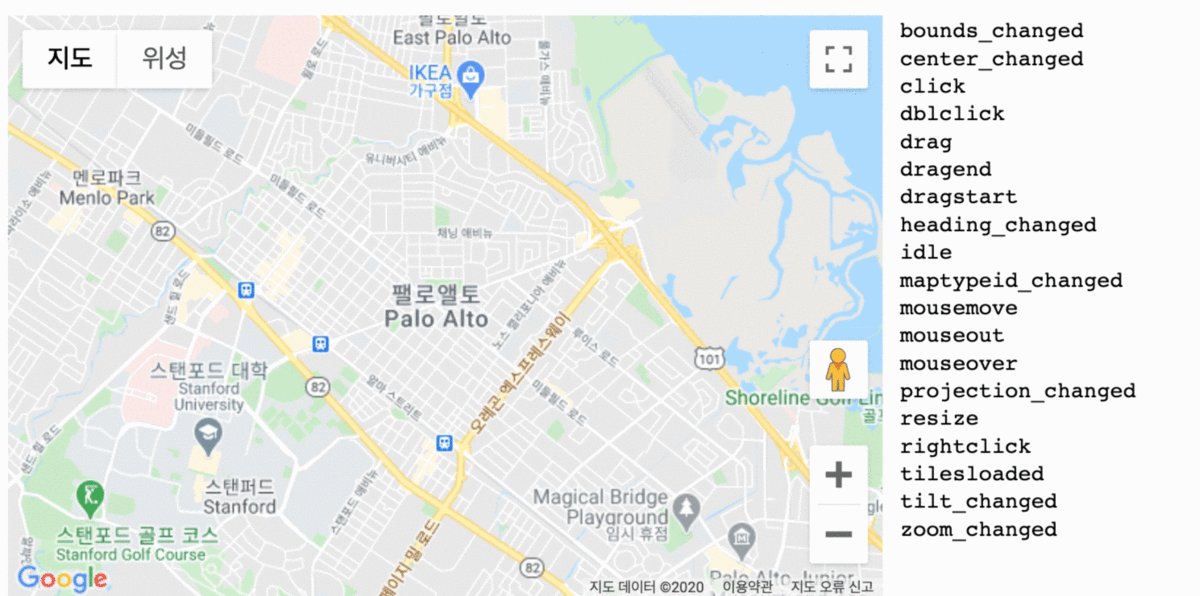
이번 포스트는 마커를 클릭시 메시지가 나오게 수정합니다. 마커 클릭시 줌하고 센터로 화면에 중앙에 오게끔 하겠습니다.
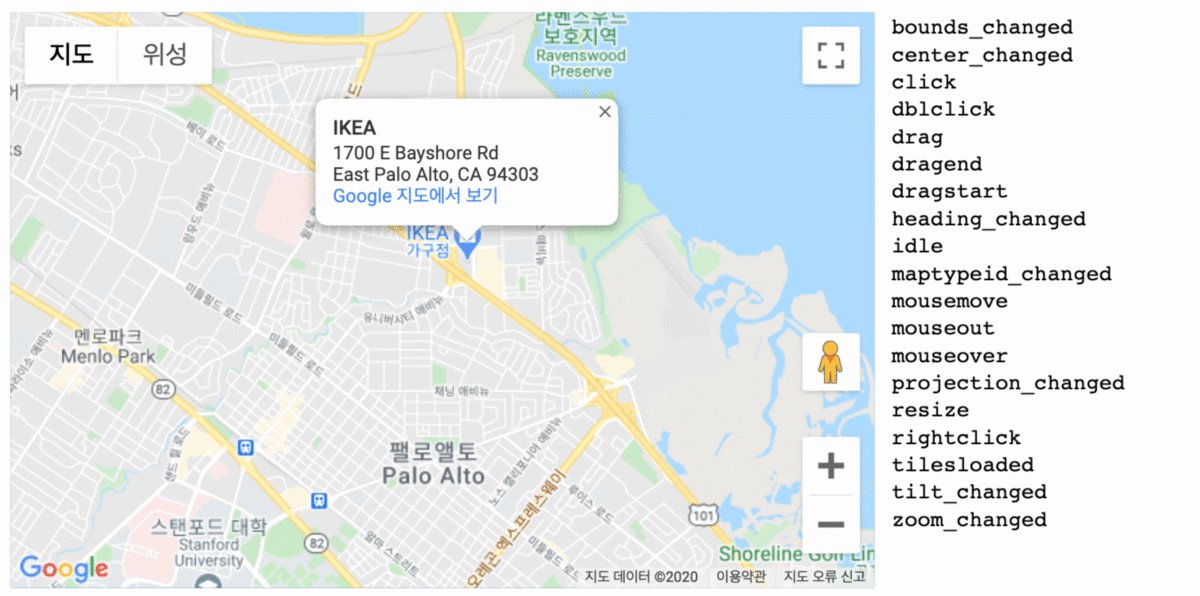
마커 클릭시 메시지 표시하기
https://developers.google.com/maps/documentation/javascript/events
공식 문서 튜토리얼을 따라해봅니다.

https://developers.google.com/maps/documentation/javascript/events
공식 문서와 조금 다른 것은 공식문서는 google.map을 직접 사용하지만, AGM 라이브러리를 통해 angular component로 구현할 수 있게 되어있어요. google map을 앵귤러로 wrapping 한 메서드라 설정도 쉽고 가져다 쓰기도 편하죠.
메시지 표시를 위해 agm의 info window를 사용해서 마커에 나올 내용을 추가해주면 끝입니다.
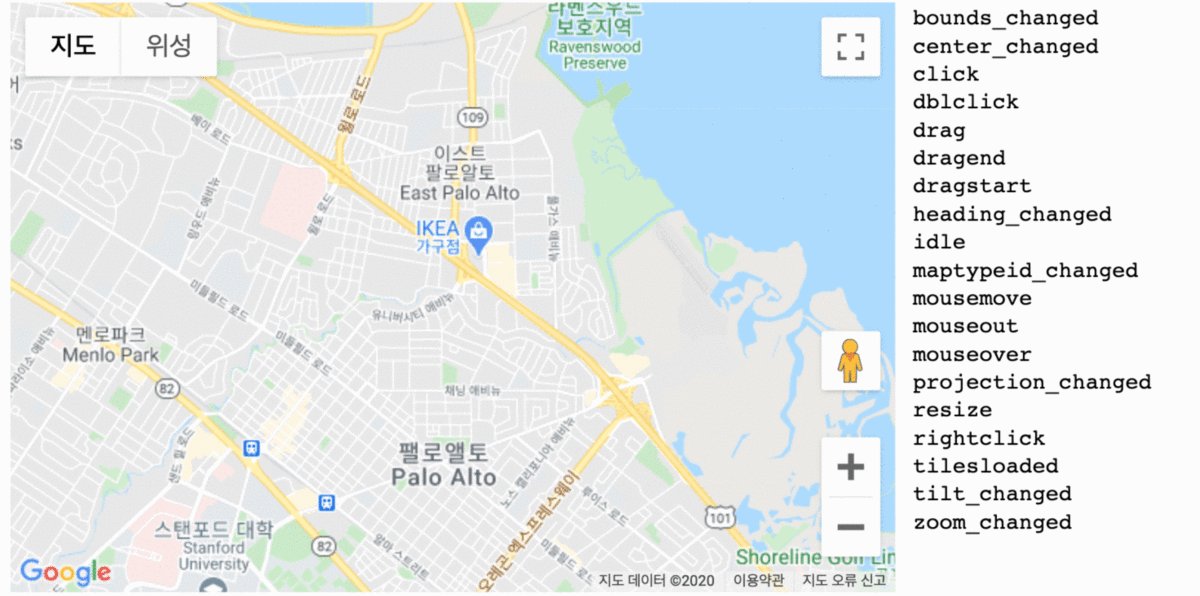
마커 클릭시 줌하고, 마커를 지도 중심으로 설정하기
<agm-map></agm-map> 템플릿을 통해 지도가 표현이 되는데요.
zoom, latitude, longitude 속성을 통해 줌도하고, 마커를 지도 중심으로 바꾸는 작업을 할 수 있게 됩니다.
<agm-marker (markerClick)="onMarkerClick($event)></agm-marker> markerClick이라는 AGM이 만들어준 클릭 이벤트 인터페이스를 통해 이벤트 핸들러를 붙일 수 있습니다.
onMarkerClick 핸들러의 인자로 AgmMarker 객체라 전달되고 그 객체에서 위도, 경도 값과 marker에 설정한 값들을 전달받을 수 있어서 여기서 agm-map 템플릿에 속성을 변화시켜줌으로써
줌도하고, 마커를 지도의 중심으로 이동하게끔 합니다.
onMarkerClick(e) {
const { latitude, longitude } = e;
window.setTimeout(() => {
this.zoom = 8;
this.lat = latitude;
this.lng = longitude;
});
}이 메시지에 스타일을 입히는 방법은 @agm/snazzy-info-window 라이브러리를 통해 가능합니다.
다음 포스트는 메시지에 스타일을 입히는 내용을 담도록 하겠습니다.
