Next.js?
Next.js는 React 기반의 SSR 프레임워크입니다. Vercel에서 오픈소스로 배포, 관리하는 프레임워크로서 많은 기업에서 사용되고 있습니다.
Next.js를 쓰는 이유?
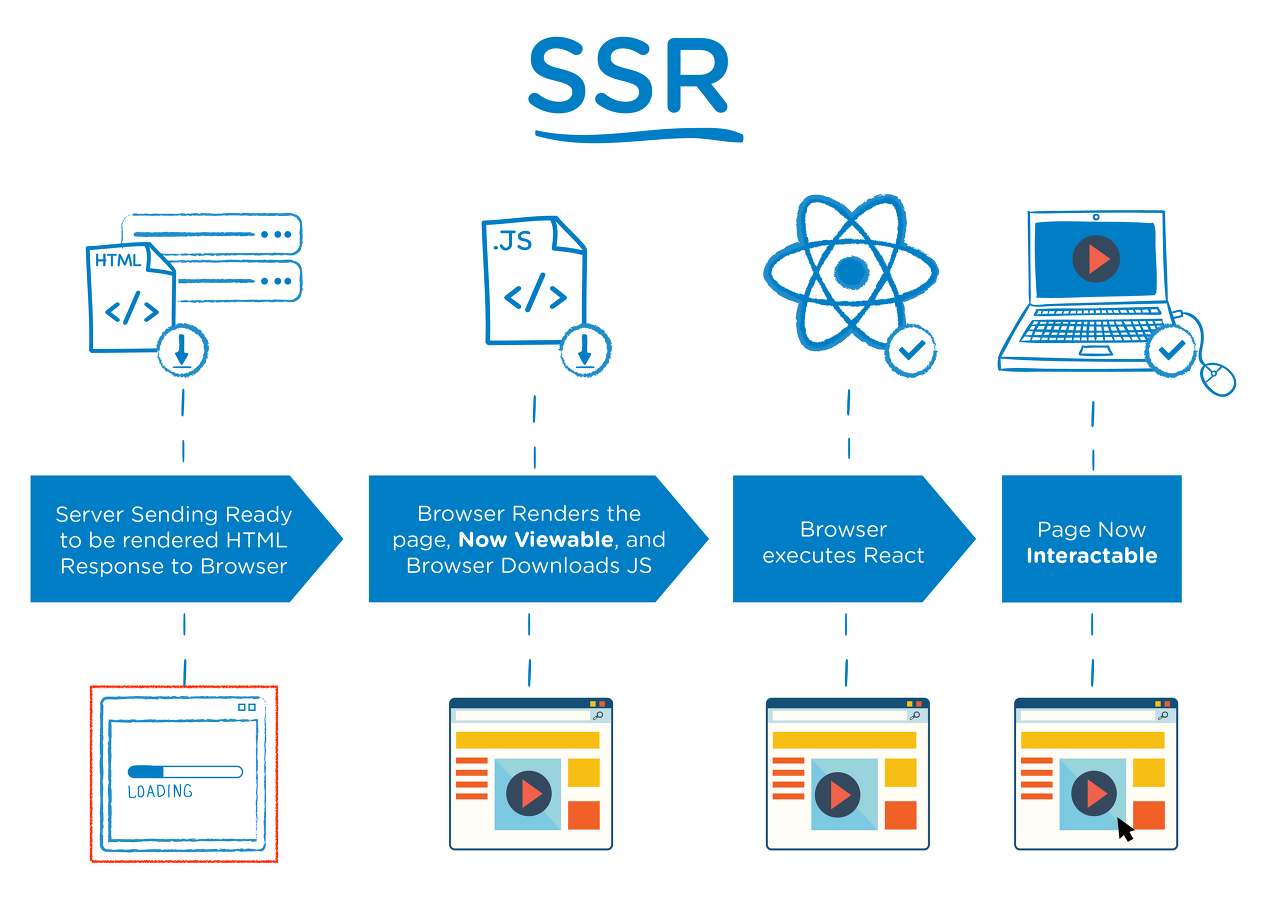
- SSR(Server Side Rendering)이 손쉽게 가능하다.
- SSR은 서버에서 즉시 렌더링할 수 있는 HTML 파일을 만들고 유저는 접속 즉시 렌더링된 화면을 볼 수 있다.
- CSR의 경우 한번에 HTML, CSS, JS의 모든 자원을 불러오지만, SSR의 경우 필요한 부분만 불러와 속도가 더 빠르다.

- 간편한 라우팅 기능.
- Next.js를 설치하여 사용하게 되면 pages라는 폴더가 생긴다. 해당 폴더 안에 필요한 js파일을 생성하면, 자동으로 해당 페이지가 만들어진다.
- 또한 404, 403 등의 에러페이지도 404.js, 403.js만 만들어도 에러페이지 대응이 가능하다.

- 이미지 최적화 기능.
- 이미지 태그를 통해서 WebP와 같은 최신 이미지 형식으로 이미지를 자동으로 제공한다. 또한 캐싱 및 레이징 로딩과 같은 기능을 통해 더 빠른 속도로 로딩이 가능하다.
import Image from "next/image";
<Image src={coverImage}
width="100%"
height="30%"
layout="responsive"
objectFit="fill"
quality={100}
alt=""
/>- 데이터 가져오는 기능 제공
- getStaticProps()를 사용하면 몇가지 설정만으로 데이터 결과값을 prop으로 바로 넘길 수 있다.
export default function Projects({ data }) {
return (
<>
<h1>{data}</h1>
</>
)
}
// 데이터 fetch 결과를 props에 저장하면 바로 렌더링 함수에서 사용가능.
export async function getStaticProps(context) {
const res = await fetch("~~~");
const data = await res.json();
return {
props: {
data
}, // will be passed to the page component as props
}
}- 그외 다양한 장점들 (built in css, Hot Module Replacement, 코드 분할 등등)
결론
사실 처음에는 토스 프론트엔드 팀에서 사용한다고해서 관심이 있었는데, 직접 써보고 나니 많은 매력이 느껴진다. 사실 React에 익숙한 사람이라면 무리 없이 쓸 수 있을 정도이지만, 자체적으로 제공하는 기능도 매력적이고 SSR에 대해서 경험해보고 싶다면 굉장히 좋은 툴이다.
