https://material.angular.io/guide/customizing-component-styles
공식문서 정리 ( 그대로 읽음 )
Angular Material component의 style을 커스텀할때 알아야할 3가지 질문
- 당신의 style이 encapsulated 되어있나?
- 기본 스타일보다 더 구체적인가? (뭔말인지?)
- 해당 컴포넌트가 하위 컴포넌트에 있는지 DOM의 다른위치에 존재하는지 여부
view encapsulation
기본적으로 Angular 컴포넌트 스타일은 컴포넌트 뷰에 한정되어 영향을 미칩니다.
작성한 css style은 컴포넌트 템플릿에 모든 요소에 영향을 미칩니다. 자식 컴포넌트다 다른 외부 컴포넌트에 영향을 미치지 않습니다.
view encapasulation에 대해서 더 자세히 읽어볼 수 있습니다. 또는 앵귤러 블로그에 있는 글을 읽어보길 바랍니다.
Selector specificity
CSS 선언은 타입, 셀렉터의 개수을 기반으로 나뉩니다. 더 구체적인 style이 그렇지 않은 스타일에 우선순위를 갖습니다.( 셀렉터 우선순위를 말하나? 맞는것 같아요. How is specificity calculated?
레퍼런스를 첨부해둠)
Component location
Angular material 컴포넌트에서 MatDialog, MatSnackbar 등 overlay-based 컴포넌트들은 하위 컴포넌트에 존재하지 않아요. DOM 어딘가에 주입이 됩니다.(app-root 바깥 노드에 존재합니다.) 셀렉터 우선순위, shadow-piercing selector (ng::deep) 같은 셀렉터를 써도 동작하지 않아요. 이런 컴포넌트에 타겟을 할려면 전역 스타일을 추천합니다. (style.css)
::ng-deep : special selector. This selector will apply the parent component styles to the descendant child components.
shadow-piercing-decendant-selector에서 shadow dom을 말하는데 shadow dom이 뭐지..
아래에 따로 정리
Styling overlay components
위에 깔리는 컴포넌트는 panelClass라는 프로퍼티 또는 비슷한 것을 사용해서 Overlay pane을 타겟합니다. 예를 들어, dialog에서 padding을 제거하면
// Add this to your global stylesheet after your theme setup
.myapp-no-padding-dialog .mat-dialog-container {
padding: 0;
}this.dialog.open(MyDialogComponent, {panelClass: 'myapp-no-padding-dialog'})전역 stylesheet에 style을 추가하기 때문에 custom같은 접두어를 CSS 셀렉터에 추가함으로써 스타일 영향 범위를 적절히 조절할 수 있겠죠.
Styling other components
기본 세팅이 view encapsulation 입니다. 템플릿에 포함된 하위 컴포넌트에는 영향을 미치지만, 그 외에 다른 컴포넌트에는 아예 영향을 미치지 않습니다.
style.css에 style을 오버라이딩( 덮어씌우기 )을 하든지, 셀렉터를 특정 요소에 맞추든지, 원하는대로 할 수 있음.
또는 view encapsulation을 컴포넌트에서 off해버리는 프로퍼티를 통해 스코프가 전역으로 가게끔 할 수 있으나, 이러면 컴포넌트 바깥으로 무분별하게 영향을 미치지 않게 스타일 스코프를 신경써야한다
레퍼런스 : https://www.slideshare.net/DavidAm/componentization-css-angular
shadow dom
https://dzone.com/articles/what-is-viewencapsulation-in-angular
shadow dom이 angular material을 style을 커스텀할때 자주 등장한 용어라 위에 블로그를 그대로 읽어버림.
angular에서 view encapsulation을 이해하기 위해서 shadow dom을 이해해야한대요. shadow dom in MDN 에 자세히 나와있습니다.
간단하게 말하자면, Shadow DOM은 HTML요소에 캡슐화를 가져다 줘요. Shadow DOM을 이용하면, markup, styles, 요소에 바인딩된 script를 요소에 범위를 한정짓고, 다른 노드와 충돌되지 않게 해요. Shadow DOM은 웹 컴포넌트의 한 파트랍니다.
Angular 컴포넌트는
1. Component Class
2. Template
3. Style
로 구성되어있어요.
이 세 요소의 조합이 앵귤러 컴포넌트를 애플리케이션 상에서 재사용 가능하게 만듭니다. 이론적으로 컴포넌트를 생성하면, shadow dom을 이용해 web component를 생성하는거래요. ( 앵귤러 컴포넌트는 웹 컴포넌트가 아니라는데 )
앵귤러는 자체 emulation을 갖고, emulating the shadow DOM
더 무슨말인지 이해가 안됌..
View Encapsulation의 타입으로 Emulated, Native, None이 있음.
다 읽어보고 나서 정리해보면
None : style이 전역스코프로 이동하고, 그래서 다른 DOM 요소에 영향을 미침. shadow-dom 안만듬
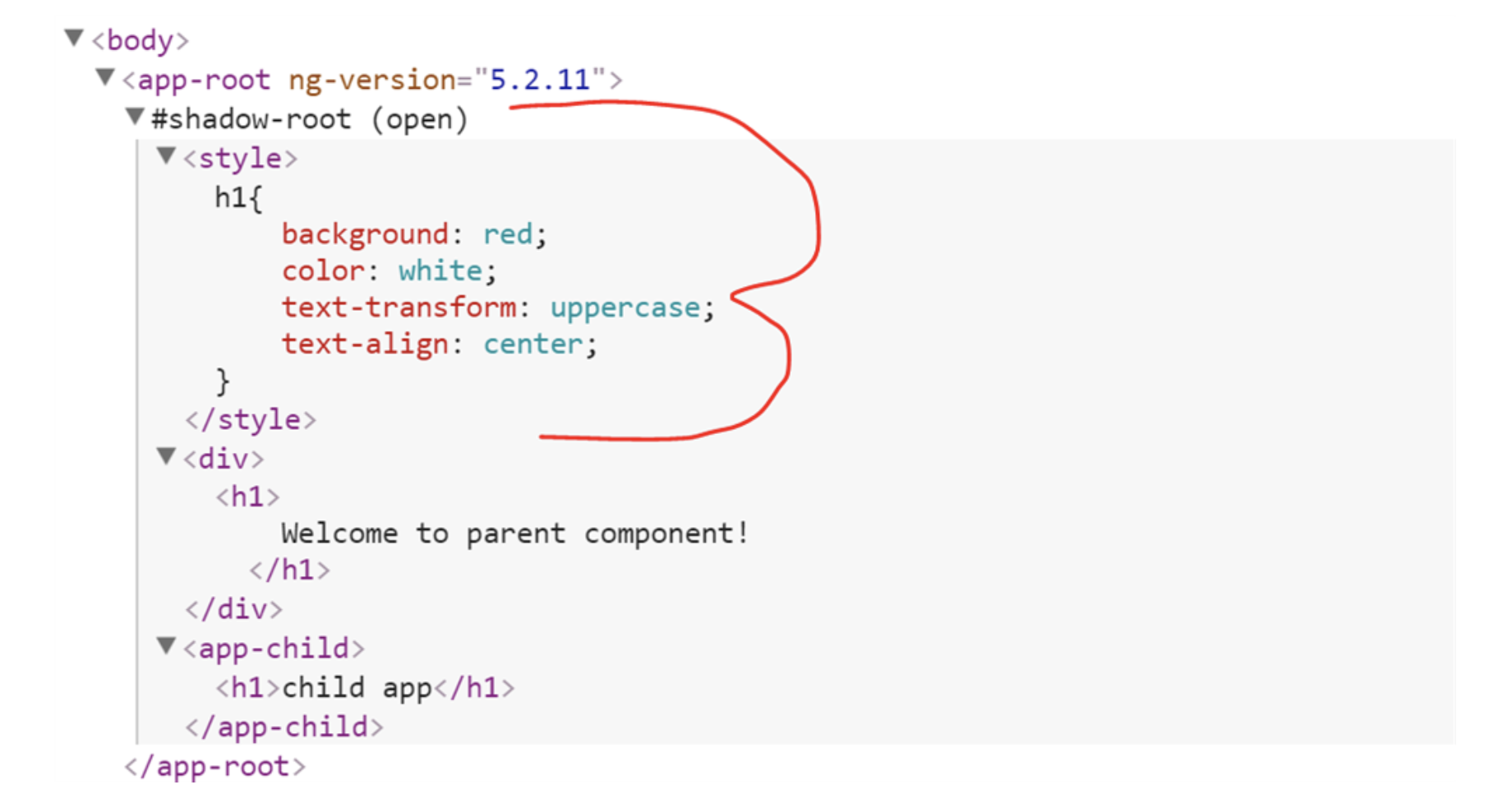
Native: shadow dom 만들고, style이 shadow dom에 범위가 제한됌.
app-child에는 영향을 미치지 않음.
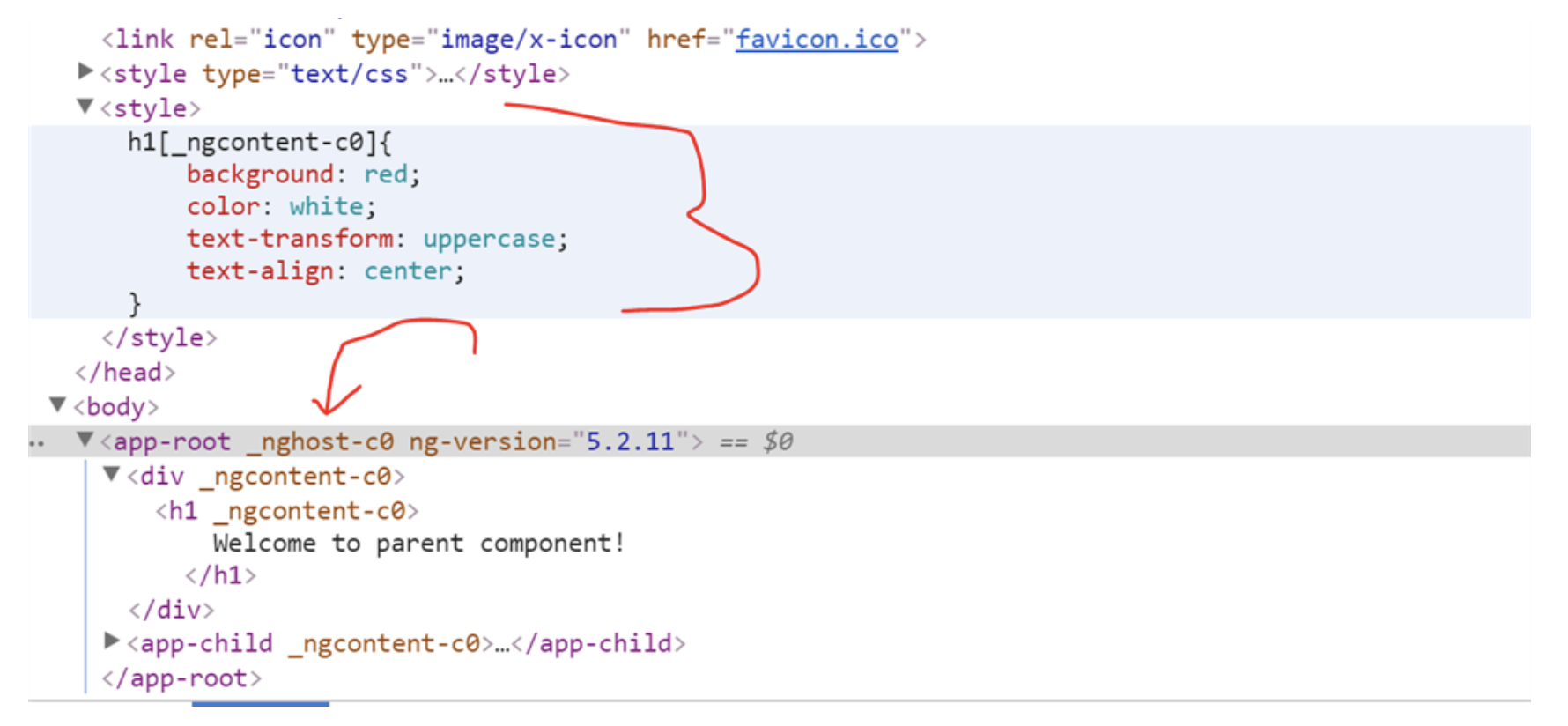
Emulated: Angular 컴포넌트 기본 설정
shadow-dom 만들지 않고, 컴포넌트안에 HTML 요소에 약속된 prefix가 포함된 selector가 추가되어 css 범위를 한정지음.