implicit return
name이라는 배열에 "😍"를 더한 새로운 배열을 만드는 함수를 작성해본다면,
기존 방식으로는 이렇게 작성할 수 있다.
const names = ["hk", "js"]
const hearts = names.map(function(item) {
return item + "😍"
});
ES6의 arrow function으로 작성한다면,
const hearts = names.map(item => item + "😍"item이라는 argument를 가지고 implicit return하는 함수이다.
implicit return이란 같은 줄에 뭘 적던지 간에 return된다는 뜻이다.
console.log 해보면 새로운 배열이 생성된다.
[ 'hk😍', 'js😍' ]
const hearts = names.map((item,idx) => {
console.log(idx);
return item + "😍"
});함수가 복잡해진다면 function의 body를 만들기 위해 {}를 추가하게 될 것이고,
{} 를 추가하는 순간 implicit return은 사라진다.
위에서 return을 지운다면 이 함수는 아무것도 리턴하지않는다.
0
1
[ undefined, undefined ]arrow function으로 객체 리턴하기
const names = ["hk", "js"]
const hearts = names.map((item,idx) => ({
idx: idx, //idx로만 적어도 된다.
item : item + "😍",
}));{}에 ()로 감싸면 객체를 return한다.
[ { idx: 0, item: 'hk😍' }, { idx: 1, item: 'js😍' } ]Arrow funtion이 가르키는 this
button.addEventListener("click", funtion(){
console.log(this)
}); 버튼에 이벤트리스너를 붙이고 이벤트리스너에 function이 있으면 자바스크립트는 우리가 클릭한 버튼을 this키워드에 넣는다.
위 코드는 버튼을 클릭하면 콘솔에 버튼이 찍힐 것이다.
button.addEventListener("click", () => {
console.log(this);
});하지만 Arrow funtion으로 작성시 this는 버튼이아니라 window를 가르킨다.
바깥의 bubble을 가르키는 것이다.
arrow function을 const로 만들고 변수로 함수를 불러와도 같은 결과이다.
arrow function은 어디서 쓰든간에 내부의 this 값을 변화시키지 않는다. 바깥에 있던 this의 의미를 그대로 내부에서도 사용하는 함수가 바로 arrow function 이라는 함수이다.
const hk = {
name: "hk",
age: 20,
addYear(){
this.age++;
},
addYearArrow: () => {
this.age++;
}
}
hk.addYear();
hk.addYearArrow();hk.addYear(); 를 호출할때는 hk객체의 age값을 1씩 늘리며 원하는 결과를 얻을 수 있지만,
arrow func로 작성한 hk.addYearArrow();는 호출해도 age의 값을 그대로이다.!
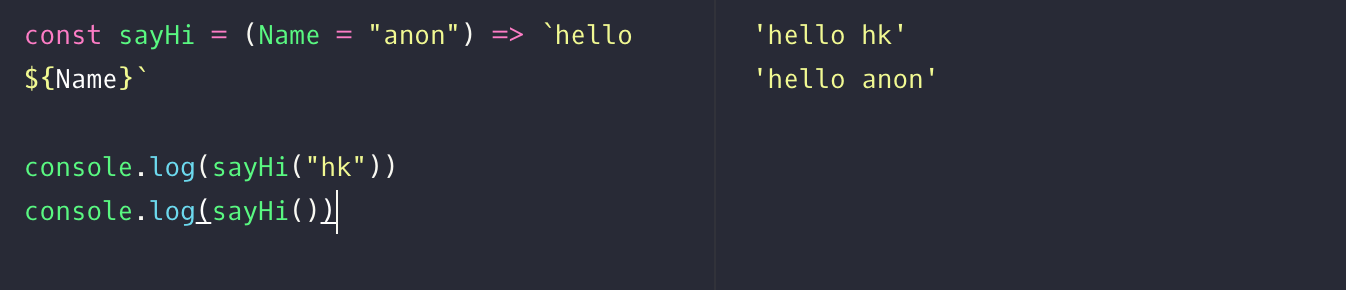
Default Value 설정하기
argument에 값이 주어지지않아도
undefined로 나오는것이 아니라 default로 나오는 값을 설정가능하다.