-
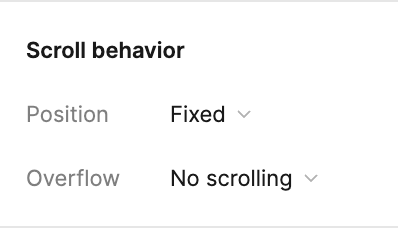
Scroll behavior
스크롤 시에 스테이터스 바 고정을 하는 과정에서 주로 쓰인다. position에 fixed로 요소를 고정시켜 스크롤을 방지한다.

-
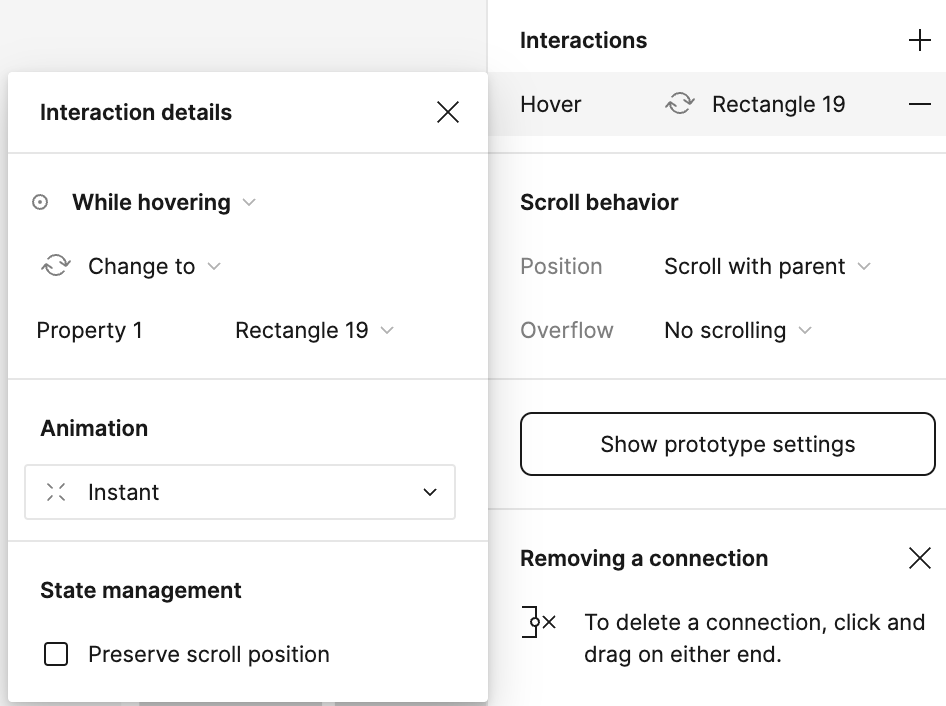
hovering
커서가 요소 위로 올라왔을 때, interaction을 적용해서 컴포넌트를 변경한다.

-
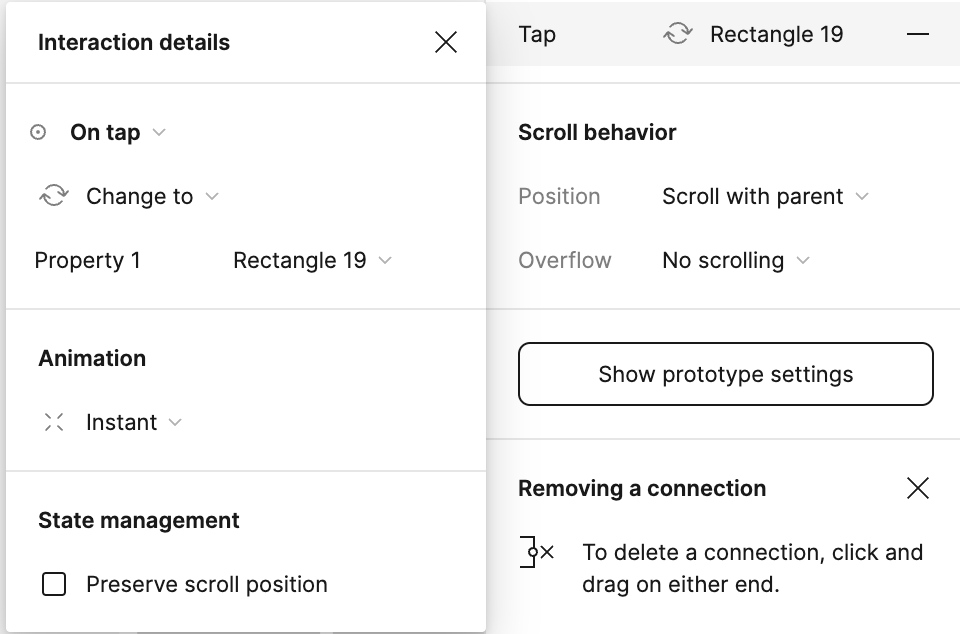
change
클릭했을 때, interaction을 적용해서 컴포넌트를 변경한다.

-
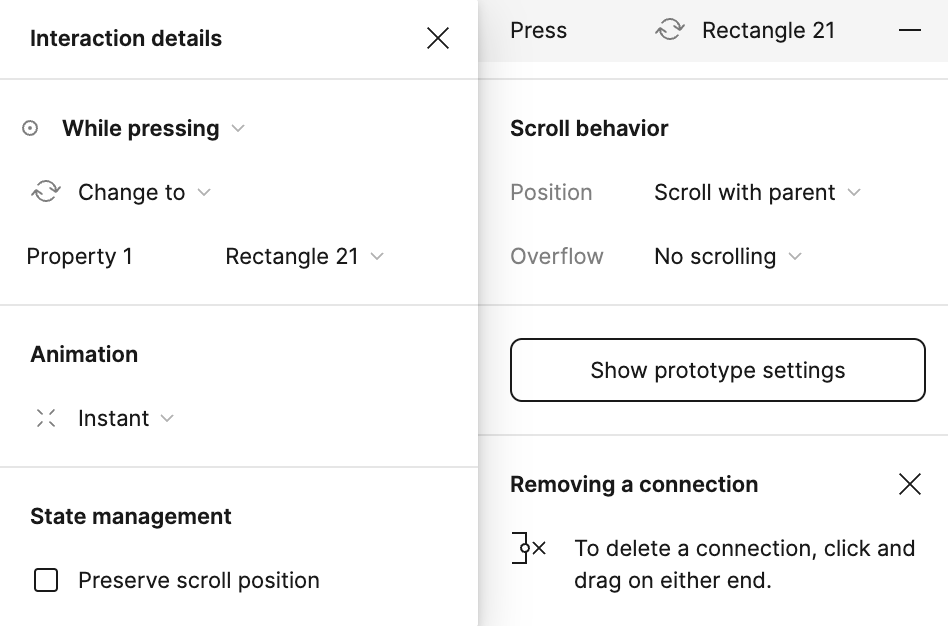
pressing
커서로 누르고 있을 때, interaction을 적용해서 컴포넌트를 변경한다.

-
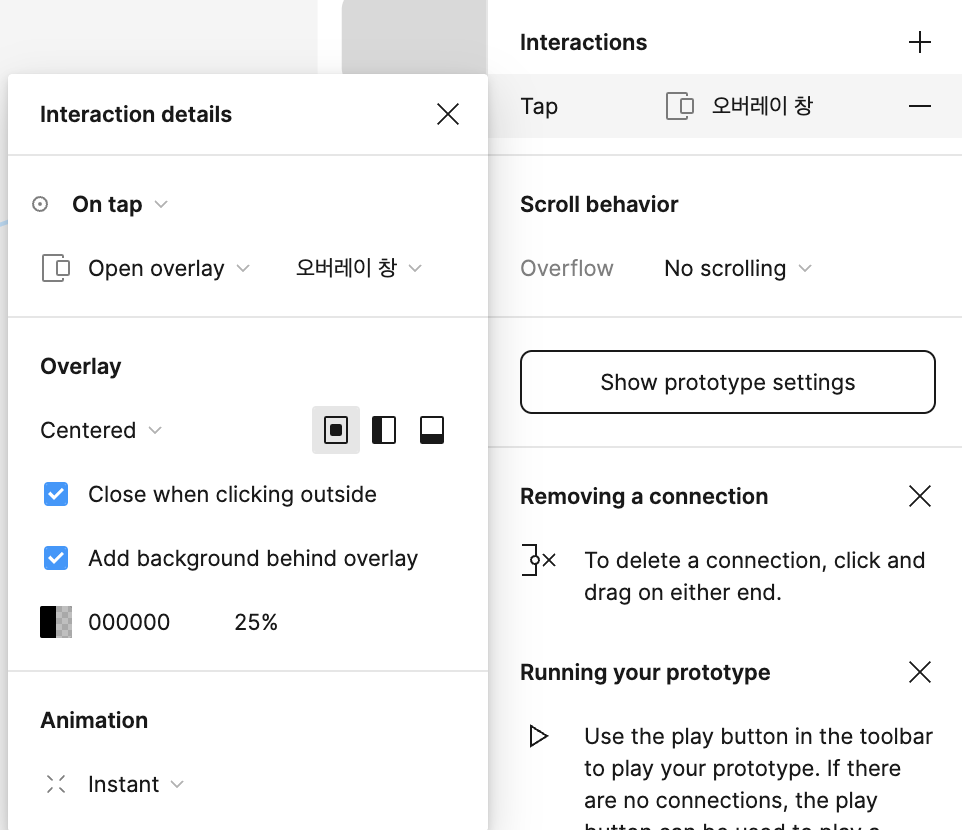
overlay
모달이나 팝업을 나타낼 때 사용하기 좋은 interaction이다.

-
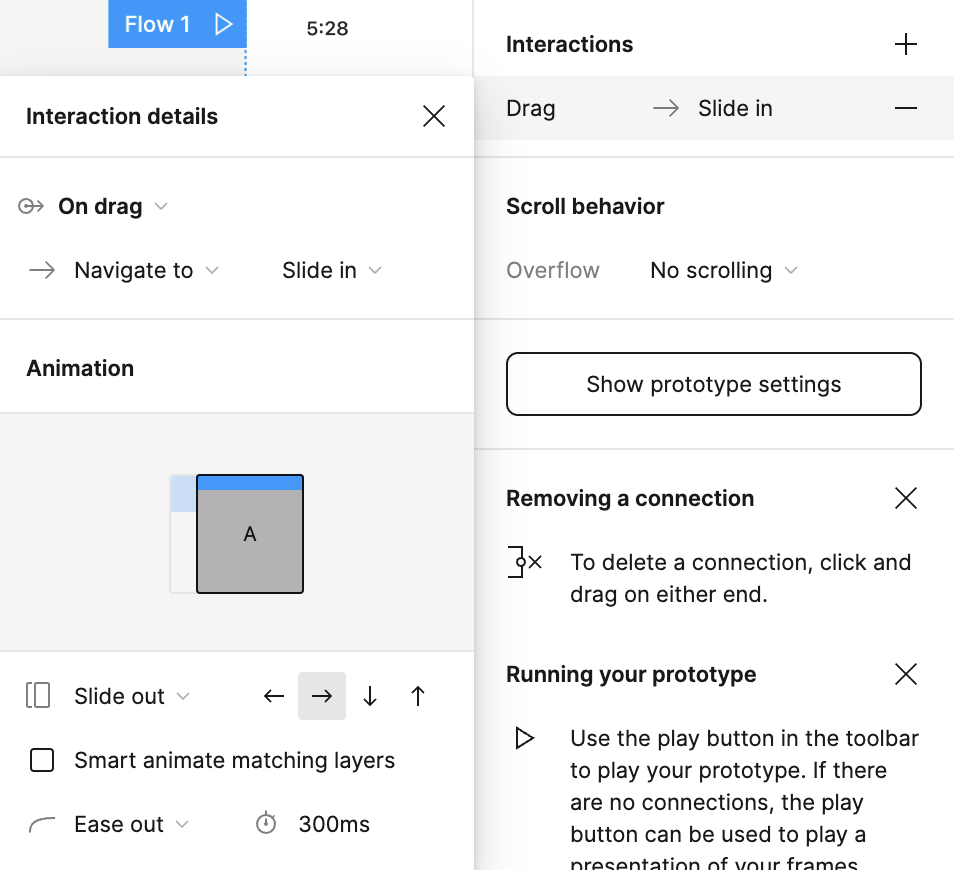
전환효과
On darg 외에도 다른 전환효과를 갖고있다. 아래 애니메이션을 적용시켜서 시간과 작동방식을 함께 설정할 수 있다.

잘 정리되어있는 글이 있어서 가져왔다.
인터렉션 이해하기
생각보다 자유도가 훨씬 높은 툴이다.. 컴포넌트만 잘 설정하면 진짜 거의 진짜 어플 가오픈 느낌까지 구현할 수 있을 정도로 좋은 툴이라고 생각한다. 오프라인은 이걸로 끝! 마포 새싹 안녕👐
Reference ✍️
https://www.codeit.kr/tutorials/61/understanding_figma_interactions

