타입스크립트란
타입스크립트는 자바스크립트로 컴파일되는, 자바스크립트의 타입이 있는 상위집합이다
다시말해, 정적 타입 시스템(static type system)을 도입한 자바스크립트이다.
Babel과의 차이?
- Babel: 자바스크립트의 문법을 제공하는 컴파일러
- 타입스크립트: 정적 타이핑 지원해주는 컴파일러
프로젝트에 타입스크립트 적용하기
- 프로젝트 내에 설치한 typescript 패키지를 사용하여 컴파일 하고 싶을 땐 다음과 같은 작업을 따라주어야 한다.
1) typescript를 로컬 패키지로 설치하기
$ yarn add typescript2) 다음에는 package.json 파일을 열어서 다음과 같이 build 스크립트를 만들고
{
"name": "ts-practice",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"ts-node": "^8.4.1",
"typescript": "^3.6.3"
},
"scripts": {
"build": "tsc"
}
}3) 추후 빌드를 할 때
yarn build- 타입스크립트를 사용하는 CRA 리액트 프로젝트를 만들때
npx create-react-app my-app --template typescript
# or
yarn create react-app my-app --template typescript- 이미 만든 프로젝트에 타입스크립트를 적용할 때
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
# or
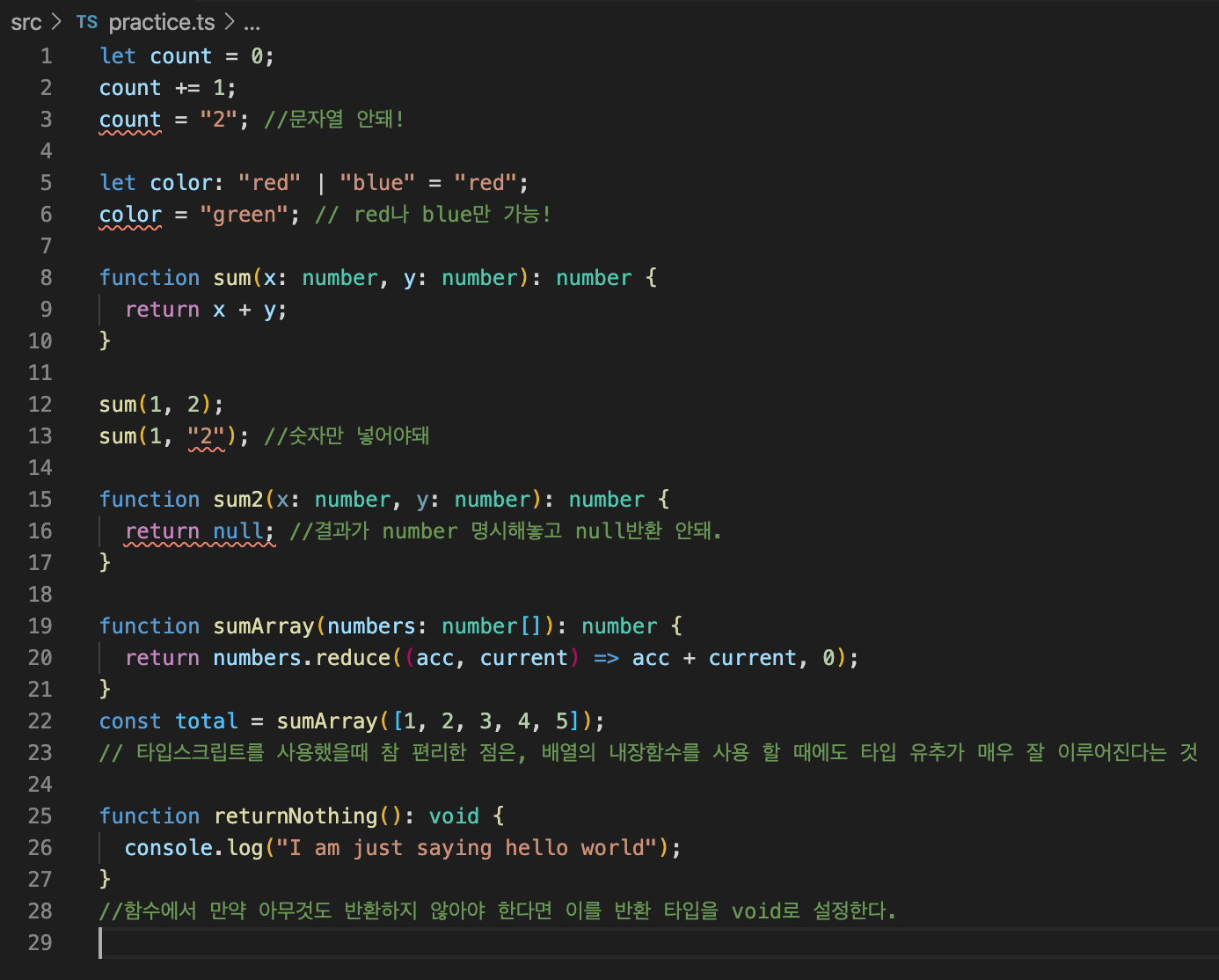
yarn add typescript @types/node @types/react @types/react-dom @types/jest타입 정의하기

interface
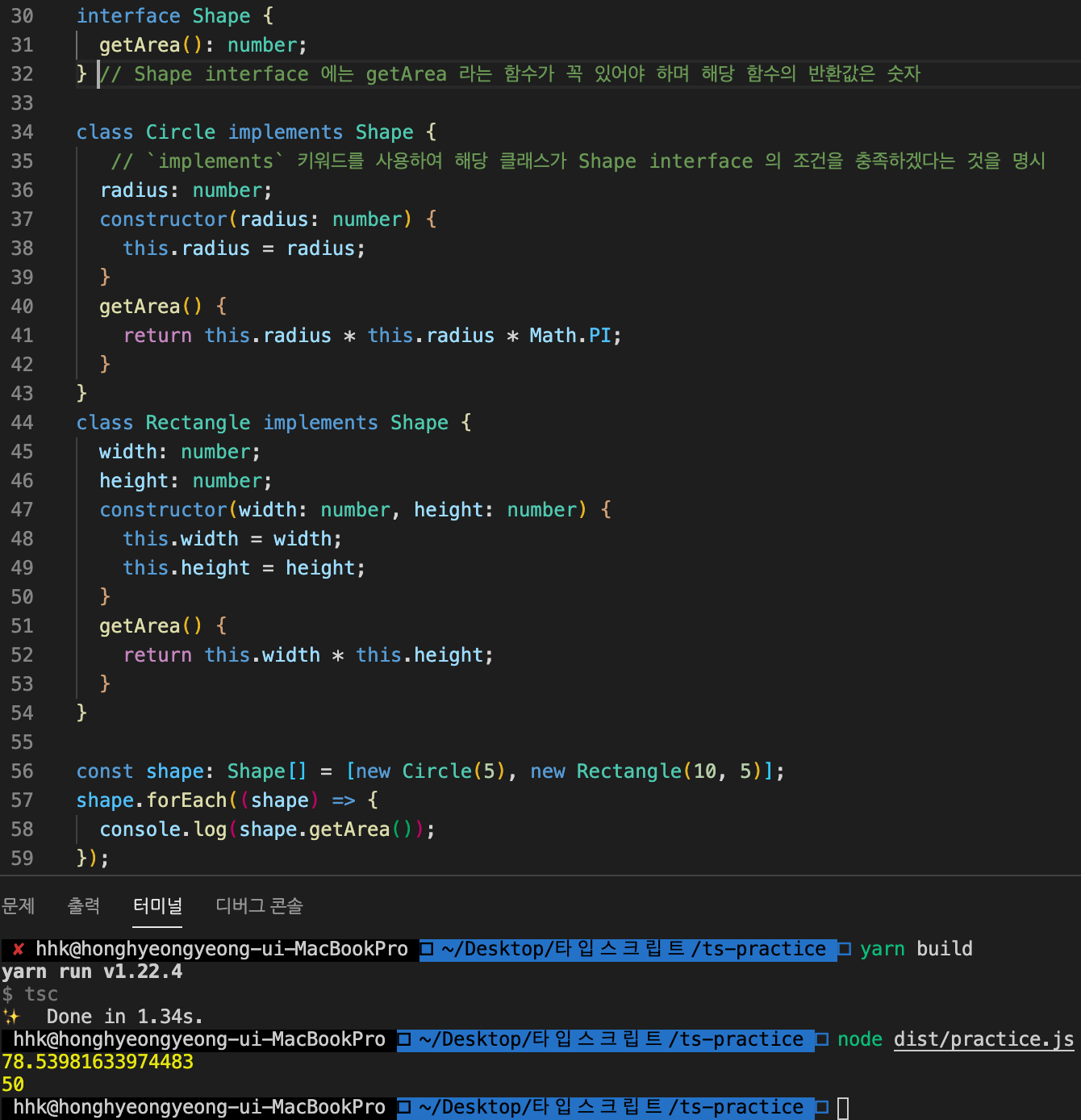
클래스에서 interface 를 implements 하기

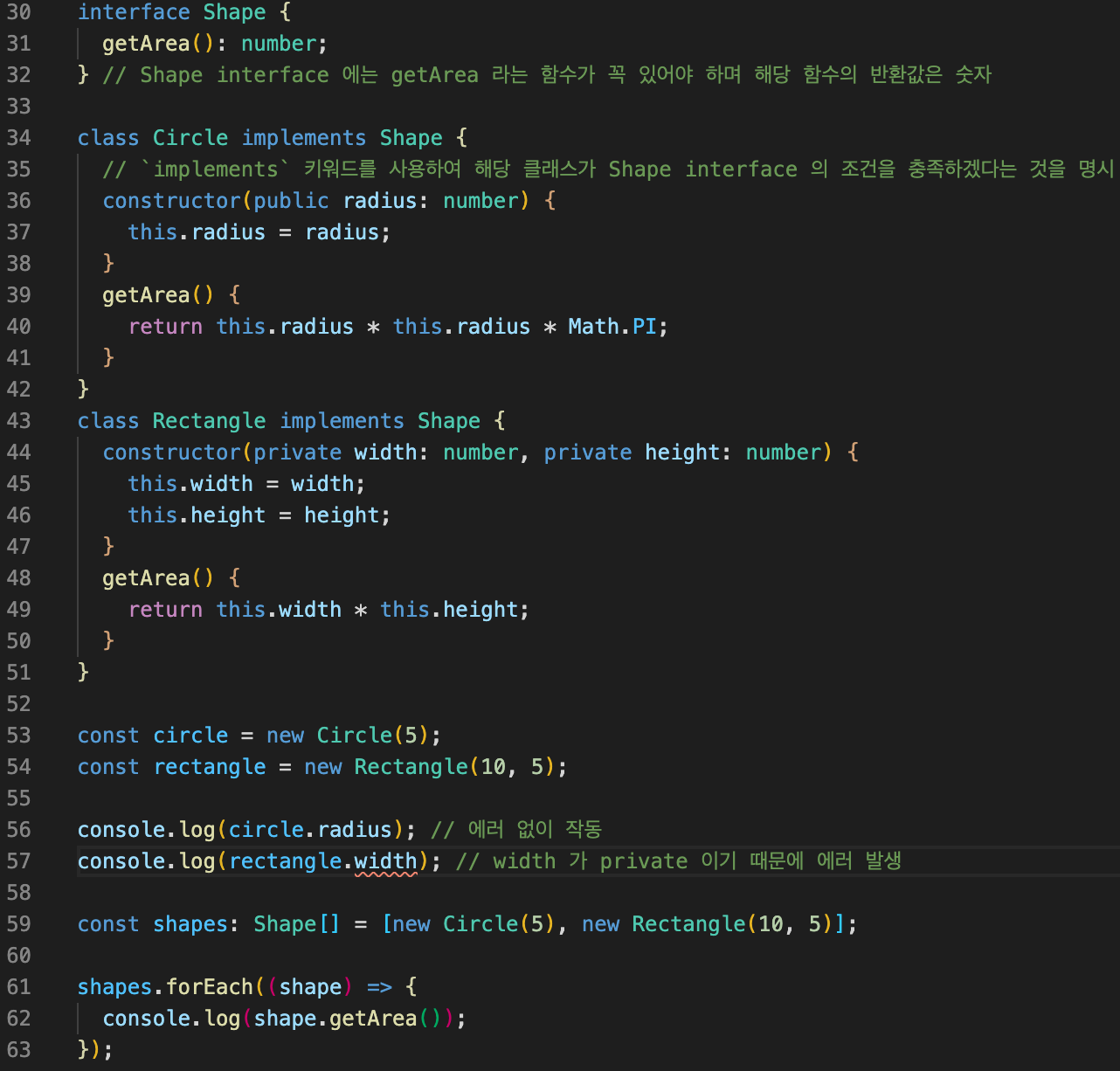
accessor
이런식으로 width, height 멤버 변수를 선언한 다음에 constructor 에서 해당 값들을 하나 하나 설정해주었는데, 타입스크립트에서는 constructor 의 파라미터 쪽에 public 또는 private accessor 를 사용하면 직접 하나하나 설정해주는 작업을 생략해줄 수 있다.

일반 객체를 interface 로 타입 설정하기

Type Alias(타입 별칭)

Generics
제네릭(Generics)은 타입스크립트에서 함수, 클래스, interface, type을 사용하게 될 때 여러 종류의 타입에 대하여 호환을 맞춰야 하는 상황에서 사용하는 문법이다.
