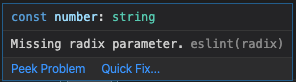
eslint, react 에러

해결법 : parseInt(수,n진수표기);
https://eslint.org/docs/rules/radix
Do not use Array index in keyseslint(react/no-array-index-key)
key는 무조건 unique하게 써야해. 보통 데이터에는 레코드 ID가 있으니 그걸 써야됍니다.
왜 key를 인덱스 쓰지말래? : It's a bad idea to use the array index since it doesn't uniquely identify your elements. In cases where the array is sorted or an element is added to the beginning of the array, the index will be changed even though the element representing that index may be the same. This results in unnecessary renders.
첫 번째 레퍼런스
https://github.com/facebook/react/issues/12873
두 번째 레퍼런스
https://dev.to/jtonzing/the-significance-of-react-keys---a-visual-explanation--56l7
세 번째 레퍼런스
https://stackoverflow.com/questions/46735483/error-do-not-use-array-index-in-keys

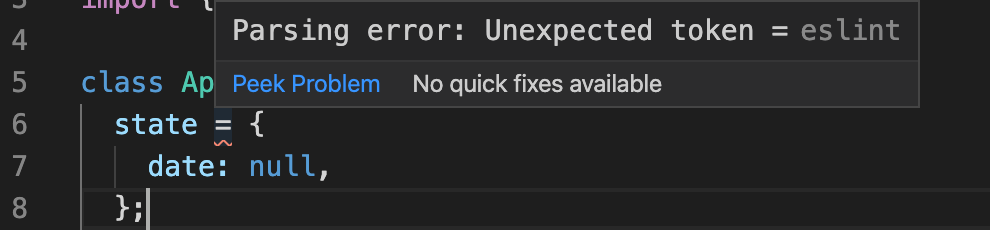
https://stackoverflow.com/questions/36001552/eslint-parsing-error-unexpected-token
Using boolean-value of attributes in JSX
https://stackoverflow.com/questions/38659884/using-boolean-value-of-attributes-in-jsx
