TIL
1.개발 환경 설정 (Updating)

현재 내 맥북에 세팅한 것들! 터미널에서 헤매지않기...ㅠㅠㅠㅠhome brewgit tldr package : 자주 사용하는 옵션이나 사용법만 간략하게 알려주는 man page 패키지 (사용예시: tldl ls)zsh / oh-my-zshiTermzsh-syntax-
2.How the Web Works

브라우저에 url을 입력하면 일어나는 일들 간단하게 말하면, 서버에 요청하고 서버에서 응답을 받는다. Hosting (호스팅) 인터넷에 띄운다는 것은 홈페이지의 구성파일(html,css,js)들이 인터넷에 항상 연결되고, 절대 꺼지지 않는 호스트 컴퓨터(웹 서버)
3.리액트 - Component & props & state

함수로 Welcome 컴포넌트 구현하기 class로 Welcome 컴포넌트 구현하기class로 컴포넌트를 만드려면 React.Component 를 extend해서 생성한다. 컴포넌트를 생성할 때 render() 메서드는 무조건 정의해야하고, return도 해주어야 한다
4.Data Structure (자료구조) , Array&Tuple

Data Structure(자료 구조)란? 데이터에 편리하게 접근하고 조작하기 위한 데이터를 저장하거나 조직하는 방법. 언제 이 데이터구조를 활용하면 좋은지에 초점을 맞춰 공부해야한다 자료 구조란 상황과 문맥에 맞게 데이터를 담을 수 있는 적절한 구조를 말한다. 자
5.CRA (create-react-app) 로 리액트 어플리케이션 만들기

프레임워크 : 개발에 필수적인 기능들을 위해 어느정도 뼈대(구조)를 제공해주는 틀. 그에 맞게 코드 작성한다 ex) 뷰,앵글러라이브러리 : 특정 기능에 대한 도구 or 함수들을 모은 집합. 틀 밖의 기능을 가져와서 사용한다 ex) 리액트 리액트 : 자바스크립트
6.HTTP 가 무엇일까?!

stateless 각각의 통신이 독립적이다문제점 예)로그인 했어도 로그인사실을 모른다. 정보 저장 못한다 ->쿠키(파일), 세션(브라우저)에 저장해서 요청을 보낸다start linehttp method - GET, POSTrequest target (상세주소 end p
7.Data Structure #2. Set, Dictionary, Hash (미완)

array나 list 처럼 순열 자료구조 (collection) 이지만 순서라는 개념이 존재하지 않는다.데이터를 비순차적(unordered)으로 저장할 수 있는 순열 자료구조 -> indexing이 없다삽입(insertion) 순서대로 저장되지 않는다. 수정 가능하다
8.fetch함수로 로그인, 댓글 구현하기

회원가입
9.ES6 - arrow function (implicit return & 'this' & Default Value )

name이라는 배열에 "😍"를 더한 새로운 배열을 만드는 함수를 작성해본다면,기존 방식으로는 이렇게 작성할 수 있다.ES6의 arrow function으로 작성한다면,item이라는 argument를 가지고 implicit return하는 함수이다.implicit re
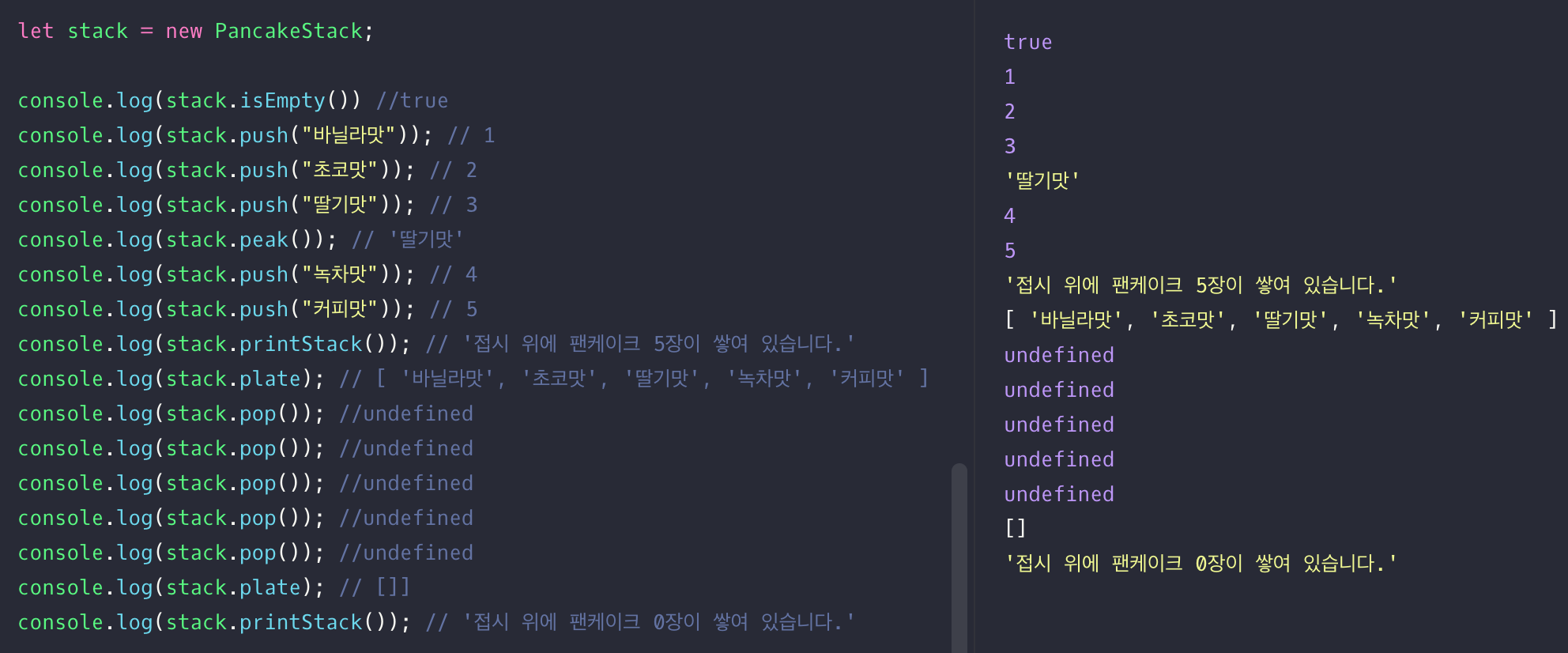
10.[Data Structure] #3. Stack & Queue [작성중]

마지막으로 저장한 데이터가 처음으로 읽힌다.영어로 하면 LIFO(Last In First Out)Stack에서 데이터 저장은 push 데이터를 읽어들이는 건 pop 다만 pop은 읽어들임과 동시에 stack에서 삭제한다.웹브라우저 방문기록(뒤로가기) 및 실행취소미로찾기
11.소셜 로그인

Oauth 기능은 간단히 설명해보면 아래와 같다.어떤 사용자가 우리의 서비스를 이용하려 한다.그런데 이 사용자가 정말 올바른 권한을 가졌는지 확인해보려고 한다.이 때 구글 등 이미 이 사용자가 회원가입한 서비스에서 “이 고객은 우리가 신원을 보증하니 통과시켜도 됩니다.
12.[react-native] expo 초기세팅

expo로 초기 세팅하기
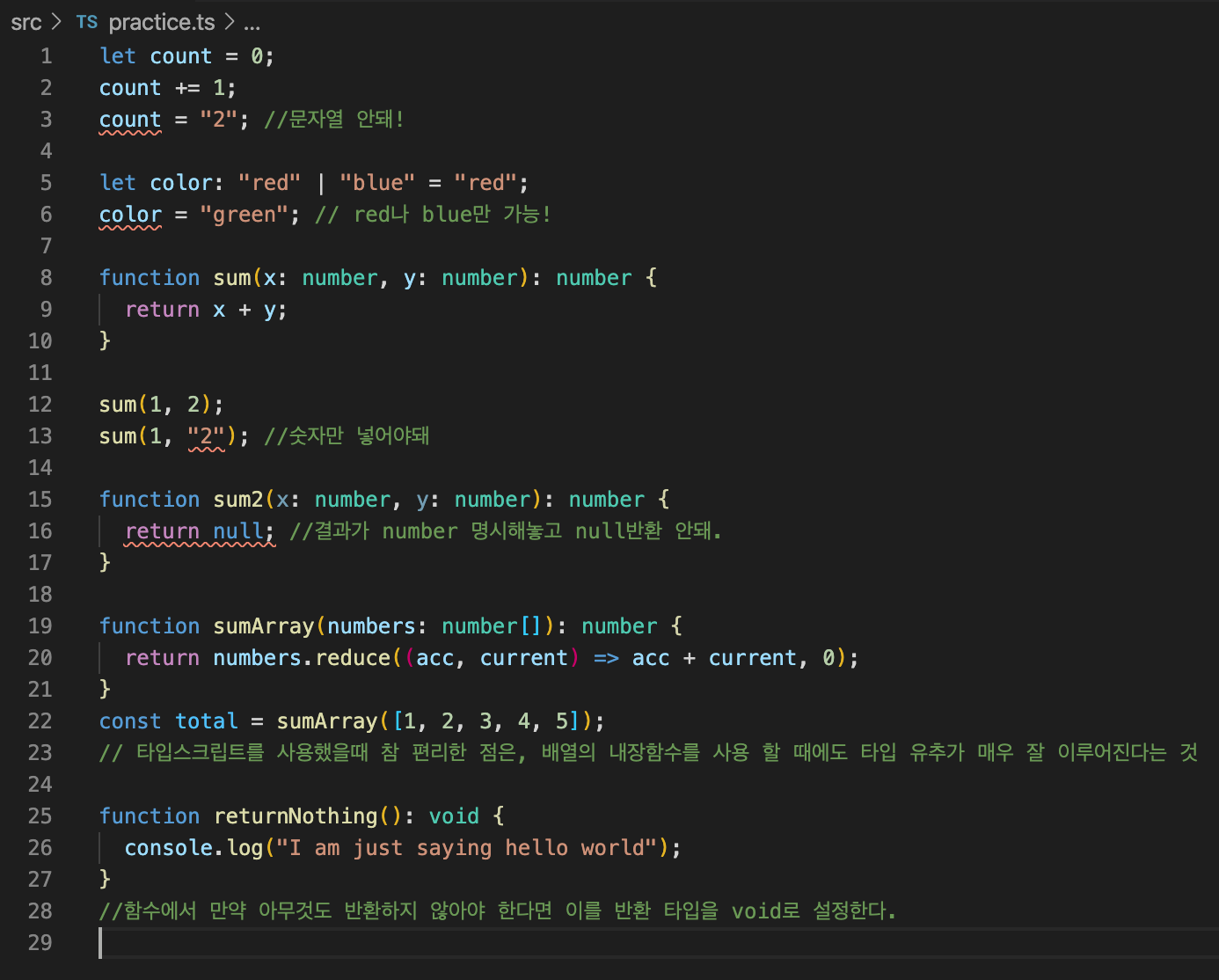
13.타입스크립트 기초 문법 ✍️

프로젝트 내에 설치한 typescript 패키지를 사용하여 컴파일 하고 싶을 땐 다음과 같은 작업을 따라주어야 한다.typescript를 로컬 패키지로 설치하기다음에는 package.json 파일을 열어서 다음과 같이 build 스크립트를 만들고추후 빌드를 할 때 ya
14.자바스크립트 - 데이터 타입 & 변수와 호이스팅

numberstringbooleannullundefinedsymbol (ES6 추가)객체 (object) 배열 (Array)함수 (Function)날짜 (Date)정규표현식 (RegExp)Map, WeakMap (ES6 추가)Set, WeakSet (ES6 추가)할당이
15.HTTPS?

HTTPS는 HTTP의 보안(secured)버전이다.HTTP는 브라우저 및 서버가 정보를 교환하고 소통하기 위해 사용하는 프로토콜이다.http는 텍스트 교환이다. html페이지도 텍스트다. 바이너리 데이터로 되어있는 것도 아니고 단순 텍스트를 주고 받기 때문에 누군가
16.자바스크립트 - 데이터의 불변성

변수와 상수를 구분짓는 변경 가능성의 대상은 변수 영역 메모리,불변성 여부를 구분할때의 변경 가능성의 대상은 데이터 영역의 메모리이다.기본형 데이터(숫자, 문자열, boolean, null, undefined, symbol)은 불변값이고참조형 데이터(객체, 배열)은 기
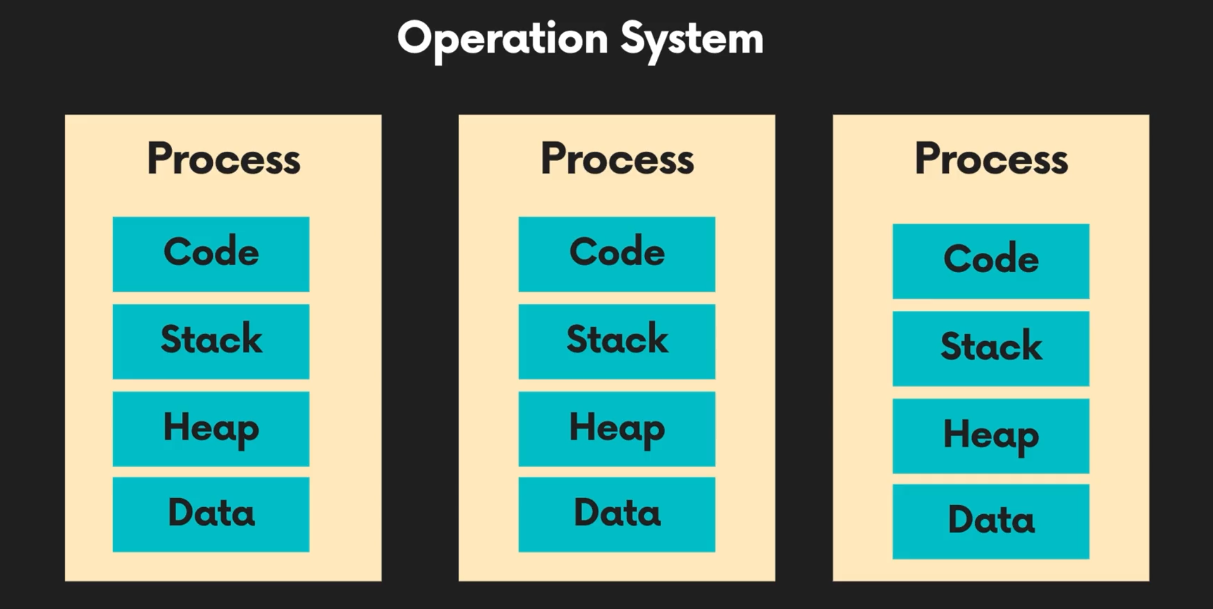
17.프로세스와 스레드 & 자바스크립트의 동작방식

프로세스는 컴퓨터 위에서, 즉 운영체제 위에서 연속적으로 실행되고 있는 프로그램을 말한다. 음악 재생 프로그램이나 사진뷰어 프로그램 등 이런것들 하나하나 각각의 프로세스를 가지고 있다.각각의 프로세스는 메모리 위에서 서로 독립적으로 실행된다.만약 어떤 프로세스에서 문제
18.크로스 브라우저 테스팅(Cross Browser Testing)

웹 사이트(또는 웹앱)가 어느 버전의 브라우저에서나, 어느 디바이스에서도 원하는 결과물이 나오도록 확인하고 수정하는 단계를 말한다.다르게 구동되는 여러 브라우저에서 동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 한다.대부분의 브라우저는 최대한 웹 표준
19.Angular 시작하기

프로젝트에 새로운 구성요소를 생성하기 위해서는 ng generate 명령어를 사용한다. ng generate 명령어는 축약형 ng g와 동일하게 동작한다. ex) ng g c 컴포넌트이름컴포넌트 ng generate component component-name디렉티브
20.자바스크립트 프로토타입 = 유전자

코딩애플이라는 유투브채널을 보다가 프로토타입 개념이 좀더 쉽게 와닿아서 기록!
21.DOM트리 / 브라우저에서 렌더링하는 과정

윈도우(글로벌오브젝트) - 사이즈, 스크롤, 페이지 로드상태 확인할때 많이쓴다. DOM, BOM (브라우저에 관련된 navigator, fetch, storage, loacation등 웹api관련 오브젝트들), 자바스크립트브라우저에서 동작하는 것을 만들때 dom, bo
22.ruby on rails 구조

데이터 종류 숫자, 문자열, 배열, 해시, nil(아무것도없다), true/false해시(hash) : 키를 값에 매핑할 수 있는 구조colors = { ‘red’ => ‘ff0000’, ‘green’ => ‘00ff00’ }= {red: ‘ff0000’, green:
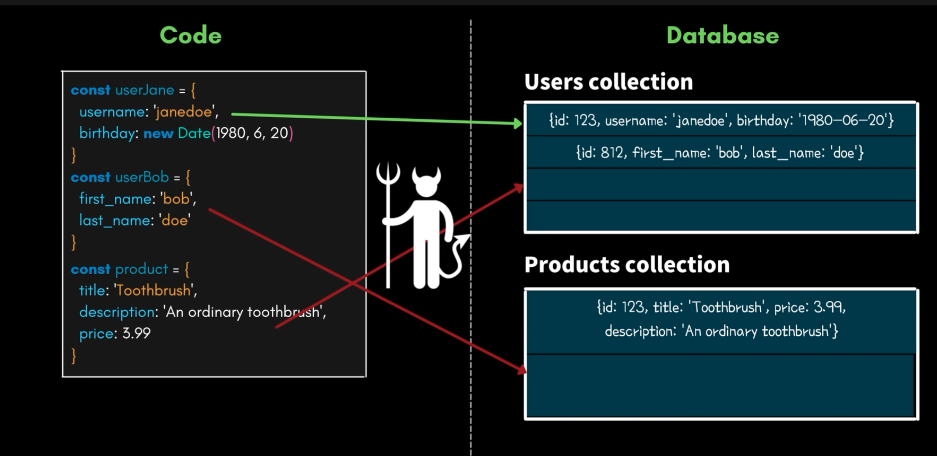
23.SQL & noSQL

SQL : tables , rows, columnsnoSQL - no 스키마, 어떤 데이터 형식이든 들어갈 수 있다ex)몽고디비비교(SQL/noSQL)data structure : fixed / flexibleaggregate queries : easy / diff