Redux
Redux는 상태 관리 라이브러리중 하나이다.
Redux의 구조
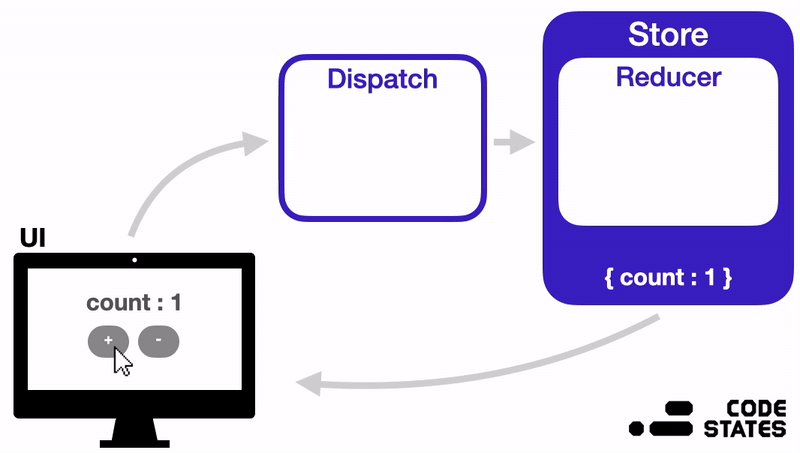
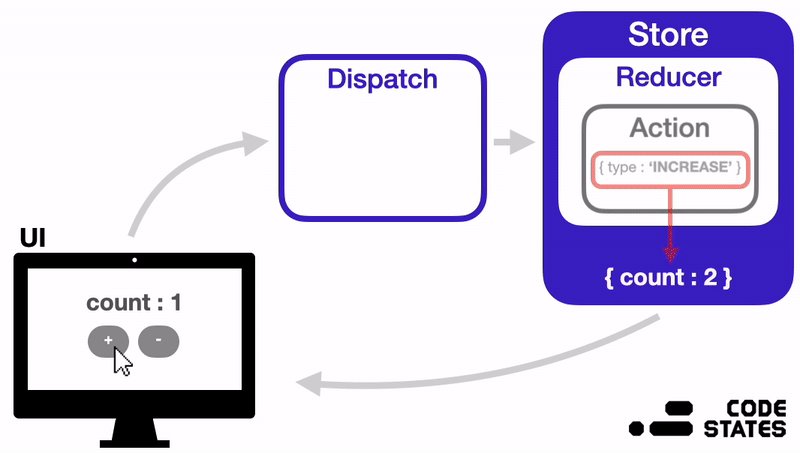
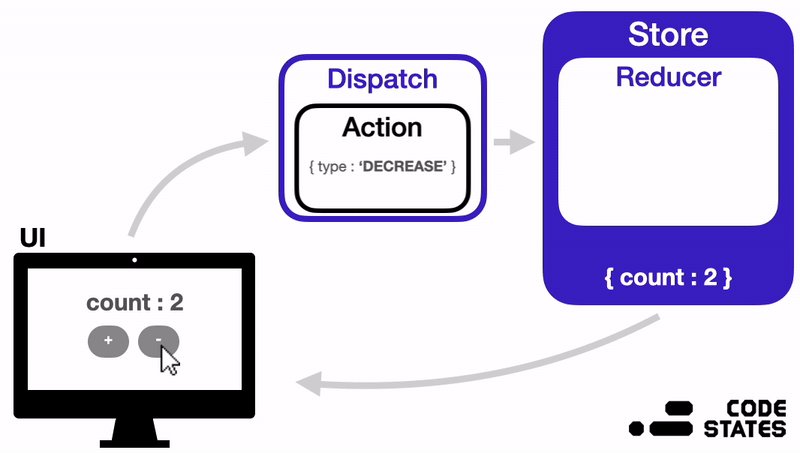
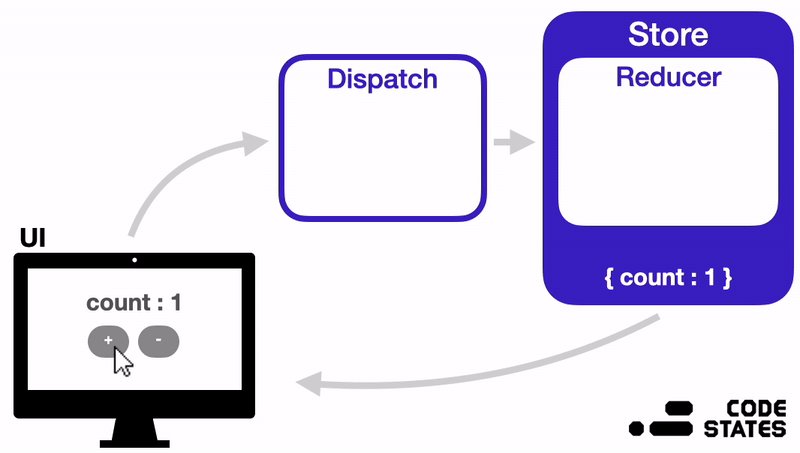
Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다.

- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
Redux의 세 가지 원칙
1.Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 합니다. Redux에는 데이터를 저장하는 하나뿐인 공간인 State와 연결이 되는 원칙입니다.
2.State is read-only
상태는 불변(읽기 전용)데이터 이며 Action 객체가 있어야만 상태를 변경할 수 있습니다.
- Changes are made with pure functions
변경을 일으키는 함수인 Reducre는 순수함수여야 합니다.
▷리듀서 함수는 이전 상태와, 액션 객체를 파라미터로 받습니다.
▷이전의 상태는 절대로 건드리지 않고, 변화를 일으킨 새로운 상태 객체를 만들어서 반환합니다.
▷똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결괏값을 반환해야만 합니다.
Redux
스토어(store)
스토어는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. Redux 앱의 state가 저장되어 있는 공간으로 .getState(), .dispach(), .subscribe() 같은 메서드를 제공합니다.
import { createStore } from 'redux'
// Redux 스토어 생성
// - 리듀서 함수를 전달 받음
const store = createStore(reducer)스토어는 상태를 나타내는 많은 key:value 쌍으로 구성된 정보를 가진 하나의 큰 JavaScript 객체입니다. 스토어는 상태를 제공하며 상태가 업데이트되면 뷰(UI)가 다시 그려집니다.
상태(state)
Redux 스토어에서 관리하는 상태(데이터)입니다.
// 상태
// - 일반적으로 state 또는 initState 이름으로 설정
// - 상태는 리듀서(함수)의 첫 번째 인자로 전달됨
// counter
const state = 0
// todos
const initState = []상태 트리(state tree)는 "불변 상태(Immutable State), 즉 순수한 상태"를 가져야 합니다. UI, View 레이어 상태는 순수한 함수(reducer)로 처리될 때 예측 가능(사이드 이펙트 ✘) 하기 때문입니다.
액션(action)
액션은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성됩니다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
여기서 type은 필수로 지정을 해 주어야 합니다. 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성합니다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달합니다.
보통 액션을 직접 작성하기보다는 액션 객체를 생성하는 함수를 만들어 사용하는 경우가 많습니다. 이러한 함수를 액션 생성자(Action Creator)라고도 합니다.
액션은 "상태 변경을 설명하는 정보"를 스토어로 보내는 JavaScript 객체로 Redux에 알려(dispatch) 변화를 이끌어냅니다. 상태 값을 변경(교체) 할 경우, 교체할 상태 값(payload)을 Reducer(함수)에 보낼 수 있습니다.
// '카운트 증가' 상태 변경을 설명하는 액션
const increaseCountAction = { type: 'INCREASE_COUNT' }
// '카운트 감소' 상태 변경을 설명하는 액션
const decreaseCountAction = { type: 'DECREASE_COUNT' }
// '카운트 초기화' 상태 변경을 설명하는 액션, 페이로드 0을 설정
const resetCountAction = { type: 'DECREASE_COUNT', payload: 0 }액션 타입을 별도 관리하는 파일을 만들어 상수(constant)로 관리하는 것이 유지 보수하기 좋습니다.
// store/actions/counter.js
import { INCREASE_COUNT, DECREASE_COUNT, RESET_COUNT } from './actionTypes'
export const increaseCountAction = () => ({ type: INCREASE_COUNT })
export const decreaseCountAction = () => ({ type: DECREASE_COUNT })
export const resetCountAction = () => ({ type: RESET_COUNT, payload: 0 })리듀서(reducer)
리듀서는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 '이전 상태(prevState)'를 '새로운 상태(state)'로 교체(return) 시키는 함수입니다. 리듀서는 상태와 액션을 전달받아 '이전 상태'를 '다음 상태'로 교체한 후 반환합니다. 주어진 상태를 수정하는 것이 아니라, 새로운 상태로 교체하는 것이 중요합니다.
이때, 리듀서는 순수함수여야 합니다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문입니다.
const reducer = (prevState = initState, action) {
switch(action.type) {
case INCREASE_COUNT:
return prevState + 1
case DECREASE_COUNT:
return prevState - 1
default:
return prevState
}
}
리듀서 = (상태, 액션) {
// 액션 타입 분석
// 이전 상태 → 다음 상태로 교체
// 다음 상태 반환
}
Dispatch
Dispatch는 Reducer로 Action을 전달해 주는 함수입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다. 그중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드입니다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것입니다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5