Visual Studio Code 추가 설정
100일 도전(with javascript)

안녕하세요
서울 꺼벙 천사입니다
자바스크립트를 독학하고 있습니다
지난번에는
편집기 중의 하나인
Visual Studio Code
앞으로 줄여서 VSC라고 부를 것을 다운로드하고
설치를 진행하였습니다
https://velog.io/@nspro0318/%ED%8E%B8%EC%A7%91%EA%B8%B0-%EC%84%A4%EC%B9%98
이번에는 지난번에 이어서
VSC 추가 설정을 하도록 하겠습니다
-
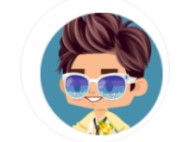
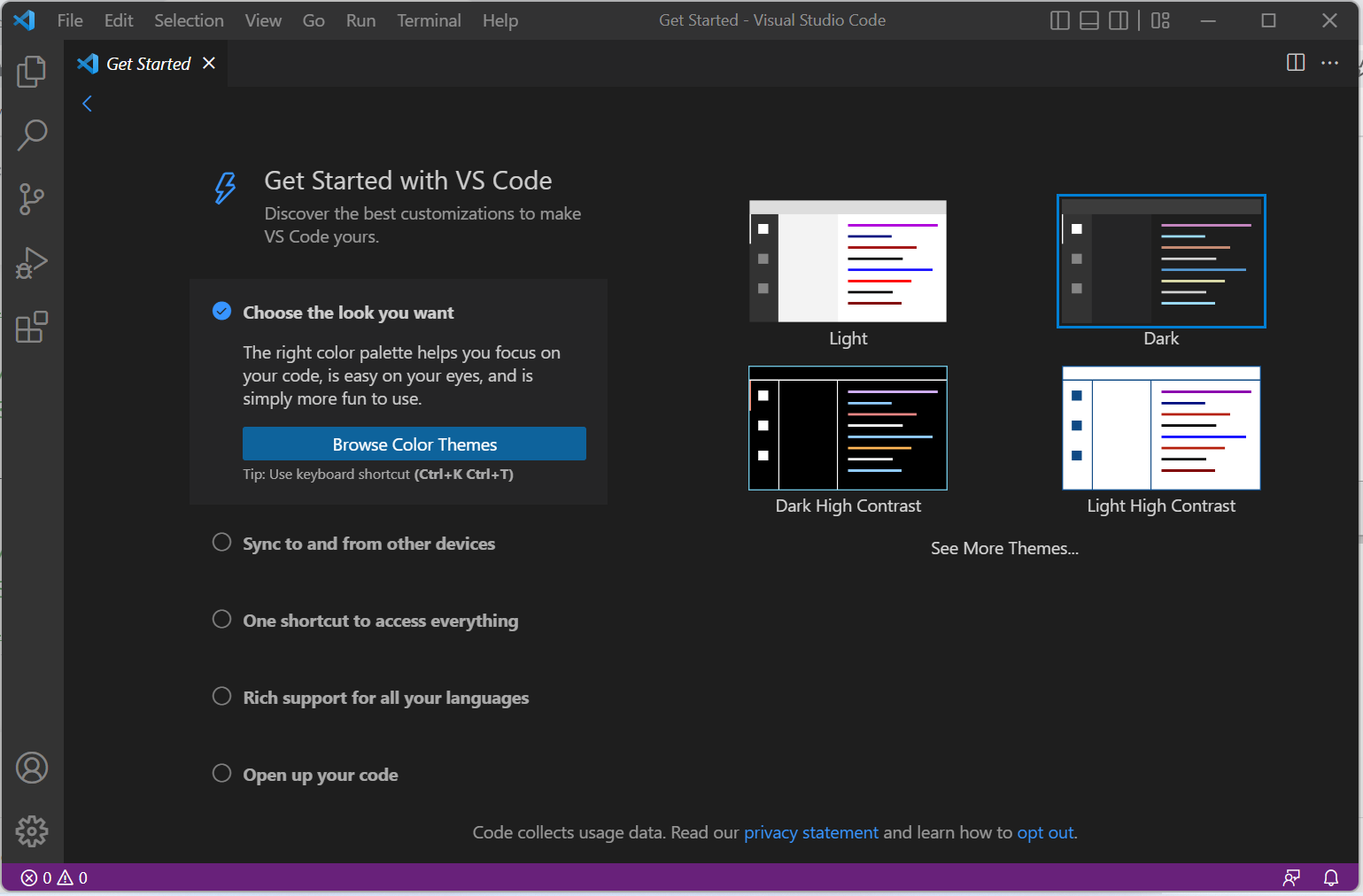
초기 화면 설정

위의 화면에서는 VSC의 배경 화면을 선택할 수 있습니다
기본적으로 [ Dark ]가 선택이 되어 있습니다
서울 꺼벙 천사는 [ Light High Contrast ]를 선택하도록 하겠습니다

-
작업 폴더 만들기
일단 바탕 화면에
JavaScript의 약자인 js라는 폴더를 만들도록 하겠습니다

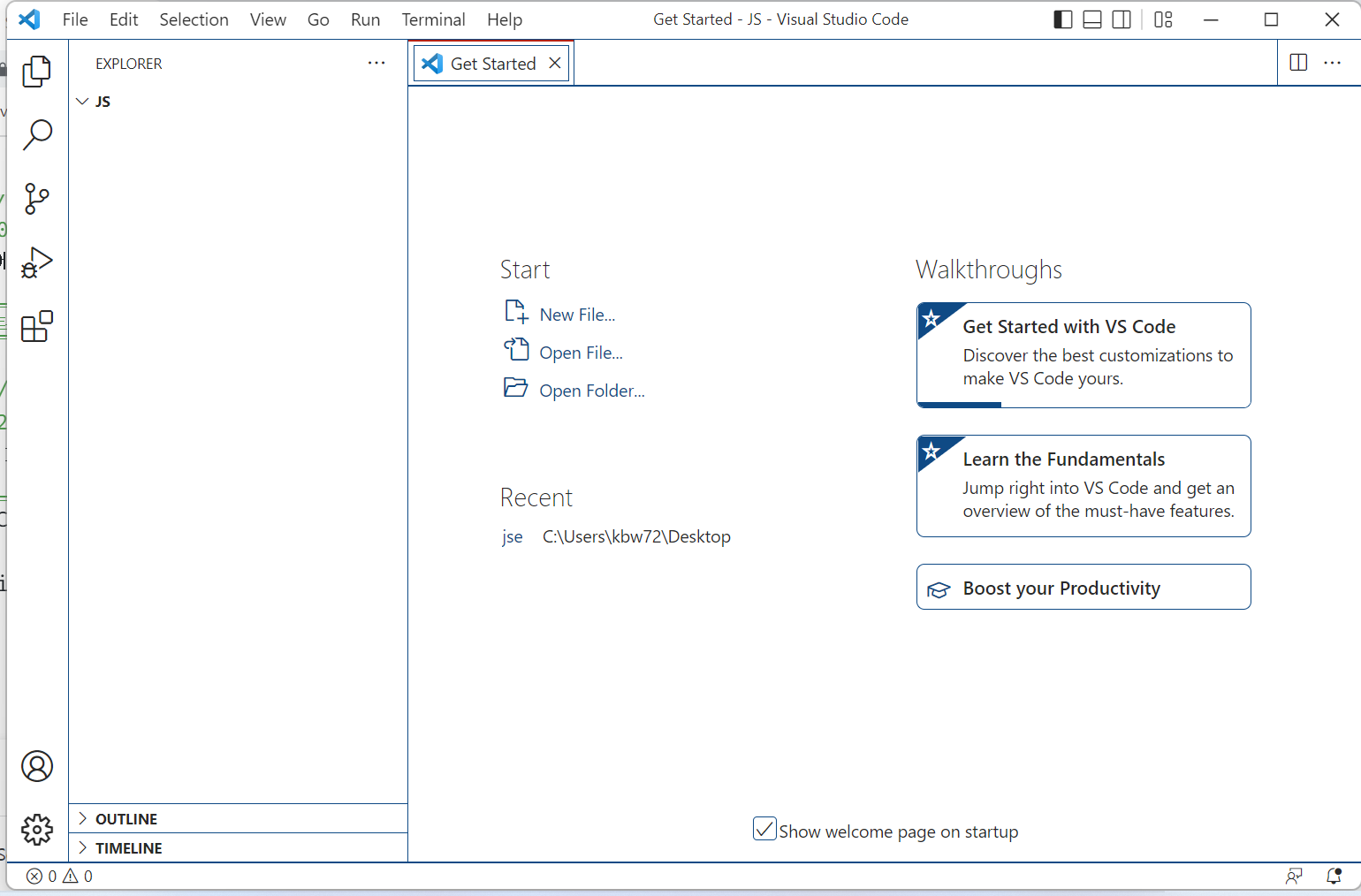
VSC로 돌아와서
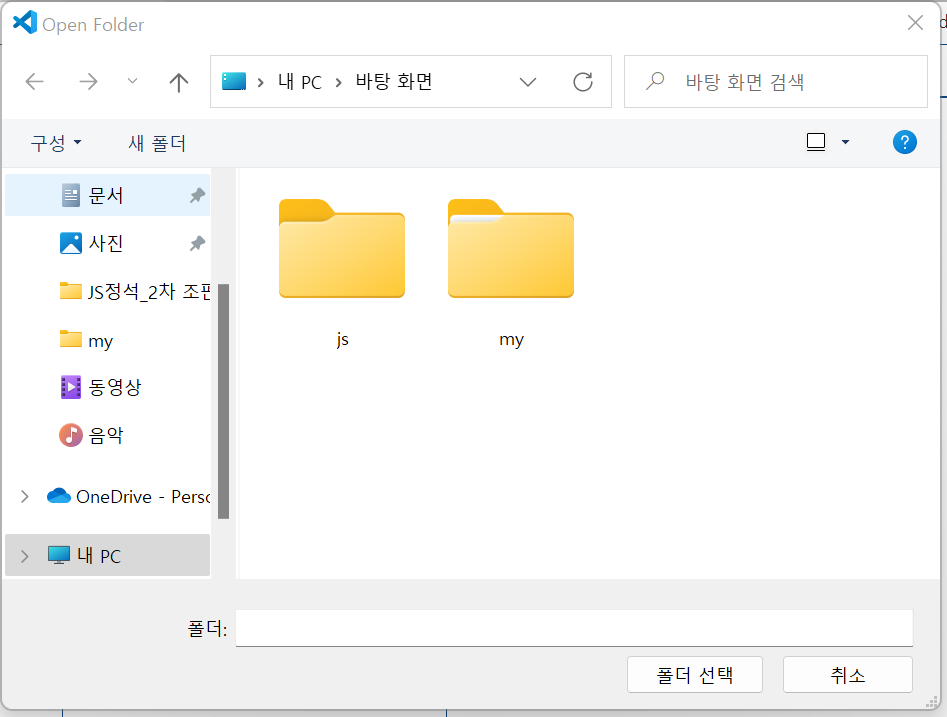
[ Flie ] + [ Open folder ]를 클릭하여

바탕 화면에 만들어 놓은
[ js 폴더 ] 를 선택하고
[ 폴더 선택 ]을 클릭합니다

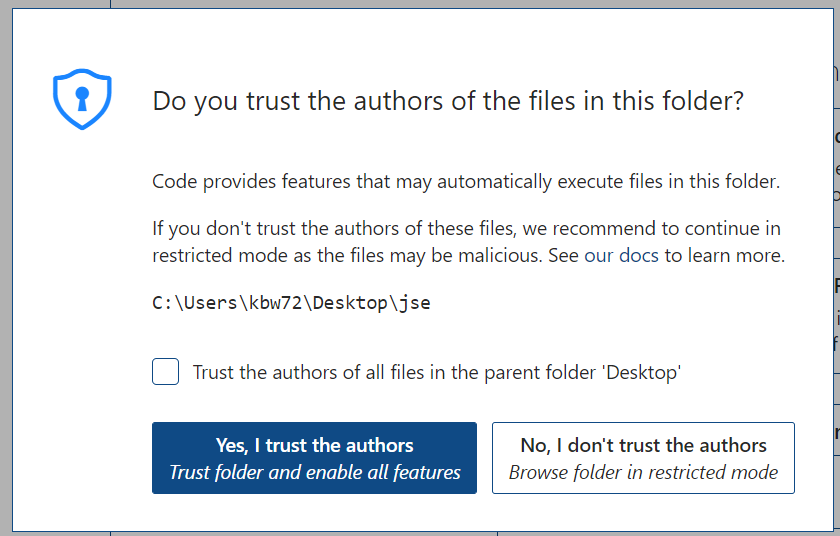
위와 같은 화면이 나오면
[ Yes, I trust the authors ]를 클릭하면
폴더와 VSC가 연결된 것입니다

-
D2Coding 글꼴 추가
VSC의 기본 글꼴은
[ Consolas, 'Courier New', monospace ]입니다

VSC가 영문 전용 편집기이기 때문에
한글의 글꼴은 보기 좋게 표시되지는 않고

알파벳 소문자 l과
숫자 1과
알바벳 소문자 i 등을 구별하거나
영어 대문자 O와
영어 소문자 o와
숫자 0이 구별이 안 되는 경우가 많습니다
그래서 D2coding이라는 글꼴을 추가하여 사용하는 경우가 많지만
꼭 필수적인 것은 아닙니다
D2codig 글꼴을 설치하기 위해서는
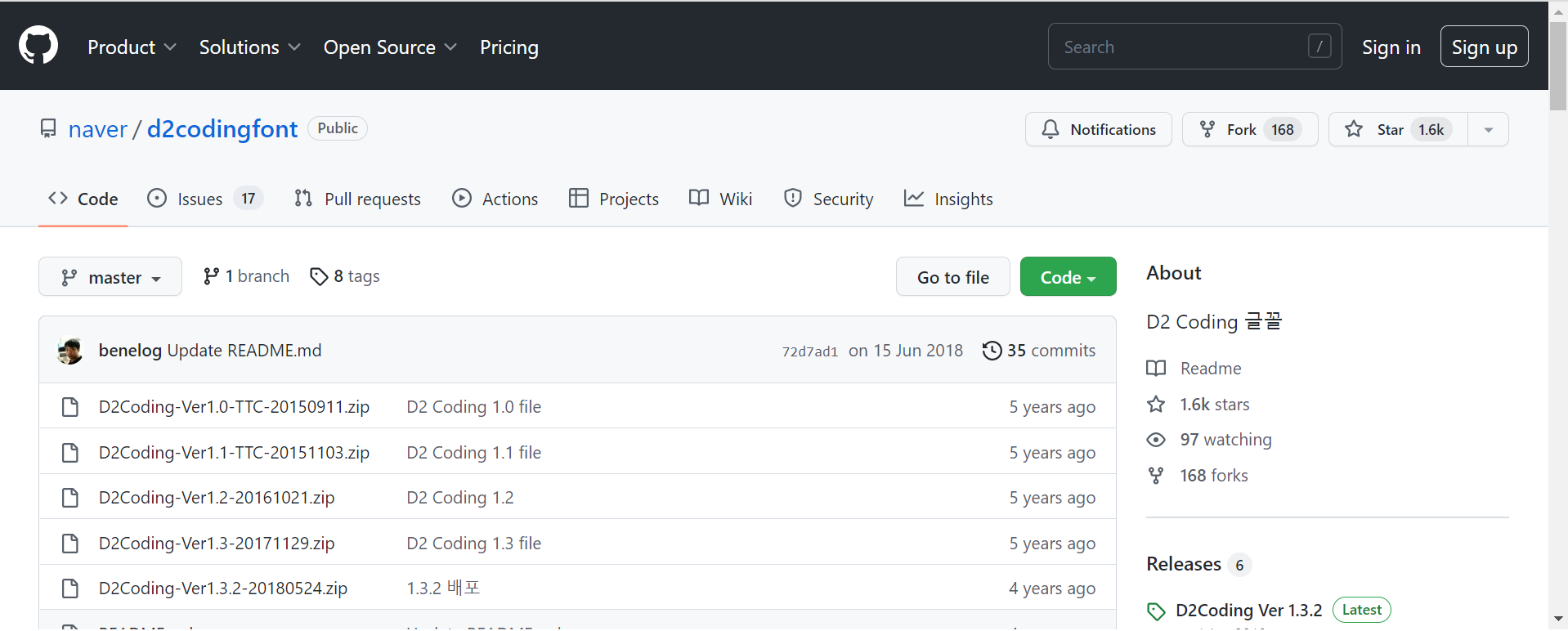
https://github.com/naver/d2codingfont

오른쪽 하단에 보면
2022년 9월 27일 현재 최신 버전이
D2codnig Ver 1.3.2입니다
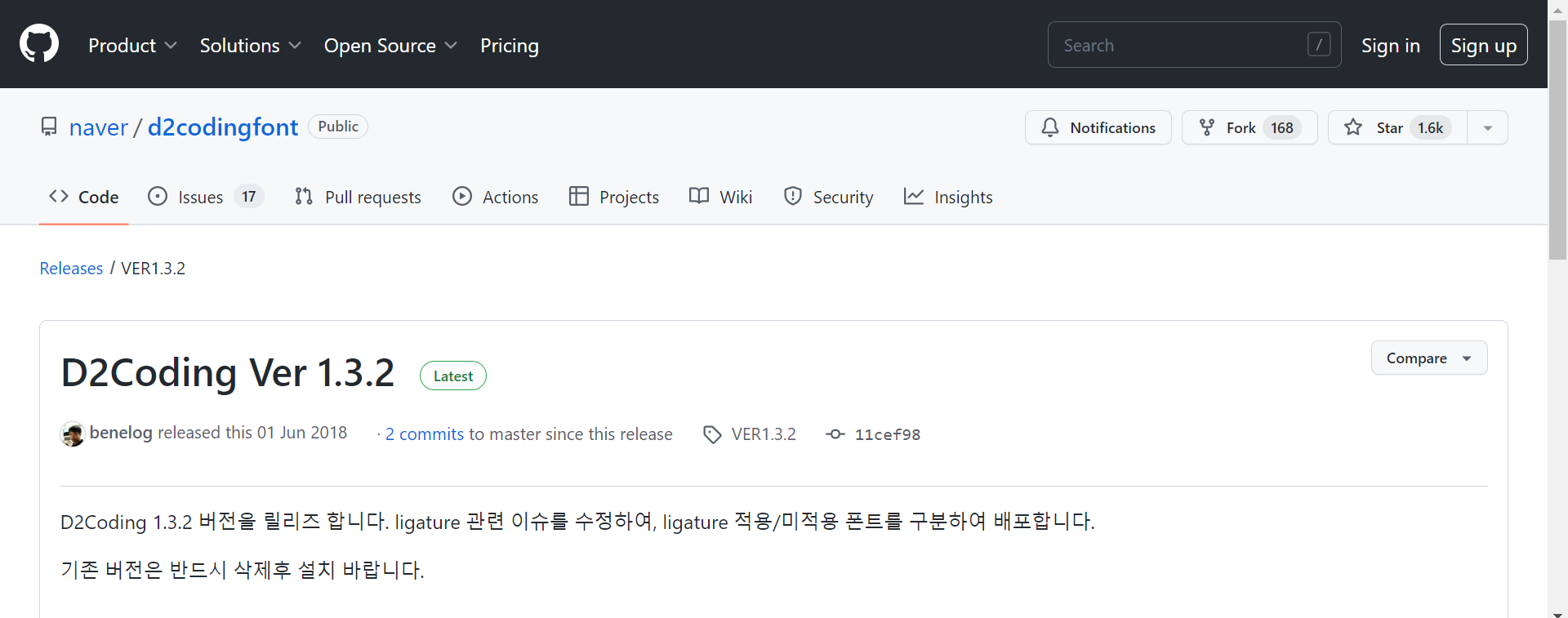
[ D2codnig Ver 1.3.2 ]을 클릭하면

위와 같은 화면이 나오고
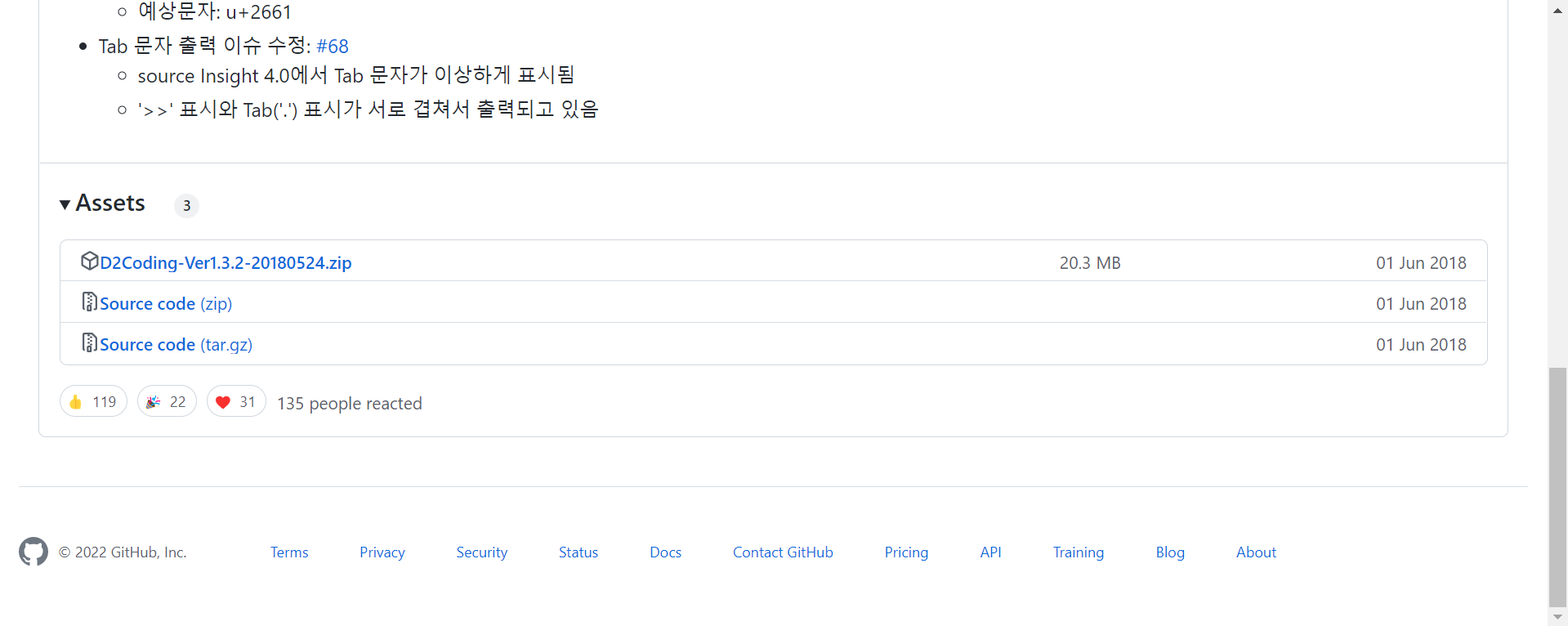
조금 더 스크롤을 내리면

첫번째에 있는 것을 클릭하면
다운로드가 됩니다

다운로드 받은 압출 파일을 풀면

폴더가 보이는데
클릭을 하면

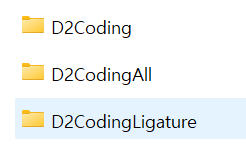
3개의 폴더가 확인되는데
두번째 있는 [ D2CodingAll ]을 클릭하면

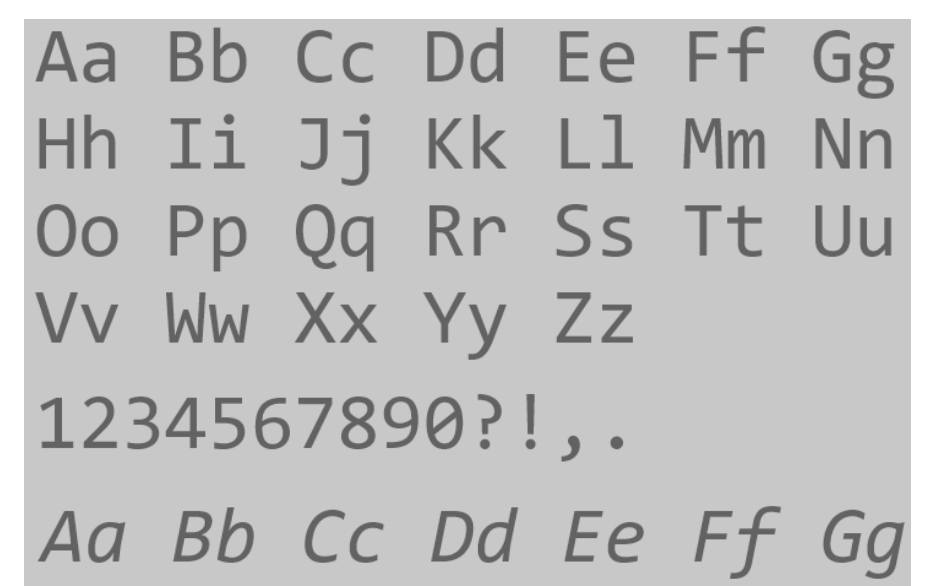
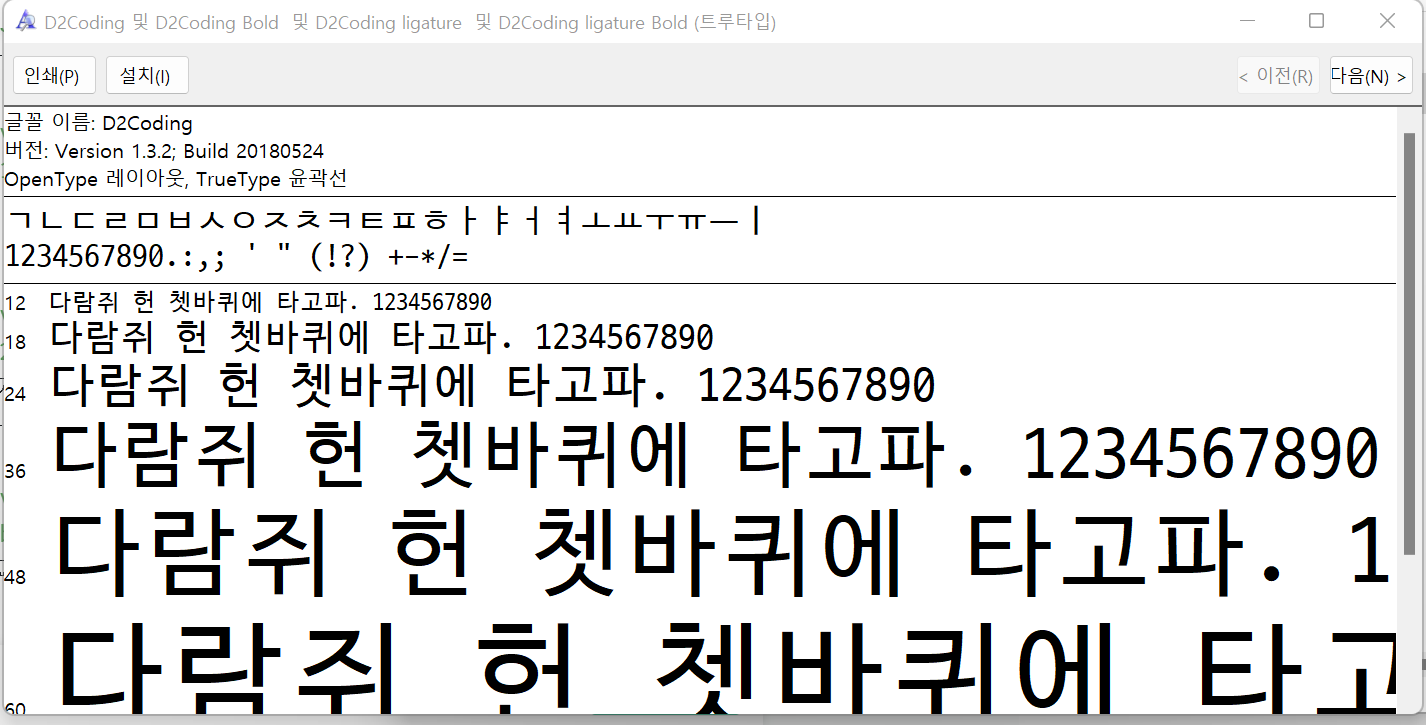
위와 같은 파일이 보이는데 클릭을 하면

위와 같이 [ D2Coding ] 글꼴의 예시가 보입니다
[ 설치(I) ]를 클릭하면
설치가 종료된 것입니다
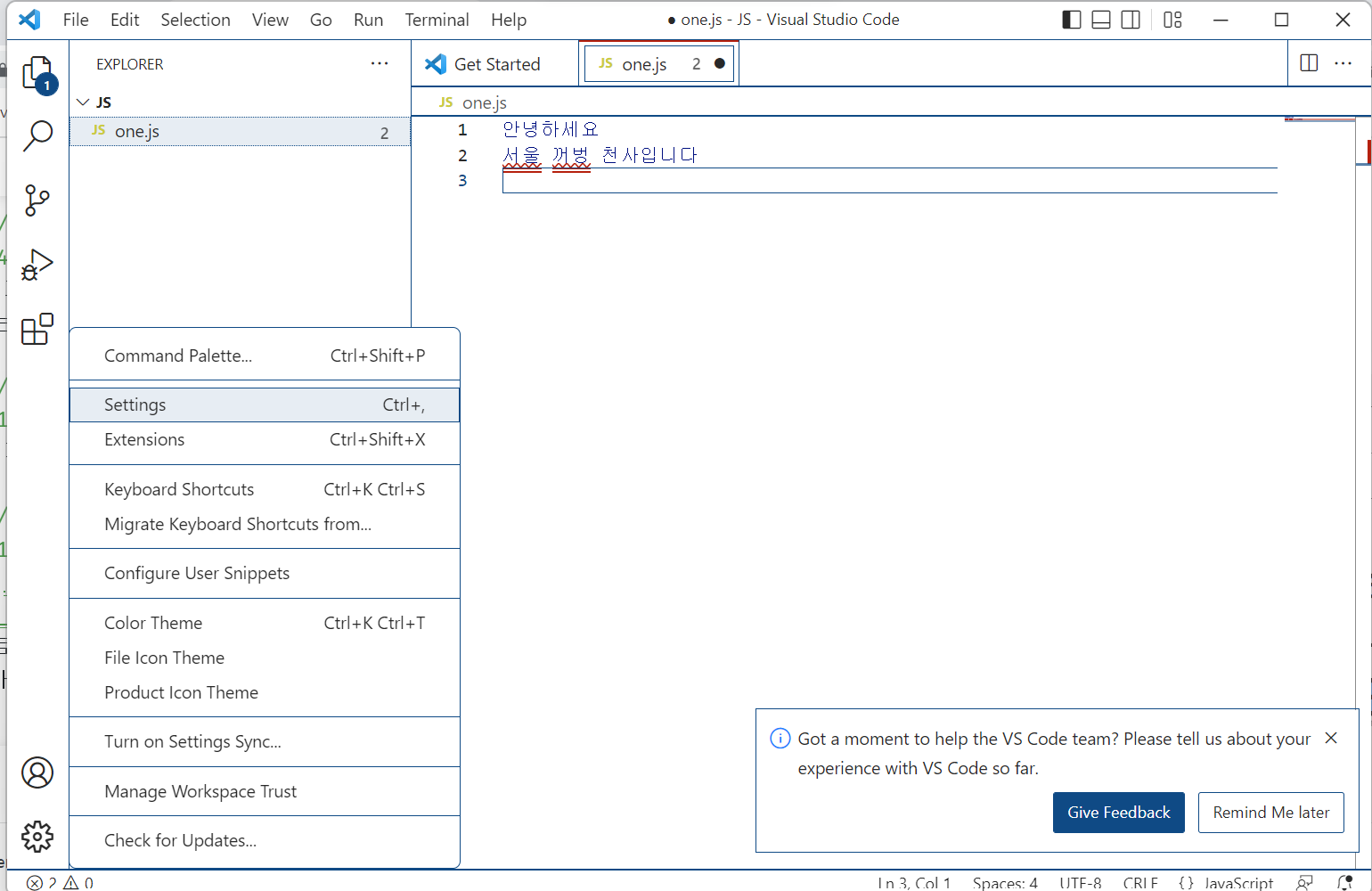
VSC로 돌아와서

오른쪽 하단에 있는 톱니바퀴를 누른후
[ Settings ]를 누르고
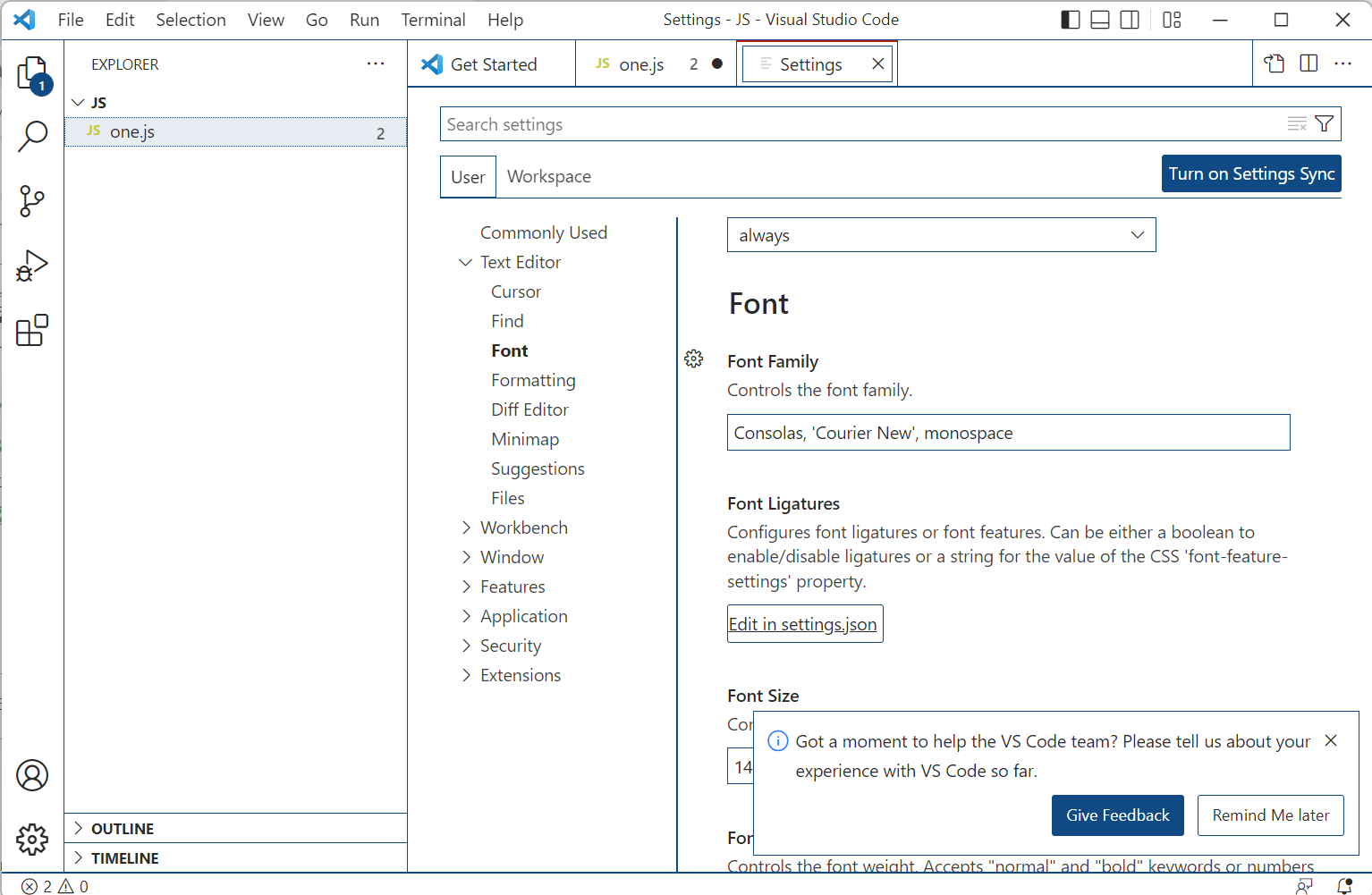
[ font ]를 클릭하면

[ Consolas, 'Courier New', monospace ]을
[ D2conig,Consolas, 'Courier New', monospace ]으로 수정을 하고
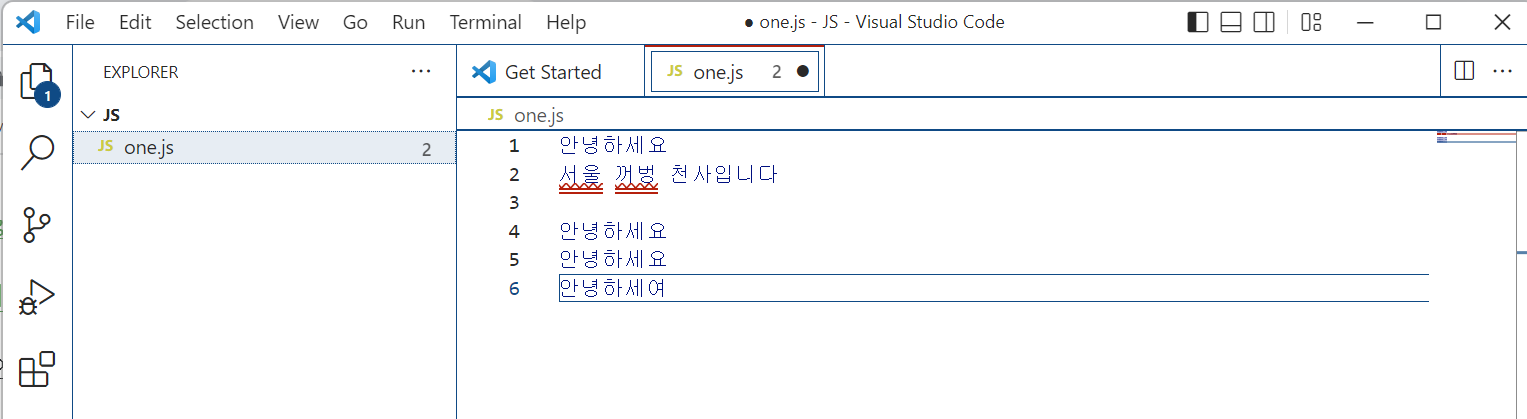
[ Enter ]를 누르면 D2codnig 글꼴이 추가됩니다
- 추가적인 설정
VSC는 여러 가지 추가적인 것들을 설정할 수 있도록 하고 있습니다
인터넷을 사용할 때 기본적으로 내장되어 있는
Internet Explorer이나
Microsoft Edge를 사용하는 것보다
Chrome라는 브라우저를 사용하기 위해 설치를 하거나
메모장보다는 Word나
한글을 설치해서 사용하는 효과를 얻을 수 있습니다
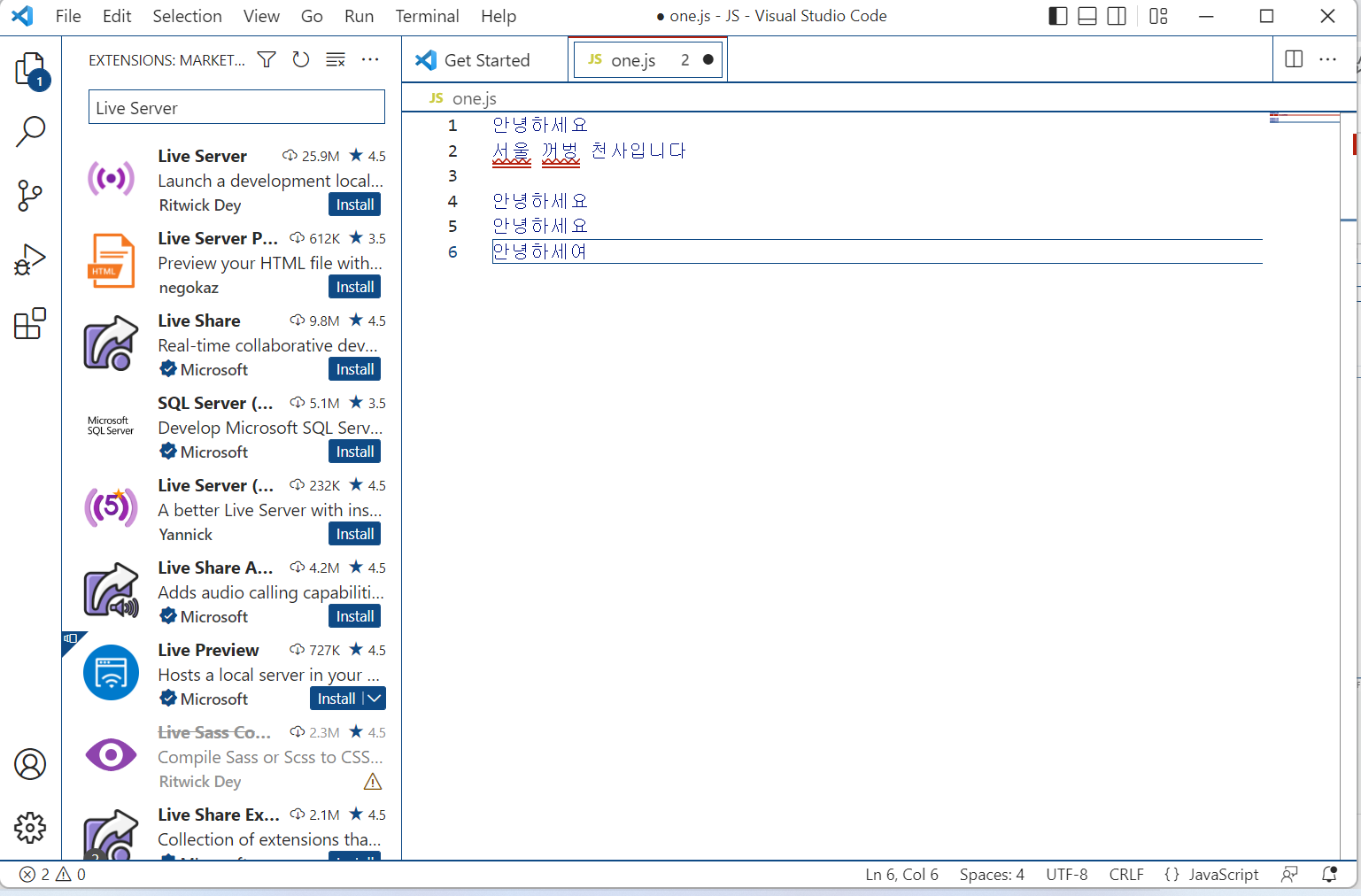
VSC로 돌아와서

왼쪽에 보이는 아이콘 중에
다섯번째 아이콘을 클릭하면

위와 같은 화면이 나오는데
먼자 라이브 서버라는 것을 설치해보겠습니다
Live Server는
브라우저를 열지 않아도 지금 작업한 내용을
브라우저에서 보는 것과 같은 역할을 하게 됩니다
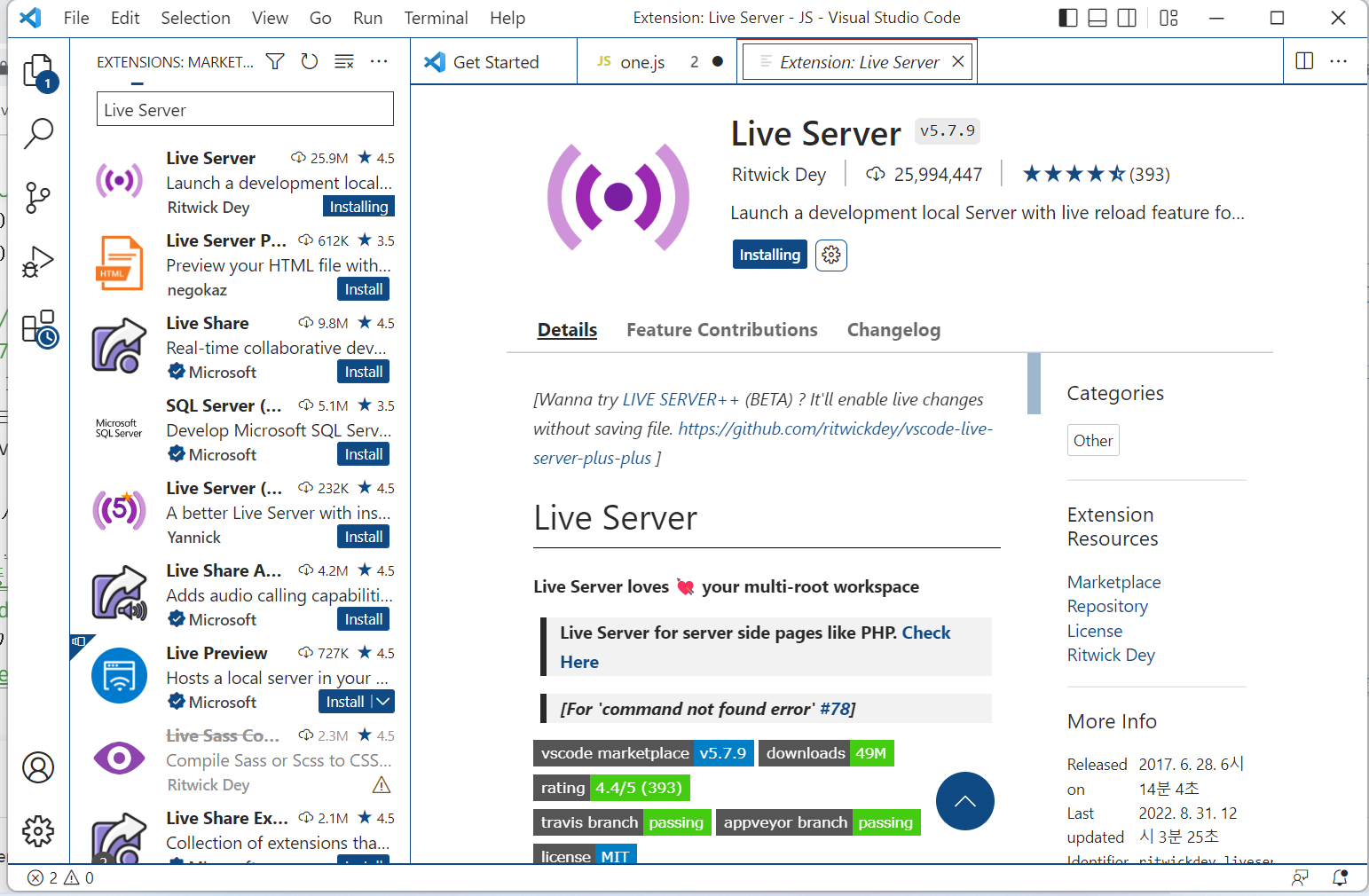
검색 창에 [ Live Server ]라고 입력을 하면

여러 가지가 보이는데 첫 번째 있는
[ Live Server ] 옆에 있는 [ Install ]을 클릭합니다

오른쪽에 [ Live Server ]에 대한 설명이 나오며
설치가 진행됩니다
두번째로 설치할 것은
[ Prettier ]이라는 것인데
작성한 프로그램을 보기 좋도록 만들어주는 역할을 합니다
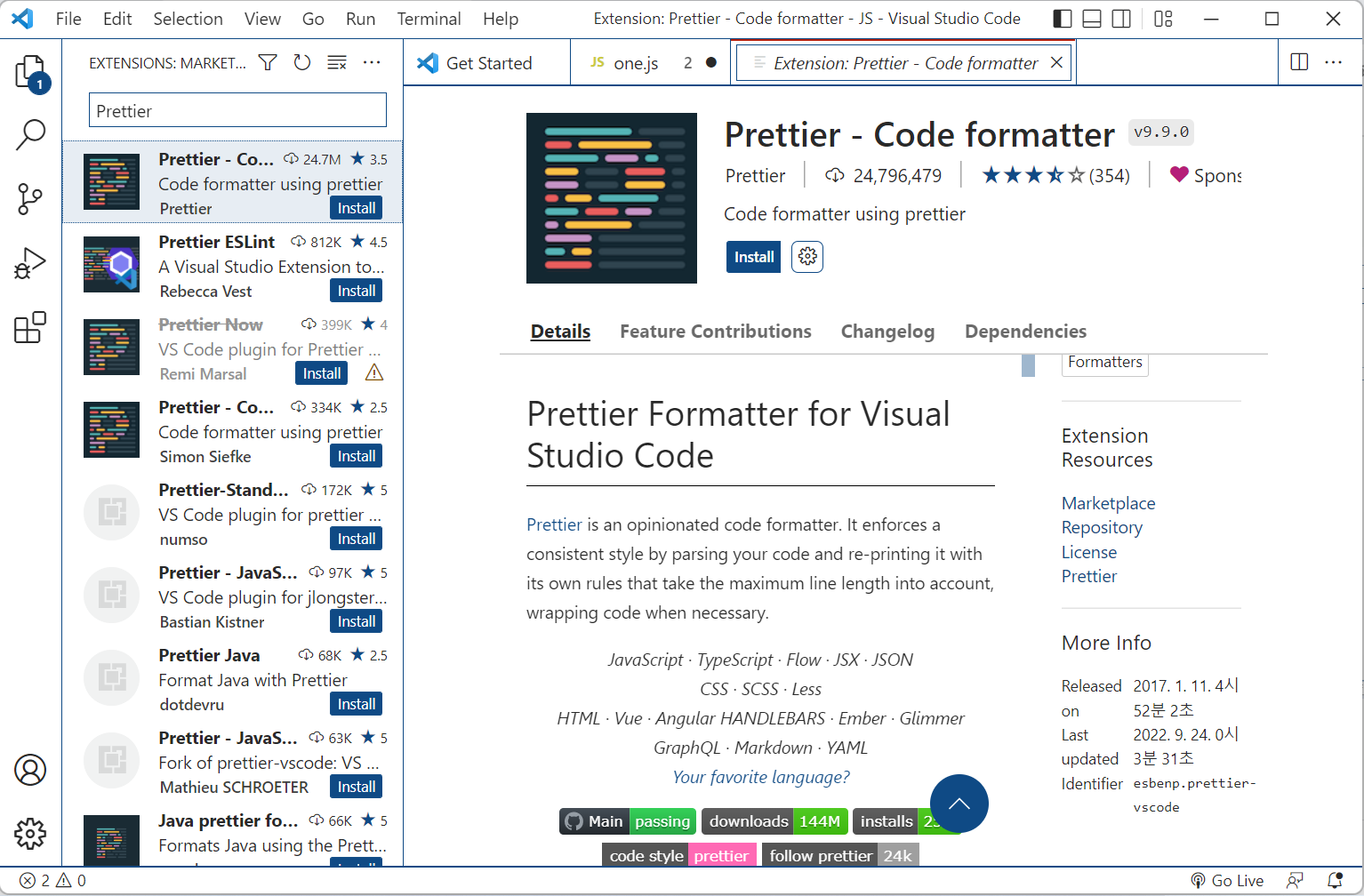
검색 창에 [ Prettier ]라고 입력을 하면

위와 같은 화면이 나오고
[ Instaal ]을 클릭하면 설치가 진행됩니다
세번째로 설치를 할 것은
[ Material Theme ]라는 것입니다
VSC는 기본적으로 보여지는 편집 화면을 조금 더 다양하게 볼 수 있도록 하는 것입니다
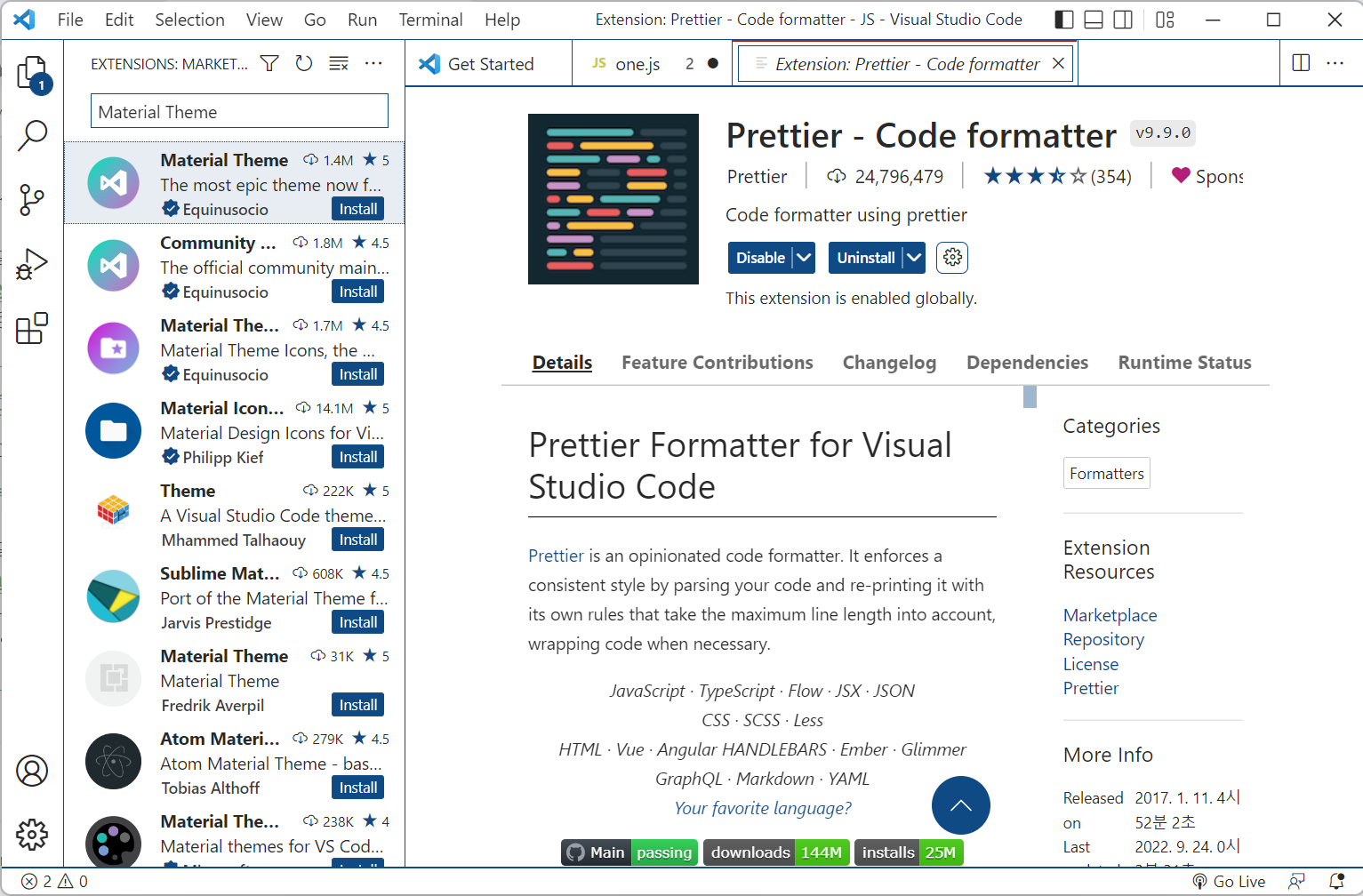
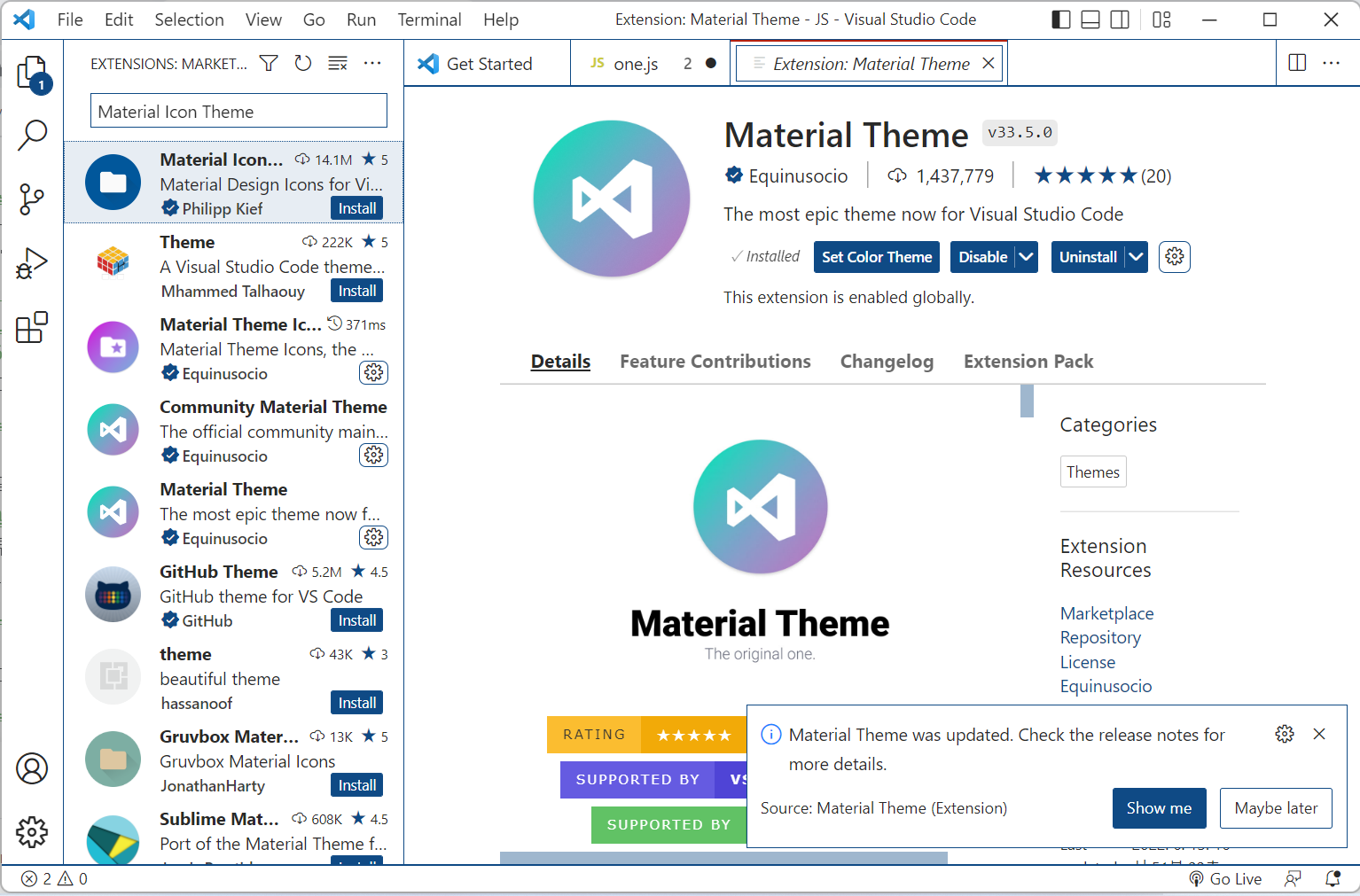
검색 창에 [ Material Theme ]라고 입력을 하면

위와 같은 화면이 나오고
[ Instaal ]을 클릭하면 설치가 진행됩니다
네번째로 설치를 할 것은
[ Material Icon Theme ]입니다
파일의 종류에 따라 새로운 아이콘을 부여하여
보기에 편리하게 만드는 것입니다
검색 창에 [ Material Icon Theme ]라고 입력을 하면
위와 같은 화면이 나오고
[ Instaal ]을 클릭하면 설치가 진행됩니다
위의 작업 중에 필수적으로 진행해야 하는 것은
작업 폴더를 만들고 연결을 하는 것이며
나머지는 꼭 하지 않아도 되는 것들입니다
첫 작성 : 2022년 9월 27일 화요일