[React] You may need an appropriate loader to handle this file type

문제상황
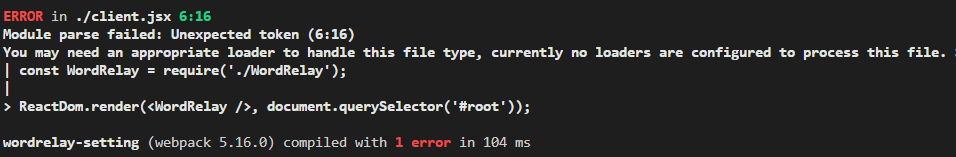
webpack 설정 후 npx webpack했을 경우 다음과 같은 에러 발생

ERROR in ./client.jsx 6:16
Module parse failed: Unexpected token (6:16)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| const WordRelay = require('./WordRelay');
|
> ReactDom.render(<WordRelay />, document.querySelector('#root'));원인
babel셋팅이 안되어있기 때문에 나타나는 에러!
jsx는 javascript문법이 아니므로 webpack에 추가적으로 babel셋팅이 필요하다.
babel셋팅한다고 바로 jsx를 사용할수있는 것이 아니라 babel안에서도 jsx설정이 필요하다.
해결
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader @babel/plugin-proposal-class-properties
위 명령어로 필요한 babel을 설치해준다.

명령어를 실행해도 자꾸 같은 에러가 나면 그건 무슨일인가요ㅕ ㅠㅠ