4주 프로젝트 DAY3
- typescript는 type을 다 지정해줘야해요.
- HTTP GET 요청보낼때 특정정보도 같이 보내고 싶어요 어떻게 하죠?
- fs.rename 사용법
- Blob?
- fetch로 HTTP GET 요청 보낼때 파라미터를 쓰고싶어요.
- jest! 기초 사용법은 알아야 될거 아냐
- 도커 설치 및 minio 설정
- 에러
typescript는 type을 다 지정해줘야해요.
그런데 문제는 그 타입이 뭔지 어떻게 알아... 원시타입만 쓰는게 아닌데...
공식문서 뒤져보자..
HTTP GET 요청보낼때 특정정보도 같이 보내고 싶어요 어떻게 하죠?
http get 요청시 파라미터 어떻게 전달하는지 살펴보기
fs.rename 사용법
Blob?
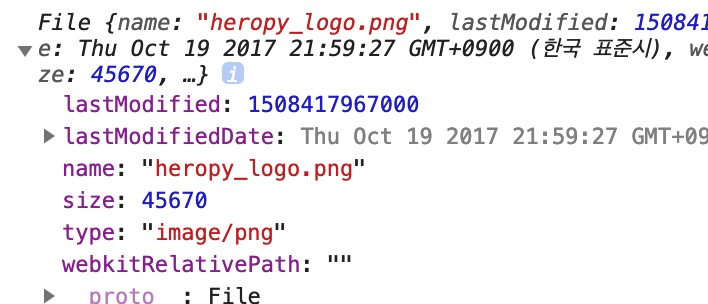
JavaScript에서 Blob(Binary Large Object, 블랍)은 이미지, 사운드, 비디오와 같은 멀티미디어 데이터를 다룰 때 사용할 수 있습니다.
대개 데이터의 크기(Byte) 및 MIME 타입을 알아내거나, 데이터를 송수신을 위한 작은 Blob 객체로 나누는 등의 작업에 사용합니다.
File 객체도 name과 lastModifiedDate 속성이 존재하는 Blob 객체입니다.

fetch로 HTTP GET 요청 보낼때 파라미터를 쓰고싶어요.
get 요청을 보낼때는 url에 파라미터를 붙여서 보내잖아요.
url?
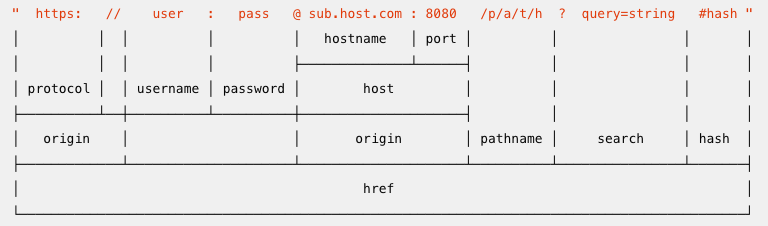
url 어떻게 구성되어있나? 짧게
출처: 제로초 블로그
노드 버전 7에 추가된 WHATWG(웹 표준 정하는 단체의 이름)방식의 url과 예전부터 노드에서 사용하던 방식의 url이 있습니다.

url.search = '?hello=zerocho';
url.href; // https://www.zerocho.com:8080/category/HTML?hello=zerocho"
사실 URL보다 URLSearchParams 객체가 더 중요합니다. 활용도도 높고요. 주소에서 보이는 물음표(?) 뒷 부분이 search 부분입니다. #이 들어있는 해시 부분은 제외하고요. searchParams는 GET 요청 시 데이터를 전달 할 때 사용합니다. 기존에는 search 부분을 수정하는 함수를 직접 구현해야 했지만, 이제는 브라우저가 제공합니다.
koa 공식문서 request
Get parsed query-string, returning an empty object when no query-string is present. Note that this getter does not support nested parsing.
query-string 안써도 그냥 읽을 수 있다.
For example "color=blue&size=small":
{
color: 'blue',
size: 'small'
}Jest! 기초 사용법은 알아야 될거 아냐
요런 형식이다
틀을 봐야한다!
describe!, test!, expect!, toEqual!
describe : test들을 담아요.
test는 테스트할 코드를 담아요.
expect 테스트 결과
equal 원하는 결과
테스트와 원하는 결과가 같냐?
function filterByTerm(inputArr, searchTerm) {
return inputArr.filter(function(arrayElement) {
return arrayElement.url.match(searchTerm);
});
}
describe("Filter function", () => {
test("it should filter by a search term (link)", () => {
const input = [
{ id: 1, url: "https://www.url1.dev" },
{ id: 2, url: "https://www.url2.dev" },
{ id: 3, url: "https://www.link3.dev" }
];
const output = [{ id: 3, url: "https://www.link3.dev" }];
expect(filterByTerm(input, "link")).toEqual(output);
});
});Jest로 기본적인 테스트 작성하기
프로젝트 생성
Jest 라이브러리 설치
test 스크립트 수정
첫 테스트 코드 작성
자주 사용되는 Matcher
Jest로 비동기 코드 테스트 작성하기
비동기 코드를 테스트할때는 done을 쓰는구나...
그래서 그동안 done()을 썼구낭
Jest Runner는 기본적으로 테스트 함수를 그저 가능한한 최대한 빨리 호출해줍니다. 그래야 실행한 테스트가 많을 때도 성능이 좋겠죠?
따라서 위 경우에, 콜백 함수는 호출될 기회조차 얻지 못하고, 콜백 함수 내의 toEqual() Matcher 함수도 호출되지 못했던 것 입니다.
해결 방법은 간단합니다. Jest Runner에게 명시적으로 이 테스트 함수는 비동기 코드를 테스트 하니 콜백 함수가 호출되는지도 좀 봐주라고 알려주는 것입니다.
다음과 같이 실행할 테스트 함수가 done이라는 함수 인자를 받도록 수정하고, 이 done 함수를 콜백 함수의 제일 마지막에 호출하도록 수정합니다.도커 설치 및 minio 설정
도커 설치를 했다는 가정하에...
- 도커 실행 && minio 이미지 담은 컨테이너 실행
- aws-sdk 로 minio에 fileupload 되는지 해보기
도커 실행 && minio 이미지 담은 컨테이너 실행
[도커 정리한것](도커 실행 && minio 이미지 담은 컨테이너 실행)
도커 실행 명령어는?
docker start <container name>
aws-sdk 로 minio에 fileupload 뚫기
- putObject( params = {}, callback)
aws-sdk 해보자!
에러
const renameFile = (path: string, name: string) => {
return new Promise((resolve, reject) => {
fs.rename(path, `${__dirname}/temp/${name}`, (err) => {
if (err) {
reject(err);
} else {
resolve();
}
});
});
};[1] Error: EXDEV: cross-device link not permitted, rename '/var/folders/n5/1fdcbv1n7tj993ybm7ph2vwh0000gn/T/upload_0ff6c53175d4aa81f450168eab2bef44' -> '/Volumes/Samsung_T5/codestates/CreativeStorage/server/dist/temp/nhn_2019.pdf'
나 외장하드 쓰잔항... 그래서 그런거같어..
await renameFile(ctx.request.files.file.path, ctx.request.files.file.name);src/router.ts:46:49 - error TS2532: Object is possibly 'undefined'.
