안녕하세요
서울 꺼벙 천사입니다
자바스크립트를 독학하고 있습니다
지난번에는 VSC 추가 설정 부분에 대해 정리를 했습니다
작업 폴더를 만들고
VSC와 연결하는 부분은 꼭 알고 있어야 하는 부분이며
나머지 부분은 선택 부분입니다
https://velog.io/@nspro0318/Visual-Studio-Code-%EC%B6%94%EA%B0%80-%EC%84%A4%EC%A0%95
이번에는 자바스크립트를 적용하는 2가지 방법에 대해 정리하도록 하겠습니다
- 인라인 방식(Inline)
자바스크립트를 공부하기 전에 꼭 알아야 하는 것이 있다면
Web이 뼈대를 만드는 HTML
HTML로 만든 Web의 뼈대를 꾸미는 CSS를 알아야 합니다
나중에 HTML과
CSS에 대해 정리를 하도록 하겠습니다
HTML을 몰라도 지금은 상관이 없습니다
VSC로 기본적인 HTML 파일을 만들 수 있습니다
[ myjs ]라는 새로운 폴더를 만들어
VSC와 연결을 했습니다

위의 화면에서
[ MYJS ]라는 곳으로 마우스를 가져가면
위와 같이 아이콘이 나오는데
첫 번째를 클릭합니다

파일 이름을 적는 곳이 나오는데
[ one.html ]이라고 적고
.html이라고 하는 것은 확장자입니다
즉 이 파일은 html 파일이라는 것을 알리는 것입니다
자바스크립트 파일은 확장자가 .js이고
CSS 파일을 확장자는 .css입니다
[ Enter ]를 누르면

오른쪽에 [ ! ]를 입력하고
[ Enter ]를 누르면

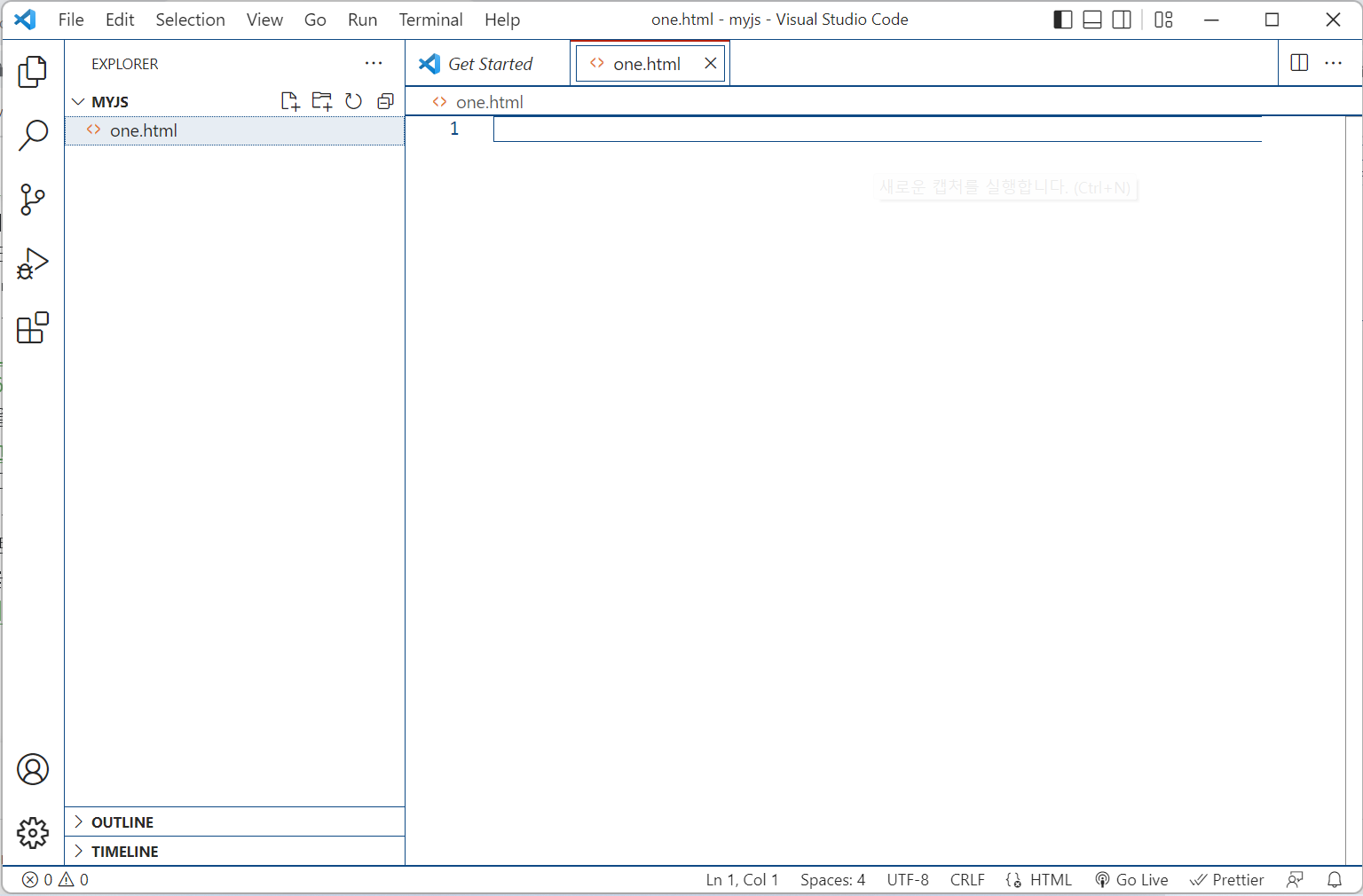
기본적인 HTML 파일이 만들어집니다
나중에 HTML에 대해 정리를 하도록 하겠습니다
간단하게 팝업 창으로 인사말을 출력하는 자바스크립트를 작성해보도록 하겠습니다
자바스크립트는 와 사이에 적는 것을 원칙으로 합니다
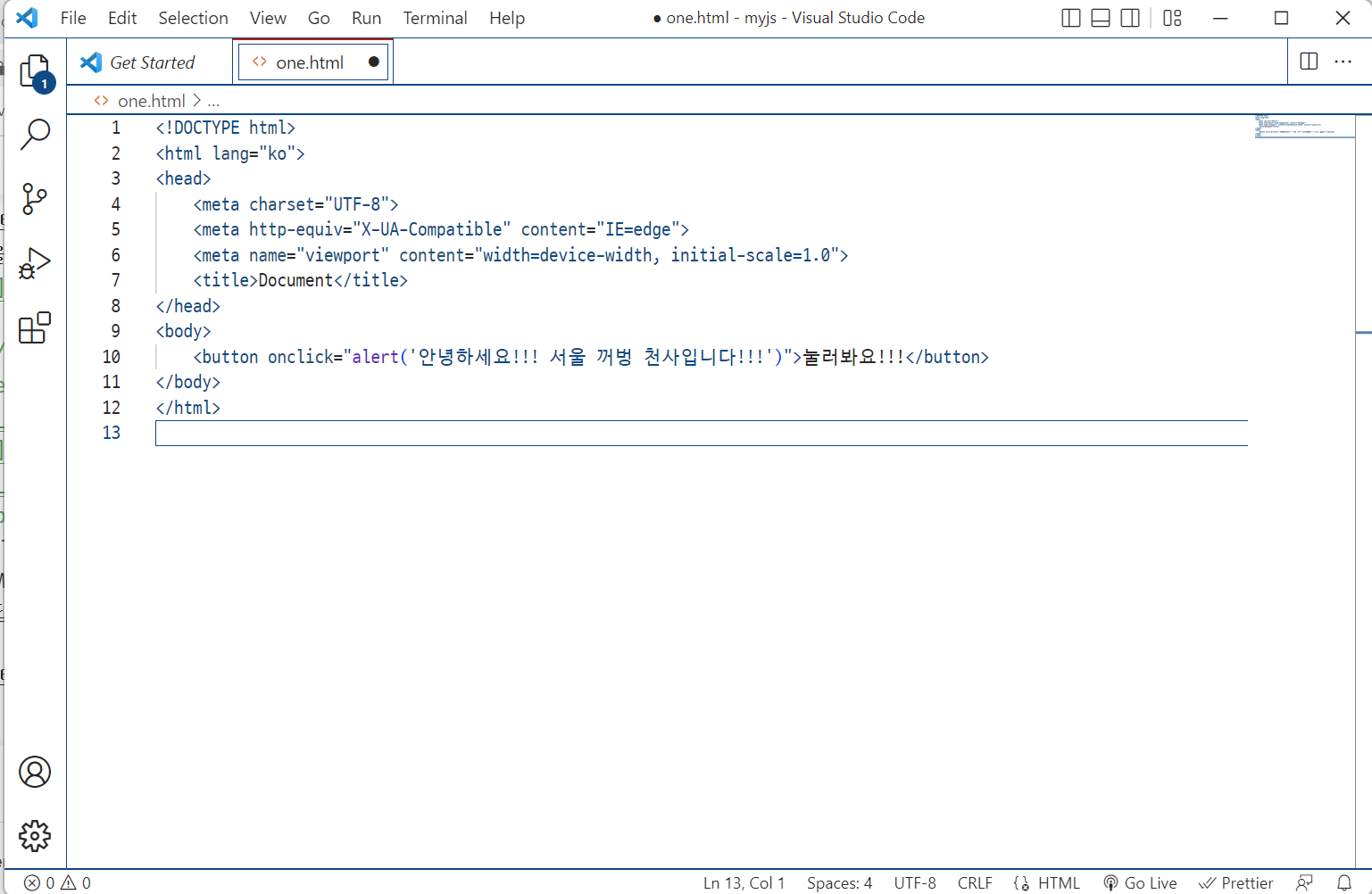
위의 파일을 다음과 같이 수정합니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('안녕하세요!!! 서울 꺼벙 천사입니다!!!')">눌러봐요!!!</button>
</body>
</html>
[ Ctrl ] + [ S ]를 누르면 저장이 됩니다
꼭 기억하세요
파일명 옆에 검은 동그라미가 있다면 저장이 되지 않은 것입니다

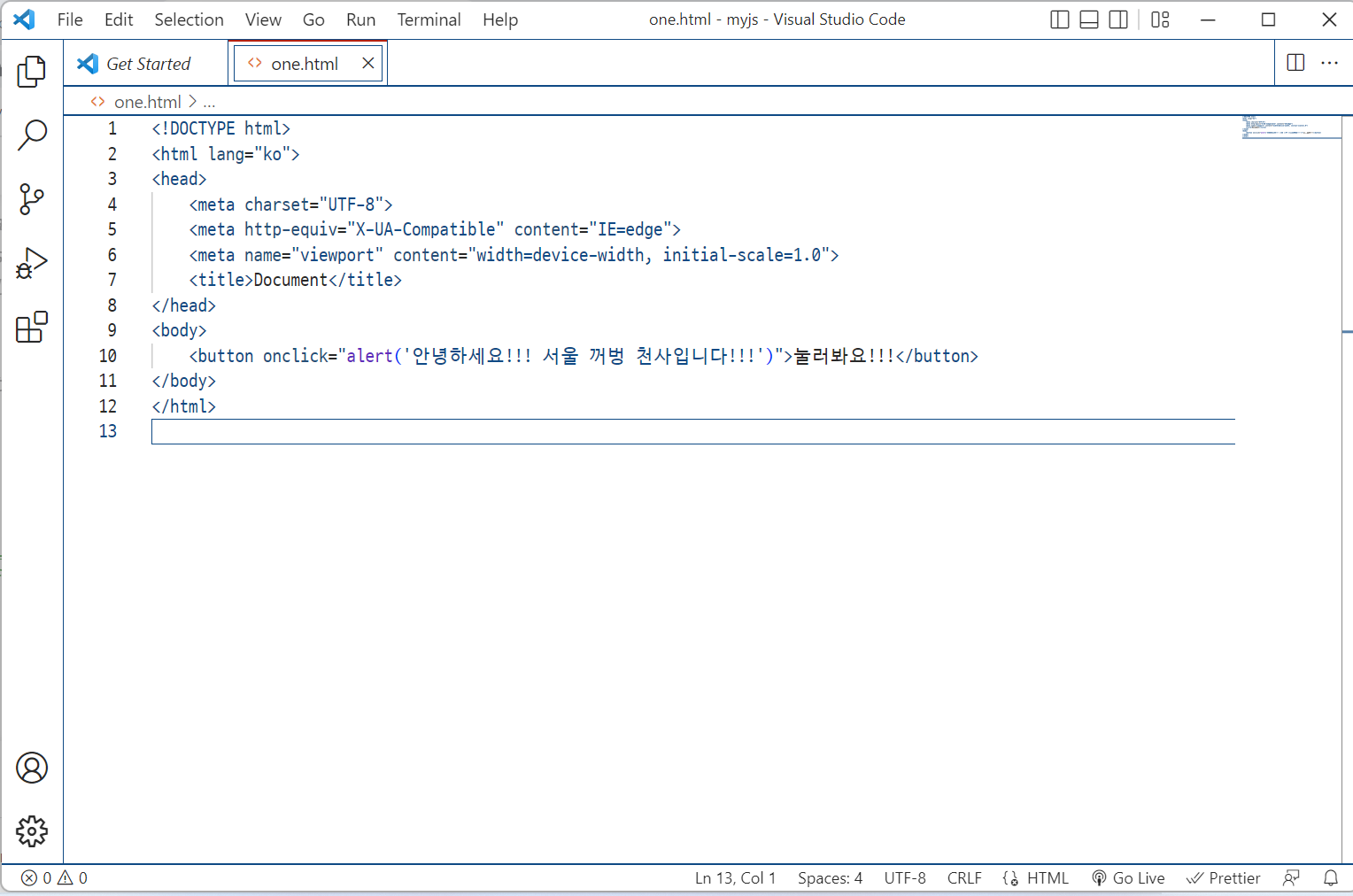
저장을 하면
파일명 옆에 있던 검은 동그라미가 사라지고
[ x ]로 변경된 것을 볼 수 있는데
이것이 저장이 완료된 것입니다
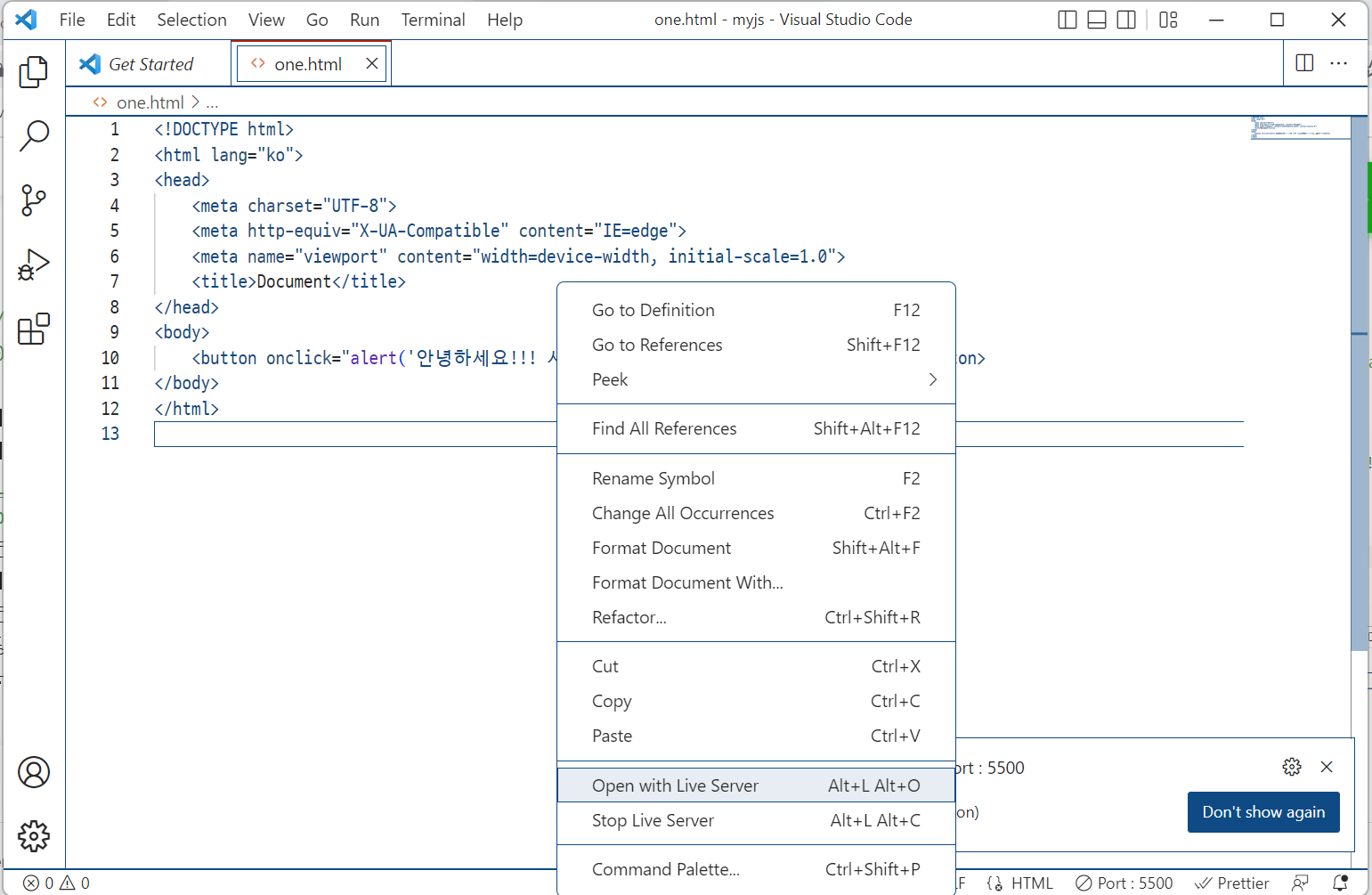
편집 창에서 마우스 오른쪽 버튼을 클릭하면

위와 같은 화면이 나오는데
[ Open with Live Server ]를 클릭하면
지금 작업한 내용을 브라우저를 통해 볼 수 있습니다

위의 화면이 지금 작업한 내용의 결과입니다
많이 허접하죠!!!
[ 눌러봐요!!! ]를 클릭하면

위와 같은 결과가 나옵니다
이러한 방식을 인라인 방식이라고 합니다
이라는 태그 안에
[ ]라는 자바스크립트의 명령을 넣은 것입니다
태그라는 말은 HTML의 명령어라고 생각하면 됩니다
즉 인라인 방식은 HTML의 명령어인 태그 안에
자바스크립트의 내용을 기재하는 것입니다
- 내부 방식
인라인 방식이 HTML의 태그 안에 자바스크립트의 내용을 기재하는 것이라면
내부 방식은 사이에 자바스크립트의 내용을 넣는 것입니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick>배경색아!!! 변해라!!!</button>
<script>
const btn = document.querySelector('button');
function random(number) {
return Math.floor(Math.random() * (number+1));
}
btn.onclick = function() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}
</script>
</body>
</html>저장을 하고(Ctrl + S )
편집 창에서 마우스 오른쪽 버튼을 클릭하여
[ Open with Live Server ]를 클릭하면

버튼을 클릭할 때마다 새로운 배경색이 나타납니다



이렇게 사이에 자바스크립트의 명령을 적는 방식을
내부 방식이라고 합니다
자바스크립트에 대한 내용을
자바스크립트 부분을 수정하는 것이
인라인 방식에 비해 편리하다는 장점이 있습니다
- 외부 방식
인라인 방식과 내부 방식의 장점은
하나의 파일에 HTML
CSS
Javascript를 모두 사용할 수 있다는 것이지만
하나의 파일이 너무 길어질 수 있고
동일한 JavaScript를 사용하려고 해도
여러 번 반복해서 복사해서
붙여 넣기를 해야 한다는 단점이 있습니다
그래서 이러한 단점을 극복하기 위해 사용하는 방법이
외부 방식입니다
외부 방식은
자바스크립트에 대한 파일을 별도로 만들어
HTML 문서 안에 첨부하는 방식입니다
위에서 실습을 한
버튼을 클릭할 때마다 배경색이 변하는 자바스크립트 부분을
별도의 파일로 만드는데 태그를 사용하지 않고자바스크립트에 대한 내용만
확장자를 .js로 만듭니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick>배경색아!!! 변해라!!!</button>
</body>
</html>위의 파일이 Web의 뼈대가 되는 HTML 파일이고
const btn = document.querySelector('button');
function random(number) {
return Math.floor(Math.random() * (number+1));
}
btn.onclick = function() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}위의 파일이 버튼을 클릭할 때마다
배경색이 변하는 [ one.js ]라는 자바스트립트 파일입니다
HTML 파일과
자바스크립트 파일을 연결하는 방법은
HTML 파일을 다음과 같이 편집을 하는 것입니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="one.js"></script>
</head>
<body>
<button onclick>배경색아!!! 변해라!!!</button>
</body>
</html>[ ] 이 부분을 추가한 것입니다
저장을 하고
실행을 하면

역시 버튼을 클릭할 때마다
배경색이 변경됩니다


외부 방식의 장점은
하나의 자바스크립트 파일만 만들어 두면
어떠한 HTML 문서라라도 연결하여 사용할 수 있고
여러 번 반복도 가능하며
수정이 용이하다는 장점이 있습니다
첫 작성 : 2022년 9월 27일 화요일