자바스크립트의 기원?
자바스크립트는 원래 넷스케이프(예전에 사용되던 웹브라우저)에서 사용되는 언어였다. 점차 언어가 발전되면서 여러 형태로 변형되면서 Mozila Firefox, Internet Explorer, Chrome등에 사용되었다. 그리고 점차 표준화를 거치면서 웹과 Node.js를 통해 서버에도 사용되는 언어가 되었다.
애초에 웹브라우저에서 동작하는게 기본으로 고안된 언어이다 보니, 웹브라우저에서 Javascript를 해석하는 방식을 이해가 필요하다.
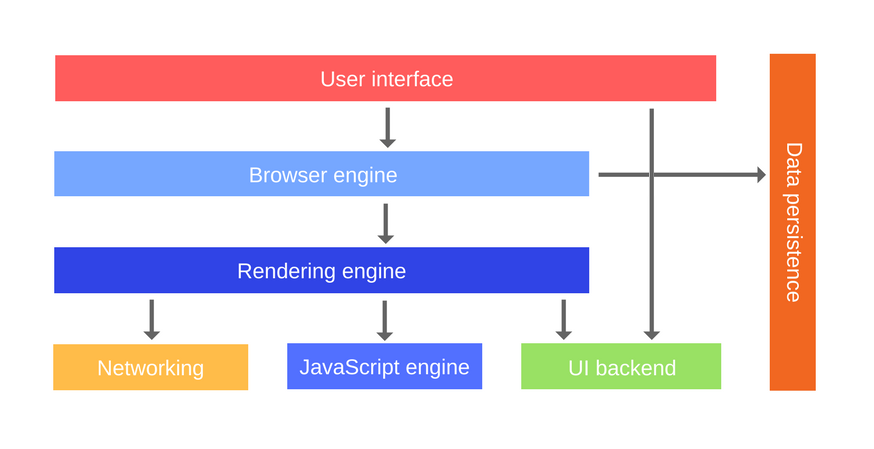
웹브라우저
웹 브라우저가 화면을 띄우기 위해서는 렌더링 엔진과 네트워크, 자바스크립트 엔진이 주요한 기능을 한다.

렌더링 엔진은 기본적인 html, css의 처리를 하고, 네트워크는 통신에 대한 처리를 한다.
그리고 자바스크립트 엔진은 Javascript를 해석하고 작동시킨다.
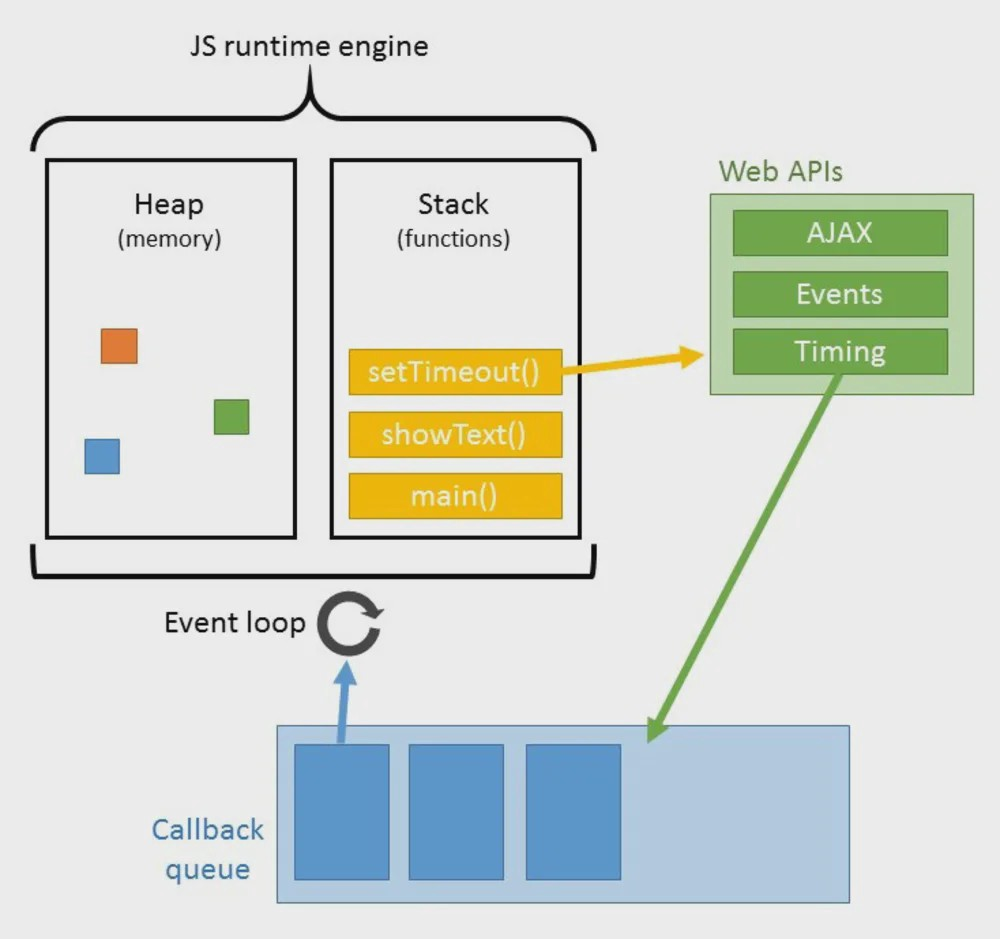
Javascript Engine의 이해

웹브라우저는 스택과 큐를 이용해서 자바스크립트를 실행한다.
스택은 기본적인 Javascript 코드를 이행시킨다.
큐에는 API 통신이나, 이벤트 처럼 실행시간이 오래걸리는 것들을 모아놓고,
스택이 비워지면 스택으로 내보내서 코드를 이행시킨다.
순차적으로 코드가 실행되는 다른 언어들과는 달리, Javascript는 이러한 특성들 때문에 내가 생각한 것과 다르게 코드가 동작 될 수 있다.
대표적인 예가 바로 아래 코드이다.
// 2,4,6이 순차적으로 출력된다.
console.log(1+1);
console.log(2+2);
console.log(3+3);
// 2,4,6이 바로 실행된다. (setTimeout은 큐로 쌓이기 때문에 Stack에 쌓인 console.log 3개가 전부 실행되고 실행된다.)
console.log(1+1);
//1초 쉬는 코드
setTimeout(() => {}, 1000);
console.log(2+2);
console.log(3+3);
//이렇게 해야 2 출력 후 1초 쉬고 4,6이 출려된다.
console.log(1+1);
//1초 쉬는 코드
setTimeout(() => {
console.log(2+2);
console.log(3+3);
}, 1000);
큐에는 WebAPIs, DOM Events, fetch, setTimeout, setInterval이러한 코드들이 쌓이게 된다.
그리고 쌓여있는 코드는 스택이 비어있을 때 실행이 되는데 만약 하나의 이벤트 처리가 끝나지 않으면 다른 이벤트들을 아무리 실행하려고 해도 실행되지 않는다.
브라우저가 응답없음을 내뱉는 경우들이 바로 이런 경우들일 것이다.
결론적으로 웹브라우저에 대한 이해를 하고 있으면, 이벤트 처리에 대해서 여러 해결방법을 생각할 수 있다. 네트워크 통신에 타임아웃을 걸거나, 이벤트에 너무 많은 처리를 넣지 않거나 항상 이런 동작을 생각하면서 개발을 하는 것이 좋을 것 같다.
