github 에서 무료로 제공하는 static 웹사이트에 프로젝트 배포하기
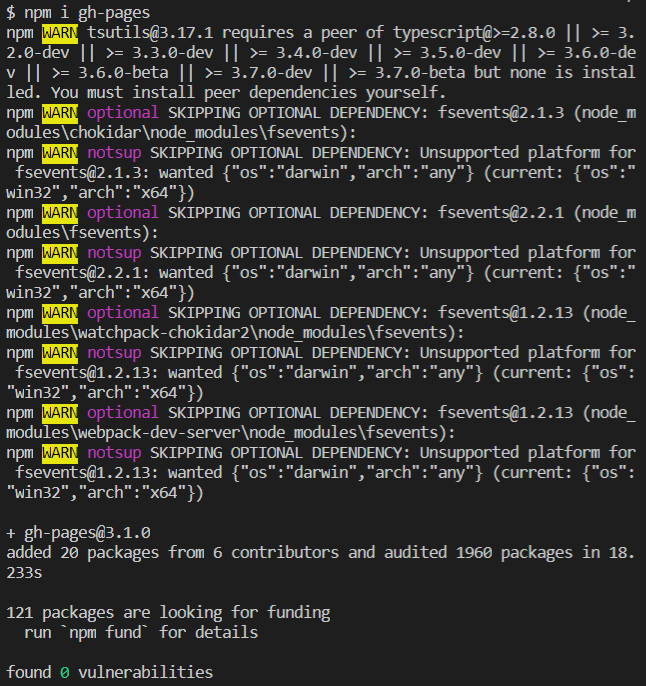
gh-pages 설치
npm i gh-pages

package.JSON 설정
http://{github 사용자이름}.github.io/{github 저장소 이름}
//..
"homepage": "https://github사용자이름.github.io/github저장소이름"script에deploy,predeploy추가deploy를 먼저 호출하면predeploy가 자동적으로 실행된다. (이름이 같아야한다.)"deploy": "gh-pages -d build": build 폴더를 업로드한다."predeploy": "npm run build": build 폴더를 생성한다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
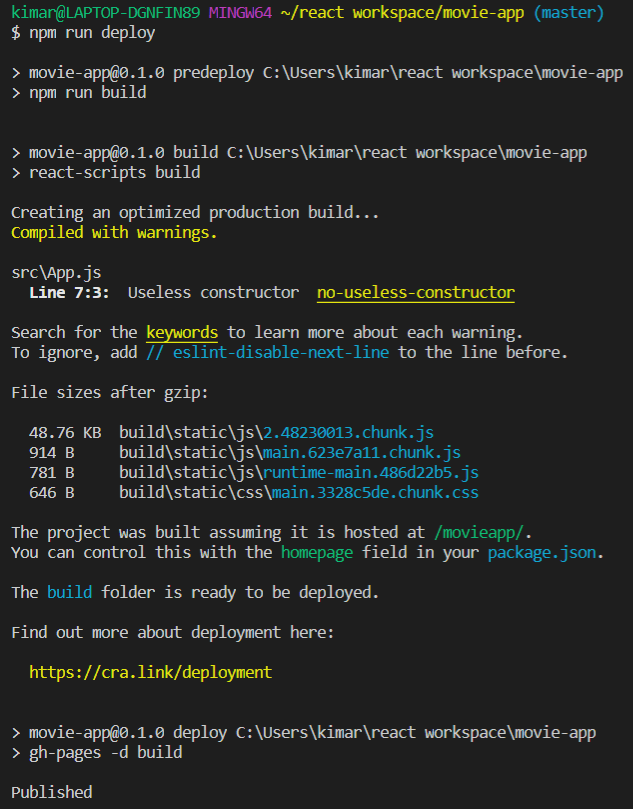
},npm run deploy
npm run deploy

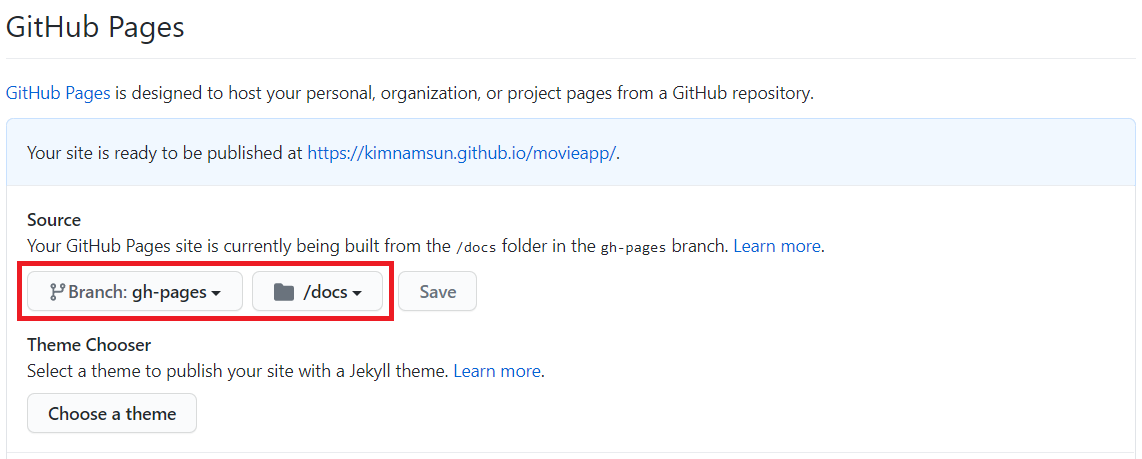
❗ 404 Error가 뜨거나 README.md의 내용이 뜬다면, repository setting에서 Github Pages의 Source Branch를 gh-pages로 설정한다.