CDD
CDD(Component Driven Development)란?
컴포넌트 주도 개발(CDD)은 재사용할 수 있는 UI 컴포넌트를 미리 디자인하고 개발해놓는 것입니다.
컴포넌트란?
컴포넌트(Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻합니다.
Styled-Component(CSS-in-JS)
Styled-Component는 방법론 중 하나로 React 환경에서 사용하는 라이브러리입니다.
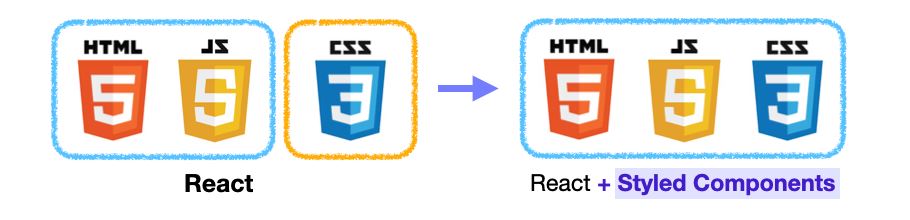
CSS in JS 라이브러리를 사용하면 CSS도 쉽게 Javascript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS 파일 안에서 컴포넌트 단위로 개발할 수 있게 됩니다.
장점
- JavaScript와 CSS 사이의 상수와 함수를 쉽게 공유 할 수 있습니다. 예를 들어, React에서는 props를 활용한 조건부 스타일링이 가능합니다.
- Javascript 환경을 최대한 활용 할 수 있습니다.
- CSS의 컴포넌트화로 스타일시트의 파일을 유지보수 할 필요가 없습니다.
단점
- 빠른 페이지 로드에 불리합니다.
설치
Styled Components의 설치는 간단합니다. 터미널에 아래의 명령어 한 줄을 입력해 Styled Components 라이브러리를 설치할 수 있습니다.
with npm
$ npm install --save styled-components
with yarn
$ yarn add styled-componentsStyled Components는 package.json에 다음 코드를 추가하도록 권장하고 있습니다. 아래의 코드를 추가하면 여러 버전의 Styled Components가 설치되어 발생하는 문제를 줄여줍니다.
{
"resolutions": {
"styled-components": "^5"
}
}설치가 성공적으로 이루어졌다면, package.json 파일에 dependencies가 추가됩니다.
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"styled-components": "^5.3.3",
}
*버전은 다를 수 있습니다.그 다음 Styled Components를 사용할 파일로 불러와주면 사용 준비는 완료입니다.
import styled from "styled-components"문법
Styled Components로 컴포넌트를 만드는 방법은 다음과 같습니다.
Styled Components는 백틱(`)을 사용하는 Templete Literals 문법을 사용합니다.
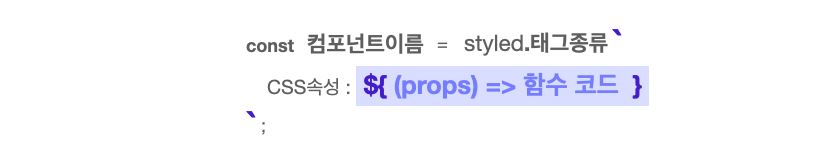
컴포넌트를 선언한 후 styled.태그종류를 할당하고, 백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성해주면 됩니다.
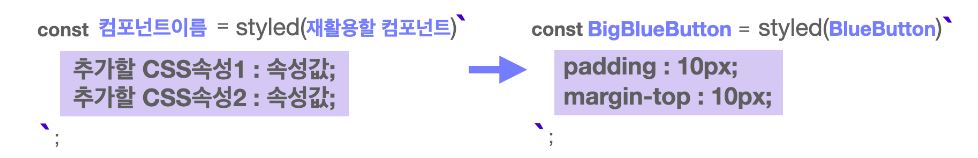
이미 만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수도 있습니다. 컴포넌트를 선언하고 styled() 에 재활용할 컴포넌트를 전달해준 다음, 추가하고 싶은 스타일 속성을 작성해주면 됩니다.
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있습니다. 내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능합니다.
Styled Components는 템플릿 리터럴 문법( ${ } )을 사용하여 JavaScript 코드를 사용할 수 있습니다. props를 받아오려면 props를 인자로 받는 함수를 만들어 사용하면 됩니다.