Webpack을 사용하는 이유
개발을 할 때 여러 개의 js파일을 하나의 js로 합쳐서 html이 실행할 수 있게 만들어준다.
https://webpack.js.org/concepts/
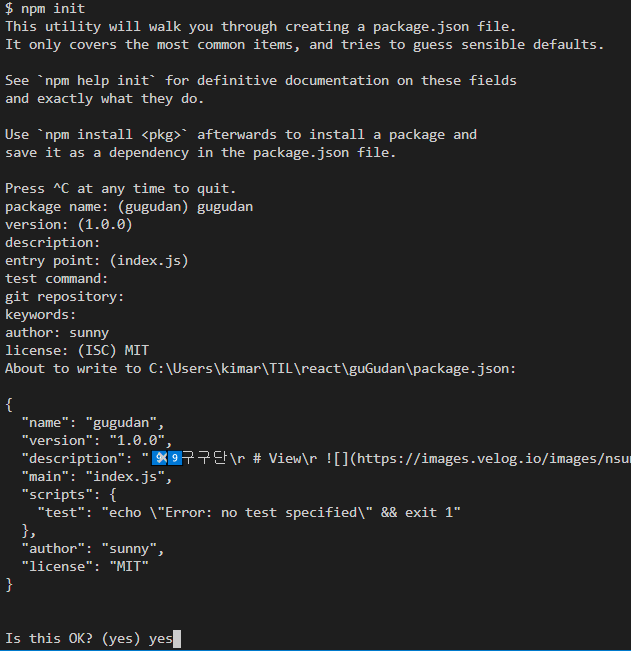
프로젝트에 npm init
npm init

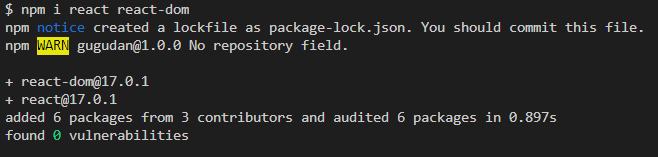
react, react-dom 설치
npm i react react-dom

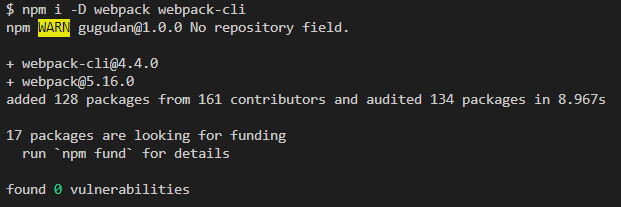
webpack 설치
npm i -D webpack webpack-cli
-D : 개발용으로 설치

babel 설치
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader

webpack config 파일 추가

webpack.config.js 파일 작성
entry에 있는 파일에module과plugin적용하고 그 결과를output으로 출력한다. (설정 시 순서대로 해주면 이해하기 쉽다.)
const path = require('path');
const webpack = require('webpack');
module.exports = {
name : 'Gugudan-webpack-setting', //웹팩 이름
mode : 'development', //실서비스는 production
devtool : 'eval',
resolve : { //확장자를 생략하기 위한 설정
extensions : ['.js', '.jsx'] //여기에 확장자를 적어줌
},
entry : {
app : ['./client'] //client.jsx에서 불러오는 모듈은 안적어줘도 자동으로 같이 패킹함
}, //입력 파일 설정
module : {
rules : [
{
test: /\.jsx?/,
loader: 'babel-loader', //로더 이름
options: { //로더의 옵션
presets: [ //preset이란 플러그인의 모음이다.
['@babel/preset-env', { //babal/preset-env를 사용한다
targets: { //preset-env 옵션으로 browsers를 설정한다
browsers: ['> 5% in KR','last 2 chrome versions'],
}, //한국에서 점유율이 5%이상인 브라우저를 지원한다는 의미이다.
debug: true, //바벨 디버깅모드로 실행
}],
'@babel/preset-react'],
plugins: [], //옵션에 사용할 플러그인은 없다
}, //options end
}, //rules first objects end
], //rules end
}, //module end
plugins: [ //여기에 사용할 플러그인을 나열한다.
new webpack.LoaderOptionsPlugin({ debug: true }), //로더 옵션을 debug로 모두 설정
],
output : {
path : path.join(__dirname,'dist'), //현재디렉토리 + dist
filename : 'app.js'
}, //출력 파일 설정
};-
babel 관련 plugin은 처음부터 많이 설치하지 않도록 한다. 최소한의 것만 설치 후 에러가 날 경우에만 설치하도록 한다.
-
@babel/preset-env에 대한 세부설정 중 호환가능한 브라우저 설정을 위한 참고사이트 : https://github.com/browserslist/browserslist#queries