Fixed? Sticky?
보통 화면 상단에 메뉴를 고정하거나 할 때 fixed position을 자주 사용합니다.
fixed를 사용하면 화면 상단에 메뉴가 고정되게 만들 수 있습니다.

최근에는 비슷한 역할이지만 좀 더 부드러운 동작을 지원하는 sticky position이 생겼는데요.
sticky를 사용하면 static하게 동작하다가 임계점 이후에는 fixed하게 동작합니다.
고정된 메뉴에서 발생하는 문제점
일반적인 스크롤 상황에서는 사실 자연스럽게 유저들이 화면을 넘기기 때문에 큰 문제는 발생하지 않습니다.
그런데 만약 페이지내에 anchor를 활용해서 접근하는 경우에는 고정된 메뉴로 인해 의도하지 않게 화면이 보일 수 있습니다.
원페이지로 이루어지는 웹사이트의 경우 한번에 보여주는 내용이 많아 스크롤이 길어지는 경우가 있습니다. 이런경우 anchor 태그를 이용해 이동할 수 있습니다.
<section id='about'></section> <a href='#about'>about</a>
-
원하는 화면

-
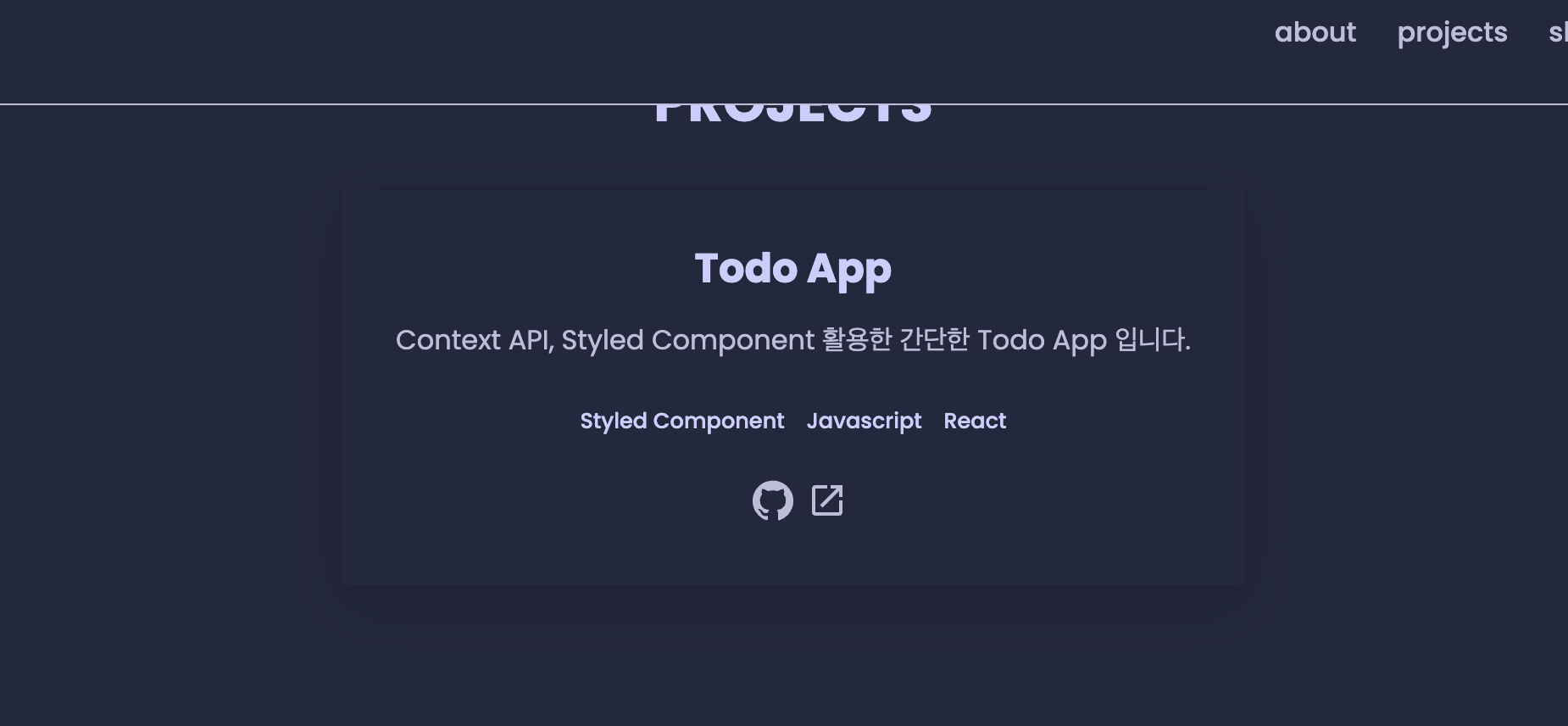
의도치 않은 화면 (상단 메뉴로 인해 제목이 가려짐)

해결방법 몇 가지
- CSS 활용
span태그를 활용하여 목적지 div 상단에 배치 후 영역을 차지하게 만듭니다.
visiblity: hidden; 을 사용하게 되면 화면은 안보이지만 영역은 차지하는 속성을 이용합니다.
<span class="anchor" id="about"></span>
<div></div>
<style>
.anchor{
display: block;
height: 80px; /*고정메뉴 높이*/
margin-top: -80px; /*고정메뉴 높이*/
visibility: hidden;
}
</style>- jquery 활용
타겟의 offset을 잡아 스크롤 시 고정메뉴 만큼 빼고 스크롤을 하는 방법이다.
개인적으로 jquery를 좋아하지 않기 때문에 사용하지 않았다.
var offset = $(':target').offset();
var scrollto = offset.top - 60; // minus fixed header height
$('html, body').animate({scrollTop:scrollto}, 0);- scroll-margin 활용
scroll-margin 속성은 비교적 최근에 나온 것으로, 페이지간 스크롤 시에 margin을 적용한다.
특히 anchor나 scroll-snap-type을 통해서 스크롤의 결과로 하나의 페이지를 보여주는 경우, 상단에 고정된 메뉴를 원하는 만큼 피할 수 있다.
가장 쉽게 사용할 수 있으나, IE같은 구버전 브라우저는 사용하기 어려울 수 있다.
.div_section {
margin-top: 5em;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh; //하나의 div를 페이지형태로 보여줌(Viewport Height의 100%)
scroll-margin-top: 80px; // 고정 메뉴 높이만큼 설정
}