https://www.youtube.com/watch?v=YGCDAXFWAZo
node version v13.8.0
@angular/cli v8.2.2
trello의 drag and drop의 비밀은 @angular/cdk 를 통해 Drag and Drop 기능을 디렉티브 형태로 사용할 수 있습니다.
프로젝트 생성~
ng new kanban
routing yes, scss
npm install bluma
css 프레임워크는 선택조건입니다.
src/styles.scss
@import '../node_modules/bulma/bulma.sass';
Make new file in the src directory.
src/main-style.scss
@import url('https://fonts.googleapis.com/css2?family=Nunito:400,700|Lato:400,800,900');
background
https://www.svgbackgrounds.com/#subtle-stripes
가장 궁금한 부분이었던 Drag and Drop의 경우에는 @angular/cdk 설치해서 사용하면 되는 거였고, 가져다 쓰는 부분도 간단해서 다양한 곳에 쓰일 수 있음.
물론 react, vue의 경우에도 비슷한 라이브러리들이 있을 것이라 생각됌.
background angular cdk
https://material.angular.io/cdk/categories
npm i @angular/cdk
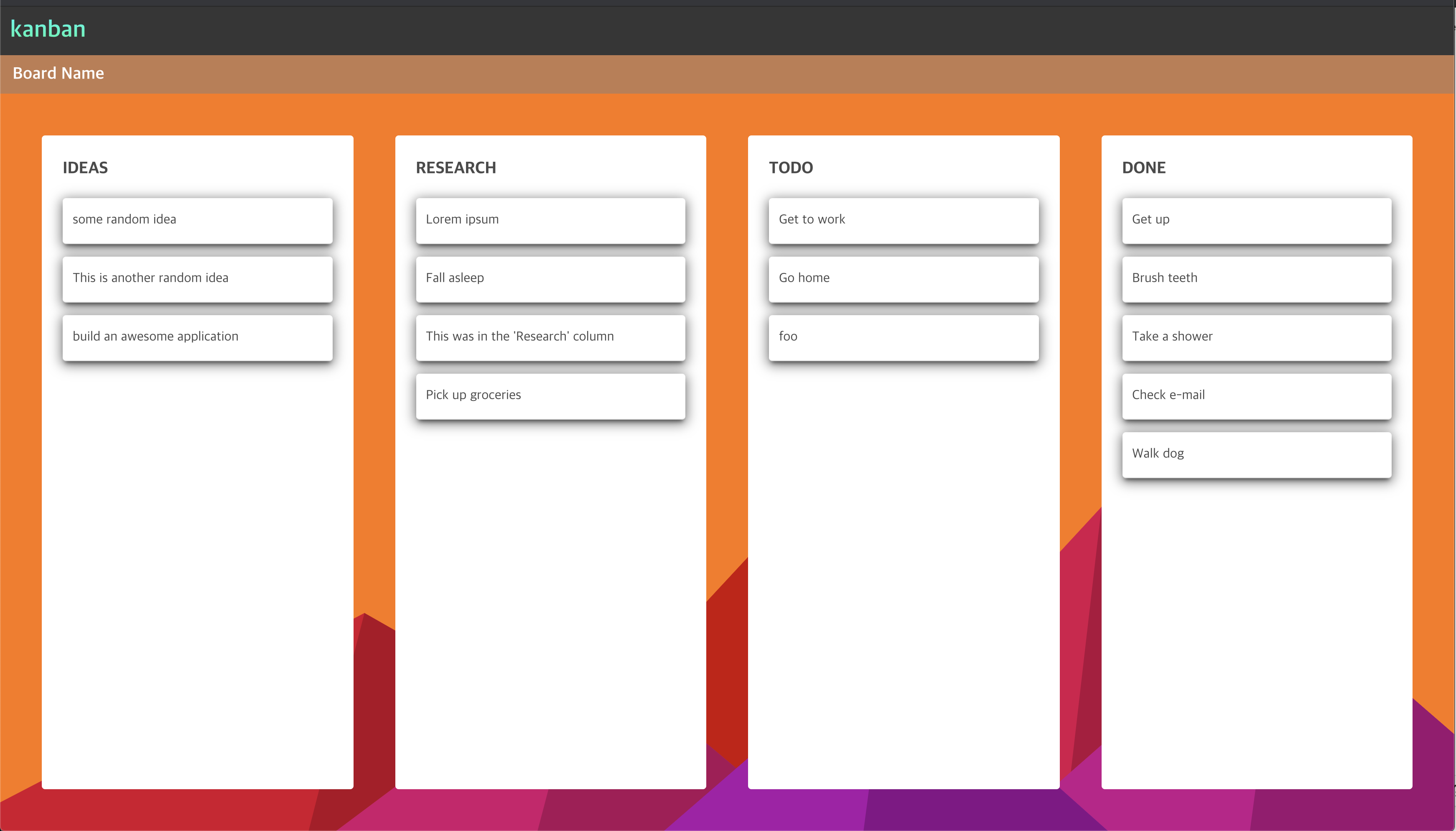
결과물