류방지
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야함

- 기억보다는 직관
- 사용자가 기억해야 하는 정보를 줄입니다.

- 사용의 유연성과 효율성
- 초보자와 전문가 모두에게 개별 맟춤 기능을 제공
예시) 프로그램 단축키를 직접 설정하여 사용할 수 있음
- 미학적이고 미니멀한 디자인
- 인터페이스에 관련없거나 불필요한 정보가 포함되지 않도록 한다.

- 오류의 인식, 진단, 복구를 지원
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확히 표시, 해결법 제안

- 도움말 및 설명문서
- 추가설명 없는게 가장 좋지만, 상황에 따라 이해하는데 도움이 되는 문서를 제공해야 함
