전역 상태 관리
상태(state)
상태(state)는 변하는 데이터입니다. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"입니다.
React의 주요 개발 원칙 중 하나는 UI를 페이지 단위가 아닌 컴포넌트 단위로 보는 것입니다. 만일 컴포넌트를 만든다면 API 요청이 없어도 컴포넌트는 작동되어야 합니다. 컴포넌트는 표현(presentation) 그 자체에 집중하는 것입니다.
Side Effect
상태를 다룰 때에 Side Effect는 주요 고려 대상입니다.
Side Effect의 정의는 무엇인가요? 바로 "함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"입니다. 대표적으로 네트워크 요청, API 호출이 Side Effect입니다.
컴포넌트를 만들 때는 side Effect를 최대한 배제하고 만들어야 합니다. 하지만, 앱을 만들다 보면 분명 API 호출도 해야 하고, side effect는 불가피하게 생기기 마련입니다. 이러한 side effect에 의존적인 상태도 있을 수 있습니다.
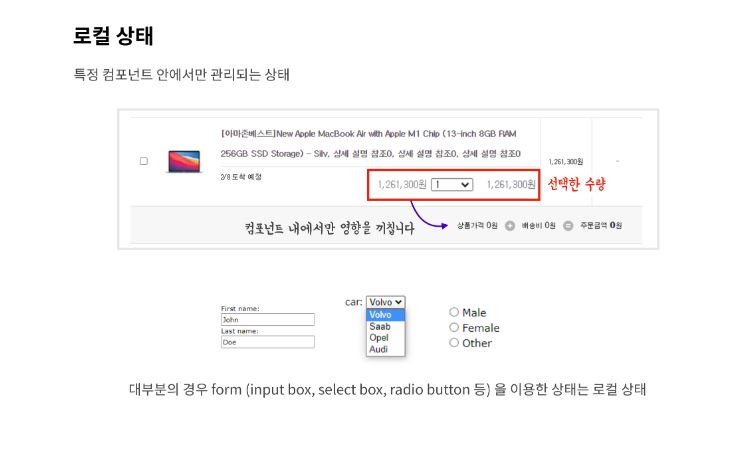
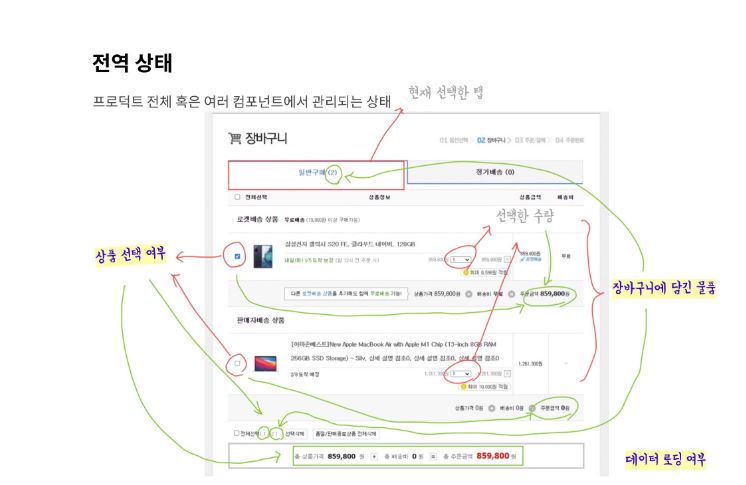
로컬 상태와 전역 상태
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이며, 전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태를 말합니다.
로컬 상태를 구분하는 것은 쉽습니다. 보통 컴포넌트 내에서만 영향을 끼치는 상태는 로컬 상태입니다. 다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태입니다. input box, select box 등과 같이 입력값을 받는 경우가 이에 해당합니다.
전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태입니다.
장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 합니다. 장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해 주어야 합니다.
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없습니다. 출처(source)가 달라도 됩니다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 합니다. 만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만듭니다. 한 곳에서만 상태를 저장하고 접근하세요. 여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있습니다.