4주 프로젝트 DAY2
목차
- koa 웹 서버 구축
- koa 웹 서버에서 어떻게 status를 리턴하지?
- koa 웹 서버에서 어떻게 buffer를 리턴하지?
- Buffer.from()?
- Base64 왜 쓰는뎅?
- Uint8Array 이런거 왜 쓰는거야?
- multipart?? 이게 뭐야!!
- HTTP multipart/form-data raw 데이터는 어떤 형태일까?
- Decoded value of base64 string when re-encoded(to base64) gives different output
- HTTP message
- HTTP Content-type
- MIME type 이란?
koa 웹 서버 구축
Node.js 에서 가장 인기있던 웹 프레임워크인 Express.js 의 개발팀이, Koa 라는 웹프레임워크를 새로 만들었습니다.
npm install @types/koa

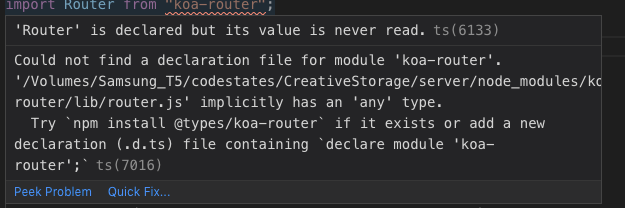
npm install @types/koa-router <- typescript 모듈의 경우 보통 @types/js모듈이름 으로 패키지를 설치해야하나보다;;
app.use(ctx => {
ctx.body = 'Hello Koa';
});ctx는 뭐야?
ctx 는, 웹 요청과, 응답에 대한 정보를 지니고있고, next 는 다음 미들웨어를 실행시키는 함수입니다. 만약에 미들웨어에서 next 호출하지 않게 된다면, 그 부분에서 요청처리를 완료시키고, 응답을 하게됩니다.
koa 웹 서버에서 어떻게 status를 리턴하지?
ctx.status = 200;
ctx.body = "";koa 웹 서버에서 어떻게 buffer를 리턴하지?
Buffer.from(data, thisencoding)?
-> this인코딩 형식의 string을 바이너리 데이터로~!!
string 자체로는 무슨 인코딩인지 알 수가 없기 때문이야~
Buffer란 Node.js에서 제공하는 Binary의 데이터를 담을 수 있는 Object입니다.
바이너리 데이터라는 말 그대로 01001010... 과 같은 데이터가 Buffer 객체에 담긴다는 말 입니다.
Buffer 의 Default 인코딩 값은 UTF-8 입니다.
Base64는 보안을 위해 사용하는 것이 아니라, 무슨 이유에서건 바이너리 데이터를 텍스트로 다루고 싶을 때 보편적으로 사용할 수 있는 방식이라고 보시면 됩니다.
Base64 왜 쓰는데?
출처
Base64 인코딩은 텍스트 데이터를 처리하도록 설계된 미디어를 통해 전송되거나 저장되야 하는 바이너리 데이터를 인코딩 해야할 때 일반적으로 사용된다.
Base64는 데이터가 전송중에 수정되지 않고 그대로 전송되기를 보장한다.
BASE64는 8비트 바이너리 데이터(예를 들어 실행파일이나, ZIP파일 등)를 문자 코드에 영향을 받지 않는 공통 ASCII 영역의 문자들로만 이루어진 일련의 스트링으로 바꾸는 인코딩 방식을 가리키는 개념입니다.
일련의 스트링!!
출처: https://ktko.tistory.com/entry/BASE64-개념잡기 [KTKO 개발 블로그와 여행 일기]
Uint8Array 이런거 왜 쓰는거야?
설명이 장황한데,
고정 길이의 원시 이진 데이터 버퍼를 나타내는 데 사용한데, 내용도 직접 조작 못 한데
데이터 규격이 정해진데에서 쓰면 좋을 것 같네..
multipart?? 이게 뭐야!!
A HTTP multipart request is a HTTP request that HTTP clients construct to send files and data over to a HTTP Server. It is commonly used by browsers and HTTP clients to upload files to the server.
HTTP request 이고 클라이언트에서 서버로 file를 보낼때 사용.
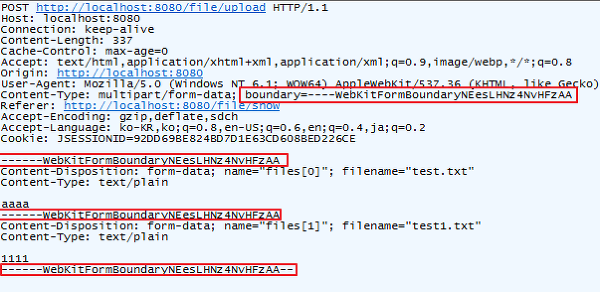
HTTP multipart/form-data raw 데이터는 어떤 형태일까?

multipart/form-data로 데이터를 보낼때의 request header와 body는 위와 같이 이뤄져 있으며 눈여겨 봐야 할 부분은 Content-Type이다.
Content-Type에 multipart/form-data로 지정이 되어 있어야 서버에서 정상적으로 데이터를 처리할 수 있으며boundary에 지정되어 있는 문자열을 이용하여 전송되는 파일 데이터의 구분자로 사용되는 것을 확인할 수 있다.
boundary의 문자열 중 마지막의 ------WebKitFormBoundaryQGvWeNAiOE4g2VM5-- 값은 다른 값들과 다르게 마지막에 -- 가 붙은 것을 확인할 수 있는데 이는 body의 끝을 알리는 의미이다.
전송되는 데이터의 크기가 크면 여러 개의 패킷으로 쪼개져 네트워크를 통해 서버에 전달된다.
모든 규칙은 HTTP 통신 규격으로 지정되어있으며, 이러한 규격에 맞게 http header와 body를 생성한후 http 요청을 서버로 보내면 서버에서도 통신 규격에 맞게 데이터를 파싱한 후에 처리함.
HTTP 통신 원리는 단순하다. 스펙에 맞게 문자를 생성한 후 전송되는 것 뿐
이미지를 첨부한다고 해서 xxx.jpg 파일 자체가 전송되는 것이 아니고 동영상을 첨부한다고 해서 xxx.avi 파일 자체가 전송되는 것이 아니다.
이미지 파일 동영상 파일도 문자로 이루어져 있기 때문에 이 문자들이 HTTP request body에 담겨져 서버로 보내지게 되는 것 뿐이다.
Decoded value of base64 string when re-encoded(to base64) gives different output
레퍼런스
내 상황과 같은 문제
// tslint:disable-next-line: max-line-length
const imageInBase64 = "iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNkYPhfDwAChwGA60e6kgAAAABJRU5ErkJggg==";
const imageBuffer = Buffer.from(imageInBase64,"base64"); <-
const filename = uuid();
await uploadFile(filename, imageBuffer);
const downloadedFile = await downloadFile(filename);
const downloadedFileInBase64 = downloadedFile.toString("base64"); <-
expect(downloadedFileInBase64).toEqual(imageInBase64);HTTP message
HTTP 메시지는 서버와 클라이언트 간에 데이터가 교환되는 방식입니다.
메시지 타입은 두 가지
- request
client -> server - response
server -> client
HTTP 메시지는 ASCII로 인코딩된 텍스트 정보이며 여러 줄로 되어 있습니다.
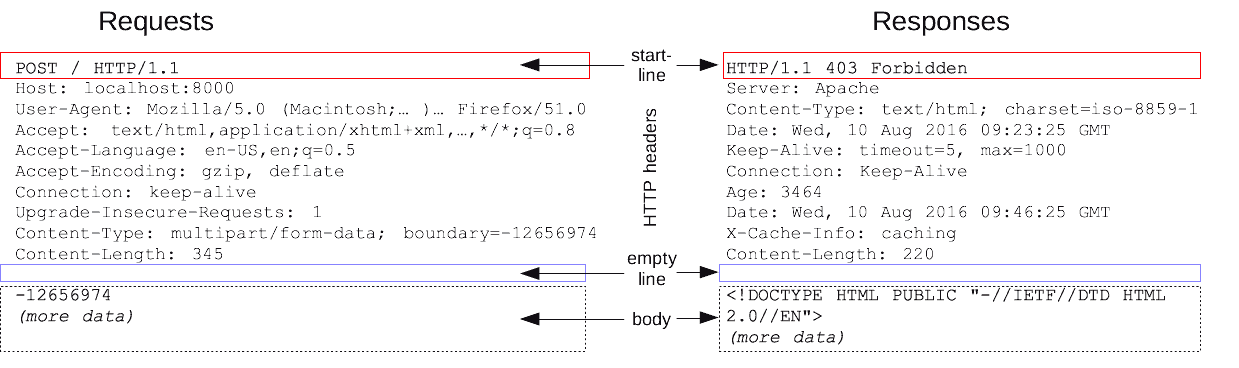
HTTP 요청과 응답의 구조는 서로 닮았으며, 그 구조는 다음과 같습니다.
- 시작 줄(start-line)에는 실행되어야 할 요청, 또은 요청 수행에 대한 성공 또는 실패가 기록되어 있습니다. 이 줄은 항상 한 줄로 끝납니다.
- 옵션으로 HTTP 헤더 세트가 들어갑니다. 여기에는 요청에 대한 설명, 혹은 메시지 본문에 대한 설명이 들어갑니다.
- 요청에 대한 모든 메타 정보가 전송되었음을 알리는 빈 줄(blank line)이 삽입됩니다.
- 요청과 관련된 내용(HTML 폼 콘텐츠 등)이 옵션으로 들어가거나, 응답과 관련된 문서(document)가 들어갑니다. 본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시됩니다.
페이로드 페이로드 하지?
페이로드(영어: payload)는 사용에 있어서 전송되는 데이터를 뜻한다.
HTTP 메시지의 시작 줄과 HTTP 헤더를 묶어서 요청 헤드(head)라고 부르며, 이와 반대로 HTTP 메시지의 페이로드는 본문(body)이라고 합니다.

HTTP Content-type
Certain request customizations require setting HTTP headers. Content-Type and Accept headers control input and output format.

HTTP 메시지에서
Content-type이 application/json 이다? request Body의 형태가 JSON이다!
Accept가 application/json 이다?
Accept가 의미하는건 서버로부터 응답받고싶은 데이터 타입을 써넣는겨. 서버로부터 application/json 타입으로 응답받고싶다!
출처: stackoverFlow
Content-type?
이걸 알아야 클라이언트랑 서버가 데이터를 온전히 주고 받아서 사용하지!
Content-Type 개체 헤더는 리소스의 media type을 나타내기 위해 사용됩니다.
응답 내에 있는 Content-Type 헤더는 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 실제로 무엇인지를 알려줍니다.
- 문법
Content-Type: text/html; charset=utf-8```
Content-Type: multipart/form-data; boundary=something - application/x-www-form-urlencoded ?
form 쓸때 기본 데이터 타입이다.
This is the default content type. Forms submitted with this content type must be encoded as follows:
레퍼런스
key1=value1&key2=value2 이런형태로 Form data 데이터가 전송됌.
-
multipart/form-data
multipart/form-data
멀티파트 form-data의 경우 다음과 같이 HTML의 form 태그 안에서 post 와 같은 방식으로 여러가지 데이터를 함께 묶어 전송하는 경우 사용합니다.출처: https://dololak.tistory.com/130 [코끼리를 냉장고에 넣는 방법]
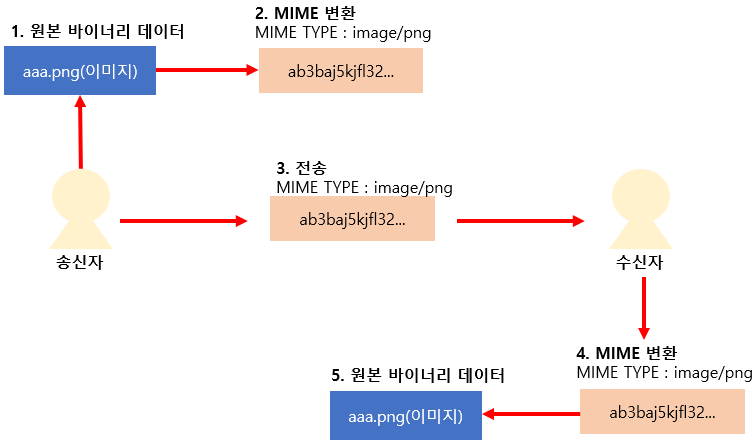
MIME type 이란?
MIME(Multipurpose Internet Mail Extensions)
MIME의 이름에서도 알 수 있듯이 전자우편에서 사용하기 위해 등장했지만 지금은 HTTP 통신에서 전송 데이터를 표현하기 위해서도 사용하고 있습니다.
A MIME type is a label used to identify a type of data. It is used so software can know how to handle the data. It serves the same purpose on the Internet that file extensions do on Microsoft Windows.
So if a server says "This is text/html" the client can go "Ah, this is an HTML document, I can render that internally", while if the server says "This is application/pdf" the client can go "Ah, I need to launch the FoxIt PDF Reader plugin that the user has installed and that has registered itself as the application/pdf handler."
You'll most commonly find them in the headers of HTTP messages (to describe the content that an HTTP server is responding with or the formatting of the data that is being POSTed in a request) and in email headers (to describe the message format and attachments).