
피그마 이어서..
WWIT
대한민국의 UI/UX를 모두 모아놓은 사이트
Gredient
그라데이션 색 조합 참고 사이트
Color hunt
컬러조합 참고 사이트
빨간색이 브랜드 컬러일 때는 핸드폰에 따라 쨍해 보일 수 있으므로 모든 UX에 지배적으로 사용하면 안된다.
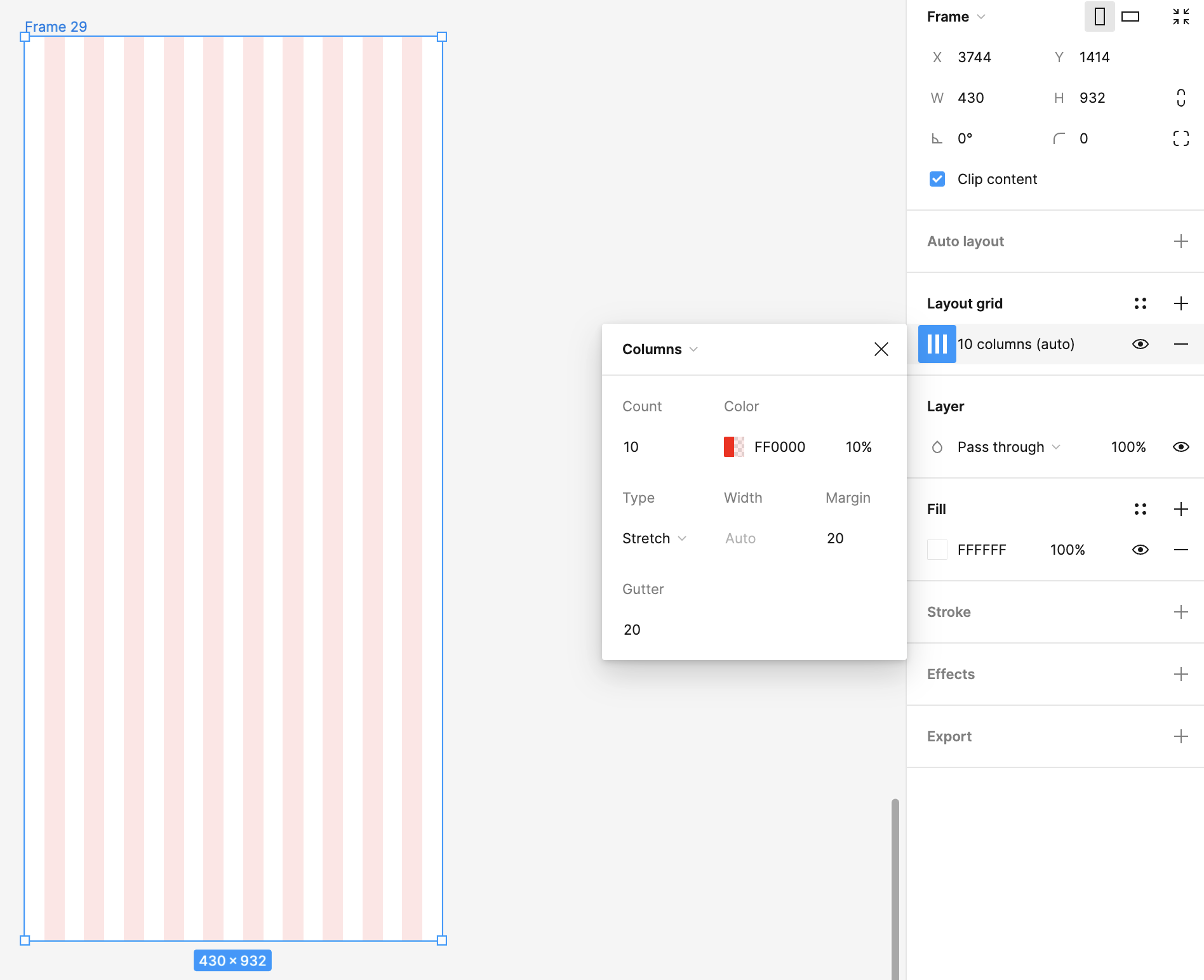
grid
4의 배수 그리드를 많이 사용한다.
layout grid를 누르고 column 그리드를 margin을 4의 배수(20)를 넣는다.
gradients
fill에서 방사형이나 선형을 통해서 그라데이션을 만들 수 있다.
피그마가 생각보다 어렵다. 개발할 때, 디자이너가 이미 만든 것을 참고만 했지 실제 컴포넌트를 생성하고 어떻게 Varients를 관리할 지 생각보다 계산적으로 움직여야 시간이 많이 단축된다.
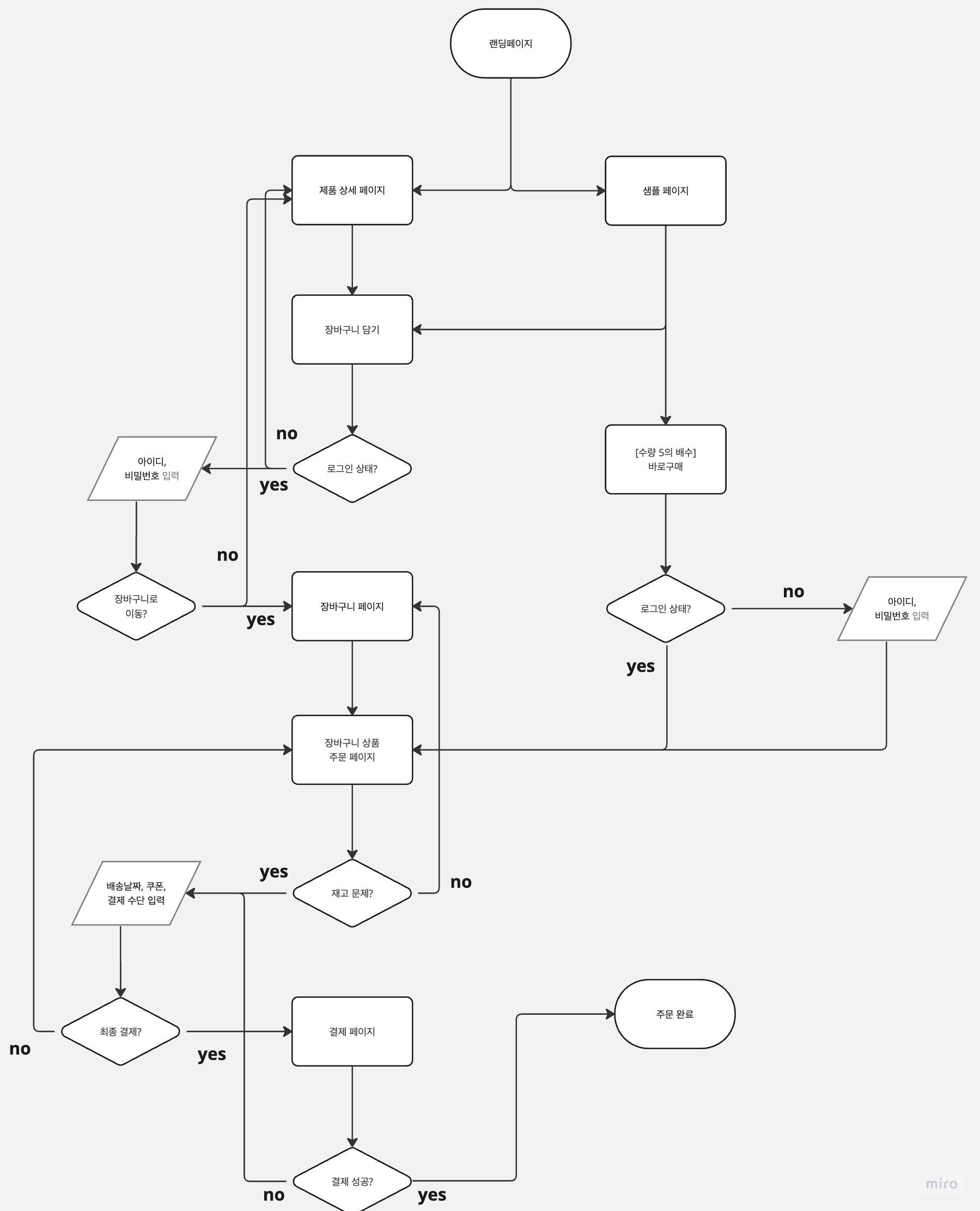
결제 시스템에 대한 레퍼런스를 찾아보았고 플로우 차트를 구성해 전반적인 흐름을 잡았다.
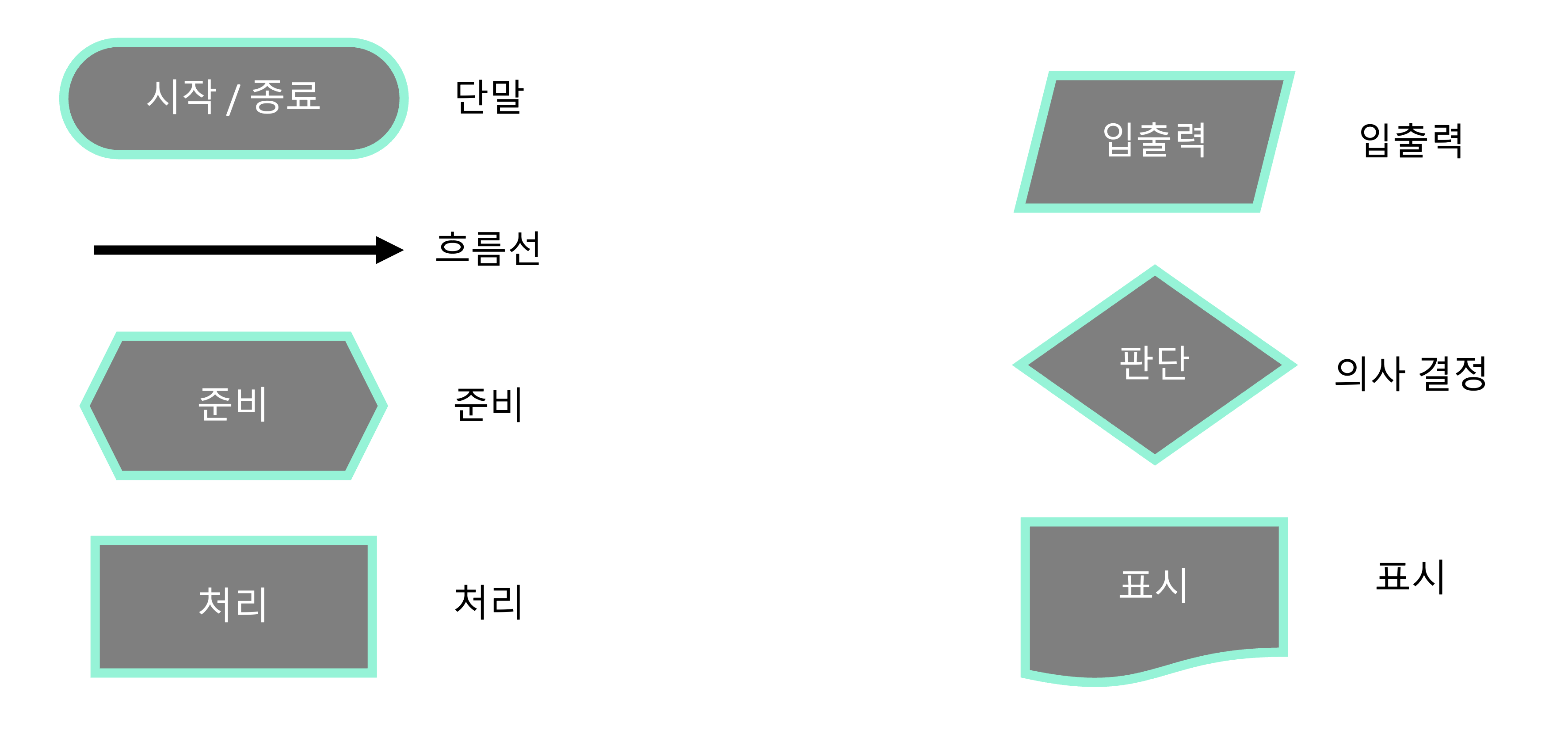
플로우차트
프로세스의 단계를 보여주는 다이어그램
정처기 공부하면서 다~~ 배웠던 내용이지만 그런게 기억이 날리가..

- 단말: 순서도의 시작과 끝을 나타냄
- 흐름선: 순서도 기호 간의 연결 및 작업의 흐름을 표시
- 준비: 작업 단계 시작 전 해야 할 작업을 명시
- 처리: 처리해야 할 작업을 명시
- 입출력: 데이터의 입출력 시 사용
- 의사 결정: 비교 및 판단에 의한 논리적 분기를 표시
- 표시: 화면으로 결과를 출력함
나름대로 적립한 B2B 디저트 구매여정을 플로우 차트로 구성해봤다. 이건 피그마가 아닌 miro를 사용해서 그렸다...😛


인턴 합격으로 인해서 SeSAC에서 조기 수료으로 인정해주셨다.. 기쁘면서도 조금 더 배웠으면 어땠을까 하는 아쉬움이 조금 남는다.. 좋은 사람들도 많이 만났고 좋은 기업에서 좋은 인연으로 만나길 기도한다.
Reference ✍️
https://www.canva.com/ko_kr/graphs/flowcharts/
https://blog.naver.com/PostView.nhn?blogId=ycpiglet&logNo=222113989214&from=search&redirect=Log&widgetTypeCall=true&directAccess=false
