터미널에서 프로젝트 디렉토리 편하게 보고싶으시면
HomeBrew로 brew install tree로 tree를 설치합니다.
brew 가 command not found, 즉 설치가 안되었다면
HomeBrew 설치 검색하셔서 brew를 설치한 후 tree를 설치해줍니다.
ls명령어보다 확실히 나은거같아요.

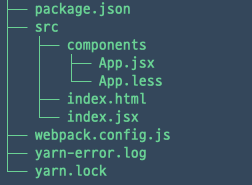
tree로 프로젝트 디렉토리 확인

VSCode 한글화
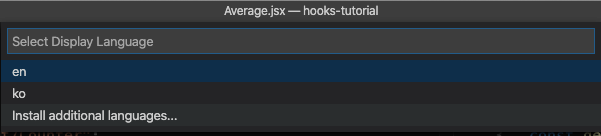
cmd + shift + p 명령 파레트
Configure Display Language

Install additional languages... 선택

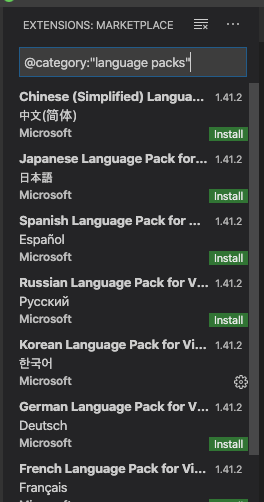
Korean Language Pack for Visual Studio Code 설치해줍니다.
ant design
https://ant.design/docs/react/introduce
CRA로 프로젝트를 생성합니다.
https://ko.reactjs.org/docs/create-a-new-react-app.html
설치
yarn add antd
getting-started
https://ant.design/docs/react/getting-started
Support for the experimental syntax 'classProperties' isn't currently enabled
yarn add @babel/plugin-proposal-class-properties
webpack.config.js
module: {
rules: [
{
test: /\.jsx?/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: ["@babel/plugin-proposal-class-properties"], <- 추가했습니다.
},
},
}
...ERROR in ./src/index.jsx
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'babel-plugin-import' from '/Users/foodpang/Documents/foodpang/antdProject'
at Function.module.exports [as sync] (/Users/foodpang/Documents/foodpang/antdProject/node_modules/resolve/lib/sync.js:74:15)
at resolveStandardizedName (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/files/plugins.js:101:31)
at resolvePlugin (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/files/plugins.js:54:10)
at loadPlugin (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/files/plugins.js:62:20)
at createDescriptor (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/config-descriptors.js:154:9)
at /Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/config-descriptors.js:109:50
at Array.map (<anonymous>)
at createDescriptors (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/config-descriptors.js:109:29)
at createPluginDescriptors (/Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/config-descriptors.js:105:10)
at /Users/foodpang/Documents/foodpang/antdProject/node_modules/@babel/core/lib/config/config-descriptors.js:63:49https://stackoverflow.com/questions/46729091/enable-inline-javascript-in-less
webpack.config.js
{
test: /\.less$/,
exclude: /node_modules/,
use: [
...
{
loader: "less-loader",
options: {
javascriptEnabled: true, <-
},
},
],
},styled-components로 사용해보기
테마 변수의 통합관리
Styled Components와 antd를 함께사용하면서 테마를 사용하려면 테마변수가 분리되어 있어서 너무도 불편하다. theme.js 파일의 “primary_color”와 antd-theme.less 파일의 “@primary-color”는 같은 색상인데 색상을 변경하기 위해 2번의 작업을 해주어야 하기 때문이다.
이게 뭔말일까.. theme.js는 뭐고 antd-theme.less는 또 뭘까..
theme.js는 styled-component에서 theme을 오버라이딩할때 쓰이는 것이고
antd-theme.less는 ant design theme을 오버라이딩할때 씁니다.
그래서 antd-theme.less로 ant design theme를 오버라이딩하는겁니다.
https://medium.com/chequer/theme-in-react-js-dbf5377d0890
https://ant.design/components/layout/
레이아웃 붙이는데도 에러..
ERROR in ./node_modules/antd/es/layout/style/index.css 5:0
Module parse failed: Unexpected token (5:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| /* stylelint-disable */
| /* stylelint-disable declaration-bang-space-before,no-duplicate-selectors,string-no-newline */
> .ant-layout {
| display: -webkit-box;
| display: -ms-flexbox;
@ ./node_modules/antd/es/layout/style/css.js 2:0-21
@ ./src/components/App.jsx
@ ./src/index.jsx
ERROR in ./node_modules/antd/es/style/index.css 7:5
Module parse failed: Unexpected token (7:5)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| /* stylelint-disable at-rule-no-unknown */
| html,
> body {
| width: 100%;
| height: 100%;
@ ./node_modules/antd/es/layout/style/css.js 1:0-31
@ ./src/components/App.jsx
@ ./src/index.jsx이건 loader가 없어서 css 파일을 핸들링 못한다는 건가..
Loader
웹팩은 js파일 번들링하는건데, css파일을 이해못하니까 css을 해석할 수 있게 css-loader가 필요하고, jsx나 es6문법을 모르니까 babel-loader를 통해 해석할 수 있게 하는 것? 이라고 이해했습니다.
하 그러면 webpack.config.js에 less에 대한 rule만 있으니 css에 대한 rule도 만들어야죠.
레퍼런스 : Webpack2와 모듈번들링을 위한 초보자 가이드 - FEDevelopers
---However, we can import individual components on demand:
import Button from 'antd/es/button';
import 'antd/es/button/style'; // or antd/es/button/style/css for css format fileNote: antd supports ES6 tree shaking, so import { Button } from 'antd'; will drop the js code you don't use too.
We strongly recommend using babel-plugin-import, which can convert the following code to the 'antd/es/xxx' way:
import { Button } from 'antd';babel-plugin-import
This allows you to import components from antd without having to manually import the corresponding stylesheet. The antd babel plugin will automatically import stylesheets.
https://github.com/ant-design/babel-plugin-import
However, we can import individual components on demand:
FYI, babel-plugin-import's style option will importing some global reset styles, don't use it if you don't need those styles. You can import styles manually via import 'antd/dist/antd.css' and override the global reset styles.
babel-plugin-import를 쓰면 전역 reset style들이 가져올거기 때문에 css reset code를 쓸거면 이거 쓰지말라네요.
https://ant.design/docs/react/getting-started#Import-on-Demand
답답하네..
react로 ant design theme customizing만 간단하게 사용하고 싶은데,
yarn antd만 한다고 되는게 아니네
일단 best practices를 찾아보자.
https://ant.design/docs/react/customize-theme 공식홈에서 알려주는 레퍼런스중
How to Customize Ant Design with React & Webpack… the Missing Guide
일단 오늘 하루종일 헤맨것을 정리해보면
- ant design 컴포넌트를 사용하고 styled-component로 컴포넌트 오버라이딩하는 것은 그냥 쓰면 된다.
- ant design theme와 styled-component 테마를 둘다 변경해야되는데 이걸 한번에 하는 방법은 아직 성공하지 못했다.
- styled-components에 css reset 코드를 적용하고 싶다.
https://www.npmjs.com/package/styled-reset - ant design은 html+css가 적용된 완성형 컴포넌트이기 때문에
npx create-react-app my-app를 할때마다 갑자기 템플릿이 생성이 안됩니다.
A template was not provided. This is likely because you're using an outdated version of create-react-app.
Please note that global installs of create-react-app are no longer supported.https://stackoverflow.com/questions/59188624/template-not-provided-using-create-react-app
global로 설치한 create-react-app을
npm uninstall -g create-react-app 후에
npx create-create-app
https://blog.scottlogic.com/2018/04/05/npx-the-npm-package-runner.html
ERROR in ./src/styles/less/index.less 7:5
Module parse failed: Unexpected token (7:5)
File was processed with these loaders:
* ./node_modules/less-loader/dist/cjs.js
You may need an additional loader to handle the result of these loaders.
| /* stylelint-disable at-rule-no-unknown */
| html,
> body {
| width: 100%;
| height: 100%;
@ ./src/styles/globals.js 1:0-27
@ ./src/components/App.jsx
@ ./src/index.jsx웹팩 less 로더 변경
{
test: /\.less$/,
use: [
{
loader: 'style-loader',
},
{
loader: 'css-loader',
},
{
loader: 'less-loader',
options: {
javascriptEnabled: true,
},
},
],
},https://github.com/ant-design/ant-design/issues/5132
https://stackoverflow.com/questions/52450199/unable-bundle-a-less-file-due-to-a-less-loader-error
ERROR in ./src/styles/less/index.less 1:0
Module parse failed: Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> @import 'antd-theme.less';
|
| /* insert custom global style */
@ ./src/styles/globals.js 1:0-27
@ ./src/components/App.jsx
@ ./src/index.jsx{
test: /\.less$/,
include: /node_modules/ <- 제거
use: [
{
loader: 'style-loader',
},
{
loader: 'css-loader',
},
{
loader: 'less-loader',
options: {
javascriptEnabled: true,
},
},
],
},